Xamarin iOS教程之进度条和滚动视图
Xamarin iOS教程之进度条和滚动视图
Xamarin iOS 进度条
进度条可以看到每一项任务现在的状态。例如在下载的应用程序中有进度条,用户可以很方便的看到当前程序下载了多少,还剩下多少。QQ音乐播放器中也使用到了进度条,它可以让用户看到当前音乐播放了多少,还剩多少等。在Xamarin.iOS中也提供实现进度条的类,即UIProgressView。
【示例2-23】以下将实现进度条加载的效果。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-9。
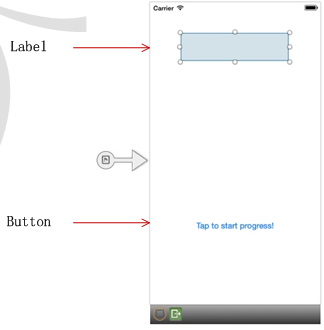
(2)打开MainStoryboard.storyboard文件,对主视图进行设置。效果如图2.40所示。

图2.40 主视图的效果
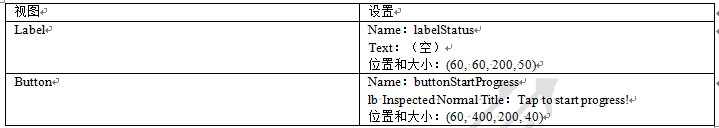
需要添加的视图以及设置如表2-12所示。
表2-12 设置视图

(3)打开2-9ViewController.cs文件,编写代码,实现进度条的加载。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- using System.Threading;
- using System.Threading.Tasks;
- namespace Application
- {
- public partial class __9ViewController : UIViewController
- {
- UIProgressView progressView;
- float incrementBy = 0f;
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- //触摸按钮后执行的动作
- buttonStartProgress.TouchUpInside += delegate {
- buttonStartProgress.Enabled = false;
- progressView.Progress = 0f;
- Task.Factory.StartNew(this.StartProgress); //创建一个新的任务
- } ;
- //为主视图添加进度条对象
- progressView = new UIProgressView (new RectangleF (60f, 200f, 200f, 50f));
- progressView.Progress = 0f; //设置进度条的进度
- incrementBy = 1f / 10f; //设置进度条进度的增量值
- this.View.AddSubview(progressView);
- }
- //进度条开始加载
- public void StartProgress ()
- {
- float currentProgress = 0f;
- //判断currentProgress是否小于1,如果是执行进度条进度的加载
- while (currentProgress < 1f)
- {
- Thread.Sleep(1000); //1000毫秒后暂停当前线程
- this.InvokeOnMainThread(delegate {
- progressView.Progress += this.incrementBy;
- currentProgress = this.progressView.Progress;
- labelStatus.Text=string.Format("Current value: {0}",
- Math.Round(progressView.Progress,2));
- //判断进度条的当前进度是否为1
- if (currentProgress >= 1f)
- {
- labelStatus.Text = "Progress completed!";
- buttonStartProgress.Enabled = true;
- }
- } );
- }
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
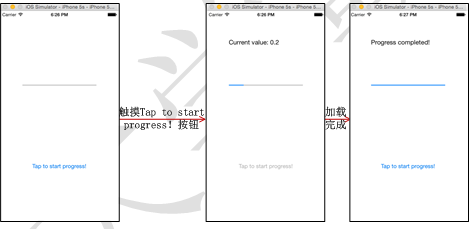
运行效果如图2.41所示。

