vue问题总结
1、通过判断绑定class及点击事件总结
<a :class='[item.status=="yes" ? `btn-primary` : `btn-danger`]' :title="item.status=='yes' ?'取消' :'监测'" @click="item.status=='yes' ?seeManage(item.id,'delete') :seeManage(item.id,'on')">
:class="{'active': navId === 0}"
:class="['tab col-sm-4',tab.num2 ? 'current':'disabled']"
<div :class="[{'cbp-spmenu-push-toright':nav.left},'main-content cbp-spmenu-push']">
<div :class="['collapse navbar-collapse',{'in': nav.inMenu}]">
<router-link tag="li" to="/site" v-show="navId == 1"></router-link>
<button id="showLeftPush" class="{active:nav.left}" @click="nav.left = !nav.left"></button>
多个vue页面引用公用js detect.js
import detect from '@/detect'
export default {
name : 'automation',
mixins: [detect]
}
在页面中改变vuex中的userInfo的值
this.$store.state.userInfo = {}
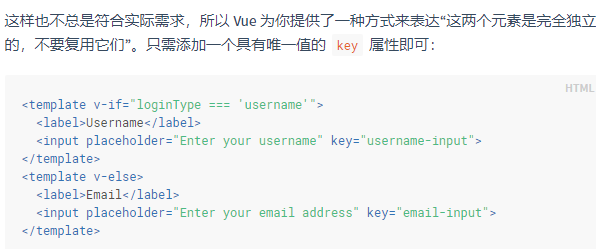
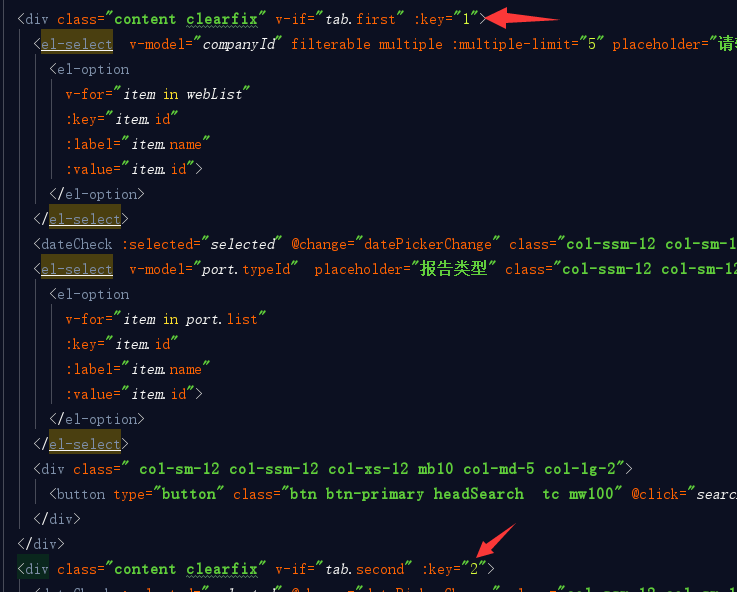
通过v-if显示隐藏模块时,如果模块中有相同的组件或元素,应给外层容器添加不同的key值或者给所有相同的组件添加不同的key值,key值不同,模块下相同的组件之间也是相对独立的,不会复用


路由配置 mode: 'history' 不兼容IE9 默认添加#及基路由 解决方法 添加 fallback:false,如下:
let router = new Router({
'linkActiveClass': 'active',
routes: routes,
base: '/',
mode: 'history',
fallback:false
})
解决360兼容模式时,提示浏览器版本过低问题
<!--[if lte IE 8]><script>window.location.href='/version/index.html'</script><![endif]-->
<script>
let ms_ie = false;
let ua = window.navigator.userAgent.toLowerCase();
let old_ie = ua.indexOf('MSIE');
let new_ie = ua.indexOf('trident/');
let is360 = false;
let append = document.getElementById("append");
if((old_ie > -1) || (new_ie > -1)) {
ms_ie = true;
}
if(window.navigator.appName.indexOf("Microsoft") != -1) {
me_ie = true;
}
if((window.navigator.mimeTypes[40] || !window.navigator.mimeTypes.length)) {
is360 = true;
}
if(ms_ie) {
let DEFAULT_VERSION = 8.0;
let ua = navigator.userAgent.toLowerCase();
let isIE = ua.indexOf("msie")>-1;
let safariVersion;
if(isIE){
safariVersion = ua.match(/msie ([\d.]+)/)[1];
}
if(safariVersion <= DEFAULT_VERSION ){
window.location.href='/version/index.html'
}
}
</script>
vue多项目时,解决不同项目引入不同的ico图标问题
