理解 async/await 的执行
这是一篇简单的短文章,方便理解。
开局先丢官宣:sec-async-function-definitions 这个链接是对 await 的解释,解释了它的执行。
await 的执行意味着(官宣巴拉巴拉地说了14点,这里简化成2点):
1. await 以 promise 形式完成,且 await 之后的代码在 promise 被完成后以 .then 执行。
2. 遇到 await 时,将 async上下文 从上下文堆栈中移除,将上级(async之外)上下文(依次)恢复为当前执行的上下文;这步过程中需设置async上下文的评估状态,以便在恢复到执行上下文时调用 await 之后的步骤。
第2点类似的理解为 async上下文 被挂起,依次向上运行上下文堆栈中的上下文代码,完了后执行 async 函数里 await 之后的代码。
估计看的绕,用代码说话吧。
例一
console.log(1);
async function async1(){
console.log(2);
await async2();
console.log(3);
}; async function async2(){ console.log(4)}; async1();
console.log(5); // 输出结果 1 2 4 5 3
理解一下输出结果:
第一步:输出 1;
第二步:输出 2,async1 先被调用,肯定优先于函数内的console和后面的console.log(5);
第三步:输出 4,把 await async2() 转为 promise 形式:
new Promise(resolve => {
console.log('2')
resolve();
}).then(res => {
// 抽出 await 之后的代码放到.then
console.log(3);
});
这时候先输出 2,再等 3 的输出。
但由于 3 在Promise规范里被设定为异步(划重点: ES6中属microTask ,此处直接影响低版本中对promise实现的shim ),且await表示遇到await关键字后先将这块代码的asyncContext挂起并执行上级上下文,所以先执行了5,于是...
第四步:输出 5,执行完后回到 async context,再于是...
第五步:最后输出 3。
例二
在官宣上没看到 依次向上 字样鸭,咋肥事?继续代码:
console.log(1);
function fn1(){
function fn2(){
async function async1(){
console.log(2);
await fn3();
console.log(3);
} function fn3(){ console.log(4); }
async1();
new Promise(resolve => resolve(5)).then(res => console.log(res));
console.log(6);
}
fn2();
console.log(7);
}
fn1();
console.log(8);
// 输出结果 1 2 4 6 7 8 3 5
理解一下输出结果:
第一步:输出 1;
第二步:fn1 被执行,fn2 被执行,输出 2;
第三步:fn3 被执行,如第一例所述,输出 4;
第四步:async context 被挂起,将 fn2 上下文作为运行上下文,输出 6;
第五步:fn2 上下文处理后继续向外更新,fn1 上下文作为运行上下文,输出 7;
第六步:重复上述,输出 8;
第七步:由于 fn3 的await(promise)在 fn2 中的 new Promise 前被加入执行列队,根据先进先出的执行顺序,输出 3;
第八步:最后输出 5。
例三
如果2个 async 嵌套顺序是啥样的呢?再看代码:
console.log(1);
function fn1(){
async function fn2(){
async function async1(){
console.log(2);
await fn3();
console.log(3);
} function fn3(){ console.log(4); }
await async1();
new Promise(resolve => resolve(5)).then(res => console.log(res));
console.log(6);
}
fn2();
console.log(7);
}
fn1();
console.log(8);
// 1 2 4 7 8 3 6 5
重复上一个理解的过程,把 await async1(); 后的代码放到最后执行,看做:
new Promise(resolve => {
// async1 里的代码
resolve();
}).then(res => {
new Promise(resolve => resolve(5)).then(res => console.log(res));
console.log(6);
});
对比以上输出结果,正确!
如果有多个或者嵌套promise,则以 await 变成promise并挂起async上下文等上级上下文执行完后恢复 和 事件的执行顺序遵循先进先出 两个规则去完成推断执行顺序。
注意
1. 在低版本浏览器中,async/await也有存在一些执行顺序的偏差(或者根本就不支持);
2. 在ES6和ES5中promise的执行也有不同点(上述提到,ES6中promise属microtask;在ES5中,暂未接触到有api直接操作microtask的,所以.then的异步是用setTimeout代替,属macrotask,导致输出有差异);关于promise也可参考上文 分步理解 Promise 的实现
3. 由于客户端环境不可控性太高,建议用于nodejs端开发。
彩蛋
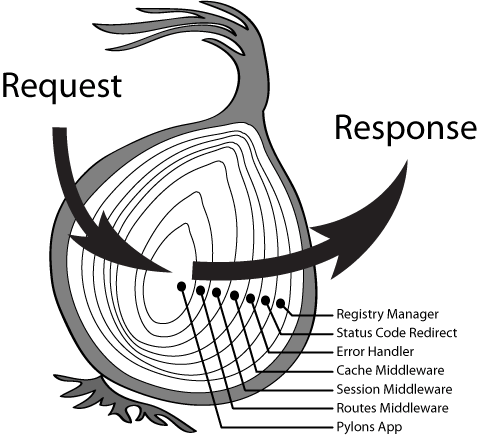
通过上面的理解,再看下面的图片(这是koa middleware的... 嘿嘿嘿):

希望这篇笔记能够帮助前端袍泽们对async await的执行过程有更好的理解。上述内容仅供参考,如有理解不当的地方,还望提出!
