TypeScript开发环境搭建(Visual studio code)
使用Visual Studio Code搭建TypeScript开发环境
1、TypeScript是干什么的 ?
- TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是本人的偶像)领衔开发的。
(安德斯·海尔斯伯格是Delphi 和 C#之父,Turbo Pascal 编译器的主要作者,.NET 概念发起人之一,同时也是TypeScript开源项目的重要领导人。他于1996年加入微软,目前是 C# 语言的首席架构师和 TypeScript 的核心开发者,获微软卓越工程师 Distinguished Engineer 和微软技术院士 Technical Fellow 称号。)
- 安德斯介绍 TypeScript
- C#之父Anders首来华:从TypeScript看开源
- Delphi、C#之父Anders Hejlsberg首次访华 推广TypeScript
- SegmentFault 创始人祁宁对话 C# 之父 Anders Hejlsberg
TypeScript 是微软开发的 JavaScript 的超集,TypeScript兼容JavaScript,可以载入JavaScript代码然后运行。TypeScript与JavaScript相比进步的地方 包括:加入注释,让编译器理解所支持的对象和函数,编译器会移除注释,不会增加开销;增加一个完整的类结构,使之更象传统的面向对象语言。
2、为什么选择TypeScript ?
- JavaScript 只是一个脚本语言,并非设计用于开发大型 Web 应用,JavaScript 没有提供类和模块的概念,而 TypeScript 扩展了 JavaScript 实现了这些特性。
TypeScript 主要特点包括:
TypeScript 是微软推出的开源语言,使用 Apache 授权协议,
TypeScript 是 JavaScript 的超集。
TypeScript 增加了可选类型、类和模块
TypeScript 可编译成可读的、标准的 JavaScript
TypeScript 支持开发大规模 JavaScript 应用
TypeScript 设计用于开发大型应用,并保证编译后的 JavaScript 代码兼容性
TypeScript 扩展了 JavaScript 的语法,因此已有的 JavaScript 代码可直接与 TypeScript 一起运行无需更改
TypeScript 文件扩展名是 ts,而 TypeScript 编译器会编译成 js 文件
TypeScript 语法与 JScript .NET 相同
TypeScript 易学易于理解网上流传一句话,Angular 2选择了TypeScript作为主语言。如果你是个C#程序员,一定会对它的语法感觉似曾相识。没错,TypeScript和C#、Delphi有同一个“爹” —— 传奇人物Anders Hejlsberg。即使是Java程序员,也不会觉得陌生:强类型、类、接口、注解等等,无一不是后端程序员们耳熟能详的概念。说到底,并没有什么前端语言和后端语言,在语言领域耕耘多年的Anders太熟悉优秀语言的共性了,他所做的取舍值得你信赖。
TypeScript有良好的工具支持。以前,只有Visual Studio提供TypeScript工具。现在,情形大为改观。WebStorm增加了TypeScript支持,Eclipse也有了TypeScript插件,
而且微软也发布了Sublime Text开发TypeScript插件,Atom也支持TypeScript开发。- 微软与Google达成JavaScript框架合作:将共同打造Angular 2
- Angular 2:基于 TypeScript
3、TypeScript语法特性
- 兼容 ECMAScript 2015(ES6)规范,可选择编译成ES6或ES5规范的JavaScript代码(ECMAScript 3及以上版本);
- 面向对象,并拥有一些函数式特性;
- 类型语言;
- 实现了注解、泛型等特性;
适配大型App构建。
- 类 Classes
- 接口 Interfaces
- 模块 Modules
- 类型注解 Type annotations
- 编译时类型检查 Compile time type checking
Arrow 函数 (类似 C# 的 Lambda 表达式)
4、TypeScrip与JavaScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
- 通过编译器把TypeScript程序代码编译生成JavaScript代码。
5、安装Visual Studio Code
- Visual Studio Code (VS Code) 是微软开发的、免费开源、功能强大的轻量级的IDE。
- 运行环境:Windows 10 (64位)
下载Visual Studio Code (VSCodeSetup-stable.exe)
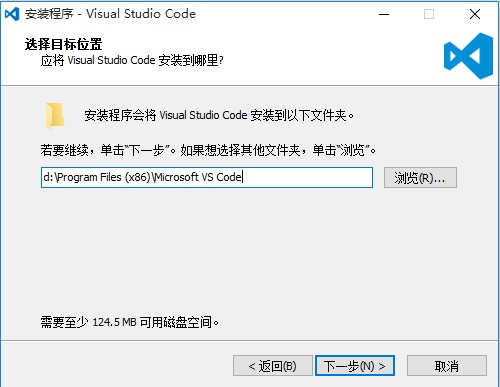
运行:VSCodeSetup-stable.exe,安装Visual Studio Code :

