女神画廊App (Swift1.2)
这个App的是storyboard+code的结合,主要的重点是:
1.segue传递图片值。
2.Autolayout中可以使用右下角三角符号使用Add Missing Constraints进行大概约束,使之适应不同大小屏幕。
3.上边栏Editor -> Embed In -> Navigation Controller或者Tab Bar Controller。
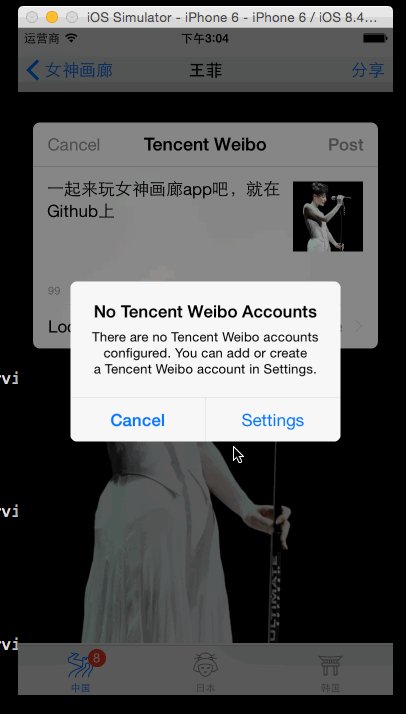
4.实现分享功能。
5.注意storyboard设计Navigation Controller界面时关于segue的modal类型要改为push类型。
6.按住Command点击某个Controller控件代码可显示其方法类。
storyboard设计界面:

目录结构:

ViewController.swift文件代码:
import UIKit
class ViewController: UIViewController { @IBOutlet weak var beautyPicker: UIPickerView!
let beauties = ["范冰冰","李冰冰","王菲","杨幂","周迅"]
override func viewDidLoad() {
super.viewDidLoad()
beautyPicker.dataSource = self
beautyPicker.delegate = self
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
} override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "GoToGallery"{
let index = beautyPicker.selectedRowInComponent(0)
var imageName:String?
switch index{
case 0:
imageName = "fanbingbing"
case 1:
imageName = "libingbing"
case 2:
imageName = "wangfei"
case 3:
imageName = "yangmi"
case 4:
imageName = "zhouxun"
default:
imageName = nil }
var vc = segue.destinationViewController as! GalleryController
vc.imageName = imageName
}
}
}
View.swift (ViewController.swift的额外扩展文件):
import UIKit
extension ViewController:UIPickerViewDataSource{
// returns the number of 'columns' to display.
func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int{
return 1
}
// returns the # of rows in each component..
func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int{
return beauties.count
}
}
extension ViewController:UIPickerViewDelegate{
func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String!{
return beauties[row]
}
}
GalleryController.swift文件代码:
import UIKit
import Social
class GalleryController: UIViewController {
var imageName:String? @IBOutlet weak var beautyImage: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
/*if (imageName != nil){
beautyImage.image = UIImage(named: imageName!)//修改前
}*/ if let name = imageName {
beautyImage.image = UIImage(named: name)
switch name{
case "fanbingbing":
navigationItem.title = "范冰冰"
case "libingbing":
navigationItem.title = "李冰冰"
case "wangfei":
navigationItem.title = "王菲"
case "yangmi":
navigationItem.title = "杨幂"
case "zhouxun":
