【JSTREE】 复选框默认选中【总结】
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>js Tree Test</title> <meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<!-- CSS for js tree -->
<link rel="stylesheet" type="text/css" href="static/jstree/dist/themes/default/style.min.css">
<link rel="stylesheet" type="text/css" href="static/jstree/dist/themes/default-dark/style.min.css">
<!-- CSS for bootstrap -->
<link rel="stylesheet" type="text/css" href="static/bootstrap4.0/css/bootstrap.min.css"> <!-- JS for jQuery -->
<script type="text/javascript" src="static/js/jquery.min.js"></script>
<!-- JS for js tree -->
<script type="text/javascript" src="static/jstree/dist/jstree.min.js"></script>
<!-- JS for bootstrap -->
<script type="text/javascript" src="static/bootstrap4.0/js/bootstrap.min.js"></script>
</head> <body>
<div>
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
</div>
<div class="panel panel-default">
<div class="panel-body">
<div class="tree" id="jstree"></div>
</div>
</div> <script>
$(function(){
$('#jstree').jstree({
core : {
check_callback : true,
data : [
{ "id" : "1", "parent" : "#", "text" : "root"},
{ "id" : "2", "parent" : "1", "text" : "child 1" },
{ "id" : "3", "parent" : "1", "text" : "child 2"},
{ "id" : "4", "parent" : "1", "text" : "child 3" },
{ "id" : "5", "parent" : "1", "text" : "child 4" },
{ "id" : "6", "parent" : "1", "text" : "child 5" },
{ "id" : "7", "parent" : "1", "text" : "child 6"},
{ "id" : "8", "parent" : "3", "text" : "child 3-1" },
{ "id" : "9", "parent" : "3", "text" : "child 3-2" },
{ "id" : "10", "parent" : "3", "text" : "child 3-3"}
],
},
plugins : ["wholerow","checkbox"]
}).on("ready.jstree", function (e, data) {
//data.instance.open_all();
}).bind("loaded.jstree",function(e,data){
var checkId=[9];
jQuery('#jstree').jstree("open_all");
jQuery('#jstree').find("li").each(function(){
if(checkId == 'all'){
jQuery('#jstree').jstree("check_node",jQuery(this));
}else if(checkId instanceof Array){
for(var i=0;i<checkId.length;i++){
if(jQuery(this).attr("id") == checkId[i]){
jQuery('#jstree').jstree("check_node",jQuery(this));
}
}
}
});
});
});
</script>
</body>
</html>
一丶
1.该checkbox并不是真正的input-type='checkbox',而是图片,可以在jstree的包中看到这个图片,这也是比较通用的方式。
2.该页面放在SSM架构中实现的显示,在配置静态文件的时候遇到了一个问题:无法加载32.png和.gif文件
于是在web.xml文件分发器的前面加入了如下的配置:
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.png</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.gif</url-pattern>
</servlet-mapping>
网上有几种关于静态文件的加入方法,这种配置方法看起来有一些麻烦。把常用的后缀配置出来也还行。不想要的直接过滤掉。
二丶构建树的两种方式:
方式1:使用id,parent,text,icon等给出树的列表,parent节点将id设置为#
缺点:id和parent均必须唯一,不能有重复的key出现,如果重复,在使用plugins-checkbox时会出现错误勾选的情况。
方式2:使用text,children{}显示的把树形结构给出来,可以不设置id和parent,自动根据children的关系生成树。
缺点:需要根据数据库中的id和parent关系,在后台自己写嵌套方法或者递归将树形结构生成
结构如下:
为何不和方式1冲突,此处id和parent的命名不要出现
package com.ws.poi.user; /**
* @author Administrator
*
*/
public class JsTreeVo {
private int keyId;
private int pId;
private String text;
private String icon;
private JsTreeVo children;
private LiAttr liattr;
// private TreeState{opened:true,selected:true,disabled,true} TODO
public int getKeyId() {
return keyId;
}
public void setKeyId(int keyId) {
this.keyId = keyId;
}
public int getpId() {
return pId;
}
public void setpId(int pId) {
this.pId = pId;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getIcon() {
return icon;
}
public void setIcon(String icon) {
this.icon = icon;
}
public JsTreeVo getChildren() {
return children;
}
public void setChildren(JsTreeVo children) {
this.children = children;
}
public LiAttr getLiattr() {
return liattr;
}
public void setLiattr(LiAttr liattr) {
this.liattr = liattr;
} }
class LiAttr{
private int pId;
// TODO 其他 li的自定义属性 -同理 a_li属性也可以定义一个类来管理
}
生成List<JsTreeVo> treeList即可:结构需要自己写方法生成。
PS:checkbox已经占用了click_node.jstree,dbclick_node.jstree,change_node事件
如果需要处理checkbox被勾选和反选,可以使用这两个事件:
select_node.jstree(e,data)和deselect_node.jstree(e,data)来获取被选中和反选的节点
e.树对象,可以拿到这棵树的所有内容
data.树数据,也可以拿到树的内容
可以通过data.instance.get_selected();获取到当前被选中的行的id,然后做进一步的处理,这些只要有一定jquery和js基础的都能做到。
三丶一些技巧
1.使用浏览器的console.log打印树的结构
2.open_all方法有弊端,如果数据量比较大,树形结构比较大的时候不建议使用这个方法。这个方法效率不高。
可以使用get_selected和get_node(node)方法拿到这个节点写一个递归方法来展开需要展开的节点:open_node(node);
3.关闭树可以直接使用close_all
4.使用checkbox-plugins时,一方面是事件的冲突性,另外一方面是数据回显时比较搞笑:如果last_child_node没有被展开是无法通过get_checked()方法来获取这个选中节点的
此时就需要借助1.2.的建议写方法来展开指定节点再抓取选中的值,不要直接使用open_all方法。
5.其他的一些常用操作,多学习js和jquery类似的插件都可以很好的解决。
6.树形结构是有层次的,4.中无法直接通过get_checked方法获取勾选的节点的根本原因就如此。使用open_node的时候也是需要递归展开节点,从root到末尾children。
7.通过get_bottom_checked()方法获取未展开却被勾选了的子末尾节点。
8.是否可以通过,get_parent和get_children回显数据呢?
