offsetHeight,scrollHeight,clientHeight,scrollTop以及pageX,clientX,offsetX,screenX,offsetLeft,style.left等的区别以及使用详解
一、写在前面
在阅读本文前,希望大家能针对每个属性亲手测试,网上现有的大量相关博客都有不等的概念错误,毕竟亲手实践才能更好的掌握这些概念。
1.pageX,clientX,screenX与offsetX
先统一了解下这四个概念,理解不透没关系,咱们把概念相近的对比着一一细说。
pageX:鼠标指针距离文档左侧边缘的距离,随滚动条变化而变化
clientX:鼠标指针距离可视窗口左侧边缘的距离,不随滚动条变化而变化
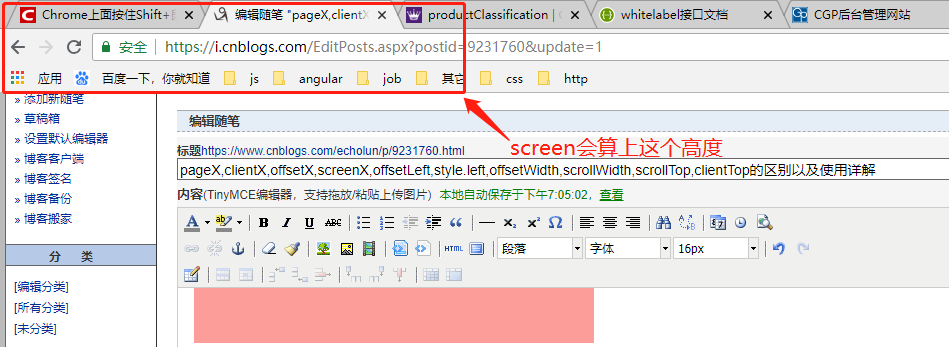
screenX:鼠标指针距离屏幕的距离(包括浏览器工具栏之类),不随滚动条变化而变化
offsetX:鼠标指针距离当前绑定元素左侧距离
我们先来看看pageX与clientX无滚动条的对比效果
<div class="one"></div>
var Div = document.querySelector('.one');
Div.onmousemove = (e) => {
var X1 = e.pageX;
var Y1 = e.pageY;
var X2 = e.clientX;
var Y2 = e.clientY;
Div.innerHTML = `pageX:${X1},pageY:${Y1},clientX:${X2},clientY:${Y2}`
}

由图可见,在无滚动条的情况下,pageX与clientX,pageY与clientY是完全相同的。
试着给div增加一个margin-left:1600px;让页面出现滚动条,我们将可视窗口滚动到最右侧,再来对比pageX与clientX

可以看到,在页面X轴出现滚动条后,pageX始终要比clientX要大,那是因为clientX无论滚动条滚动多少,它始终只计算鼠标到可视窗口左侧的距离,而pageX则还要加上滚动的距离
pageX = 鼠标到可视窗口左侧距离+滚动条滚动距离(如果有滚动条)
clientX = 鼠标到可视窗口左侧距离
如果没有滚动条,这两者的距离是完全相同的。
我们再结合前者,加上screenY与offsetY的对比,请看图

为了方便对比,这里我们拿Y轴做对比。
offsetY是相对绑定事件的元素,这里是相对div,所以相比另外三个,Y轴的数值永远是最小的。
pageY和clientY在无滚动条的情况下是完全相同的,相对文档和可视窗口区域。这里因为没有滚动条,所以是完全相同的。
screen是相对屏幕,包含了浏览器任务栏,书签栏的高度,所以它永远是最高的。

