ArcGIS API for JS4.7加载FeatureLayer,点击弹出信息并高亮显示
我加载的是ArcGIS Server本地发布的FeatureService,ArcGIS API for JS4.7记载FeatureLayer时,在二维需要通过代码启用WebGL渲染,在三维模式下,则不需要。不启用WebGL,则无法显示进行高亮显示。我在二维模式下,高亮接口是没有生效,因此,二维模式下,自己写了一个高亮,三维还是用的自带的高亮。
二维模式代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>要素服务</title>
<link type="text/css" rel="stylesheet" href="http://localhost/arcgis/esri/css/main.css"/>
<link type="text/css" rel="stylesheet" href="css/index.css"/>
<script>
//高亮显示只能在WebGL渲染时才能生效,该功能目前处于beta阶段
var dojoConfig = {
has: {
"esri-featurelayer-webgl": 1
}
}
</script>
<script src="http://localhost/arcgis/"></script>
</head>
<body>
<div id="viewDiv"></div>
<script>
require(["esri/Map", "esri/views/MapView", "esri/config", "esri/layers/FeatureLayer", "dojo/domReady"], function (Map, MapView, esriConfig, FeatureLayer) {
esriConfig.request.corsEnabledServers.push("localhost:6443");//设置地图服务器已允许跨域
esriConfig.request.corsEnabledServers.push("localhost:63342");
var map = new Map({
// basemap: "streets"//ESRI提供的底 图
basemap: "dark-gray"
});
//二维视图,并初始化视图位置
var view = new MapView({
container: "viewDiv",
map: map,
extent: {
xmin: 111.27418783887504,
ymin: 27.65361115167269,
xmax: 119.18589568326072,
ymax: 30.663629324047992,
spatialReference: 4326
}
});
//乡镇级属性模版
var popupTemplate = {
title: "乡镇数据",
content: [{
type: "fields",
fieldInfos: [{
fieldName: "name",
label: "行政单位名称",
format: {
places: 0,
digitSeparator: true
}
}, {
fieldName: "code",
label: "行政单位代码",
format: {
places: 0,
digitSeparator: true
}
}, {
fieldName: "supercode",
label: "上级行政单位代码",
format: {
places: 0,
digitSeparator: true
}
}, {
fieldName: "level",
label: "行政单位等级",
format: {
places: 0,
digitSeparator: true
}
}]
}]
};
var town = new FeatureLayer({
url: "https://localhost:6443/arcgis/rest/services/jiangxi/FeatureServer/0",
outFields: ["*"],
popupTemplate: popupTemplate
});//乡镇级数据
popupTemplate.title = "县级数据";
var county = new FeatureLayer({
url: "https://localhost:6443/arcgis/rest/services/jiangxi/FeatureServer/1",
outFields: ["*"],
popupTemplate: popupTemplate
});//县级数据
popupTemplate.title = "市级数据";
var city = new FeatureLayer({
url: "https://localhost:6443/arcgis/rest/services/jiangxi/FeatureServer/2",
outFields: ["*"],
popupTemplate: popupTemplate
});//市级数据
popupTemplate.title = "省级数据";
var province = new FeatureLayer({
url: "https://localhost:6443/arcgis/rest/services/jiangxi/FeatureServer/3",
outFields: ["*"],
popupTemplate: popupTemplate
});//省级数据
map.add(town);
map.add(county);
map.add(city);
map.add(province);
//点击视窗进行碰撞检测,检测点击的目标graphic
view.on("click", function (evt) {
view.hitTest(evt).then(function (response) {
var result = response.results[0];
if (result && result.graphic) {
