Django商城项目笔记No.11用户部分-QQ登录1获取QQ登录网址
Django商城项目笔记No.11用户部分-QQ登录
QQ登录,亦即我们所说的第三方登录,是指用户可以不在本项目中输入密码,而直接通过第三方的验证,成功登录本项目。
若想实现QQ登录,需要成为QQ互联的开发者,审核通过才可实现。注册方法可参考链接http://wiki.connect.qq.com/%E6%88%90%E4%B8%BA%E5%BC%80%E5%8F%91%E8%80%85
成为QQ互联开发者后,还需创建应用,即获取本项目对应与QQ互联的应用ID,创建应用的方法参考链接http://wiki.connect.qq.com/__trashed-2
QQ登录开发文档连接http://wiki.connect.qq.com/%E5%87%86%E5%A4%87%E5%B7%A5%E4%BD%9C_oauth2-0
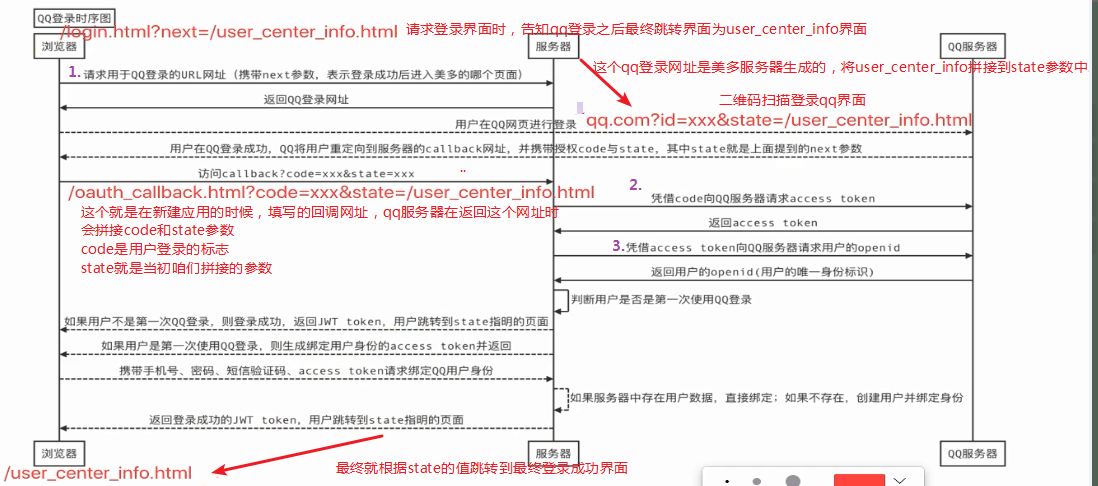
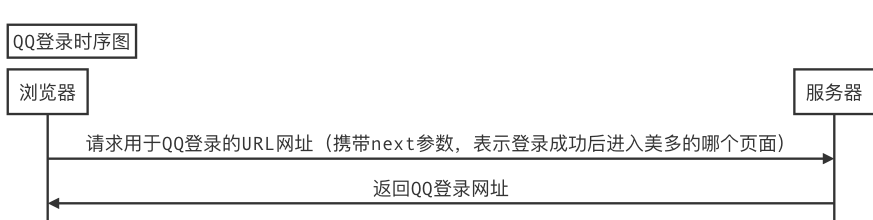
QQ登录流程图

创建QQ登录模型类
创建一个新的应用oauth,用来实现QQ第三方认证登录。总路由前缀 oauth/
创建应用

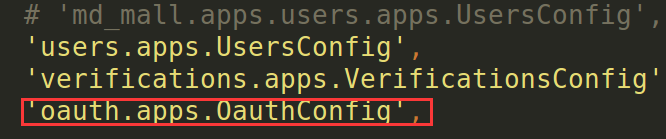
注册应用

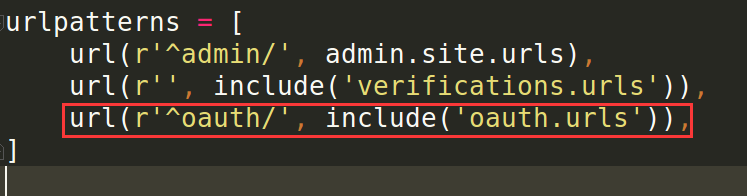
注册路由

再创建qq模型类之前,我们来搞一个基类:

from django.db import models class BaseModel(models.Model):
"""补充字段"""
create_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
update_time = models.DateTimeField(auto_now=True, verbose_name='更新时间') class Meta:
# 说明是抽象模型类,用于继承使用,数据库迁移时不会创建BaseModel的表
abstract = True
然后创建qq模型类:
from django.db import models # Create your models here.
from md_mall.utils.models import BaseModel class OAuthQQUser(BaseModel):
"""
QQ登录用户数据
"""
user = models.ForeignKey('users.User', on_delete=models.CASCADE, verbose_name='用户')
openid = models.CharField(max_length=64, verbose_name='openid', db_index=True) class Meta:
db_table = 'tb_oauth_qq'
verbose_name = 'QQ登录用户数据'
verbose_name_plural = verbose_name
数据库迁移
python manage.py makemigrations
python manage.py migrate
获取QQ登录网址实现
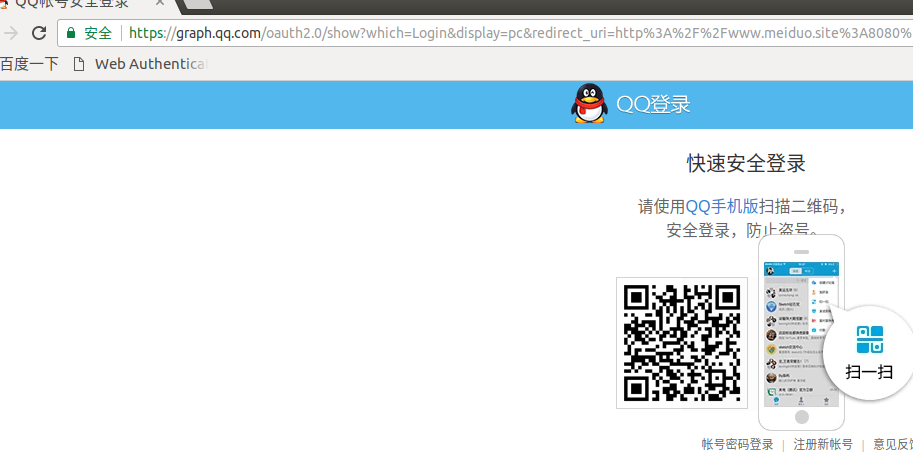
接下来处理第一步:点击qq登录之后,要跳转到扫描登录界面,而我们现在就需要来获取一下扫描登录界面的地址。

接口设计

在配置文件中添加关于QQ登录的应用开发信息
# QQ登录参数
QQ_CLIENT_ID = ''
QQ_CLIENT_SECRET = 'c6ce949e04e12ecc909ae6a8b09b637c'
QQ_REDIRECT_URI = 'http://www.meiduo.site:8080/oauth_callback.html'
QQ_STATE = '/index.html'
新建oauth/utils.py文件,创建QQ登录辅助工具类
import json
from urllib.request import urlopen
import logging
from django.conf import settings
import urllib.parse
from itsdangerous import TimedJSONWebSignatureSerializer as TJWSSerializer, BadData
from .exceptions import OAuthQQAPIError
from . import constants logger = logging.getLogger('django') class OAuthQQ(object):
"""
QQ认证辅助工具类
"""
def __init__(self, client_id=None, client_secret=None,redirect_uri=None, state=None):
self.client_id = client_id or settings.QQ_CLIENT_ID
self.client_secret = client_secret or settings.QQ_CLIENT_SECRET
self.redirect_uri = redirect_uri or settings.QQ_REDIRECT_URI
self.state = state or settings.QQ_STATE def get_login_url(self):
url = 'https://graph.qq.com/oauth2.0/authorize?'
params = {
'response_type': 'code',
'client_id': self.client_id,
'redirect_uri': self.redirect_uri,
'state': self.state
} url += urllib.parse.urlencode(params) return url
在oauth/view.py中实现
class QQAuthURLView(APIView):
"""
获取QQ登录的URL
"""
def get(self, request):
# 获取next参数
next = request.query_params.get('next') # 获取QQ登录的网址
oauth_qq = OAuthQQ(state=next)
login_url = oauth_qq.get_login_url() # 返回
return Response({'login_url': login_url})
修改login.js,在methods中增加qq_login方法
// qq登录
qq_login: function(){
var next = this.get_query_string('next') || '/';
axios.get(this.host + '/oauth/qq/authorization/?next=' + next, {
responseType: 'json'
})
.then(response => {
location.href = response.data.login_url;
})
.catch(error => {
console.log(error.response.data);
})
}
测试