图2.41 运行效果
在此程序中,开发者需要注意两个知识点:
1.进度条进度的设置
在实例化进度条时,我们就为进度条设置了进度,使用的属性是Progress。其语法形式如下:
- 进度条对象.Progress=值;
其中,值是一个浮点类型的数据,它的有效范围为0到1。
2.进度的增加
当触摸Tap to start progress!按钮时,进度条就会实现自动加载进度的功能。它是通过调用Task.Factory.StartNew()方法实现的。它的功能就是创建一个StartProgress()方法的任务,即实现加载。
Xamarin iOS滚动视图
由于iPhone或者是iPad屏幕大小的影响,使我们添加的控件和界面元素受到限制。但是在iPhone或者iPad开发中,人们使用滚动视图解决了这一受到限制的问题。滚动视图由UIScrollView类的一个实例对象实现。
【示例2-24】以下的代码就使用了滚动视图来显示一个比屏幕还要大的图像。具体步骤如下:
(1)创建一个Single View Application类型的工程,命名为2-10。
(2)添加图像1.jpg到创建工程的Resources文件夹中。
(3)打开2-10ViewController.cs文件,编写代码,实现通过滚动视图来观看一个比屏幕还有大的图像。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __10ViewController : UIViewController
- {
- UIImageView imgView;
- UIScrollView scrollView;
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- imgView = new UIImageView (UIImage.FromFile ("1.jpg"));
- //为主视图添加滚动视图对象
- scrollView = new UIScrollView ();
- scrollView.Frame=new RectangleF(0,0,320,568) ;
- scrollView.ContentSize = imgView.Image.Size; //滚动范围的大小
- scrollView.ContentOffset = new PointF (200f, 50f); //目前滚动的位置
- scrollView.PagingEnabled = true; //可以整页翻动
- scrollView.MinimumZoomScale = 0.25f; //缩小的最小比例
- scrollView.MaximumZoomScale = 2f; //放大的最大比例
- //获取要缩放的图像视图
- scrollView.ViewForZoomingInScrollView = delegate(UIScrollView scroll) {
- return this.imgView;
- } ;
- scrollView.ZoomScale = 1f; //设置变化比例
- scrollView.IndicatorStyle = UIScrollViewIndicatorStyle.Black; //滚动指示器的风格设置
- scrollView.AddSubview (imgView);
- this.View.AddSubview (scrollView);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
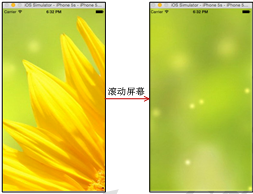
运行结果如图2.42所示。

图2.42 运行效果
注意:滚动视图中需要注意以下两点。
1.常用属性
滚动视图的属性有很多,表2-13就总结了滚动视图常用的一些属性。
表2-13 滚动视图的属性

2.滚动视图常用事件
在滚动视图中一般会使用到一些事件。这里将常用到的一些事件做了总结,如表2-14所示。
表2-14 滚动视图常用事件

【示例2-25】以下将实现滚动视图的滚动,并为滚动视图添加了事件。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __30ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIScrollView scrollView = new UIScrollView ();
- scrollView.Frame = new RectangleF (0, 0, 320, 568);
- scrollView.ContentSize = new SizeF (320, 2000);
- this.View.AddSubview (scrollView);
- //滚动视图开始滚动时调用
- scrollView.Scrolled += delegate {
- Console.WriteLine ("开始滚动...");
- } ;
- //滚动视图结束滚动时调用
- scrollView.DecelerationEnded += delegate {
- Console.WriteLine ("滚动结束...");
- };
- float y = 10;
- //为滚动视图对象添加标签对象
- for (float i = 1; i < 21; i++) {
- UILabel label = new UILabel ();
- label.Frame = new RectangleF (0, y, 320, 50);
- label.BackgroundColor = UIColor.Cyan;
- label.Text = String.Format ("{0}", i);
- scrollView.AddSubview (label);
- y += 100;
- }
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
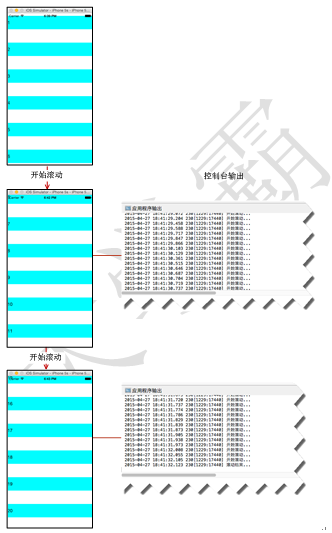
运行效果如图2.43所示。

