c#dev tabcontrol 与嵌套gridcontrol 总结
Gridcontrol设置
1: 拖进去的时候别拖到tabcontrol外边, 否则dock 停靠的时候,停靠错了地方.
2:去掉Drag a column header here to group.....

ShowGroupPanel = False
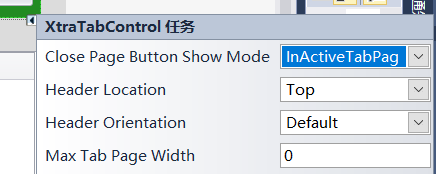
tabcontrol 设置:
 显示关闭图标
显示关闭图标
3:tabcontrol 中不能要保留一个tabpage ,否则gridcontrol 拖进去 无控件可以承载,导致丢失.那样就无法在girdcontrol 控件里边可视化操作了.
4:显示tabpage页头


5:显示tabcontrol 不显示tab页头
// xtraTabControl1.ShowTabHeader=DevExpress.Utils.DefaultBoolean.False;
xtraTabControl1.Visible = false;
6: 显示行号
this.gridView1.IndicatorWidth = ; //调整行号的框宽
private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
if (e.Info.IsRowIndicator && e.RowHandle >= )
{
e.Info.DisplayText = (e.RowHandle + ).ToString();
}
}
添加customdrawrowindicator 事件
7: 不显示列头:


8:gridview 获 取某行的值 都是get开头的命令, 行内哪行被选了光标聚焦,浅蓝色被选,就用比如
var a = gridView1.GetFocusedRow(); 这个是获取整个行的 内的数据.
9: gridview 添加checkbox 选择
添加一列,FieldName为 "check",将ColumnEdit 设置为 复选框 样式。gridview1editable设置为true
将要绑定的DataTable添加列 "check",Type 为 bool。
绑定DataTable到GridControl。
获取: string value = gridview.GetDataRow(i)["check"].toString();
value == "true" || "" ("false")
设置为多选
gridView1.OptionsSelection.MultiSelect = true;
gridView1.OptionsSelection.MultiSelectMode = DevExpress.XtraGrid.Views.Grid.GridMultiSelectMode.RowSelect;
10:清空gridview 内容 因为更新是根据数据源更新的,所以清空数据源,就吧gridview内的内容清空了.
11绑定数据源
static BindingList<T> bl = new BindingList<T>();
附其他博客资料
1.隐藏最上面的GroupPanel:
gridView1.OptionsView.ShowGroupPanel=false;
2.得到当前选定记录某字段的值:
sValue=Table.Rows[gridView1.FocusedRowHandle][FieldName].ToString();
3.数据只读:
gridView1.OptionsBehavior.Editable=false;
4.不显示MasterDetailView:
gridView1.OptionsDetail.EnableMasterViewMode=false;
5.修改最上面的GroupPanel内容:
gridView1.GroupPanelText="柳生飘絮";
6.设置数据源:
gridControl1.DataSource = dt;
绑定每一列的FiledName--属性
对于Oracle数据库,所有的在设计器里写的程序中的字段名必须大写,否则可能绑定不上字段,sqlserver没有这个限制.
7.读写拷贝权限设置:
只读不可拷贝:
ColumnViewOptionsBehavior.Editable = False
只读可拷贝:
ColumnViewOptionsBehavior.Editable = True
OptionsColumn.AllowEdit = True
OptionsColumn.ReadOnly = True
可编辑:
ColumnViewOptionsBehavior.Editable = True
OptionsColumn.AllowEdit = True
OptionsColumn.ReadOnly = False
8.模板列的设置:
到Columns中,在他的属性中找到ColumnEdit.
以LookUpEdit为例:
首先从Designer左边菜单In-Place Editor Repository中添加LookUpEdit.取名为Re1.然后.在他的Columns属性中添加3列.Caption依次为:编号,姓名,性别.FieldName依次为:FID,FNAME,FSEX.然后将Re1的NullText设置成空.
AutoSearchColumnIndex属性设置为2.ImmediatePopup属性设置为True.
SearchMode设置为OnlyInPopup.
然后将这个模板列附加到我们上面提到的列1(也就是将列1的ColumnEdit属性设成Re1)
最后我们还要在代码里面给Re1绑定数据源和显示项.
Re1.DataSource = DALUse.Query("select fid,fname,fsex from dual").Tables[0];
Re1.DisplayMember = "FSEX";
Re1.ValueMember = "FNAME";
9.设某一列文字和标题局中显示:
gridView1.Columns[0].AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
gridView1.Columns[0].AppearanceCell.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
10.去掉某一列上面的自动筛选功能(Filter):
gridView1.Columns[0].OptionsFilter.AllowAutoFilter = false;
gridView1.Columns[0].OptionsFilter.AllowFilter = false;
gridView1.Columns[0].OptionsFilter.ImmediateUpdateAutoFilter = false;
11.设置冻结列(左冻结):
gridView1.Columns[0].Fixed= DevExpress.XtraGrid.Columns.FixedStyle.Left;
12.得到单元格数据(0行0列):
string ss=gridView1.GetRowCellDisplayText(0, gridView1.Columns[0]);
string ss = gridView1.GetRowCellValue(0, gridView1.Columns[0]);
13.设置单元格数据(将0行0列的单元格赋值123):
gridView1.SetRowCellValue(0, gridView1.Columns[0], "123");
13.手动添加dev的列:
DevExpress.XtraGrid.Columns.GridColumn Col1=new DevExpress.XtraGrid.Columns.GridColumn ();
Col1.FieldName="FID";
Col1.Visible=true;
Col1.VisibleIndex=gridView1.Columns.Count;
gridView1.Columns.Add(Col1);
c#dev tabcontrol 与嵌套gridcontrol 总结的更多相关文章
- DEV控件:gridControl常用属性设置(转载)
特别长,先撸下来再说 1.隐藏最上面的GroupPanel gridView1.OptionsView.ShowGroupPanel=false; 2.得到当前选定记录某字段的值 sValue=T ...
- DEV控件:gridControl常用属性设置
1.隐藏最上面的GroupPanel gridView1.OptionsView.ShowGroupPanel=false; 2.得到当前选定记录某字段的值 sValue=Table.Rows[g ...
- Dev控件学习-GridControl中的BandGridview导出多层行头操作
BandGridview默认导出的是Columns的列头信息,而不是Bands的列头信息,为了实现导出多层行头.代码如下 public static void ExportExcel2(DevExpr ...
- c#dev tabcontrol 切换页面时注意的问题
先加一个代码 public void SetXtraTabPageVisible(DevExpress.XtraTab.XtraTabControl xtraTabControl, bool iIsV ...
- DevExpress GridControl使用方法
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 (1).gridView.AddN ...
- GridControl控件的数据显示的样式控制(转)
如上两图所示,Dev列表控件GridControl默认的格式并没有渐变变色效果,显示的日期数据,也是“yyyy-MM-dd”的格式,而非“yyyy-MM-dd HH:mm:ss”即使对于后面有长格式的 ...
- DevExpress GridControl 使用方法技巧 总结 收录整理
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 ().gridView.AddNe ...
- DevExpress 控件使用之GridControl基本属性设置
DEV控件:gridControl常用属性设置 1.隐藏最上面的GroupPanel(实现方法两种) ①代码实现:gridView1.OptionsView.ShowGroupPane ...
- DevExpress GridControl使用方法总结2
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 (1).gridView.AddN ...
随机推荐
- 30.SSH配置文件模板和类库.md
目录 1.struts2 4.类库 1.struts2 1.<?xml version="1.0" encoding="UTF-8"?>2.< ...
- java axis2 webservice
http://clq9761.iteye.com/blog/976029/ 这篇文章写的是最全的,也是最好的.无须下一步下一步操作来操作去,写类直接调试,非常好!
- 学习BOS物流项目第九天
1 教学计划 1.业务受理需求分析 a. 业务通知单 b.工单 c.工作单 2.创建业务受理环节的数据表 a.业务通知单 b.工单 c.工作单 3.实现业务受理自动分单 a.在CRM服务端扩展方法根据 ...
- lcd 控制器
1. 使用lcd 一般需要一个控制器和驱动器,控制器需要初始化以产生正确的时序,驱动器一般是和lcd基板制作在一起. LCD 控制器结构图: REGBANK 表示调色板 LCDDMA 表示DMA通道 ...
- 目前为止最全的微信小程序项目实例
https://blog.csdn.net/zuoliangzhu/article/details/53862576#t1
- Codeforces Round #499 (Div. 2) D. Rocket题解
题目: http://codeforces.com/contest/1011/problem/D This is an interactive problem. Natasha is going to ...
- 03_java基础(六)之CRUD实现
1.简单实现 package com.day01.station.dao; /** * Created by Administrator on 2018/2/1. */ import java.sql ...
- Transparency Sort Mode
[Transparency Sort Mode] Transparency Sort Mode, which allows you to control how Sprites are sorted ...
- python全栈开发 什么是python python命名及循环
python全栈 一. python介绍: 1. python起源 2. 主要应用领域; web,人工智能,云计算,系统运维. 1.1 python是一门什么语言? python是一 ...
- UVM1
1.UVM: p_sequencer 的使用 http://blog.csdn.net/tingtang13/article/details/46546395
