DynamicDataDisplay 实时曲线图的使用和沿轴移动的效果
原文:DynamicDataDisplay 实时曲线图的使用和沿轴移动的效果
由于项目需要,最近在找关于绘制实时曲线图的文章,但看了很多自己实现的话太慢,所以使用了第三方控件来实现(由于是项目中使用所以我比较倾向与开源的项目,如果出问题的话可以很好的找到根源)。这里记录是让我以后可以回顾,也可以让志同道合的程序猿减少搜索时间。
下面我们就介绍一下DynamicDataDisplay中实时曲线图的功能(其他没有时间去研究),由于在网上能找到类似的配置文章。
首先我们要去官网下载dll(或者直接NuGet,这里没有用过就不介绍了),DynamicDataDisplay找到需要的DynamicDataDisplay.dll并在项目中引用
然后在项目中配置命名空间 xmlns:d3="http://research.microsoft.com/DynamicDataDisplay/1.0",再在内容中添加<d3:ChartPlotter>基本配置问题就已经解决。
CPU的使用率的实时显示问题,CPU所使用的api可以自己去查找,我这里就不说明了。
下面我们来直接贴代码
MainWindow.xaml文件内容如下:
<Window xmlns:dxga="http://schemas.devexpress.com/winfx/2008/xaml/gauges"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="LinechartApplication.MainWindow"
Title="MainWindow" Height="400" Width="650"
xmlns:d3="http://research.microsoft.com/DynamicDataDisplay/1.0" Loaded="Window_Loaded">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Button Content="滚屏or不滚屏" Click="Button_Click"/>
</StackPanel>
<d3:ChartPlotter x:Name="plotter" Margin="10,10,20,10" Grid.Row="1">
<d3:ChartPlotter.VerticalAxis>
<d3:VerticalIntegerAxis />
</d3:ChartPlotter.VerticalAxis>
<d3:ChartPlotter.HorizontalAxis>
<d3:HorizontalIntegerAxis />
</d3:ChartPlotter.HorizontalAxis>
<d3:Header Content="CPU 实时性能"/>
<d3:VerticalAxisTitle Content="百分比"/>
</d3:ChartPlotter>
</Grid>
</Window>using System;
using System.Globalization;
using System.IO;
using System.Reflection;
using System.Threading;
using System.Windows;
using System.Diagnostics;
using System.Windows.Threading;
using System.Windows.Media;
using Microsoft.Research.DynamicDataDisplay;
using Microsoft.Research.DynamicDataDisplay.DataSources;
using System.Collections;
namespace LinechartApplication
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
private ObservableDataSource<Point> dataSource = new ObservableDataSource<Point>();
private PerformanceCounter performanceCounter = new PerformanceCounter();
private DispatcherTimer dispatcherTimer = new DispatcherTimer();
private int currentSecond = 0;
bool buttonbool = false;//标志是否滚屏
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
plotter.AddLineGraph(dataSource, Colors.Red, 2, "百分比");
plotter.LegendVisible = true;