没有get_children方法,可以使用:
$("#jstree2").jstree(true).get_node("j2_3"),该方法可以获取到未展开的节点。
$("#jstree2").jstree(true).get_node("j2_2").children_d,该方法能拿到该节点下的所有子节点,不区分层级。
由于树形结构未展开,所以是无法从children_d中直接获取到html的dom对象。
但是,可以拿到每一层的文本内容,可以先将这部分文本内容保存起来,找到需要勾选的节点,在open操作的时候把这些id选中。
下面成功绕过了手动调用open_node、open_all方法:
$('#jstree2').jstree({
core : {
check_callback : true,
data : [
{ "text" : "root"},
{ "text" : "A","children":[{ "text" : "A-1","children":[{ "text" : "A-1-1" },{ "text" : "A-1-2"}]},{ "text" : "A-2","children":[{ "text" : "A-2-1" },{ "text" : "A-2-2"}]}] },
{ "text" : "child 2"},
{ "text" : "child 3","children":[{ "text" : "child 5" },{ "text" : "child 6"}]},
{ "text" : "child 4","children":[{ "text" : "child 5" },{ "text" : "child 6"}]},
{ "text" : "child 5" },
{ "text" : "child 6"},
{ "text" : "child 3-1" },
{ "text" : "child 3-2" },
{ "text" : "child 3-3"}
],
},
plugins : ["wholerow","checkbox"]
}).on("ready.jstree", function (e, data) {
//data.instance.open_all();
}).bind("loaded.jstree",function(e,data){
/** 以下操作成功避开了手动调用open_node方法*/
// 测试数据 - 需要回显的数据结构
var check = ['A/A-1/A-1-2','A/A-2/A-2-1'];
// 所有节点id列表
var nodes = data.instance._model.data;
//console.log(nodes);
var $tree = $("#jstree2").jstree(true);
var p_length = 0;
var rv = "";
var val = "";
var node_id = "";
for(var i in check){
val = check[i];
$.each(nodes,function(index,element){
node_id = index;
p_length = $tree.get_node(node_id).parents.length;
// 过滤掉不足3层的节点
if(p_length==3){
var p_2 = $tree.get_parent(node_id);
var p_1 = $tree.get_parent(p_2);
// 1.2.3层文本
rv = $tree.get_node(p_1).text
+ "/" + $tree.get_node(p_2).text
+ "/" + $tree.get_node(node_id).text;
// 过滤掉不满足条件的文本
if(rv==val){
//console.log(rv);
// TODO 以下操作能选上,但是却无法将父节点半选
//$tree.get_node(node_id).state.selected=true;
// 调用check_node方法勾选满足条件的文本
$("#jstree2").jstree("check_node",node_id);
}
}
});
}
});
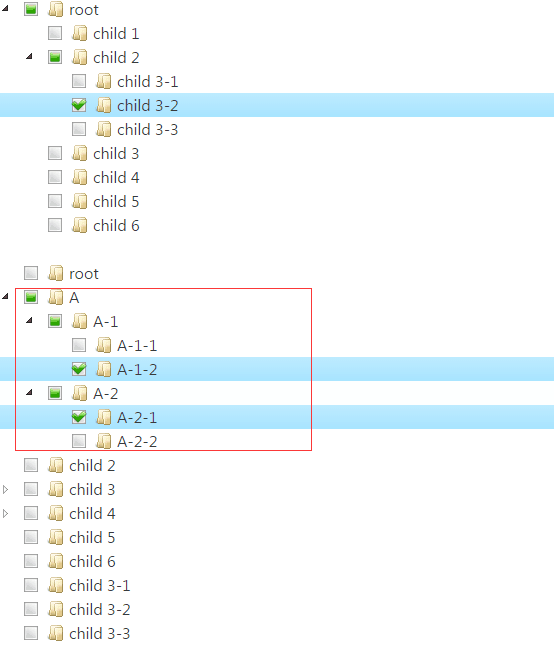
下面是两种实现的效果图:

四丶关于异步
后续补充
五丶关于添加菜单操作
后续补充
本文代码量太少,工作性质约束,没办法把代码搬迁过来,如有疑问,欢迎评论交流。
【JSTREE】 复选框默认选中【总结】的更多相关文章
- freemarker中修改和添加功能中包含checkbox复选框默认选中需求的解决方式
今天做的公司ERP系统上线第一天内部使用的,各种BUG铺天盖地,[虽然只是技术总监一个人在测试……],其中有一个就是其中部门管理页面中的修改和添加功能 一个人做一套ERP总是有点疏漏的,虽然里面的东西 ...
