留言板0.4_model中的数据库(2)
今天就讲讲:如何将后台数据呈现在HTML页面中,以及url配置时的两点技巧吧。
1、首先在“views.py”中提取出后台数据
def getform(request):
message = None
all_messages = UserMessage.objects.filter(name='bobbytest')
if all_messages: # 和数组一样
message = all_messages[0]
return render(request, '留言板.html', {
"my_message": message # 前面为变量名称
})
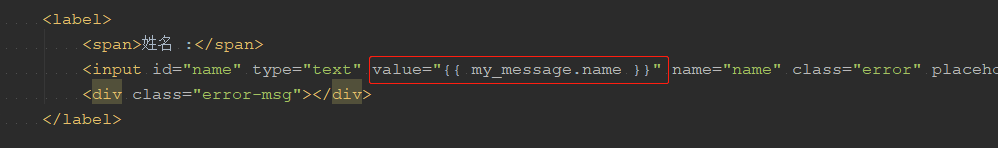
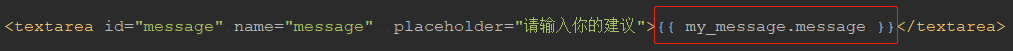
2、在“留言板.html”的四个label中,各输入图中红框代码

这里需要注意一点:textarea标签的话,value是写在中间的!

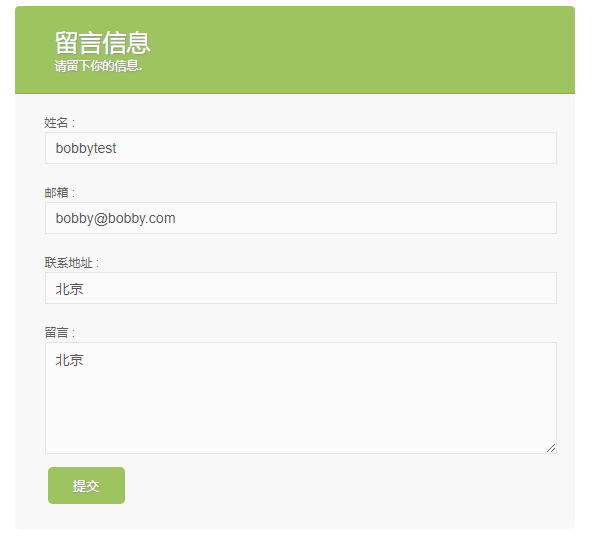
3、效果图如下:

4、当然,Templates还有个if 语法:
value="{% if my_message.name == 'bobbytest' %}bobbyhastest{% endif %}"
value="{% if my_message.name == 'bobbytest' %}bobbyhastest{% else %}boobynottest{% endif %}"
和一个ifequal语法:
value="{% ifequal my_message.name 'bobbytest' %}bobbyhastest{% else %}boobynottest{% endifequal %}"
value="{% ifequal my_message.name|slice:'5' 'bobby' %}bobbyhastest{% else %}boobynottest{% endifequal %}"<!--切片-->
如果你还想了解更多类似|slice的内置函数,就得去官网了
接下来,讲两点URL配置的技巧吧~~
5、我们可以给path进行命名:
path('form/', getform, name='go_form'),
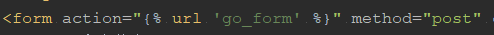
然后修改“留言板.html”中form表单的action值

