webpack打包avalon+mmRouter
这是上一篇《webpack打包avalon+oniui+jquery》的姐妹篇,avalon 的高级应用篇。大家要知道,现在最流行的网页架构就是SPA,SPA能提高用户体验。用户许多数据都在保存到本地,第二次跳回此子页时,不用重新远程请求数据与页面。
avalon的mmRouter吸收了 backbone.History与angular路由器模块的优点,简单易用,性能优良(router匹配方法使用字典树实现,比纯正则匹配快许多)。
我们沿用上一篇的目录,在dev下建立一个mmRouter目录,将mmRouter用到的两个模板引进来

这次我们添加了两个页面,就需要添加两个入口JS文件。webpack里面也做了相应调整,并且使用webpack.optimize.CommonsChunkPlugin将共用部分抽取出来
var webpack = require("webpack");
var path = require("path");
var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common.js');
module.exports = {
entry: {
index: './dev/index', //我们开发时的入口文件
router: './dev/router',
router2: './dev/router2'
},
output: {
path: path.join(__dirname, "dist"),
filename: "[name].js"}, //页面引用的文件
module: {
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
],
preLoaders: [
{test: /\.js$/, loader: "amdcss-loader"}
]
},
plugins: [commonsPlugin],
resolve: {
extensions: ['.js', "", ".css"],
alias: {
jquery: path.join(__dirname, 'dev/jquery/jquery.js'),
avalon: path.join(__dirname, 'dev/avalon/avalon.shim'), //在正常情况下我们以CommonJS风格引用avalon,以require('avalon')
'../avalon': path.join(__dirname, 'dev/avalon/avalon.js')//由于oniui都以是../avalon来引用avalon的,需要在这里进行别名
}
}
}
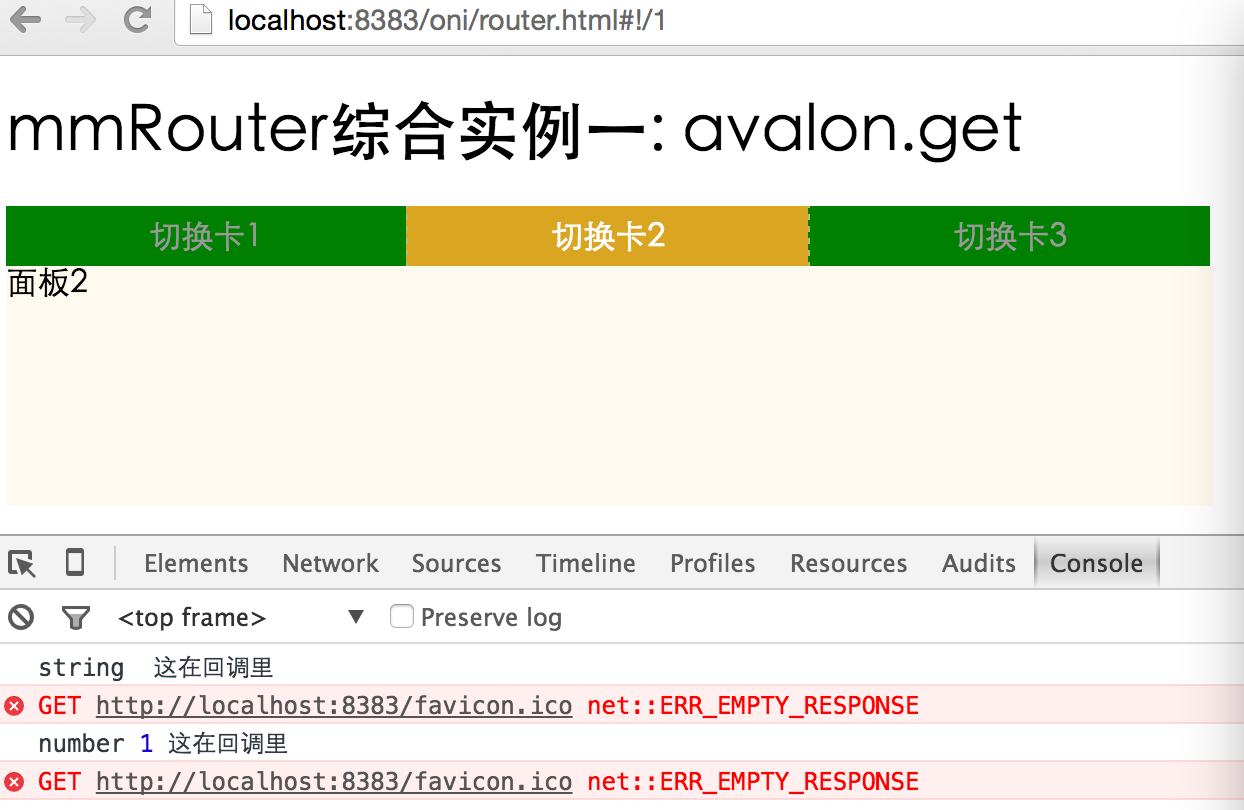
我们来看第一个页面,是做一个切换卡。当我们点击链接时,改变地址栏,然后mmHistory被监听到,通知mmRouter在所有路由规则中进行匹配,匹配到了,就进入对应回调,修改VM中的对应属性,进行切换!