6、安装Node.js
下载Node.js(node-v4.5.0-x64.msi)
运行:node-v4.5.0-x64.msi,安装Node.js :

7、安装TypeScript Compiler
- 安装好Node.js后,可以直接使用npm工具来安装TypeScript,这个TypeScript的Package其实也是一个Compiler,可以通过这个Complier将typescript编译成javascript。打开命令提示符cmd,进入控制台(或其他终端Terminal),输入指令:
npm install -g typescript

8、更新TypeScript Compiler
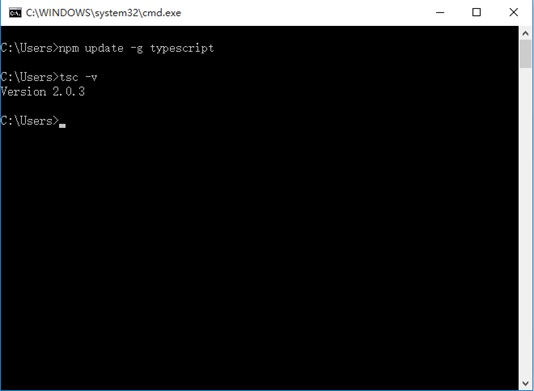
- 输入指令:npm update -g typescript
- 查看版本:tsc -v

9、安装 Tpyings
- typings 主要是用来获取.d.ts文件。当typescript使用一个外部JavaScript库时,会需要这个文件,当然好多的编译器都用它来增加智能感知能力。
- 输入指令:npm install -g typings

10、安装 node 的 .d.ts 库
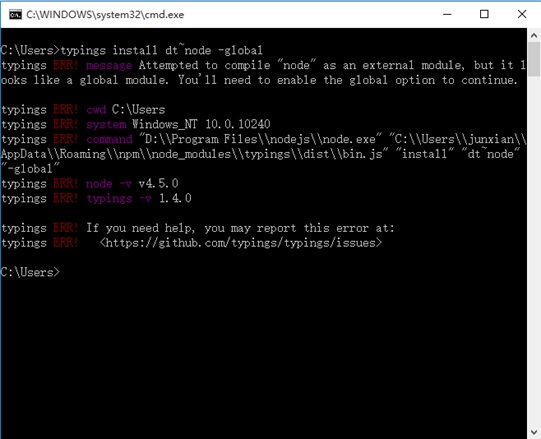
- 输入指令:typings install dt~node –global

11、创建ts_demo项目
- 创建ts_demo目录
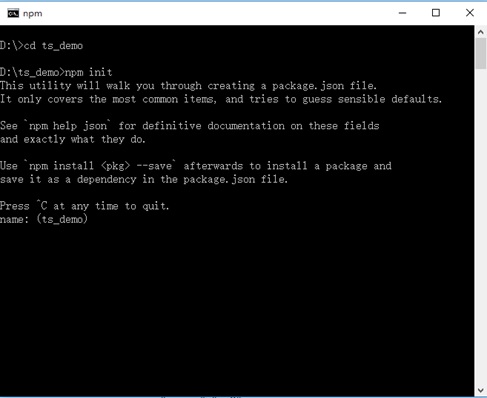
- 在命令行cmd下进入ts_demo目录
- cd ts_demo
- 输入:npm init,创建package.json