dispatcherTimer.Interval = TimeSpan.FromSeconds(1);
dispatcherTimer.Tick += timer_Tick;
dispatcherTimer.IsEnabled = true;
plotter.Viewport.FitToView();
}
int xaxis = 0;
int yaxis = 0;
int group = 20;//默认组距
Queue q = new Queue();
private void timer_Tick(object sender, EventArgs e)
{
performanceCounter.CategoryName = "Processor";
performanceCounter.CounterName = "% Processor Time";
performanceCounter.InstanceName = "_Total";
double x = currentSecond;
double y = performanceCounter.NextValue();
Point point = new Point(x, y);
dataSource.AppendAsync(base.Dispatcher, point);
if (wendu)
{
if (q.Count < group)
{
q.Enqueue((int)y);//入队
yaxis = 0;
foreach (int c in q)
if (c > yaxis)
yaxis = c;
}
else {
q.Dequeue();//出队
q.Enqueue((int)y);//入队
yaxis = 0;
foreach (int c in q)
if (c > yaxis)
yaxis = c;
}
if (currentSecond - group > 0)
xaxis = currentSecond - group;
else
xaxis = 0;
Debug.Write("{0}\n", yaxis.ToString());
plotter.Viewport.Visible = new System.Windows.Rect(xaxis, 0, group, yaxis);//主要注意这里一行
}
currentSecond++;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
if (wendu)
{
wendu = false;
}
else {
wendu = true;
}
}
}
}DynamicDataDisplay实现实时显示曲线的功能有很多但没有看到x轴移动的功能所以下面就是主要内容(如何沿着x轴移动)
在使用DynamicDataDisplay时候我发现会出现图像缩放的情况(就是x轴一直被缩放,所有数据都会被压缩在一块,很不方便)。使用plotter.Viewport.Visible
= new System.Windows.Rect(xaxis, 0, group, yaxis);这行代码就可以解决按照x轴移动的功能。这个就像一个窗口,我们定义窗口位置和大小就能想看到我们所需要的数据。第一和第二个参数是原点坐标,第三个参数是X轴长度,第四个参数是Y长度。定义好了之后所有在这个区间的内容都会被显示,多余的参数不显示。随着窗口的移动也就是X轴移动的功能。
代码中,使用了队列,队列的长度就等于显示窗口的长度也就是X轴的长度。队列的作用是取该队列中最大的值来确定窗口的高度。
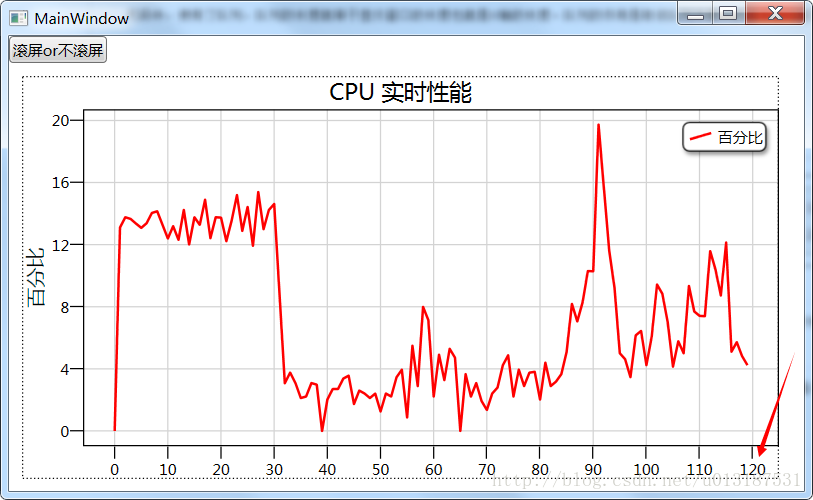
不滚屏时图像(我们可以看到X轴都挤到一块)
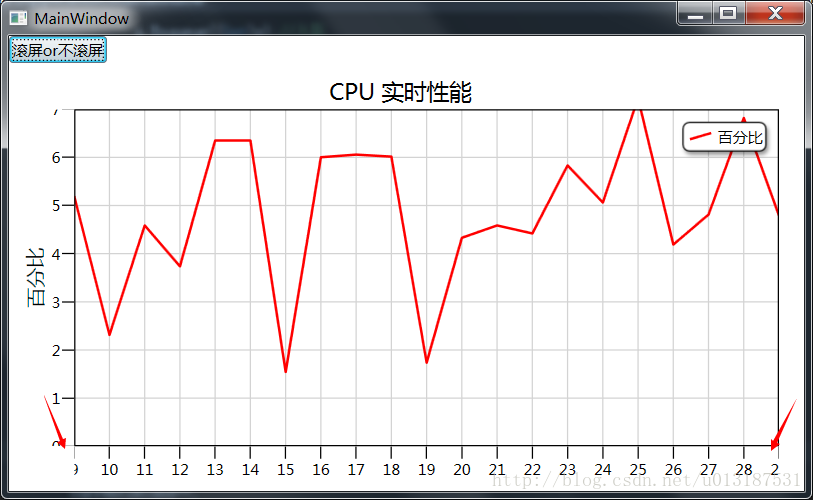
滚屏时图像(我们可以看到X起始点和结束点)
资源下载http://download.csdn.net/detail/u013187531/9842653
转载请注明地址:谢谢
DynamicDataDisplay 实时曲线图的使用和沿轴移动的效果的更多相关文章
- jquery时间轴tab切换效果实现结合swiper实现滑动显示效果
需求:根据时间轴进行tab页面内容切换(时间轴需要滑动查看并选择) 实现思路: 结合swiper插件实现滑动显示效果 根据transform: translateX进行左侧切换效果的实现(具体实现cs ...
- Winform中自定义添加ZedGraph右键实现设置所有Y轴刻度的上下限
场景 Winforn中实现ZedGraph自定义添加右键菜单项(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- C# ZedGraph实时多条曲线数据更新实例
C# ZedGraph实时多条曲线数据更新实例 先看展示效果 1.创建曲线实例添加必要的元素 public class LineChannel { public LineChannel(int id, ...
