Build CRUD Application with jQuery EasyUI
http://www.jeasyui.com/tutorial/app/crud.php
It has become a common necessily for web application to collect data and manage it properly. CRUD allows us to generate pages to list and edit database records. This tutorial will show you how to implement a CRUD DataGrid using jQuery EasyUI framework.
We will use following plugins:
- datagrid: show the user list data.
- dialog: create or edit a single user information.
- form: used to submit form data.
- messager: to show some operation messages.
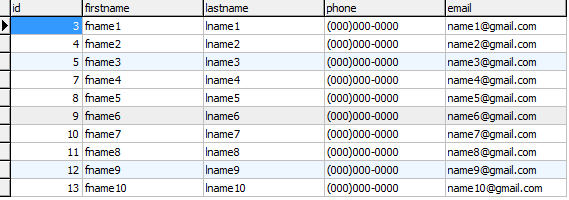
Step 1: Prepare database
We will use MySql database to store user information. Create database and 'users' table.

Step 2: Create DataGrid to display user information
Create the DataGrid with no javascript code.
- <table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px"
- url="get_users.php"
- toolbar="#toolbar"
- rownumbers="true" fitColumns="true" singleSelect="true">
- <thead>
- <tr>
- <th field="firstname" width="50">First Name</th>
- <th field="lastname" width="50">Last Name</th>
- <th field="phone" width="50">Phone</th>
- <th field="email" width="50">Email</th>
- </tr>
- </thead>
- </table>
- <div id="toolbar">
- <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
- <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a>
- </div>
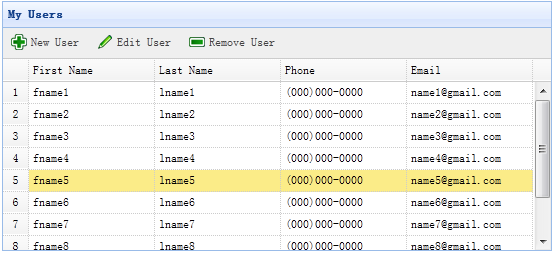
We don't need to write any javascript code and we can show the user list as following image:

The DataGrid use the 'url' property that is assigned to 'get_users.php' to retrieve data from server.
Code of get_users.php file
- $rs = mysql_query('select * from users');
- $result = array();
- while($row = mysql_fetch_object($rs)){
- array_push($result, $row);
- }
- echo json_encode($result);
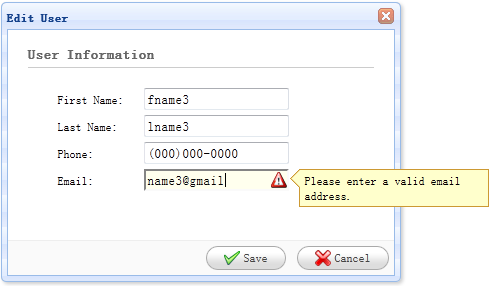
Step 3: Create form dialog
To create or edit a user, we use the same dialog.
- <div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
- closed="true" buttons="#dlg-buttons">
- <div class="ftitle">User Information</div>
- <form id="fm" method="post" novalidate>
- <div class="fitem">
- <label>First Name:</label>
- <input name="firstname" class="easyui-textbox" required="true">
- </div>
- <div class="fitem">
- <label>Last Name:</label>
- <input name="lastname" class="easyui-textbox" required="true">
- </div>
- <div class="fitem">
- <label>Phone:</label>
- <input name="phone" class="easyui-textbox">
- </div>
- <div class="fitem">
- <label>Email:</label>
- <input name="email" class="easyui-textbox" validType="email">
- </div>
- </form>
- </div>
- <div id="dlg-buttons">
- <a href="javascript:void(0)" class="easyui-linkbutton c6" iconCls="icon-ok" onclick="saveUser()" style="width:90px">Save</a>
- <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')" style="width:90px">Cancel</a>
- </div>
The dialog is created with no javascript code also.

