Postman高级应用——串行传参和动态传参详解
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件
用Postman做接口测试的时候,要把多条用例一起执行,就需要把用例连接起来,一次性执行
目录
使用的接口是微信公众号开发文档里面的接口,详细请看开发文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432
首先需要获取到接口测试号,开始开发>接口测试号申请>获得appID和appsecret,位置为:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421137522
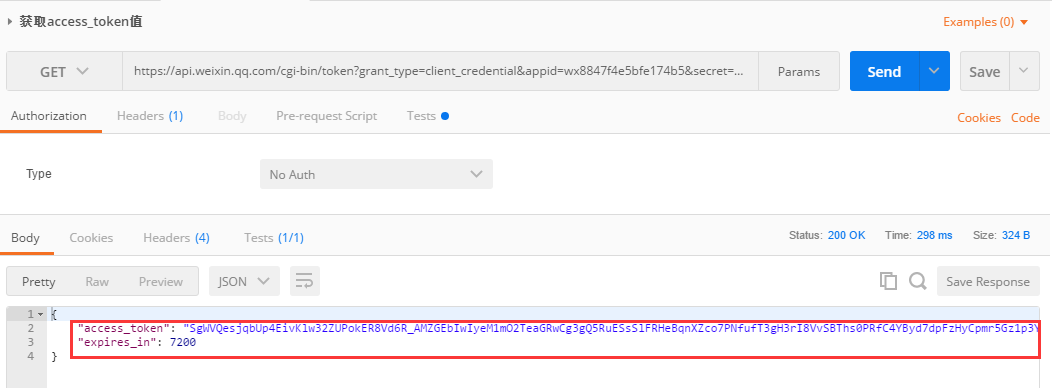
其次获取access_token
接口调用说明:
https请求方式: GET,

串行传参
举例:先获取到access_token值,然后再查看已创建的标签
1.提取接口返回值
在获取access_token的接口中,Tests下输入如下代码:
let json = JSON.parse(responseBody);//声明一个变量json,将JSON返回Body里面的值解析并给变量json
tests["a"] = json.expires_in ===7200;//设置一个断言
pm.globals.set("token", json.access_token);//获取json里面的access_token的值给token,运行一次就更新一次,并将token值设置为全局变量
操作如下图所示:

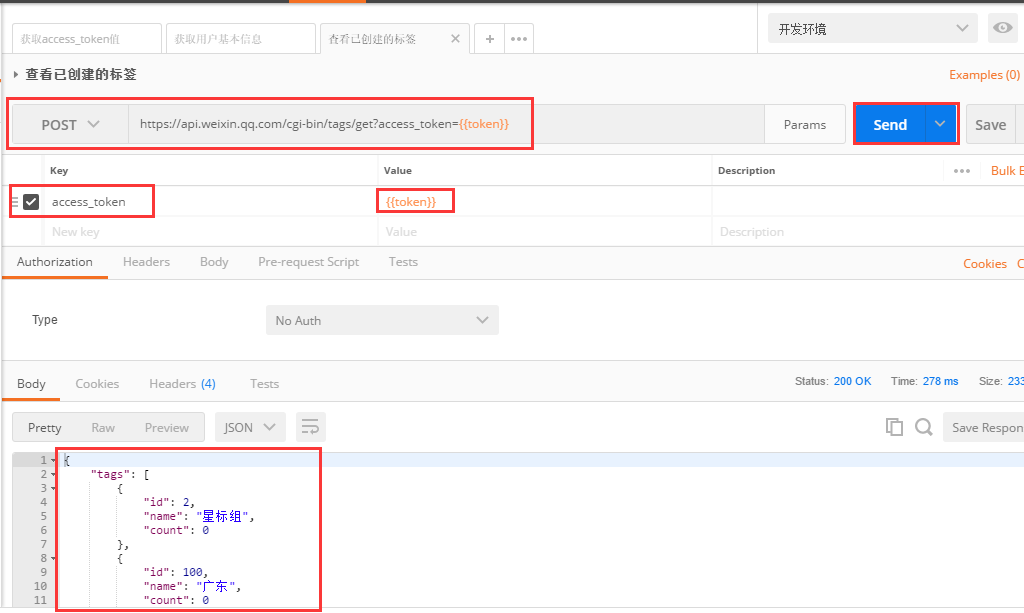
2.将提取到的返回值作为下一个接口的入参(查看已创建的标签)
接口调用说明,详见:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140837
http请求方式:GET(请使用https协议)
https://api.weixin.qq.com/cgi-bin/tags/get?access_token=ACCESS_TOKEN
此处的access_token值就为上一步提取到的值,因为access_token值只能用2小时,为了避免麻烦,所以设置为全局变量为{{token}}
操作如下图所示:

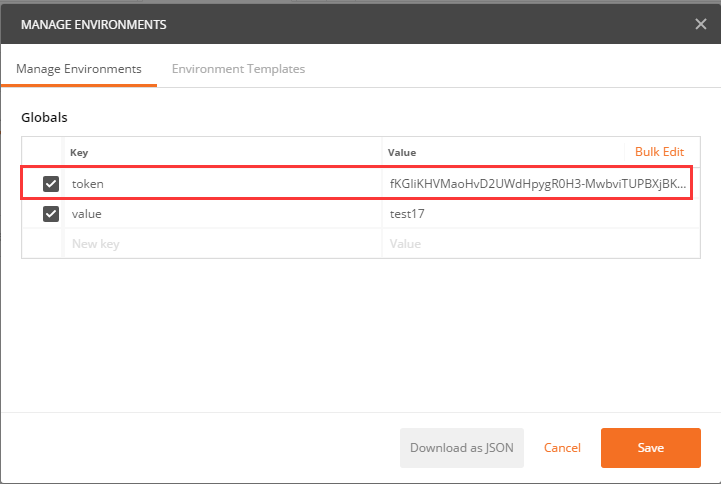
运行一次便自动添加,设置为全局变量后,每一次的token值都会发生改变,如下图所示:

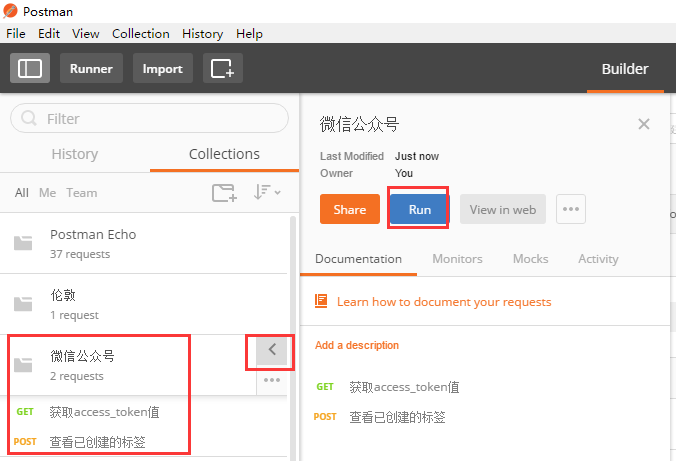
将这两个接口用例保存到同一文件夹下,并运行,如下图所示:


运行后的结果如下图所示:

动态传参
做自动化测试时,有些接口不适合把参数写死,所以就需要动态传递参数
动态传参有三种实现方式:
1.Postman有以下内建变量,适合一次性使用
实现方式一:



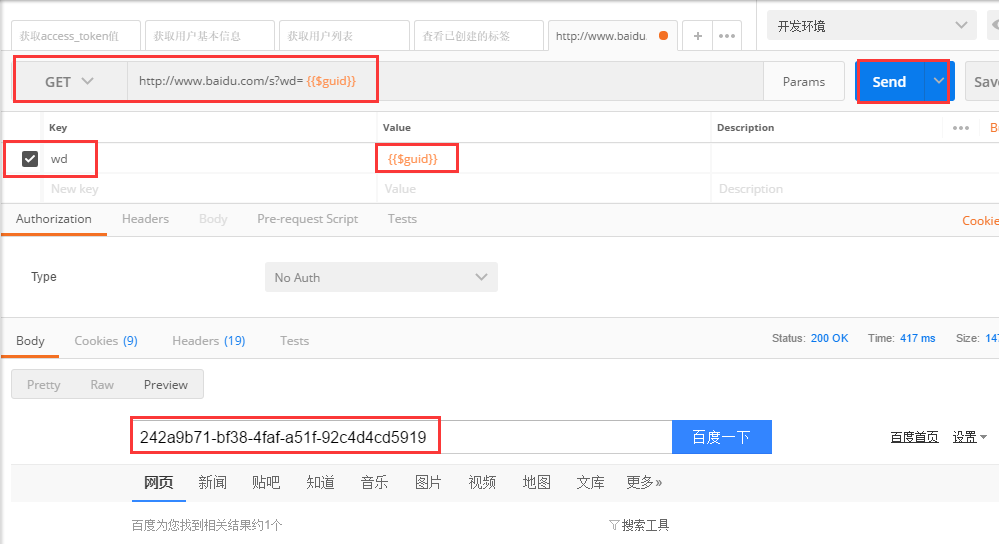
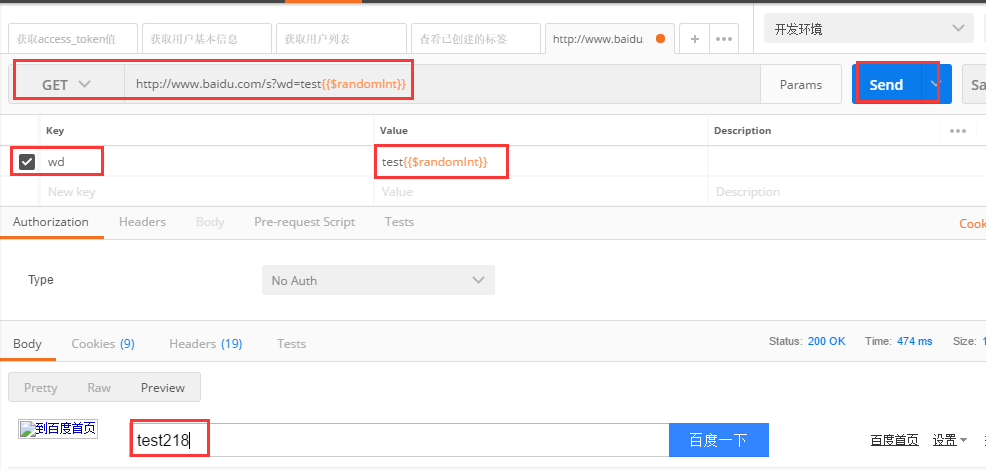
③{{$randomInt}}//0-1000的随机整数
产生0-1000的随机整数,可用于自动化用户名操作,操作如下图所示:

实现方式二:
和串行传参方式一样,此处不再复述
实现方式三:

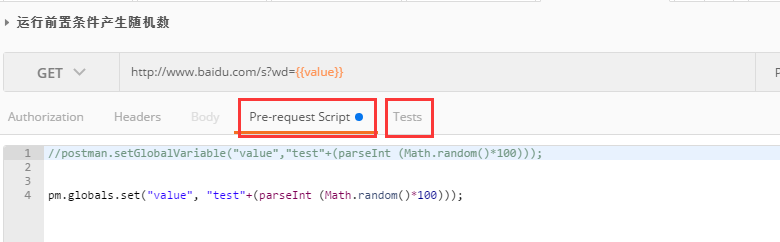
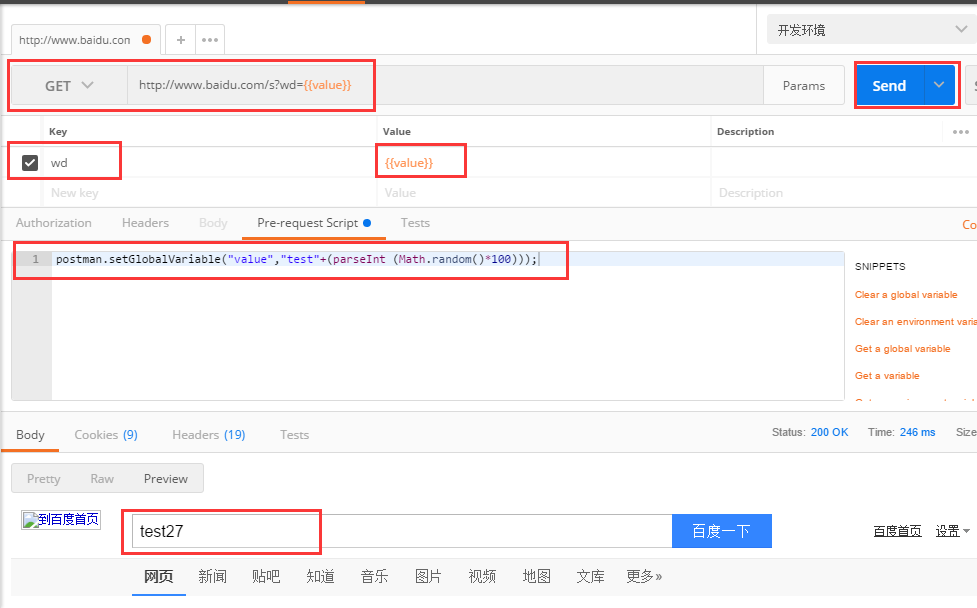
因此,存为环境变量,是在Pre-request Script里写代码,如下图所示:

两种格式都可惜,任选其一即可,代码如下所示:
postman.setGlobalVariable("value","test"+(parseInt (Math.random()*100)));//*100是指只取0~99之间的随机值
pm.globals.set("value", "test"+(parseInt (Math.random()*100)));
Postman高级应用——串行传参和动态传参详解的更多相关文章
- Postman 串行传参和动态传参详解
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件 用Postman做接口测试的时候,要把多条用例一起执行,就需要把用例连接起来,一次性执行 目录 串行传参 动态传参 使用 ...
- MySQL锁(表锁,行锁,共享锁,排它锁,间隙锁)使用详解
锁,在现实生活中是为我们想要隐藏于外界所使用的一种工具.在计算机中,是协调多个进程或县城并发访问某一资源的一种机制.在数据库当中,除了传统的计算资源(CPU.RAM.I/O等等)的争用之外,数据也是一 ...
- React中使用 react-router-dom 路由传参的三种方式详解【含V5.x、V6.x】!!!
路由传值的三种方式(v5.x) params参数 //路由链接(携带参数): <Link to='/demo/test/tom/18'}>详情</Link> //或 <L ...
- HTTP请求行、请求头、请求体详解
HTTP 请求头各参数具体含义 Header 解释 示例Accept 指定客户端能够接收的内容类型 Accept: text/plain, text/htmlAccept-Charset 浏览器可以接 ...
- HTTP请求行、请求头、请求体详解(转)
转自 https://blog.csdn.net/u010256388/article/details/68491509/ HTTP请求报文解剖 HTTP请求报文由3部分组成(请求行+请求头+ ...
- 通过 Git 上传代码到 GitHub 必要操作详解
目录 Git 介绍 起步 下载 配置 准备 在 GitHub 上创建 SSH Key 提交 修改代码 更多信息 Git 欢迎来到 Git 的学习. 介绍 首先先了解一下 Git. Git,是一个开源的 ...
- 【校招面试 之 网络】第3题 HTTP请求行、请求头、请求体详解
1.HTTP请求报文解剖 HTTP请求报文由3部分组成(请求行+请求头+请求体): 下面是一个实际的请求报文: ①是请求方法,GET和POST是最常见的HTTP方法,除此以外还包括DELETE.HEA ...
- Git上传到码云及其常见问题详解
1.git init 初始化 2.git remote origin add https://gitee.com/su_yong_qing/SyqSystem.git 这里注意把链接替换为自己的仓库 ...
- php 文件上传$_FILES中error返回值详解
用PHP上传文件时,我们会用程序去监听浏览器发送过来的文件信息,首先会通 过$_FILES[fieldName]['error']的不同数值来判断此欲上传的文件状态是否正常.$_FILES[field ...
随机推荐
- spring@Transactional的一点理解
spring事务有7种传播行为,分别是: 1.PROPAGATION.REQUIRED:如果当前没有事务,就创建一个新事务,如果当前存在事务,就加入该事务,该设置是最常用的设置. 2.PROPAGAT ...
- python deamon(守护)线程的作用
stackoverflow 上的解释 某些线程执行后台任务,例如发送keepalive数据包,或执行定期垃圾收集,或任何.这些仅在主程序运行时有用,并且一旦其他非守护程序线程退出就可以将其关闭. 没有 ...
- vue实例的方法
1.mount挂载 vm.$mount('#app') 2.销毁 vm.$destroy() 3.刷新实例 vm.$forceUpdate() 4.更新后的操作 vm.$nextTick(functi ...
- Why do we make statistics so hard for our students?
Why do we make statistics so hard for our students? (Warning: long and slightly wonkish) If you’re l ...
- 那些年实用但被我忘掉javascript属性.onresize
//获取屏幕宽度并动态赋值 var winWidth = 0; var winHeight = 0; function findDimensions() //函数:获取尺寸 { //获取窗口宽度 if ...
- Flex 经验笔记二
向 Module 传递数据:好像只能传递些像 整型,字符型等简单类型的数据,也能传递像 json 这样的 Object 对象,但如果 Object 对象是从层的,其子级数据,好像也读取不到. func ...
- Ionic -- css
Header 固定在头部,可以包含标题标签,可以有左右按钮 样式:bar bar-header bar-light 第一个小节 第二个表示的是头部 第三个表示颜色 子头部,需要在ion-content ...
- python的__get__、__set__、__delete__(1)
内容: 描述符引导 摘要 定义和介绍 描述符协议 调用描述符 样例 Properties 函数和 ...
- 关于如何在Python中使用静态、类或抽象方法的权威指南
Python中方法的工作方式 方法是存储在类属性中的函数,你可以用下面这种方式声明和访问一个函数 >>> class Pizza(object): ... def __init__( ...
- 纠正几个NANDFLASH很容易犯的错误【转】
转自:https://blog.csdn.net/pengrui18/article/details/32337297 今天在看别人如何根据物理地址计算NANDFLASH的列地址(column add ...