Django商城项目笔记No.11用户部分-QQ登录1获取QQ登录网址的更多相关文章
- Django商城项目笔记No.3用户部分-用户模型类
Django商城项目笔记No.3用户部分-用户模型类 Django提供了认证系统,文档资料https://yiyibooks.cn/xx/Django_1.11.6/topics/auth/index ...
- Django商城项目笔记No.12用户部分-QQ登录2获取QQ用户openid
Django商城项目笔记No.12用户部分-QQ登录2获取QQ用户openid 上一步获取QQ登录网址之后,测试登录之后本该跳转到这个界面 但是报错了: 新建oauth_callback.html & ...
- Django商城项目笔记No.10用户部分-登录接口
Django商城项目笔记No.10用户部分-登录接口 添加url路由 接下来第二步,增加返回内容: 增加结果如下: 配置:上边的方法定义了返回的内容都有哪些,那这个方法jwt还不知道,需要配置: 修改 ...
- Django商城项目笔记No.9用户部分-注册接口签发JWTtoken
Django商城项目笔记No.9用户部分-注册接口签发JWTtoken 我们在验证完用户的身份后(检验用户名和密码),需要向用户签发JWT,在需要用到用户身份信息的时候,还需核验用户的JWT. 关于签 ...
- Django商城项目笔记No.8用户部分-注册接口实现
Django商城项目笔记No.8用户部分-注册接口实现 users的view.py中增加如下代码 class RegisterUserView(CreateAPIView): "" ...
- Django商城项目笔记No.7用户部分-注册接口-判断用户名和手机号是否存在
Django商城项目笔记No.7用户部分-注册接口-判断用户名和手机号是否存在 判断用户名是否存在 后端视图代码实现,在users/view.py里编写如下代码 class UsernameCount ...
- Django商城项目笔记No.6用户部分-注册接口-短信验证码实现celery异步
Django商城项目笔记No.4用户部分-注册接口-短信验证码实现celery异步 接上一篇,如何解决前后端请求跨域问题? 首先想一下,为什么图片验证码请求的也是后端的api.meiduo.site: ...
- Django商城项目笔记No.5用户部分-注册接口-短信验证码
Django商城项目笔记No.4用户部分-注册接口-短信验证码 短信验证码也保存在redis里(sms_code_15101234567) 在views中新增SMSCodeView类视图,并且写出步骤 ...
- Django商城项目笔记No.4用户部分-注册接口-图片验证码
Django商城项目笔记No.4用户部分-注册接口-图片验证码 1.首先分析注册业务接口 1.1.分析可得,至少这么几个接口 图片验证码 短信验证码 用户名是否存在 手机号是否存在 整体注册接口 图片 ...
随机推荐
- es6学习笔记8--Map数据结构
Map Map结构的目的和基本用法 JavaScript的对象(Object),本质上是键值对的集合(Hash结构),但是只能用字符串当作键.这给它的使用带来了很大的限制. var data = {} ...
- js实现响应式瀑布流
导读:瀑布流,又称瀑布流式布局.是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部.最早采用此布局的网站是Pinterest ...
- 并发编程之 CAS 的原理
前言 在并发编程中,锁是消耗性能的操作,同一时间只能有一个线程进入同步块修改变量的值,比如下面的代码 synchronized void function(int b){ a = a + b: } 如 ...
- MVC应用程序请求密码的功能(一)
经过一系列的练习,实现了会员注册<MVC会员注册>http://www.cnblogs.com/insus/p/3439599.html,登录<MVC应用程序实现会员登录功能> ...
- C#调用百度地图API经验分享(三)
这一篇我将跟大家分享一下我自己在开发过程中总结出的一些操作地图的方法,属性,及思路,希望可以让大家少走弯路. 1.定位 一般百度的示例DEMO里开始初始化地图时用的都是map.centerAndZoo ...
- PHP开发环境安装说明书
php安装说明书 需要安装包可以拿U盘找技术--小豪拷贝. 一.安装对象和安装顺序 0 vcredist_x64.exe(Microsoft Visual C++ 运行时文件和操作系统组件) 1 ...
- eclipse设置成保护眼的背景色
长时间的使用eclipse开发会很累吧 设置一个保护眼睛的豆沙绿色 不刺眼 是不是会更好一些呢 那么如何设置呢现在就教大家 工具/原料 eclipse jdk 方法/步骤 首先打开eclipse ...
- java自动生成代码
看到这个标题,如果你以为真的可以完全自动生成,那你就太Naive啦 我这里想介绍的是,利用模板生成我们需要的代码 一.模板 首先来说说模板,常见的java模板有:FreeMarker.Velocity ...
- Java的类加载过程
一个Java文件从编码完成到最终执行,一般主要包括两个过程:编译与运行.编译即将Java文件通过Javac命令生成.class文件的过程,运行就是将.class文件交给JVM进行执行. 类加载过程即是 ...
- Code Signal_练习题_depositProfit
You have deposited a specific amount of money into your bank account. Each year your balance increas ...