navigationItem.title = "周迅"
default:
navigationItem.title = "女神画廊"
}
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
} //分享按钮
@IBAction func shareTapped(sender: AnyObject) {
var controller: SLComposeViewController = SLComposeViewController(forServiceType: SLServiceTypeTencentWeibo)
controller.setInitialText("一起来玩女神画廊app吧,就在Github上")
controller.addImage(beautyImage.image)
self.presentViewController(controller, animated: true, completion: nil)
}
}
KoreanViewController文件代码:
import UIKit
import Social
class KoreanViewController: UIViewController {
@IBOutlet weak var beautyImage: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//facebook分享
@IBAction func facebooTapped(sender: AnyObject) {
var controller: SLComposeViewController = SLComposeViewController(forServiceType: SLServiceTypeFacebook)
controller.setInitialText("一起来玩女神画廊app吧,就在Github上")
controller.addImage(beautyImage.image)
self.presentViewController(controller, animated: true, completion: nil)
}
//twitter分享
@IBAction func twitterTapped(sender: AnyObject) {
var controller: SLComposeViewController = SLComposeViewController(forServiceType: SLServiceTypeTwitter)
controller.setInitialText("一起来玩女神画廊app吧,就在Github上")
controller.addImage(beautyImage.image)
self.presentViewController(controller, animated: true, completion: nil)
}
//微博分享
@IBAction func WeiboTapped(sender: AnyObject) {
var controller: SLComposeViewController = SLComposeViewController(forServiceType: SLServiceTypeSinaWeibo)
controller.setInitialText("一起来玩女神画廊app吧,就在Github上")
controller.addImage(beautyImage.image)
self.presentViewController(controller, animated: true, completion: nil)
}
}
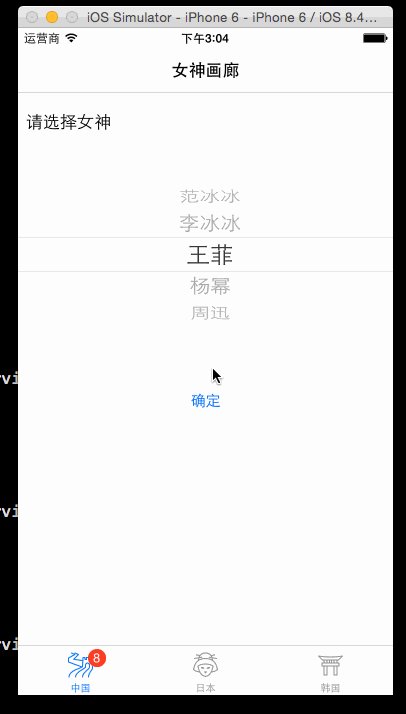
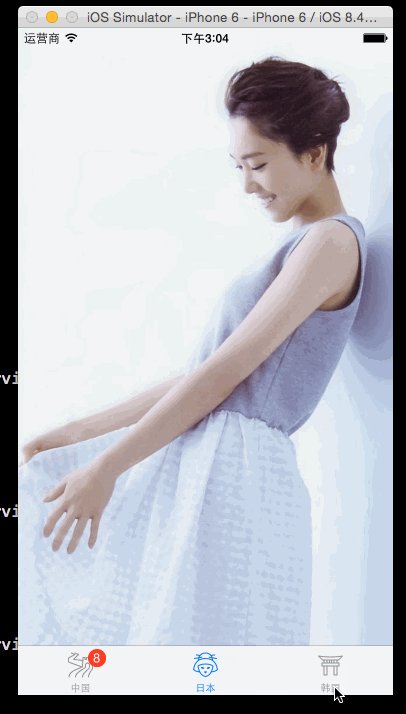
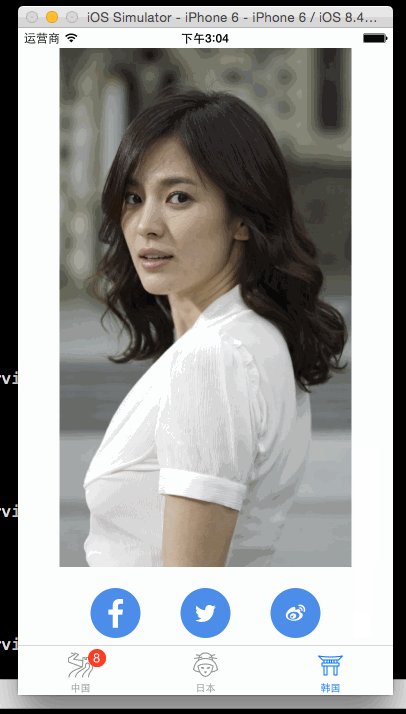
运行结果:

github地址:https://github.com/AbelSu131/BeautyGallery
女神画廊App (Swift1.2)的更多相关文章
- Android ViewPager打造3D画廊
本文已授权微信公众号:鸿洋(hongyangAndroid)在微信公众号平台原创首发. 网上有很多关于使用Gallery来打造3D画廊的博客,但是在关于Gallery的官方说法中表明: This cl ...
- 英语学习app分析
以下数据分析由队员张波收集整理队员链接 队友的博客 一.数据统计 为了让统计数据更加准确可信,我们选取了三款android平台的应用市场软件作为数据的来源. 英语学习app下载量统计表: 序号 应用名 ...
- Android -- 使用ViewPager实现画廊效果
1,今天在微信推送文章看到实现画廊效果,感觉挺不错的,就来写写试试,先来看一下效果图: 上面的效果基本上可以用两个功能点来包含:ViewPager的切换动画.ImageView的倒影的实现 嗯,先来将 ...