关于这四个的兼容问题,由于浏览的不断更新,比如offsetX很多博客都说是IE独有的,结果上图我全是在谷歌测试的,也是支持的,所以这样的说法过于绝对,是不完全正确的。
2. offsetLeft与style.left
下面概念中的position值为非static时,可以理解为position为relative,absolute,fixed其一
2.1 offsetLeft:
元素相对其定位父级(offsetParent)的左偏移量。
简单去理解,就是距离元素最近且position值非static父级元素的左偏移量,如果向上一直未找到,则相对body。
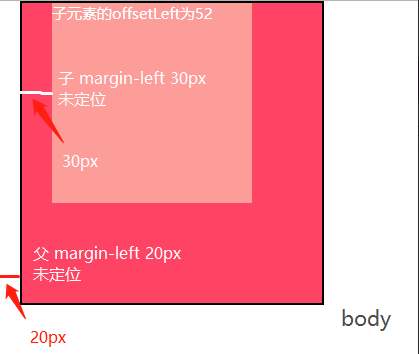
假设此时一个父级div包含一个子级div,均未定位,父级margin-left为20px,子级margin-left为30px,且父级border为2px
我们上面说了,从子级开始往上找定位父级,但是未找到,那么此时就相对body
那么子级的offsetLeft = 父级左偏移量20px+子级30px+父级边框2px

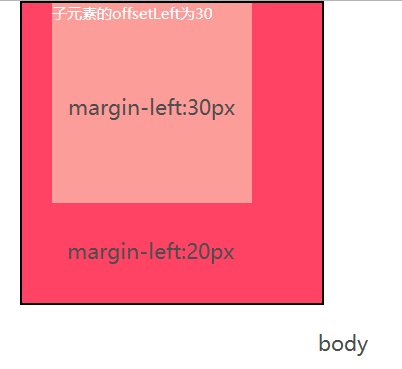
我们尝试给父级div添加一个position:absolute属性,其余属性全部不做改变,此时子级的定位父级就是自己的上级div,因此offsetLeft为30px

2.2 style.left:
获取元素相对其定位父级的左偏移,且元素本身position值为非static。
简单去理解,style.left只有元素自身进行定位才会有效,否则是无法取到的。
2.3 为什么style.left取不到?
首先元素本身要进行定位,其次,其left属性为内部样式时才能获取。
<div style='left=20px'></div>
2.4 offsetLeft与style.left的区别
1.获取offsetLeft属性的元素自身不用定位,但获取style.left的元素必须定位
2.offsetLeft是只读的,style.left是读写的
3.offsetLeft返回的是数字,不带单位,style.left 返回的是字符串,带单位
4.style.left 只能获取定义在html中的内部样式属性,而offsetLeft并没有这个限制
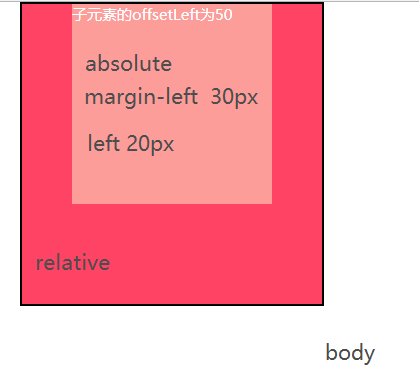
2.5 同时存在margin-left与left时的offsetLeft
<div class="parent"><div class="child" style='left:20px'></div></div>