(在每个项目下创建static文件夹并配置(dev 及 conf文件均需配置))
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'src/jiance/index.html',
chunks: ['jiance'],
inject: true,
/* favicon:'src/jiance/static/vision_favicon.ico'*/
favicon: path.resolve('src/jiance/static/vision_favicon.ico')
}),
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../src/jiance/static'),
to: config.dev.assetsSubDirectory,
ignore: ['.*']
}
])
项目上线后 隐藏掉组件中的代码,只显示打包后的代码,配置方法:config/index.js
productionSourceMap: true,改为false即可
需要安装指定版本的插件时 需要在插件名后边加@版本号
如:
npm install vee-validate@2.0.6 --save
vue问题总结的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 初探Vue
Vue.js(读音/vju:/,类似于view),是近来比较火的前端框架,但一直没有怎么具体了解.实现过,就知道个啥的MVVM啦,数据驱动啦,等这些关于Vue的虚概念. 由于最近,小生在公司中,负责开 ...
随机推荐
- C# WebAPI设置跨域
设置前端跨域请求很简单,只需要两个步骤 1.安装package Install-Package Microsoft.AspNet.WebApi.Cors 2.WebApiConfig类中,Regist ...
- MVC应用程序JsonResult()的练习
这次学习MVC应用程序,尝试使用jQuery的获取数据,并显示于视图上,关键技术还是javascript的一个子集Json.我们先去HomeController写一个方法JsonResult GetJ ...
- Razor 中的@rendersection
在使用布局页时,可以指定页面中某处的渲染,具体的用@rendersection来做.如在布局页中要渲染一段自定义的脚本, @RenderSection("scripts", req ...
- EWS 邮件提醒
摘要 之前做的邮件提醒的项目,最近需要优化,由于使用了队列,但即时性不是特别好,有队列,就会出现先后的问题,最近调研了exchange 流通知的模式,所以想使用流通知模式和原先的拉取邮件的方法结合,在 ...
- Codeforces339D(SummerTrainingDay06-A 线段树)
D. Xenia and Bit Operations time limit per test:2 seconds memory limit per test:256 megabytes input: ...
- .Net 多线程 异步编程 Await、Async和Task
await和async简介 await和async是在C#5中引入,并且在.NetFramewor4.5以及.NetCore中进行了支持.主要是解决性能瓶颈,并且增强系统的响应能力. msdn关于 ...
- C3p0 的一个异常
转的,异常如下: NewPooledConnection - com.mchange.v2.c3p0.impl.NewPooledConnection@1285252 closed by a clie ...
- 纯小白入手 vue3.0 CLI - 2.1 - 组件 ( component )
vue3.0 CLI 真小白入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0Study ...
- 在ASP.NET MVC 中使用ActiveReports报表控件
随着MVC模式的广泛运用,对Web应用系统的开发带来了巨大的影响,我们好像又回到了原来的ASP时代,视乎这是一种后退而不是一种进步,不过MVC模式给我们带来的影响不仅限于我们所看到的这一点..MVC看 ...
- window下安装RabbitMQ
RabbitMQ: MQ全称为Message Queue, 消息队列(MQ)是一种应用程序对应用程序的通信方法.应用程序通过读写出入队列的消息(针对应用程序的数据)来通信,而无需专用连接来链接它们.消 ...