- iOS完整App资源收集
前言 iOS开发学习者都希望得到实战训练,但是很多资料都是只有一小部分代码,并不能形成完成的App,笔者在此处收集了很多开源的完整的App,都有源代码哦! 本篇文章持续更新中,请持续关注.本篇所收集的 ...
- 闹钟类app构想
NABC--闹钟app N:我们打算针对那些易健忘的人来制作一款闹钟功能的记事本,具来说服务的对象有很多:有健忘的人,还有情侣,北漂的人及其父母(...),常年见不到亲人(双方),后期我们若提前完成基 ...
- Android 高仿豌豆荚 一键安装app 功能 实现
以往我们那些应用市场 帮我们安装app的时候 我们都得点确定,当然你如果 root 以后 不用点确定 也能自动安装了,后来豌豆荚 推出了一个功能 非root的手机也能不点确定 直接帮你安装好.(如果 ...
- Android 高级UI设计笔记15:HorizontalScrollView之 实现画廊式图片浏览器
1. HorizontalScrollView 本来,画廊式的图片浏览器,使用Android中的Gallery就能轻松完成,但是Google说Gallery每次切换图片时都要新建视图,造成太多的资源浪 ...
- Android 高级UI设计笔记11:Gallery(画廊控件)之Gallery基本使用
1. 这里要向大家介绍Android控件Gallery(画廊控件) Gallery控件主要用于横向显示图像列表,不过按常规做法.Gallery组件只能有限地显示指定的图像.也就是说,如果为Galler ...
- Android画廊控件之Gallery
Gallery:用来显示图片列表.可以左右拖动. 如图: 图片取自http://www.cnblogs.com/menlsh/archive/2013/02/26/2934434.html 在Gall ...
随机推荐
- position sticky的兼容
position的sticky这个属性一般用于导航条,因为他在屏幕范围(viewport)时该元素的位置并不受到定位影响(设置是top.left等属性无效),当该元素的位置将要移出偏移范围时,定位又会 ...
- Windows桌面.exe程序安装、卸载、升级测试用例
一.安装 1) 系统:XP.win 7.win 8.win 10 2)安全类型软件:360杀毒.360安全卫士.金山毒霸.百度杀毒.腾讯电脑管家等. 3)同类型软件兼容 4)用户名称:中文用户.英文用 ...
- 浅尝Java(一)
主题:数据类型,数值类型变量相互转化 Java是强类型的语言,与JavaScript(松散型)在数据类型上有很大的差异(1.所有变量必须先申明,后使用:2.指定类型的变量只接受与之匹配类型的值).这个 ...
- go语言练习:接口
package main import ( "fmt" ) type Run interface { //这个接口的名字命名成Car更直观一点,除了distance方法外,后面可以 ...
- 【SPL标准库专题(10)】SPL Exceptions
嵌套异常 了解SPL异常之前,我们先了解一下嵌套异常.嵌套异常顾名思义就是异常里面再嵌套异常,一个异常抛出,在catch到以后再抛出异常,这时可以通过Exception基类的getPrevious方法 ...
- Jmeter中自动重定向与跟随重定向的区别
一.重定向就是通过各种方法将各种网络请求重新定个方向转到其它位置. 二.我们在网站建设中,时常会遇到需要网页重定向的情况: 1.网站调整(如改变网页目录结构): 2.网页被移到一个新地址: 3.网页扩 ...
- 在Eclipse中运行Jboss时出现java.lang.OutOfMemoryError:PermGen space及其解决方法
在Eclipse中运行Jboss时出现java.lang.OutOfMemoryError:PermGen space及其解决方法 在Eclipse中运行Jboss时,时间太长可能有时候会出现java ...
- Hsqldb中设置主键,并让主键自增
CREATE TABLE userinfo ( Id INTEGER GENERATED BY DEFAULT AS IDENTITY, Name varchar(100) NOT NULL, Dep ...
- spring-bean 版本的问题(报错:org.xml.sax.SAXParseException; lineNumber: 14; columnNumber: 75;)
当XML中配置的xsd是4.0,而引用的包是4以下的spring-bean.jar时,当服务器能连网时没问题,不能连网时,就报以下类似错误: org.xml.sax.SAXParseException ...
- java中的String类的不可变性的小例子
在java语言中,String类具有不可变性,即常量字符串不可更改.下面的一个小例子简单演示相关概念. public class test { public static void main(Stri ...
