layui复选框
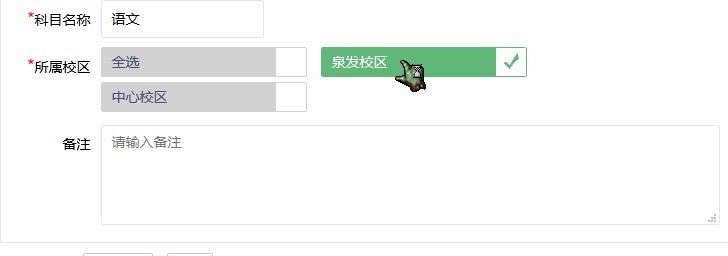
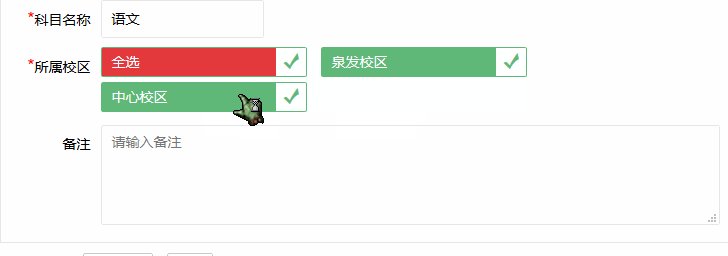
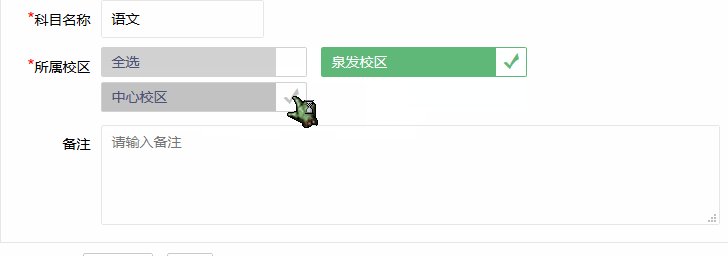
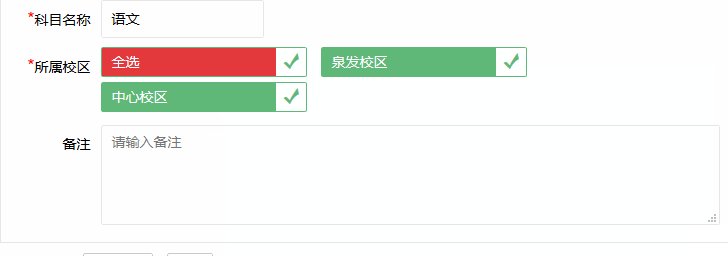
效果图

layui复选框,一个主的复选框控制多个从复选框,主复选框和从复选框的颜色不一样

layui复选框的样式,都是在选然后才会有的,所以直接通过css设置就实现不了了。只可以通过js动态设置
html代码使用了jfinal的模板
<div class="layui-inline">
<label class="layui-form-label"><font class="faiqi-font-red-star">*</font>#(i18n.get('所属校区'))</label>
<div class="layui-input-block">
<input id="qx" lay-filter="allCheck" type="checkbox" value="" name="" title="#(i18n.get('全选'))" >
#for(campus : campusList)
<input type="checkbox" lay-filter="campus" class="campus" value="#(campus.id)" name="campusIds[#(campus.id)]" title="#(campus.campusName)" #(campusIdStr.contains(',' + campus.id + ',') ? 'checked="checked"':'')>
#end
</div>
</div>
layui代码
$(function(){
layui.use('form', function(){
var form = layui.form;
form.on("checkbox(allCheck)", function(data){
console.log(data);
console.log(data.elem.checked);
if (data.elem.checked) {
//动态设置全选按钮颜色,不可以这里设置,这里设置后,前端选然后不会有效果的,
//猜测原因是,form.render("checkbox"); 导致的,设置后layui又渲染了,把我自己设置的颜色覆盖了。所以设置需要在渲染后再设置,就等于是用我的css覆盖了layui的css
$(".campus").each(function(){
$(this).prop('checked', true);
});
} else {
$(".campus").each(function(){
$(this).prop('checked', false);
});
}
form.render("checkbox");
//渲染后设置我的颜色
allCheckbox();
});
//查看是否被全选了,全选了,全选按钮编辑的时候就是被选中中状态
function initselect(){
let allSelect = true;
$(".campus").each(function(index, elem){
//每个checkbox添加点击事件,如果点击了,使得所有的按钮中出现了不被选中的,那么全选按钮就不被选中
if($(this).prop('checked') == false){
allSelect = false;
}
});
console.log("是否全选",allSelect)
$("#qx").prop('checked',allSelect);
form.render("checkbox");
//记得把设置事件放到渲染事件后
allCheckbox();
}
initselect();
//校区点击事件,如果有校区没有被选中,那么全选按钮就不能够显示选中状态
form.on("checkbox(campus)", function(data){
let checked = data.elem.checked;
initselect();
});
});
//全选按钮和其他按钮的颜色不一样
function allCheckbox(){
qx1=$('#qx').next('div').children('span');
if($('#qx').prop('checked')){
//被选中就设置颜色
qx1.css({
'background-color':'#e4393c'
})
}
}
//初始化设置全选按钮的颜色,
allCheckbox();
})
css
<style>
.layui-form-checkbox span {
width:154px
}
.layui-unselect.layui-form-checkbox{
margin-bottom:5px;
}
.layui-form-checkbox span{
color:#4C5277;
}
.layui-form-checked span{
color:#fff;
}
/*.layui-form-checked span{
background-color:#b31717!important;
}*/ </style>
layui复选框的更多相关文章
- layui 复选框checkbox 全选写法
前语:本来我是不想写layui框架的博客的,有的时候数据经过layui渲染后原生的写法就取不到值了,一定要用它框架的写法,实在蛋疼,故写之,以后用到可以省点时间去度娘! HTML: <div i ...