图2.43 运行效果
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
Xamarin iOS教程之进度条和滚动视图的更多相关文章
- xamarin.ios 实现圆形进度条
using System; using UIKit; using System.Drawing; using CoreAnimation; namespace PMM { public class P ...
- Xamarin XAML语言教程构建进度条ProgressBar
Xamarin XAML语言教程构建进度条ProgressBar Xamarin XAML语言教程构建进度条ProgressBar,ProgressBar被称为进度条,它类似于没有滑块的滑块控件.进度 ...
- Xamarin XAML语言教程Xamarin.Forms中构建进度条
Xamarin XAML语言教程Xamarin.Forms中构建进度条 ProgressBar被称为进度条,它类似于没有滑块的滑块控件.进度条总是水平放置的.本节将讲解如何使用进度条. 注意:进度条在 ...
- 最详细在Windows安装Xamarin.iOS教程
最详细在Windows安装Xamarin.iOS教程 来源:http://www.cnblogs.com/llyfe2006/articles/3098280.html 本文展示了如何设立Xamari ...
- Xamarin iOS教程之警告视图
Xamarin iOS教程之警告视图 Xamarin iOS警告视图 如果需要向用户显示一条非常重要的消息时,警告视图(UIAlertView类)就可以派上用场了.它的功能是把需要注意的信息显示给用户 ...
- Xamarin iOS教程之页面控件
Xamarin iOS教程之页面控件 Xamarin iOS 页面控件 在iPhone手机的主界面中,经常会看到一排小白点,那就是页面控件,如图2.44所示.它是由小白点和滚动视图组成,可以用来控制翻 ...
- Xamarin iOS教程之键盘的使用和设置
Xamarin iOS教程之键盘的使用和设置 Xamarin iOS使用键盘 在文本框和文本视图中可以看到,当用户在触摸这些视图后,就会弹出键盘.本节将主要讲解键盘的输入类型定义.显示键盘时改变输入视 ...
- Xamarin iOS教程之显示和编辑文本
Xamarin iOS教程之显示和编辑文本 Xamarin iOS显示和编辑文本 在一个应用程序中,文字是非常重要的.它就是这些不会说话的设备的嘴巴.通过这些文字,可以很清楚的指定这些应用程序要表达的 ...
- Xamarin iOS教程之视图显示图像
Xamarin iOS教程之视图显示图像 Xamarin iOS显示图像 在主视图中显示一个图像,可以让开发者的应用程序变的更有趣,例如,在一些应用程序开始运行时,都会通过图像来显示此应用程序的玩法或 ...
随机推荐
- 快速了解yuv4:4:4 yuv4:2:2 yuv 4:1:1 yuv 4:2:0四种YUV格式区别
四种YUV格式区别如下: 1.YUV 4:4:4抽样方式: Y: Y0 Y1 Y2 Y3 U: U0 U1 U2 U3 V: V0 V1 V2 V3 2.YUV 4:2:2抽样方式: Y : ...
- UVALive - 4094 WonderTeam (贪心)
题目大意: 有n支队伍,每两支队伍打两场比赛(主客场各一次),胜得3分,平得1分,输不得分,比赛结束之后会评选出一个梦之队,梦之队满足以下条件:进球总数最多,胜利场数最多,丢求总数最少,三个都不能并列 ...
- web html 基础2
1.表格<table> 行 tr,没有列的说法,只是单元格td table里面只能仿tr,tr里面只能放td,td可以嵌套任何标签 表格属性 border 边框, cellspacing ...
- ASP.NET MVC学习(二)之控制器Controller
1.控制器 Controller接收用户请求,将Model和View匹配在一起,共同完成用户请求.它是一个分发器,通过选择不同的Model.View,可以决定完成不同的用户请求. 但Controlle ...
- 跨域请求:JSONP
在JavaScript中,有一个很重要的安全性限制,被称为"同源策略".即JavaScript只能访问与包含它的文档在同一域下的内容.然而,当进行一些比较深入的前端编程的时候,不可 ...
- 使用storyboard显示UITableView时,如果不修改系统默认生成的tableView:cellForRowAtIndexPath:方法中的代码,则必须为UITableViewCell注册(填写)重用标识符:identifier.必须要代码方法中的标识符一致.
CHENYILONG Blog 使用storyboard显示UITableView时,如果不修改系统默认生成的tableView:cellForRowAtIndexPath:方法中的代码,则必须为UI ...
- GDB命令
recursiveDescription 打印view层次结构
- Linux内核源码分析--内核启动之(1)zImage自解压过程(Linux-3.0 ARMv7) 【转】
转自:http://blog.chinaunix.net/uid-25909619-id-4938388.html 研究内核源码和内核运行原理的时候,很总要的一点是要了解内核的初始情况,也就是要了解内 ...
- linux服务器账号密码正确无法登录
登录服务器时,发现密码错误,输入后还是错误不能登录 最后发现登录日志中有pam_tally2(sshd:auth): user root (0) tally 53, deny 6 less /var/ ...
- vistual studio 去除 git 源代码 绑定
第一次碰到这个问题,想将源代码签入TFS管理.添加到源码管理后,默认添加到Git源码管理. 研究过后,发现: 1)删除框内文件 2)Vs->工具->选项->源代码管理->插件管 ...