12、创建 tsconfig.json
- (1)、启动VS Code
- (2)、选择菜单 文件/打开文件夹,选择刚刚创建的ts_demo文件夹
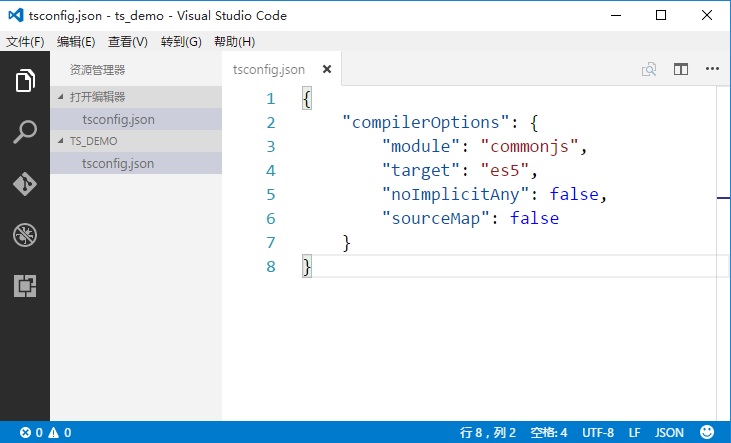
- (3)、双击tsconfig.json打开如下图:

13、修改tsconfig.json
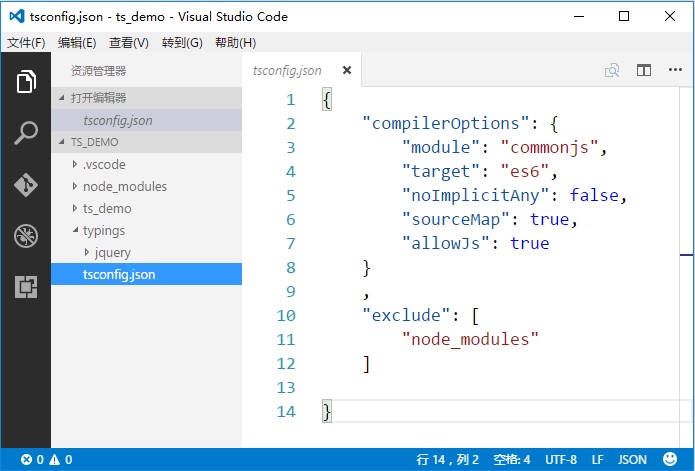
- 把tsconfig.json修改为:

{
"compilerOptions": {
"module": "commonjs",
"target": "es6",
"noImplicitAny": false,
"sourceMap": true,
"allowJs": true
}
,
"exclude": [
"node_modules"
]
}- target:编译之后生成的JavaScript文件需要遵循的标准。有三个候选项:es3、es5、es2015。
- noImplicitAny:为false时,如果编译器无法根据变量的使用来判断类型时,将用any类型代替。为true时,将进行强类型检查,无法推断类型时,提示错误。
- module:遵循的JavaScript模块规范。主要的候选项有:commonjs、AMD和es6。
- removeComments:编译生成的JavaScript文件是否移除注释。
- sourceMap:编译时是否生成对应的source map文件。这个文件主要用于前端调试。当前端js文件被压缩引用后,出错时可借助同名的source map文件查找源文件中错误位置。
- outDir:编译输出JavaScript文件存放的文件夹。
- include、exclude:编译时需要包含/剔除的文件夹。
14、配置 TypeScript 编译
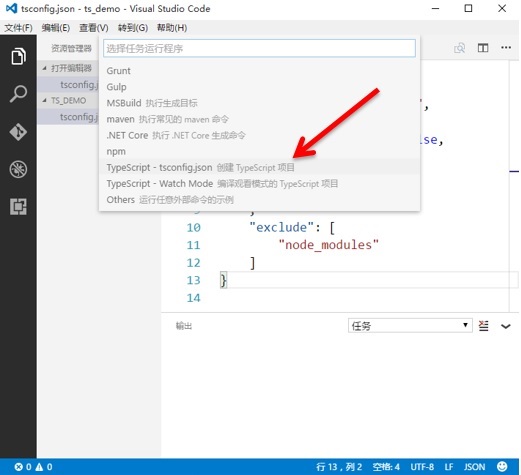
- 按ctrl + shift + b编译, 如果没有配置过,task, 就会在上面提示(如图)。