- layui 复选框checkbox 实现全选全选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- layui获取checkbox复选框值
获取layui表单复选框已选中的数据 HTML <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
- 【JSP】layui+jsp,根据后台数据给复选框默认勾选
1.项目中经常使用复选框,当重复加载,就需要从数据库给复选框一个默认的值了. 2.接下来使用的是JSP中迭代的方法,给复选框绑定值.思路和方法不一定好,仅供参考. <input type=&qu ...
- Layui 监听 复选框 提交表单
表单数据这一块 layui 做的是真的不好,无论是在渲染还是在交互方面,每次都要自己来重新实现代码 #贴上代码 <!DOCTYPE html> <head> <meta ...
- layui 添加复选框checkbox后,无法正确显示及点击的方法
layui 添加复选框checkbox后,无法正确显示方式,这个是由于html里的样式添加 layui-form后,没有加载 form插件 ,具体如下: <body style="ba ...
- Thymeleaf+layui+jquery复选框回显
一.Thymeleaf+layui+jquery复选框回显 基于Thymeleaf模板下的layui+jquery复选框回显,主要是jquery.大致意思是:把数组转成JSON传到前台,再在前台转回数 ...
- layui表单使用开关滑块和复选框,渲染后台数据方法
提示:整个表格要在form标签内 定义开关模板 <div class="layui-form" lay-filter="layuiadmin-app-form-li ...
- 对jquery操作复选框
摘要:jquery操作复选框.使用更简洁易懂,思路清晰,逻辑更明了,很实用 <!DOCTYPE html> <html> <head> <meta chars ...
随机推荐
- day32-常见内置模块一(random、time、datetime、os、sys)
一.random模块 #随机小数>>> random.random() # 大于0且小于1之间的小数0.7664338663654585>>> random.uni ...
- 高德地图 API 计算两个城市之间的距离
1. 目前在项目中,遇到一个需求不会做,就是要计算两个城市之间的距离,而这两个城市的输入是可变的,如果要使用数据库来先存储两地之间的距离,调用的时候再来调用,那么存数据的时候,要哭的,因为光是省级区域 ...
- html:块级元素和行内元素的特点
display:block: 块元素会独自占据一整行,或者多行,可以任意设置其大小尺寸,是用于搭建网页布局的必须部分,使网页结构更加紧凑合理. 块级元素width.height.padding.mar ...
- sublime text3:sublime text3本地服务器方式运行文件
网址:https://blog.csdn.net/md1688/article/details/70562381 1.Ctrl + Shift +P,启动Sublime Text的命令行(如果没有需要 ...
- C++复习:类和对象
类和对象 基本概念 1)类.对象.成员变量.成员函数 2)面向对象三大概念 封装.继承.多态 3)编程实践 类的定义和对象的定义,对象的使用 求圆形的面积 定义Teacher类 ...
- Linux命令:ssh-copy-id
ssh-copy-id帮助 SSH-COPY-ID() BSD General Commands Manual SSH-COPY-ID() NAME ssh-copy-id — use locally ...
- csredis base usage
Basic usage Whenever possible, server responses are mapped to the appropriate CLR type. using (var r ...
- Ajax与select标签的组合运用
---------------------------------------------------------------------------------------------------- ...
- Excel导入
public static Collection importExcelByIs(InputStream inputstream, List<CgFormFieldEntity> list ...
- 9.mysql-存储过程.md
目录 创建 创建 -- 创建存储过程 DELIMITER $ -- 声明存储过程的结束符 CREATE PROCEDURE pro_test() --存储过程名称(参数列表) BEGIN -- 开始 ...