Step 4: Implement creating and editing a user
When create a user, we open the dialog and clear form data.
- function newUser(){
- $('#dlg').dialog('open').dialog('setTitle','New User');
- $('#fm').form('clear');
- url = 'save_user.php';
- }
When edit a user, we open the dialog and load form data from the selected datagrid row.
- var row = $('#dg').datagrid('getSelected');
- if (row){
- $('#dlg').dialog('open').dialog('setTitle','Edit User');
- $('#fm').form('load',row);
- url = 'update_user.php?id='+row.id;
- }
The 'url' stores the URL address where the form will post to when save the user data.
Step 5: Save the user data
To save the user data we use the following code:
- function saveUser(){
- $('#fm').form('submit',{
- url: url,
- onSubmit: function(){
- return $(this).form('validate');
- },
- success: function(result){
- var result = eval('('+result+')');
- if (result.errorMsg){
- $.messager.show({
- title: 'Error',
- msg: result.errorMsg
- });
- } else {
- $('#dlg').dialog('close'); // close the dialog
- $('#dg').datagrid('reload'); // reload the user data
- }
- }
- });
- }
Before submit the form, the 'onSubmit' function will be called, in which we can validate the form field value. When the form field values are submited successfully, close the dialog and reload the datagrid data.
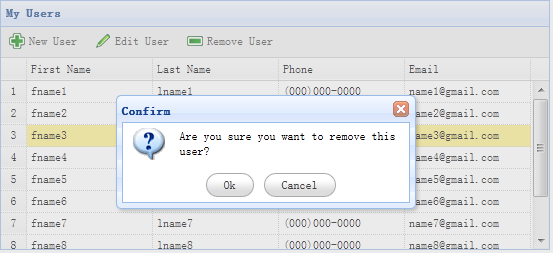
Step 6: Remove a user
To remove a user, we use the following code:
- function destroyUser(){
- var row = $('#dg').datagrid('getSelected');
- if (row){
- $.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){
- if (r){
- $.post('destroy_user.php',{id:row.id},function(result){
- if (result.success){
- $('#dg').datagrid('reload'); // reload the user data
- } else {
- $.messager.show({ // show error message
- title: 'Error',
- msg: result.errorMsg
- });
- }
- },'json');
- }
- });
- }
- }

Before remove a row, we will display a confirm dialog to let user to determine whether to really remove the row data. When remove data successfully, call 'reload' method to refresh the datagrid data.
Step 7: Run the Code
Run the code in your browser with MySQL started.
So, you now know the basics of CRUD in jQuery EasyUI framework. Press below link to start the demo application.
Download the EasyUI example:
Build CRUD Application with jQuery EasyUI的更多相关文章
- 使用Struts2和jQuery EasyUI实现简单CRUD系统(转载汇总)
使用Struts2和jQuery EasyUI实现简单CRUD系统(一)——从零开始,ajax与Servlet的交互 使用Struts2和jQuery EasyUI实现简单CRUD系统(二)——aja ...
- jQuery EasyUI 应用 – 创建 CRUD 应用(表格)
jQuery EasyUI 应用 - 创建 CRUD 应用 本节介绍如何创建CRUD应用. CRUD分别是指在做计算处理时的增加(Create).读取查询(Retrieve).更新(Update)和删 ...
- 使用Struts2和jQuery EasyUI实现简单CRUD系统(五)——jsp,json,EasyUI的结合
这部分比較复杂,之前看过自己的同学开发一个选课系统的时候用到了JSON,可是一直不知道有什么用.写东西也没用到.所以没去学他.然后如今以这样的怀着好奇心,这是做什么用的,这是怎么用的.这是怎么结合的心 ...
- jQuery EasyUI学习二
1. 课程介绍 1. Datagrid组件(掌握) 2. Dialog.form组件(掌握) 3. Layout.Tabs;(掌握) Datagrid组件 2.1. 部署运行pss启动无错 ...