console.log(result);
var graphic = result.graphic;
//自定义高亮
//这里的几何图形是面状,配置graphic的symbol为fillSymbol
graphic.symbol = {
type: "simple-fill",
color: "red",
outline: {
color: [128, 128, 128, 0.5],
width: "0.5px"
}
};
view.graphics.removeAll();//清除上一次点击目标
view.graphics.add(graphic);//添加新的点击目标
}
})
});
})
</script>
</body>
</html>
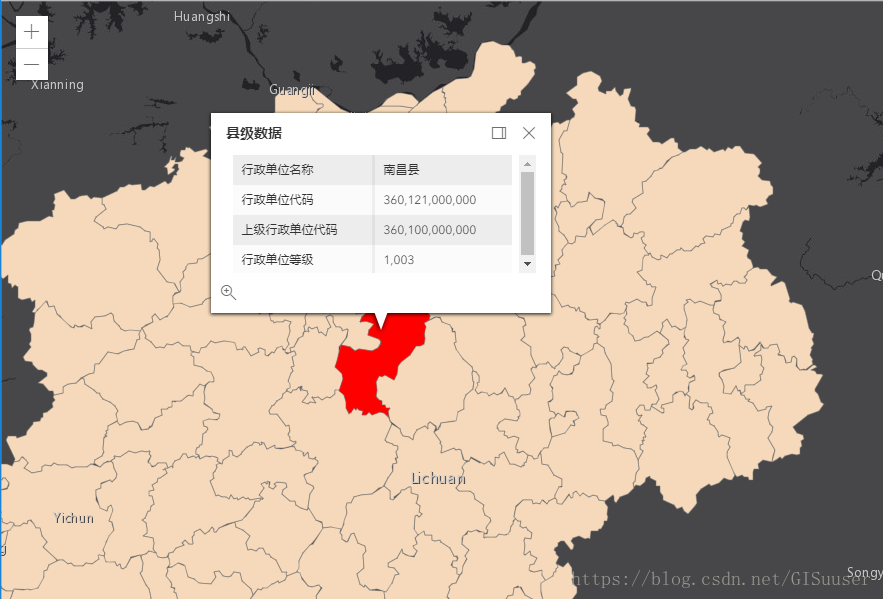
二维模式效果图:

三维模式代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>要素服务</title>
<link type="text/css" rel="stylesheet" href="http://localhost/arcgis/esri/css/main.css"/>
<link type="text/css" rel="stylesheet" href="css/index.css"/>
<script src="http://localhost/arcgis/init.js"></script>
</head>
<body>
<div id="viewDiv"></div>
<script>
require(["esri/Map", "esri/views/SceneView", "esri/config", "esri/layers/FeatureLayer", "dojo/domReady"], function (Map, SceneView, esriConfig, FeatureLayer) {
esriConfig.request.corsEnabledServers.push("localhost:6443");//设置地图服务器已允许跨域
esriConfig.request.corsEnabledServers.push("localhost:63342");
var map = new Map({
basemap: "dark-gray"
});
//二维视图,并初始化视图位置
var view = new SceneView({
container: "viewDiv",
map: map,
extent: {
xmin: 111.27418783887504,
ymin: 27.65361115167269,
xmax: 119.18589568326072,
ymax: 30.663629324047992,
spatialReference: 4326
}
});
//乡镇级属性模版
var popupTemplate = {
title: "乡镇数据",
content: [{
type: "fields",
fieldInfos: [{
fieldName: "name",
label: "行政单位名称",
format: {
places: 0,
digitSeparator: true
}
}, {
fieldName: "code",
label: "行政单位代码",
format: {
places: 0,
digitSeparator: true
}
}, {
fieldName: "supercode",
label: "上级行政单位代码",
format: {
places: 0,
digitSeparator: true
}
}, {
fieldName: "level",
label: "行政单位等级",
format: {
places: 0,
digitSeparator: true
}
}]
}]
};
var town = new FeatureLayer({
url: "https://localhost:6443/arcgis/rest/services/jiangxi/FeatureServer/0",
outFields: ["*"],
popupTemplate: popupTemplate
});//乡镇级数据
popupTemplate.title = "县级数据";
var county = new FeatureLayer({
url: "https://localhost:6443/arcgis/rest/services/jiangxi/FeatureServer/1",
outFields: ["*"],
popupTemplate: popupTemplate
});//县级数据
popupTemplate.title = "市级数据";
var city = new FeatureLayer({
url: "https://localhost:6443/arcgis/rest/services/jiangxi/FeatureServer/2",
outFields: ["*"],
popupTemplate: popupTemplate
});//市级数据
popupTemplate.title = "省级数据";
var province = new FeatureLayer({
url: "https://localhost:6443/arcgis/rest/services/jiangxi/FeatureServer/3",
outFields: ["*"],
popupTemplate: popupTemplate
});//省级数据
map.add(town);
map.add(county);
map.add(city);
map.add(province);
})
</script>
</body>
</html>
三维模式效果图:

---------------------
作者:GIS小博工作室
来源:CSDN
原文:https://blog.csdn.net/GISuuser/article/details/81246825
版权声明:本文为博主原创文章,转载请附上博文链接!