- Timeline Portfolio - 时间轴作品集效果
这里分享一个超炫的时间轴展示作品集效果.设计师和前端开发人员可以借助这个效果来制作新颖的作品集和个人简历.时间轴专门用来呈现出年代的一系列事件.您可以把这种效果嵌入各种媒体,包括微博,视频和地图,并把 ...
- 一个简单的时间轴demo
一个时间轴的组成 使用一个块级元素包裹内容,并未块级元素设置边框 定义圆形或者菱形等元素标签,子元素设置偏移或者定位元素将图标定位到边框上 使其中的内容不溢出,自动换行,内容自动撑高 英文自动换行:w ...
- geotrellis使用(三十二)大量GeoTiff文件实时进行TMS服务
前言 在上一篇文章中我讲了如何直接将Geotiff文件发布为TMS服务,在其中只讲了单幅Geotiff的操作,其实单幅这种量级的数据对Geotrellis来说就是杀鸡焉用牛刀,Geotrellis针对 ...
- geotrellis使用(三十二)大量GeoTiff文件实时发布TMS服务
前言 在上一篇文章中我讲了如何直接将Geotiff文件发布为TMS服务,在其中只讲了单幅Geotiff的操作,其实单幅这种量级的数据对Geotrellis来说就是杀鸡焉用牛刀,Geotrellis针对 ...
- vue项目 菜单侧边栏随着右侧内容盒子的高度实时变化
测试的时候发现,在选择模板.选择产品第二步第三步的时候.如果超出两行的话会盖住看不见,(因为高度所有统一都被写死了,又加了overflow~emmm~)所以要改成走马灯形式.如图: 那么问题来了,我步 ...
- 利用JFreeChart生成多轴图表(7) (转自 JSP开发技术大全)
利用JFreeChart生成多轴图表(7) (转自 JSP开发技术大全) 14.7 利用JFreeChart生成多轴图表 通过JFreeChart插件还可以生成拥有多个坐标轴的图表,简称多轴图表.在生 ...
随机推荐
- Jaguar_websocket结合Flutter搭建简单聊天室
1.定义消息 在开始建立webSocket之前,我们需要定义消息,如:发送人,发送时间,发送人id等.. import 'dart:convert'; class ChatMessageData { ...
- 大数据【一】集群配置及ssh免密认证
八月迷情,这个月会对大数据进行一个快速的了解学习. 一.所需工具简介 首先我是在大数据实验一体机上进行集群管理学习,管理五台实验机,分别为master,slave1,slave2,slave3,cli ...
- Android Fragment的用法(二)
如果你经常使用平板电脑,应该会发现很多的平板应用现在都采用的是双页模式(程序会在左侧的面板上显示一个包含子项的列表,在右侧的面板上显示内容),因为平板电脑的屏幕足够大,完全可以同时显示下两页的内容,但 ...
- 【Python】定时调度
from datetime import datetime from apscheduler.schedulers.blocking import BlockingScheduler def tick ...
- jQuery的介绍和选择器详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. jQuery 的介绍 引入 jQuery 的原因 在用 js 写代码时, ...
- 虚拟机克隆linux centos 6.5 系统网卡配置
作为一个刚刚接触linux系统的小白来说,VMware虚拟机安装好CentOS6.5系统后,纯净的系统多克隆几份出来方便后期做试验.克隆步骤很简单,克隆后出现的问题是克隆后的网卡MAC地址和原系统MA ...
- 【转】Nginx学习---负载均衡的原理、分类、实现架构,以及使用场景
[原文]https://www.toutiao.com/i6593604356799463944/ [原文]https://www.toutiao.com/i6592741060194075143/ ...
- KMP、扩展KMP、Manacher习题
照着这篇博客刷一下. 自己也做一下笔记 对于KMP算法,可以看我之前总结的这篇博客 hdu 3613 Best Reward 给一个字符串,字符由a~z构成,每个字符有一个权值.在某一点将字符串切成2 ...
- Java BAT大型公司面试必考技能视频-1.HashMap源码分析与实现
视频通过以下四个方面介绍了HASHMAP的内容 一. 什么是HashMap Hash散列将一个任意的长度通过某种算法(Hash函数算法)转换成一个固定的值. MAP:地图 x,y 存储 总结:通过HA ...
- Shallwe学长的模拟赛
NOIP Simulated Test 这个名字一听就很高端. T1:sGCD:http://uoj.ac/problem/48 题意概述:给定一个长度为$n$的序列,求$sgcd(a_1,a_i)$ ...