需要注意的是,当margin与left,外边距与定位偏移量同时存在时,它们是累加的,并不会发生重叠。
3. offsetHeight,clientHeight与scrollHeight
我们先来看看这三者的含义
offsetHeight:获取元素的宽度,包含border,padding,不包含margin。
clientHeight:获取元素内容区域的宽度,包括padding与元素的width,不包含border与margin,一般用于获取视窗高度,不包括溢出不可见部分的高度。
scrollHeight:只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容,包含padding和width,不包含border与margin
4.clientTop,scrolleTop
scrolleTop:获取元素滚动后的距离文档顶部的距离,也就是滚动条滚动的距离。
有个公式:element.scrollHeight - element.scrollTop === element.clientHeight用于判断滚动条是否滚动到底。
offsetHeight,scrollHeight,clientHeight,scrollTop以及pageX,clientX,offsetX,screenX,offsetLeft,style.left等的区别以及使用详解的更多相关文章
- pageX,clientX,offsetX,screenX,offsetLeft,style.left,offsetWidth,scrollWidth的区别以及使用详解
https://www.cnblogs.com/echolun/p/9231760.html
- pageX,clientX,offsetX,layerX的区别
pageX,clientX,offsetX,layerX的区别 在各个浏览器的JS中,有很多个让你十分囧的属性,由于各大厂商对标准的解释和执行不一样,导致十分混乱,也让我们这些前端攻城狮十分无语和纠结 ...
- 一张图轻松搞懂javascript event对象的clientX,offsetX,screenX,pageX区别
总是会被javascript的event对象的clientX,offsetX,screenX,pageX 弄得头晕,于是决定做个图来区分一下(画得我手那个酸呀....) 先总结下区别: event.c ...
- pageX,clientX,offsetX,layerX的那些事
在各个浏览器的JS中,有很多个让你十分囧的属性,由于各大厂商对标准的解释和执行不一样,导致十分混乱,也让我们这些前端攻城狮十分无语和纠结>_< John Resig大神说过,动态元素有3个 ...
- event对象的clientX,offsetX,screenX,pageX和offsetTop,offsetHeight等等
先总结下区别: event.clientX.event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条.IE事件和标准事件都定义了这2个属性 eve ...
- jQuery中 pageX,clientX,offsetX,layerX的区别
一.PageX和clientXPageX和clientX ,这个两个比较容易搞混,PageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化.可以理解为:相对#(0.0 ...
- event对象的clientX,offsetX,screenX,pageX
chrome: e.pageX——相对整个页面的坐标 e.layerX——相对当前坐标系的border左上角开始的坐标 e.offsetX——相对当前坐标系的border左上角开始的坐标 e.clie ...
- ev的offsetX,pageX,clientX和screenX
event.offsetX.event.offsetY(相对事件发生的具体元素左上角的定位) 鼠标相对于事件源元素(srcElement)的X,Y坐标,只有IE事件有这2个属性,标准事件没有对应的属性 ...
- clientX,offsetX,screenX,pageX 区别!
先总结下区别: event.clientX.event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条.IE事件和标准事件都定义了这2个属性 eve ...
随机推荐
- shell工具-awk
awk 一个强大的文本分析工具,把文件逐行的读入,以空格为默认分隔符将每行切片,切开的部分再进行分析处理. 基本用法 awk [选项参数] 'pattern1{action} pattern2{act ...
- js五星评分
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- UT源码105032014098
(2)NextDate函数问题 NextDate函数说明一种复杂的关系,即输入变量之间逻辑关系的复杂性 NextDate函数包含三个变量month.day和year,函数的输出为输入日期后一天的日期. ...
- .net core中Quartz的使用
原来工作中有用到定时任务Quartz,不过是在MVC项目中,现在net core项目中也要用到,就开始改版.中间发现在网上的教程只有执行定时计划的过程,却很少有人写注册的过程,觉得有点略坑.所以写此文 ...
- c#中的gcAllowVeryLargeObjects和OutOfMemoryException
什么是gcAllowVeryLargeObjects 在.net4.5中新增一个配置项 “gcAllowVeryLargeObjects” ,msdn解释如下: 在64位平台上,可以允许总共大于2千兆 ...
- is和 == 的区别以及编码.解码
一.is和==的区别 1,id( ) id( )是python的一个内置函数,通过id( )我们可以查看到一个变量表的值在内存中的地址: s = 2 print(id(s)) # 1514368064 ...
- time clock getrusage clock_gettime gettimeofday timespec_get 对比
http://stackoverflow.com/questions/12392278/measure-time-in-linux-time-vs-clock-vs-getrusage-vs-cloc ...
- Spring Boot log4j多环境日志级别的控制
之前介绍了在<Spring boot中使用log4j>,仅通过log4j.properties对日志级别进行控制,对于需要多环境部署的环境不是很方便,可能我们在开发环境大部分模块需要采用D ...
- cisco 的ACL
搞网络好几年了,怎么说呢,水平一直停留在NA-NP之间,系统的学完NA后,做了不少实验,后来也维护了企业的网络,各种网络设备都玩过(在商汤用的Juniper srx 550 我认为在企业环境,非IDC ...
- Windows Service 项目中 Entity Framework 无法加载的问题
Windows Service 项目引用了别的类库项目,别的项目用到了 Entity Framework(通过Nuget引入),但是我的 Windows Service 无法开启,于是我修改了 App ...