好处:在未来的任意时间,你都可以看心情随意更改前边的url,因为我们使用的只是他的别名
6、如果你是用Python2的话,在配置url时一定要记得在后面加上'/$',不然当path的名字相似时,很有可能页面会跳错
留言板0.4_model中的数据库(2)的更多相关文章
- 留言板0.4_model中的数据库(1)
1.先在数据库中加入一天测试数据先 2.在model的"views"中载入数据库和model的类 import pymysql from .models import UserMe ...
- 个人网页的留言板实现与sae的数据库账户配置
个人网页(github)的留言板终于搞定了.总之后端的东西不会写,只有修改以前教程里面的文件.记录一下重要的过程. 使用了留言保存的send()函数,模版有注册登录功能.根据需求修改了一下,去掉了登录 ...
- 留言板0.3_models设计
1.编写"message.models": class UserMessage(models.Model): name = models.CharField(max_length= ...
- 【weiphp微信开发教程】留言板插件开发详解
基于weiphp框架的留言板插件教程: 1.功能分析 传统的留言板应该具有发布留言.查看留言.回复留言.管理留言等功能,本教程开发的是最基本的留言板,仅包含发布留言和查看留言两个功能,根据功能用boo ...
- JavaScript学习笔记(三)——留言板知操纵DOM节点
用JavaScript写了一个简易的留言板,暂不涉及数据库接入等. 1.功能以及流程 主要功能即为留言,用两个文本框接受用户输入的用户名以及留言内容,然后通过"提交留言"按钮将用户 ...
- 邓_phpcms_二次开发_留言板
================================================================= •在 phpcms/modules 目录下创建文件夹,并将其命名为g ...
- Android中当数据库需要更新时我们该怎么办?
问题:Android数据库更新并保留原来的数据如何实现 Andoird的SQLiteOpenHelper类中有一个onUpgrade方法.帮助文档中只是说当数据库升级时该方法被触发.经过实践,解决了我 ...
- nodejs中利用expresss脚手架和bootstrap,数据库mongodb搭建的留言板案例
## 1. 先打开编辑器,创建一个项目 ## 2. 再打开cmd命令提示符下载express脚手架 express 项目名 --view=ejs 或express -e 项目名 ## ...
- Web开发从零单排之二:在自制电子请帖中添加留言板功能,SAE+PHP+MySql
在上一篇博客中介绍怎样在SAE平台搭建一个html5的电子请帖网站,收到很多反馈,也有很多人送上婚礼的祝福,十分感谢! web开发从零学起,记录自己学习过程,各种前端大神们可以绕道不要围观啦 大婚将至 ...
随机推荐
- Flyweight享元模式(结构型模式)
1.面向对象的缺点 虽然OOP能很好的解决系统抽象的问题,并且在大多数的情况下,也不会损失系统的性能.但是在某些特殊的业务下,由于对象的数量太多,采用面向对象会给系统带来难以承受的内存开销.示例代码如 ...
- 微信 JS-SDK 签名验证
doc: http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html demo:http://demo.open.weix ...
- 确保线程安全下使用Queue的Enqueue和Dequeue
场景是这样,假设有一台设备会触发类型为Alarm的告警信号,并把信号添加到一个Queue结构中,每隔一段时间这个Queue会被遍历检查,其中的每个Alarm都会调用一个相应的处理方法.问题在于,检查机 ...
- 如何用Python来处理数据表的长宽转换(图文详解)
不多说,直接上干货! 很多地方都需用到这个知识点,比如Tableau里. 通常可以采取如python 和 r来作为数据处理的前期. Tableau学习系列之Tableau如何通过数据透视表方式读取 ...
- FastDFS概念、原理及CentOS7下安装实战
一.FastDFS基本概念及基本原理 1.什么是FastDFS FastDFS是用c语言编写的一款开源的分布式文件系统.FastDFS为互联网量身定制,充分考虑了冗余备份.负载均衡.线性扩容等机制,并 ...
- JavaScript -- Math
----- 016-Math.html ----- <!DOCTYPE html> <html> <head> <meta http-equiv=" ...
- curl 详解【转】
原文:https://blog.csdn.net/lansesl2008/article/details/14523303 用途说明 curl命令是一个功能强大的网络工具,它能够通过http.ftp等 ...
- AD分类论文研读(1)
转移性学习对阿尔茨海默病分类的研究 原文链接 摘要 将cv用于研究需要大量的训练图片,同时需要对深层网络的体系结构进行仔细优化.该研究尝试用转移学习来解决这些问题,使用从大基准数据集组成的自然图像得到 ...
- linux下开启、关闭、重启mysql服务
linux下开启.关闭.重启mysql服务命令 一. 启动1.使用 service 启动:service mysql start2.使用 mysqld 脚本启动:/etc/inint.d/mysql ...
- OAuth2.0的理解&基础
此文章是复制黏贴网上文章的,主要做自己备用着看(也加了自己的一点见解),喜欢的读者也可以看. OAuth是一个关于授权(authorization)的开放网络标准,在全世界得到广泛应用,目前的版本是2 ...