var avalon = require("avalon")
require("./mmRouter/mmRouter")
var vm = avalon.define({
$id: "test",
tabs: [
{trigger: "切换卡1", panel: "面板1"},
{trigger: "切换卡2", panel: "面板2"},
{trigger: "切换卡3", panel: "面板3"}
],
currentIndex: 1
});
avalon.router.get("/:id", function (a) {
avalon.log(typeof a, a, "这在回调里")
vm.currentIndex = a
});
avalon.history.start();
avalon.scan(0, vm);
setTimeout(function(){
avalon.router.navigate("1")//默认切换到中间项
},400)
router.html
<!DOCTYPE html>
<html>
<head>
<title>mmRouter组件</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="dist/common.js"></script>
<script src="dist/router.js"></script>
<style>
.tabs{
list-style: none;
margin: 0px;
padding: 0px;
}
.tabs li{
float: left;
display: inline-block;
width:200px;
height:30px;
line-height: 30px;
text-align: center;
background: green;
border-left: 1px dashed darkkhaki;
}
.tabs li a{
cursor: pointer;
text-decoration: none;
display: inline-block;
height: 100%;
width: 100%;
color: #999;
}
.tabs li.active{
background: goldenrod; }
.tabs li.active a{
color:#fff; }
.tabs li:first-child{
border-left: 0 none;
}
.tabs:after{
content: "";
clear: both;
display: table; }
.panel{
width:604px;
height:120px;
background: floralwhite;
}
</style>
</head>
<body ms-controller="test">
<h1>mmRouter综合实例一: avalon.get</h1>
<ul class="tabs">
<li ms-repeat="tabs" ms-class="active:$index == currentIndex">
<a ms-href="#!/{{$index}}">{{el.trigger}}</a>
</li>
</ul>
<div class="panel" ms-repeat="tabs" ms-visible="$index == currentIndex">{{el.panel}}</div> </body>
</html>
再看另一个页面
var avalon = require("avalon")
require("./mmRouter/mmRouter")
var vm = avalon.define({
$id: "test",
path: ""
});
avalon.router.get("/:id/*path", function (a) {
avalon.log(typeof a, a, "math more")
vm.path = this.path
});
avalon.router.get("/:id", function (a) {
avalon.log(typeof a, a, "这在回调里")
vm.path = this.path
});
avalon.history.start();
avalon.scan(0, vm);
router2.html
<!DOCTYPE html>
<html>
<head>
<title>mmRouter组件</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="dist/common.js"></script>
<script src="dist/router2.js"></script> </head>
<body ms-controller="test">
<ul>
<li><a href="#!/aaa">aaa</a></li>
<li><a href="#!/bbb">bbb</a></li>
<li><a href="#!/ccc">ccc</a></li>
<li><a href="#!/ddd/222">ddd</a></li>
<li><a href="#!/eee">eee</a></li>
</ul>
<h1>{{path}}</h1>
</body>
</html>
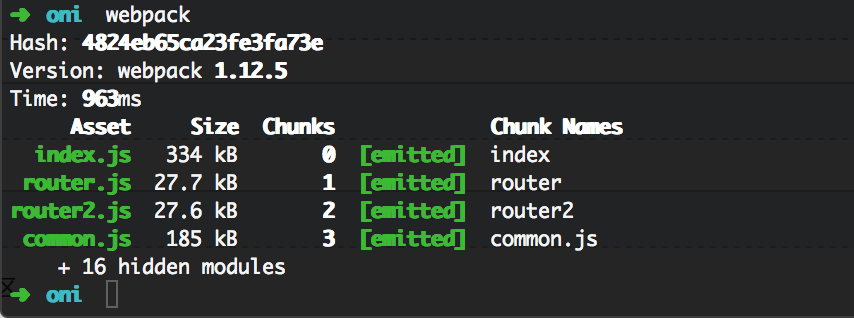
然后运行webpack命令


webpack打包avalon+mmRouter的更多相关文章
- webpack打包avalon
webpack打包avalon+oniui+jquery 随着avalon的发展壮大,我根据CSDN的统计数字,中国前端大概有1%的人在使用avalon了. avalon的最大优势是能兼容IE6,并且 ...