理解 async/await 的执行的更多相关文章
- 【学习笔记】深入理解async/await
参考资料:理解javaScript中的async/await,感谢原文作者的总结,本文在理解的基础上做了一点小小的修改,主要为了加深自己的知识点掌握 学完了Promise,我们知道可以用then链来解 ...
- async await 的执行
async await的执行 注意:本次代码仅在 Chrome 73 下进行测试. start 不了解 async await 的,先去看阮一峰老师的文章async 函数. 先来看一道头条的面试题,这 ...
- node.js async/await 继发执行与并发执行
async/await 继发执行与并发执行,看如何控制 两个异步函数 foo bar function foo() { return new Promise((resolve, reject) =&g ...
- JS中的async/await的执行顺序详解
虽然大家知道async/await,但是很多人对这个方法中内部怎么执行的还不是很了解,本文是我看了一遍技术博客理解 JavaScript 的 async/await(如果对async/await不熟悉 ...
- 理解async/await
async 和 await 在干什么 任意一个名称都是有意义的,先从字面意思来理解.async 是“异步”的简写,而 await 可以认为是 async wait 的简写.所以应该很好理解 async ...
- async await promise 执行时序
先用一个例子来说明async await promise的执行顺序 console.log('start'); async function test(){ console.log('111'); a ...
- 理解 async/await以及对Generator的优势
async await 是用来解决异步的,async函数是Generator函数的语法糖使用关键字async来表示,在函数内部使用 await 来表示异步async函数返回一个 Promise 对象, ...
- .net 关于Task.Run 和 Async await的执行顺序
一直捋不清楚用Task.Run异步的执行关系,网上找的些说明写得也有点复杂,所以自己做实验测一下. 直接上代码 这个是加await private static void TestFun() { Co ...
- setTimeout、Promise、Async/Await 的执行顺序
问题描述:以下这段代码的执行结果 async function async1() { console.log('async1 start'); await async2(); console.log( ...
随机推荐
- #define 和typedef
#define PI 3.1415926 #define是将数值进行定义(语法上也可以定义类型但不建议这么做,具体下面问题说) typedef int Data; rypedef是对类型进行定义 注意 ...
- Spring的两种代理JDK和CGLIB的区别浅谈
一.原理区别: java动态代理是利用反射机制生成一个实现代理接口的匿名类,在调用具体方法前调用InvokeHandler来处理. 而cglib动态代理是利用asm开源包,对代理对象类的class文件 ...
- SCI投稿过程总结、投稿状态解析、拒稿后对策及接受后期相关问答
SCI投稿过程总结.投稿状态解析.拒稿后对策及接受后期相关问答 http://muchong.com/t-9174366-1 SCI投稿过程总结.投稿状态解析.拒稿后处理对策及接受后期相关问答综合 ...
- AngularJS 指令生命周期 complie link
AnguarJS指令从解析到生效一共会经历Inject.Compile.Controller加载.Pre-link.Post-link这几个主要阶段. 一.AngularJS指令执行过程 1.加载An ...
- 通过mybatis向数据库中插入日期数据
遇到的问题: 通过mybatis向数据库中插入日期格式数据,发现只有年月日, 没有小时分钟和秒 当你想在实体类中使用java.util.Date类型,而且还想在数据库中保存时分秒时, 解决办法: 你可 ...
- petapoco 新手上路
PetaPoco是一个轻量级ORM框架 用法可参考http://www.toptensoftware.com/petapoco/ https://github.com/CollaboratingPl ...
- SQL Server主要系统视图说明
SELECT * FROM sys.all_columns --显示属于用户定义对象和系统对象的所有列的联合--https://docs.microsoft.com/zh-cn/sql/relatio ...
- 前台获取枚举的key值
如: Enum ShowPosition { 首页 = 0,一级分类页 = 1,二级分类页 = 2 } 想获得汉字对应的数字,可用GetHashCode() html展示如下:循环枚举 @foreac ...
- 背水一战 Windows 10 (48) - 控件(集合类): FlipView
[源码下载] 背水一战 Windows 10 (48) - 控件(集合类): FlipView 作者:webabcd 介绍背水一战 Windows 10 之 控件(集合类) FlipView 示例Fl ...
- Spring IOC 容器源码分析 - 循环依赖的解决办法
1. 简介 本文,我们来看一下 Spring 是如何解决循环依赖问题的.在本篇文章中,我会首先向大家介绍一下什么是循环依赖.然后,进入源码分析阶段.为了更好的说明 Spring 解决循环依赖的办法,我 ...