- 选择【配置任务运行程序】

15、新建greeter.ts文件
class Student {
firstName : string;
lastName : string;
constructor(fiestName : string, lastName : string) {
this.firstName = fiestName;
this.lastName = lastName;
}
greeter() {
return "Hello,您好" + this.firstName + " " + this.lastName;
}
}
var user = new Student("王", "小明");
// document.body.innerHTML = user.greeter();
document.body.innerHTML = user.greeter();
16、编译greeter.ts
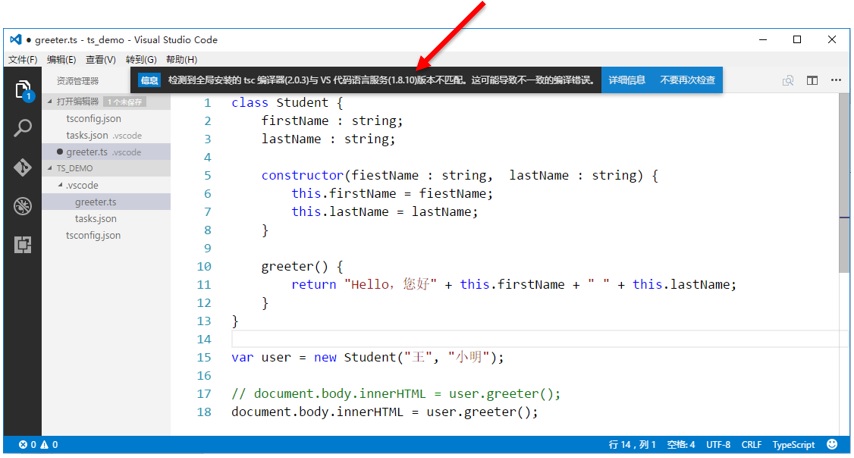
- 编译greeter.ts出错:
- "检测到全局安装的 tsc 编译器(2.0.3)与 VS 代码语言服务(1.8.10)版本不匹配。这可能导致不一致的编译错误。"