- 使用Jquery+EasyUI 进行框架项目开发案例讲解之五 模块(菜单)管理源码分享
http://www.cnblogs.com/huyong/p/3454012.html 使用Jquery+EasyUI 进行框架项目开发案例讲解之五 模块(菜单)管理源码分享 在上四篇文章 ...
- [jQuery EasyUI系列] 创建增删改查应用
一.数据收集并妥善管理数据是网络应用共同的必要.CRUD允许我们生产页面列表并编辑数据库记录. 本文主要演示如何使用jQuery EasyUI实现CRUD DataGrid. 将使用到的插件有: da ...
- jQuery EasyUI教程之datagrid应用(一)
最近一段时间都在做人事系统的项目,主要用到了EasyUI,数据库操作,然后抽点时间整理一下EasyUI的内容. 这里我们就以一个简洁的电话簿软件为基础,具体地说一下datagrid应用吧 datagr ...
- Jquery EasyUI DataGrid .net实例
前台界面:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- jquery easyui常见问题:
1.jquery easyui1.4.2 demo在ie10 上加载json的时候没有效果 从官网上下载了jquery easyui1.4.2 里面有个demo文件夹,但是发现底下的demo在IE.3 ...
随机推荐
- python 优雅地实现插件架构
近日,决定用 python 实现插件架构,于是上 stackoverflow 逛了一下,在这里发现一段代码,非常喜欢. 提醒各位大侠注意,我对这段代码作了一点小小的改动:原 PLUGINS 是 lis ...
- Linux rhel7 无线网络配置
前言: 手提新装rhel7, ifconfig 发现只有lo 怎么办? 1. 检查网卡驱动装了没有: nmcli -a|grep wlp\ 如果没安装: a. lspci|grep Wireless ...
- CodeForces-1155D Beautiful Array
Description You are given an array \(a\) consisting of \(n\) integers. Beauty of array is the maximu ...
- HTML基础之JS
HTML中的三把利器的JS 又称为JavaScript,看着好像和Java有点联系,实际上他和java半毛钱关系都没有,JavaScript和我们学习的Python.Go.Java.C++等,都是一种 ...
- Centos7下python3安装pip-9.0.1
pip类似RedHat里面的yum,安装Python包非常方便.本节详细介绍pip的安装.以及使用方法 1.下载pip安装包 [root@localhost ~]# wget https://pypi ...
- R实战 第六篇:数据变换(aggregate+dplyr)
数据分析的工作,80%的时间耗费在处理数据上,而数据处理的主要过程可以分为:分离-操作-结合(Split-Apply-Combine),也就是说,首先,把数据根据特定的字段分组,每个分组都是独立的:然 ...
- 用opencv实现工控机的开机录像
需要训练一个神经网络模型,可能需要用到很多视频数据,所以我想把手头的工控机设置为上电自启动,再借助opencv编译一个可执行文件,放在windows开机启动文件夹里,这样只要连接好摄像头和工控机以及电 ...
- GitHub 新手教程 七,Git GUI 新手教程(4),上传本地代码库到GitHub
1,打开 GitGUI,单击我们之前克隆好的本地库: 2,按图示顺序点击按钮: 3,按图示顺序点击按钮,输入您的 Sign 信息: 4,按图示顺序点击按钮: 5,弹出新的窗口后,点击 “Push” 按 ...
- Nmap命令
命令行:(显示扫描过程 -v ) 扫描单个主机 #nmap www.hostName.com 扫描整个ip段(子网) #nmap 192.168.1.1/24 //表示当前ip下的24位掩码主机都要扫 ...
- springboot 异步调用Async使用方法
引言: 在Java应用中,绝大多数情况下都是通过同步的方式来实现交互处理的:但是在处理与第三方系统交互的时候,容易造成响应迟缓的情况,之前大部分都是使用多线程来完成此类任务,其实,在spring 3. ...