- webpack打包avalon+oniui+jquery
随着avalon的发展壮大,我根据CSDN的统计数字,中国前端大概有1%的人在使用avalon了. avalon的最大优势是能兼容IE6,并且其API是非常稳定,只是在1.3.7 对ms-duplex ...
- 使用webpack打包ThinkPHP的资源文件
使用webpack打包ThinkPHP的资源文件 利用自己的空余时间一直在维护http://www.wx2share.com这个小网站,全是一个人在弄,由于只租得起虚拟空间,所以后台采用了简单方便的T ...
- 【原】使用webpack打包的后,公共请求路径的配置问题
在我们公司,和后台接接口时,公共的请求路径我们是单独抽出来的,放在一个独立的public.js中,在public.js中存入那个公共变量 公共变量是这样 在其他地方使用ajax时,我们就这样使用 这种 ...
- Webpack打包进阶
说在前面 由于使用了React直出,页面各项性能指标使人悦目.本篇将深入探讨目前PC部落所采用webpack打包优化策略,以及探讨PC部落并未使用的 webpack Code Splitting 代码 ...
- 基于ES6模块标准通过webpack打包HTM5项目
本篇主要演示通过webpack打包phaser项目,webpack安装方法在此处就不一一赘述了 经常用phaser来写html5游戏的朋友可能会发现,当游戏场景比较多时,如果都写在一个js文件中那么将 ...
- webpack 打包成功,但是css不起作用
问题: webpack 打包成功,但是css不起作用 问题分析/解决: 原因有以下几种 使用了webpack2的语法规则不正确; webpack2要求必须写-loader; 可能是只写了css-loa ...
- 14.如何解决使用webpack打包之后,font-awsome路径不对的问题,终极解决方法
问题描述: 使用webpack打包vue项目,使用font-awsome字体,发现打包之后,font-awsome图标不显示,报错为路径不对 看了下打包的路径,的确路径不对,打包之后font-awso ...
- webpack学习--创建一个webpack打包流程
创建一个webpack打包流程 首先安装webpack插件 mkdir webpack-demo && cd webpack-demo npm init -y npm install ...
随机推荐
- sklearn获得某个参数的不同取值在训练集和测试集上的表现的曲线刻画
from sklearn.svm import SVC from sklearn.datasets import make_classification import numpy as np X,y ...
- css3凹角效果
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Conten ...
- 牛客网剑指Offer——正则表达式匹配
1. 题目描述 请实现一个函数用来匹配包括'.'和'*'的正则表达式.模式中的字符'.'表示任意一个字符,而'*'表示它前面的字符可以出现任意次(包含0次). 在本题中,匹配是指字符串的所有字符匹配整 ...
- 数组.html
<script > var arr1 = [1, 2, 3, 4, 5, 6 ]; 赋值 var arr2 =Array(1,2,3,4,5,6); var arr3 = new Arra ...
- log4js 2.X版本配置详解
const log4js = require('log4js'); log4js.configure({ appenders: { cheese: { type: 'file', filename: ...
- CentOS7开机时的菜单选项及时间的修改
一.在CentOS更新后,并不会自动删除旧内核.所以在启动选项中会有多个内核选项,可以手动使用以下命令删除多余的内核:(正常下,第一个选项正常启动,第二个选项急救模式启动(系统出项问题不能正常启动时使 ...
- 乌龟svn不能拉取代码的原因
因为一个账号只能在一个客户端登陆,用同一个账号的话,必然有一个会拉取失败,提示unable connect to url 解决方法: 清楚一下即可
- [UGUI]图文混排(七):动态表情
帧动画脚本: http://www.cnblogs.com/lyh916/p/9194823.html 这里的动态表情,我使用的是固定间隔去刷新Image上的Sprite来实现的,即帧动画.这里可以将 ...
- 432 4.3.2 STOREDRV.Deliver; recipient thread limit exceeded
最近几天Hub-Mailbox服务器时不时就CPU超过90%.在任务管理器里面看到edgetransport占用大量CPU.进入EMC的队列查看器,看到邮箱数据库堵塞,队列上万. 堵塞的邮件大多是收件 ...
- 《算法导论》——MaximumSubArray
今天我们讨论的算法是最大子数组问题. 首先我定义了一个类用来保存最大子数组的开始位置索引.结束位置索引和该数组的和.代码如下: class MaximumSubArray { private: int ...