17、使用新版本TypeScript
在命令行(cmd)下输入:npm install typescript@2.0.3

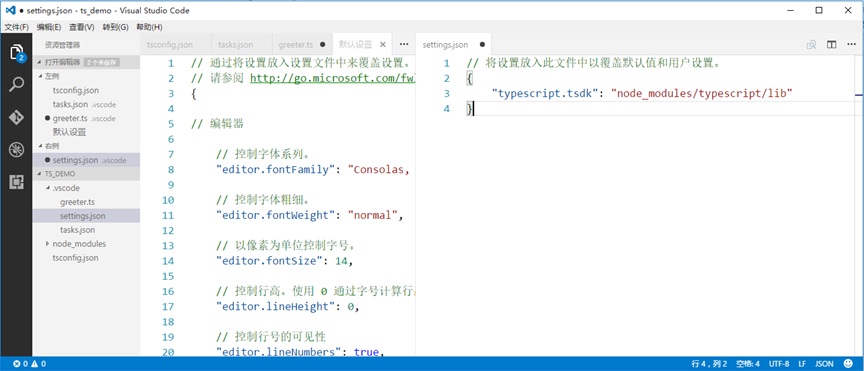
选择菜单 文件/首选项/工作区设置
settings.json文件修改为:
{
"typescript.tsdk": "node_modules/typescript/lib"
}
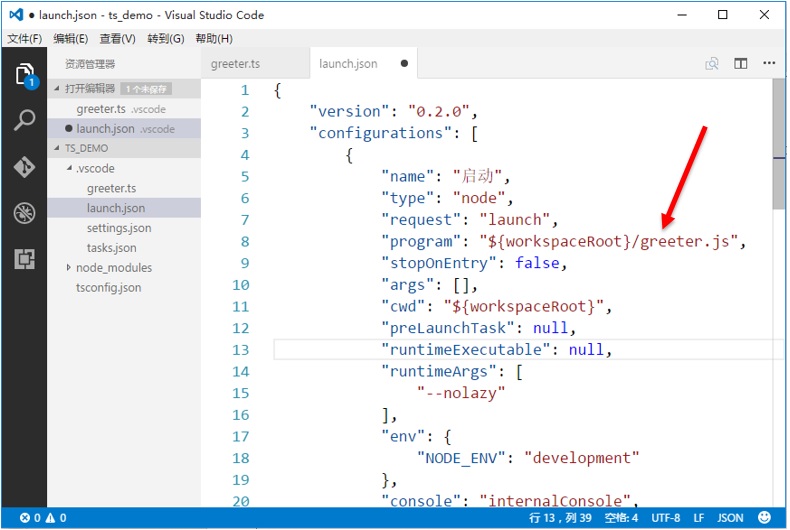
18、修改启动源
- 按F5开始调试会生成: launch.json
- 用VS Code打开项目的launch.json文件,"program"条目,修改如下:
···
"program": "${workspaceRoot}/greeter.js",
···

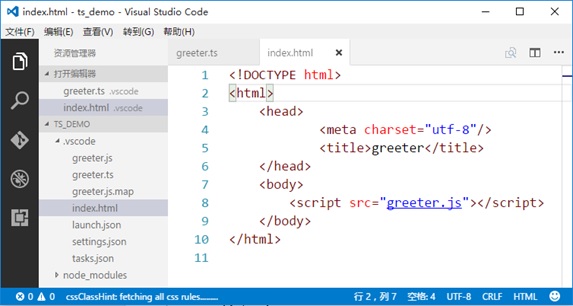
19、创建index.html
输入:html:5,按tab键回自动产生index.html文档,然后修改如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>greeter</title>
</head>
<body>
<script src="greeter.js"></script>
</body>
</html>
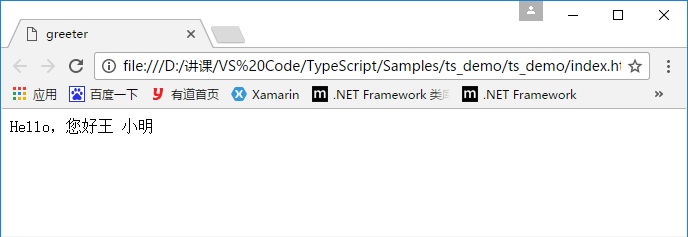
20、浏览器打开index.html

