javascript 正则表达式的使用
1. 语法
有两种定义正则表达式的方式
- 字面量形式
var expression = /pattern/flags
引用 MDN 的解释:
pattern:正则表达式的文本。
flags:标志,可以是具有以下值的任意组合:
- g:全局匹配;找到所有匹配,而不是在第一个匹配后停止
- i:忽略大小写
- m:多行; 将开始和结束字符(^和$)视为在多行上工作(也就是,分别匹配每一行的开始和结束(由 \n 或 \r 分割),而不只是只匹配整个输入字符串的最开始和最末尾处。
- u:Unicode; 将模式视为Unicode序列点的序列(ES6 新增)
- y:粘性匹配; 仅匹配目标字符串中此正则表达式的lastIndex属性指示的索引(并且不尝试从任何后续的索引匹配)。(ES6 新增。这个不太好理解可以看看两个栗子RegExp.prototype.sticky[MDN],What does regex' flag 'y' do?)
eg:
var pattern = /at/gi;
- 构造函数形式
var expression = new RegExp(pattern, flags);
eg:
var pattern2 = new RegExp("at", "gi");
这两种写法其实效果是一样的,都是创建了一个新的 RegExp 实例。
RegExp 的每个实例都有以下属性:
flags:所有标志。(ES6 新增)global:Boolean,表示是否设置了 g 标志。ignoreCase:Boolean,表示是否设置了 i 标志。multiline:Boolean,表示是否设置了 m 标志。lastIndex:表示从哪个位置开始搜索下一个匹配项,从0算起。(https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/RegExp/lastIndex)source:当前正则表达式对象的模式文本的字符串,该字符串不会包含正则字面量两边的斜杠以及任何的标志字符。
2. 怎么用
简单的字符串匹配可以用 String.match() 方法。
eg:
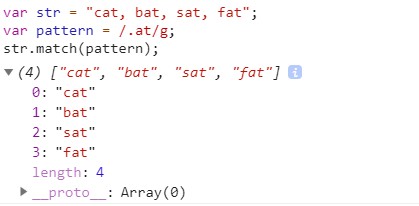
var str = "cat, bat, sat, fat";
var pattern = /.at/g;
str.match(pattern);
输出:

如果只需要知道是否有匹配而不关心内容,可以用 RegExp.test() 方法。该方法返回布尔值,表示是否匹配成功。
eg:
var str = "cat, bat, sat, fat";
var pattern = /.at/g;
pattern.test(str);
输出:

如果需要用到捕获组的时候,用 RegExp.exec() 方法。该方法返回匹配结果,没有匹配成功时则返回 null。
eg:
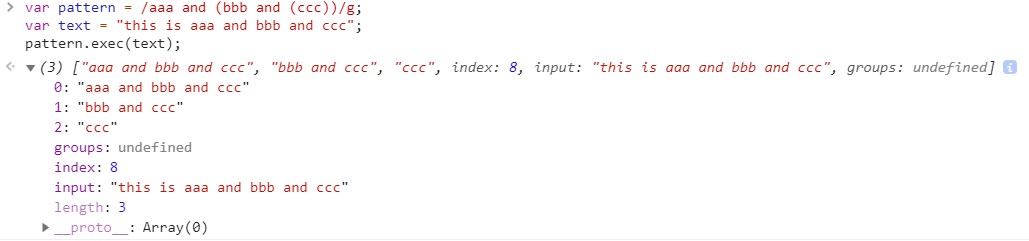
var pattern = /aaa and (bbb and (ccc))/g;
var text = "this is aaa and bbb and ccc";
pattern.exec(text);
输出结果:

其中数组中第一项是与整个模式匹配的字符串,其他项是与模式中的捕获组匹配的字符串。如果模式中没有捕获组,则该数组只包含一项。
javascript 正则表达式的使用的更多相关文章
- JavaScript正则表达式,你真的知道?
一.前言 粗浅的编写正则表达式,是造成性能瓶颈的主要原因.如下: var reg1 = /(A+A+)+B/; var reg2 = /AA+B/; 上述两个正则表达式,匹配效果是一样的,但是,效率就 ...
- 【JS】javascript 正则表达式 大全 总结
javascript 正则表达式 大全 总结 参考整理了一些javascript正则表达式 目的一:自我复习归纳总结 目的二:共享方便大家搜索 微信:wixf150 验证数字:^[0-9]*$ 验证n ...
- 理清JavaScript正则表达式--上篇
在JavaScript中,正则表达式由RegExp对象表示.RegExp对象呢,又可以通过直接量和构造函数RegExp两种方式创建,分别如下: //直接量 var re = /pattern/[g | ...
- 理清JavaScript正则表达式--下篇
紧接:"理清JavaScript正则表达式--上篇". 正则在String类中的应用 类String支持四种利用正则表达式的方法.分别是search.replace.match和s ...
- JavaScript正则表达式详解(一)正则表达式入门
JavaScript正则表达式是很多JavaScript开发人员比较头疼的事情,也很多人不愿意学习,只是必要的时候上网查一下就可以啦~本文中详细的把JavaScript正则表达式的用法进行了列表,希望 ...
- JavaScript正则表达式详解(二)JavaScript中正则表达式函数详解
二.JavaScript中正则表达式函数详解(exec, test, match, replace, search, split) 1.使用正则表达式的方法去匹配查找字符串 1.1. exec方法详解 ...
- Python自动化 【第十八篇】:JavaScript 正则表达式及Django初识
本节内容 JavaScript 正则表达式 Django初识 正则表达式 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- JavaScript正则表达式下——相关方法
上篇博客JavaScript 正则表达式上——基本语法介绍了JavaScript正则表达式的语法,有了这些基本知识,可以看看正则表达式在JavaScript的应用了,在一切开始之前,看看RegExp实 ...
- JavaScript 正则表达式上——基本语法
定义 JavaScript种正则表达式有两种定义方式,定义一个匹配类似 <%XXX%> 的字符串 1. 构造函数 var reg=new RegExp('<%[^%>]+%&g ...
- 正则表达式入门教程&&经典Javascript正则表达式(share)
前言 例子: ^.+@.+\\..+$ 这样的代码曾经多次把我自己给吓退过.可能很多人也是被这样的代码给吓跑的吧.继续阅读本文将让你也可以自由应用这样的代码. 正文 教程:正则表达式30分钟入门教程 ...
随机推荐
- MySQL和Mariadb二进制日志binlog详解
Mariadb/mysql提供了4中不同的日志,分别是错误日志(error.log).普通日志(general log).慢日志(slow log)以及二进制日志(binlog).错误日志记录了系统启 ...
- Spark入门——什么是Hadoop,为什么是Spark?
#Spark入门#这个系列课程,是综合于我从2017年3月分到今年7月份为止学习并使用Spark的使用心得感悟,暂定于每周更新,以后可能会上传讲课视频和PPT,目前先在博客园把稿子打好.注意:这只是一 ...
- the first blog in 2017——《论作为程序员的我考研》
怎么说,人总是有了压力才有动力.想来如今已经是2017年2月13日,2017年已经使用了43天,距离成绩出来还有3天.这个过年是最不充实的一个年,也是时间长达一个月久的“寒假”,因为“考研”.至于考到 ...
- MVC的使用
演示产品源码下载地址:http://www.jinhusns.com
- SSH无密码登录的原理及配置
一.SSH概念(百度) SSH 为 Secure Shell 的缩写,由 IETF 的网络小组(Network Working Group)所制定:SSH 为建立在应用层基础上的安全协议.SSH 是目 ...
- Core Foundation 官方文档翻译
Core Foundation框架中常用的隐含类型: 使用这些隐含类型时需要自己初始化,自己去释放内存.所以需要记住,在初始化的同时在相应位置释放.以防出现内存问题. 1.CFStringRe ...
- Java“毒丸”使用示例,实现取消任务
一.简介 在Java并发编程中,“毒丸”指的是将一个对象放在队列当中,当得到这个对象的时候立即停止执行 下面是一个使用“毒丸”来取消任务的一个示例 如图所示,我们假设一个任务从开始到结束需要经历4个步 ...
- java内存结构学习的一种打开方式
用Java开发已经四年,中途学了python,Scala,接触这些开发语言后,总感觉Java就像老奶奶裹脚——又臭又长.然,Java虐我千百遍,我待Java如初恋.聊起Java,不得不谈Java的内存 ...
- 通过这些示例快速学习Java lambda语法
对于那些不熟悉函数式编程的人来说,基本的Java lambda语法起初可能有点令人生畏.但是,一旦将lambda表达式分解为它们的组成部分,语法很快就会变得有意义并变得非常自然. Java中lambd ...
- Linux CentOS Nginx安装配置
Nginx("engine x")是一款是由俄罗斯的程序设计师Igor Sysoev所开发高性能的 Web和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器. ...