- 复选框全选、反选及根据值JS控制复选框默认选中事件
HTML代码 <div class="col-sm-7"> <input type="checkbox" id="allAndNot ...
- yii2.0复选框默认选中
<?php $model->node = array('0','2') ;?> <? echo $form->field($model,'node')->che ...
- element-ui v-table 复选框默认选中
<el-table ref="refTable" :data="list" v-loading="listLoading" eleme ...
- 复选框的全选+全不选+ajax传递复选框的value值+后台接受复选框默认值
1.html代码 <!--全选框/全不选--> <input type="checkbox" name="all" id="all& ...
- js 复选框 全选都选 如果某一个子复选框没选中 则全选按钮不选中
<!DOCTYPE HTML> <html> <head> <meta charset=UTF-8> <title>js 复选框 全选都选 ...
- 【jQuery】复选框的全选、反选,推断哪些复选框被选中
本文与<[JavaScript]复选框的全选.反选.推断哪些复选框被选中>(点击打开链接)为姊妹篇,把里面内容再与jQuery框架中实现一次,相同做到例如以下的效果: 布局还是相同的布局, ...
- js获取checkbox复选框获取选中的选项
js获取checkbox复选框获取选中的选项 分享下javascript获取checkbox 复选框获取选中的选项的方法. 有关javascript 获取checkbox复选框的实例数不胜数.js实现 ...
- JQuery Mobile - 修改复选框的选中状态无效解决办法!
今晚,在编写JQuery Mobile程序时候,需要在代码里面控制复选框的选中状态,很简单的代码啊,很快完成了!等测试程序时候傻眼了,页面无论如何也不按照我写的代码显示出来!问题出在哪里呢?是我写的控 ...
随机推荐
- C#进阶系列——WebApi 路由机制剖析:你准备好了吗?
前言:从MVC到WebApi,路由机制一直是伴随着这些技术的一个重要组成部分. 它可以很简单:如果你仅仅只需要会用一些简单的路由,如/Home/Index,那么你只需要配置一个默认路由就能简单搞定: ...
- 数据集偏斜 - class skew problem - 以SVM松弛变量为例
原文 接下来要说的东西其实不是松弛变量本身,但由于是为了使用松弛变量才引入的,因此放在这里也算合适,那就是惩罚因子C.回头看一眼引入了松弛变量以后的优化问题: 注意其中C的位置,也可以回想一下C所起的 ...
- 关于javascript的运动教程
一.javascript的匀速运动 关于物体的javascript匀速运动要点分析: 1.物体关于运动的时候,我们要打开定时器 2.打开定时器的时候我们记得要在停止的时候关闭定时器,同时应该注意的是一 ...
- Markdown
1. 斜体和粗体 代码: *斜体*或_斜体_ **粗体** ***加粗斜体*** ~~删除线~~ 显示效果: 这是一段斜体 这是一段粗体 这是一段加粗斜体 这是一段删除线 2. 分级标题 第一种写法: ...
- oracle新建登录用户sql语句
CREATE TABLESPACE TEST_DBDATAFILE '/mnt/data/oracledata/TEST_DB .dbf' SIZE 5000M AUTOEXTEND ONUNIFOR ...
- CSS中清除浮动的两种方式
在CSS中,父元素中的子元素如果使用了float,会导致父元素塌陷,高度为0. 对于这种情况,常见的解决方式有两种. 一.增加新的div,应用clear:both属性 html: <div cl ...
- NTFS交换数据流隐写的应用
by Chesky ##目录 ####一.NTFS交换数据流(ADS)简介 ####二.ADS应用 写入隐藏文件(文本\图像\可执行文件) ADS在Windows平台下的利用--写入后门 ADS在We ...
- Servlet使用注解标注监听器(Listener)
Servlet3.0提供@WebListener注解将一个实现了特定监听器接口的类定义为监听器,这样我们在web应用中使用监听器时,也不再需要在web.xml文件中配置监听器的相关描述信息了. 下面我 ...
- 【转】Ubuntu 16.04安装配置TensorFlow GPU版本
之前摸爬滚打总是各种坑,今天参考这篇文章终于解决了,甚是鸡冻\(≧▽≦)/,电脑不知道怎么的,安装不了16.04,就安装15.10再升级到16.04 requirements: Ubuntu 16.0 ...
- C#可用的日出日落时间类
一个现成代码的公共类库,复制下来作为一个类文件就可以调用了.一般不需要了解实现过程,各种数学公式太麻烦. 调用方法: SunTimeResult result = SunTimes.GetSunTim ...