TypeScript开发环境搭建(Visual studio code)的更多相关文章
- Ubuntu上配置vtk开发环境——基于visual studio code 与 gcc
环境说明 vtk版本7.1.1 visual studio 1.16.1 Ubuntu 16.04 + 自带的gcc 编译过程与windows下类似还好,运行自己的代码开始面对cmake与make的各 ...
- Go学习笔记(二)搭建Visual Studio Code调试环境
上一篇 Go学习笔记(一)安装Go语言环境 安装Visual Studio Code 这是目前我觉得最好用的文本编辑器了, https://code.visualstudio.com/ 中间有几部确认 ...
- 学习时用的软件最新 开发环境为Visual Studio 2010,数据库为SQLServer2005,使用.net 4.0开发。 超市管理系统
一.源码特点 1.采用典型的三层架构进行开发.模板分离,支持生成静态 伪静态..购物车.登陆验证.div+css.js等技术二.功能介绍 1.本源码是一个超市在线购物商城源码,该网上商城是给超市便利店 ...
- 第二章 TypeScript 开发环境搭建
Mac OS X 下 TypeScript 开发环境搭建 一.集成开发环境 WebStrom VSCode 二.安装 TypeScript Homebrew(macOS 缺失的软件包管理器) ruby ...
- 30个极大提高开发效率的Visual Studio Code插件
译者按: 看完这篇文章,我打算从 Sublime Text 转到 Visual Studio Code 了! 原文: Immensely upgrade your development enviro ...
- Salesforce 开发新工具 - Visual Studio Code
最近尝试使用Visual Studio Code来做Salesforce的开发工具,体验上比Sublime好用不少,介绍下详细步骤 第一步:下载对应版本的Visual Studio Code 下载地址 ...
- ionic2——开发利器之Visual Studio Code 常用插件整理
1.VsCode官方插件地址: http://code.visualstudio.com/docs 2.使用方法,可以在官网中搜索需要的插件或者在VsCode的“”扩展“”中搜索需要的插件 添加方法使 ...
- 【Qt】Qt环境搭建(Visual Studio)【转】
简述 经常有人问我编写Qt程序时使用什么IDE,其实这个真的很难回答(各有所长),只能说看个人爱好了,因为我两个都用,而且两个都很喜欢(比较多情吧O(∩_∩)O~)! 下面将进行Qt Creator与 ...
- libGDX开发环境搭建-Android Studio 最新版
http://blog.csdn.net/renwuqiangg/article/details/53088720 —————————————————————————————————————————— ...
随机推荐
- python线程池
https://blog.csdn.net/qq_33961117/article/details/82587873#!/usr/bin/python # -*- coding: utf- -*- f ...
- Vue单页面应用
单页面应用指一个系统只加载一次资源,然后下面的操作交互.数据交互是通过router.ajax来进 行,页面并没有刷新:<1>在vue搭建的环境里面怎么有没有公用的css和js? ...
- mysql.lib 的使用
一 说明 mysql.lib 提供了很多方便的操作,同时结合 vector 使用十分方便. 二 使用 1 声明需要用到的变量 static MYSQL s_mysql[DATABASE ...
- python - package - bs4 - 美味汤
Beautiful Soup 3 only works on Python 2.x, but Beautiful Soup 4 also works on Python 3.x. 你可能在寻找 Bea ...
- 【搜索】棋盘问题(DFS)
Description 在一个给定形状的棋盘(形状可能是不规则的)上面摆放棋子,棋子没有区别.要求摆放时任意的两个棋子不能放在棋盘中的同一行或者同一列,请编程求解对于给定形状和大小的棋盘,摆放k个棋子 ...
- Python终端彩色字体的输出
实现过程: 终端的字符颜色是用转义序列控制的,是文本模式下的系统显示功能,和具体的语言无关. 转义序列是以ESC开头,即用\033来完成(ESC的ASCII码用十进制表示是27,用八进制表示就是033 ...
- 数组方法splice
删除功能: 语法:arrayObject.splice(index,count) 功能:删除从index处开始的零个或多个元素. 返回值:含有被删除的元素的数组 说明:count是要删除的项目数量,如 ...
- decode 横竖转换
select rq 日期,sum(decode(shengfu,'胜',1,'负',0)) 胜,sum(decode(shengfu,'负',1,'胜',0)) 负 from tmp group by ...
- 前端之 js的介绍和javascript的基础使用
一 javasvript的介绍 JavaScript概述 1 JavaScript发展史 1.1 1992年Nombas开发出C-minus-minus(--)的嵌入式的脚本语言(最初绑定在CEnvi ...
- 牛客训练四:Applese 走方格(细节)
题目链接:传送门 思路:主要是n=1,m=2或者n=2,m=1时,不是-1. #include<iostream> #include<cstdio> #include<c ...