ArcGIS API for JS4.7加载FeatureLayer,点击弹出信息并高亮显示的更多相关文章
- ArcGIS API for Silverlight中加载Google地形图(瓦片图)
原文:ArcGIS API for Silverlight中加载Google地形图(瓦片图) 在做水利.气象.土地等行业中,若能使用到Google的地形图那是再合适不过了,下面就介绍如何在ArcGIS ...
- arcgis api for JavaScript _加载三维图层(scene layer)
arcgis api for JavaScript _加载三维图层(scene layer) arcgis api for JavaScript 4.x 版本增加对三维的支持. 关于三维图层(sce ...
- 练习PopupWindow弹出框之实现界面加载的时候显示弹出框到指定的view下面--两种延迟方法
今天在练习PopupWindow弹出框的时候,打算在界面加载的时候将弹出框展现出来并显示在指定的view下面. 初步方法是直接在OnResume方法里面直接执行showPopupWindows方法. ...
- QT常用代码之加载动态库和弹出对话框
作者:朱金灿 来源:http://blog.csdn.net/clever101 加载动态库的代码: typedef void (*Execute)(); // 定义导出函数类型 QString st ...
- ArcGis API for JavaScript学习——加载地图
ArcGis API for JavaScript开发笔记——加载地图 在这个例子中使用的离线部署的API(请参见 http://note.youdao.com/noteshare?id=f42865 ...
- CEF加载FLASH插件时弹出CMD命令行窗口的问题
这个是flash插件的一个bug,CEF(chromium系列浏览器)关闭sandbox第一次加载flash插件就会跳出这样的一个提示,在Google官方也看到了chromium的issue: 解决方 ...
- ArcGIS API for Windows Phone开发实例(4):点击查看超市信息 --- 关于使用InforWindow
菩提老王的葡萄架:作品 地址:http://blog.newnaw.com/?p=696
- ArcGIS api for javascript——加载查询结果,悬停显示信息窗口
转自原文 ArcGIS api for javascript——加载查询结果,悬停显示信息窗口 描述 本例在开始和地图交互前执行一个查询任务并加在查询结果.这允许用户鼠标悬停在任意郡县时立即见到Inf ...
- arcgis android 中shapefile的加载
前言 本文为大家分享arcgis android 中shapefile的加载,默认你有java环境,懂一定的android基础知识,默认你已经安装android studio.如缺乏以上环境和知识,请 ...
随机推荐
- 【Java并发编程】4、JDK7中TransferQueue的使用以及TransferQueue与SynchronousQueue的差别
转自:http://blog.csdn.net/aitangyong/article/details/46472643 JDK7对JDK5中的J.U.C并发工具进行了增强,其中之一就是新增了Trans ...
- Donsen法则
“专才”对越来越少的事物了解得越来越多,直到最后他对不存在的事物无所不知: 然而,“通才”对越来越多的事物了解得越来越少,直到他对一切事物一无所知.
- php pdo对象使用详解: 连接数据库与exec方法
要使用pdo,首先需要开启pdo扩展,我这里已经开启了mysql的pdo扩展 ghostwu@dev:~$ php -m | grep pdo pdo_mysql ghostwu@dev:~$ 1,连 ...
- POJ1741(SummerTrainingDay08-G 树的点分治)
Tree Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 23380 Accepted: 7748 Description ...
- Django-url反向解析和命名空间
一.urls硬编码 在反向解析和命名空间之前我们先来说说URLS硬编码,用django 开发应用的时候,可以完全是在urls.py 中硬编码配置地址,在views.py中HttpResponseRed ...
- css-文字和图片在容器内垂直居中的简单方法
方法一.使用line-heigh使多行文字居中或图片居中 把文字包裹在一个inline-block元素中vertical-align middle,外部元素line-heigh等于高度 <div ...
- PHP 基础总结
PHP(Hypertext Preprocessor)是一种被广泛应用的开源通用脚本语言,尤其适用于Web开发.可用于服务端脚本.命令行脚本.桌面应用程序三大领域. PHP 的 SAPI(服务器应用程 ...
- 【代码笔记】iOS-长条label
一,效果图. 二,代码. ViewController.m - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup ...
- 【代码笔记】iOS-字体从右向左滚动
一,效果图. 二,代码. ViewController.m - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup ...
- javascript返回上一页的三种写法
window.history.go(-1); //返回上一页 window.history.back(); //返回上一页不会造成死循环 //如果要强行刷新的话就是:window.history.ba ...
