css_随笔
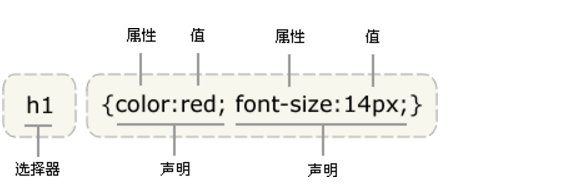
1 css 基础语法:

2 派生选择器
- li strong {
- font-style: italic;
- font-weight: normal;
- }
- <p><strong>我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用</strong></p>
- <ol>
- <li><strong>我是斜体字。这是因为 strong 元素位于 li 元素内。</strong></li>
- <li>我是正常的字体。</li>
- </ol>
3 css id 选择器
3.1选择器用#来定义
- #red {color:red;}
- #green {color:green;}
- <p id="red">这个段落是红色。</p>
- <p id="green">这个段落是绿色。</p>
3.2 id派生选择器
- #sidebar p {
- font-style: italic;
- text-align: right;
- margin-top: 0.5em;
- }
html中虽然有id=sidebar的选项,但只有其中为<p>标签被样式了
3.3 基于类的单独选择器
- div#sidebar {
- border: 1px dotted #000;
- padding: 10px;
- }
4 css类选择器
4.1用一个. 来表示, 想当于*(通配符).
- .center {text-align: center}
- <h1 class="center">
- This heading will be center-aligned
- </h1>
- <p class="center">
- This paragraph will also be center-aligned.
- </p>
4.2 也可以用作派生
- .fancy td {
- color: #f60;
- background: #666;
- }
4.3 还可以用作基于类的选择
- td.fancy {
- color: #f60;
- background: #666;
- }
5 css属性选择器
5.1属性选择器
- [title]
- {
- color:red;
- }
5.2 属性和值的选择器
- [title=W3School]
- {
- border:5px solid blue;
- }
5.3 属性和多值的选择器
- [title~=hello] { color:red; }
包含hello字符串的所有title标签都会被样式
6 css的创建
6.1外部样式表
- <head>
- <link rel="stylesheet" type="text/css" href="mystyle.css" />
- </head>
用到<link>标签
然后在mystyle.css中定义样式
- hr {color: sienna;}
- p {margin-left: 20px;}
- body {background-image: url("images/back40.gif");}
6.2 内部样式表
- <head>
- <style type="text/css">
- hr {color: sienna;}
- p {margin-left: 20px;}
- body {background-image: url("images/back40.gif");}
- </style>
- </head>
使用到<style>标签
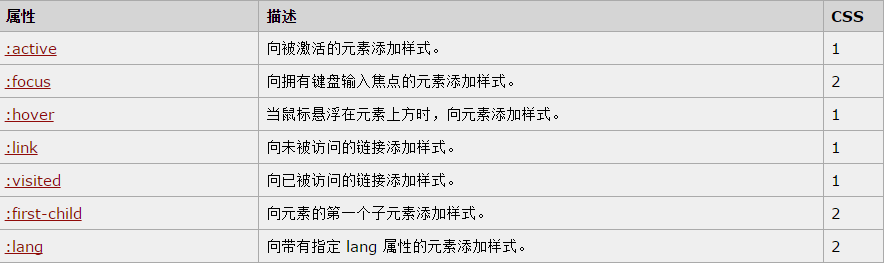
7 伪类与伪元素
7.1 伪类,下面实例:
- <html>
- <head>
- <style type="text/css">
- p:first-child i {
- color:blue;
- }
- </style>
- </head>
- <body>
- <p>some <i>text</i>. some <i>text</i>.</p>
- <p>some <i>text</i>. some <i>text</i>.</p>
- </body>
- </html>
对这个css进行解释:<p>的伪类first-child下的<i>标签会有样式,而这个first-child表示第一次出现的标签。总之就是省去了class属性

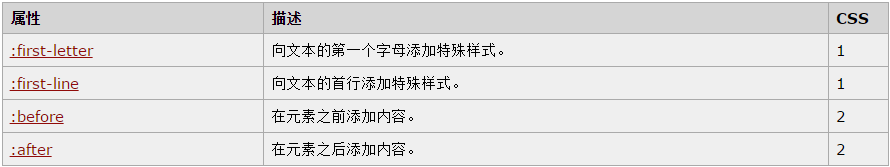
7.2 伪元素 下面实例:
- p.article:first-letter
- {
- color: #FF0000;
- }
- <p class="article">This is a paragraph in an article。</p>
这个html的表示在<p>标签下class='article'会有first-letter特点

css_随笔的更多相关文章
- AI人工智能系列随笔
初探 AI人工智能系列随笔:syntaxnet 初探(1)
- 【置顶】CoreCLR系列随笔
CoreCLR配置系列 在Windows上编译和调试CoreCLR GC探索系列 C++随笔:.NET CoreCLR之GC探索(1) C++随笔:.NET CoreCLR之GC探索(2) C++随笔 ...
- C++随笔:.NET CoreCLR之GC探索(4)
今天继续来 带大家讲解CoreCLR之GC,首先我们继续看这个GCSample,这篇文章是上一篇文章的继续,如果有不清楚的,还请翻到我写的上一篇随笔.下面我们继续: // Initialize fre ...
- C++随笔:从Hello World 探秘CoreCLR的内部(1)
紧接着上次的问题,上次的问题其实很简单,就是HelloWorld.exe运行失败,而本文的目的,就是成功调试HelloWorld这个控制台应用程序. 通过我的寻找,其实是一个名为TryRun的文件出了 ...
- ASP.NET MVC 系列随笔汇总[未完待续……]
ASP.NET MVC 系列随笔汇总[未完待续……] 为了方便大家浏览所以整理一下,有的系列篇幅中不是很全面以后会慢慢的补全的. 学前篇之: ASP.NET MVC学前篇之扩展方法.链式编程 ASP. ...
- 使用Beautiful Soup编写一个爬虫 系列随笔汇总
这几篇博文只是为了记录学习Beautiful Soup的过程,不仅方便自己以后查看,也许能帮到同样在学习这个技术的朋友.通过学习Beautiful Soup基础知识 完成了一个简单的爬虫服务:从all ...
- 利用Python进行数据分析 基础系列随笔汇总
一共 15 篇随笔,主要是为了记录数据分析过程中的一些小 demo,分享给其他需要的网友,更为了方便以后自己查看,15 篇随笔,每篇内容基本都是以一句说明加一段代码的方式, 保持简单小巧,看起来也清晰 ...
- 《高性能javascript》 领悟随笔之-------DOM编程篇(二)
<高性能javascript> 领悟随笔之-------DOM编程篇二 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
- 《高性能javascript》 领悟随笔之-------DOM编程篇
<高性能javascript> 领悟随笔之-------DOM编程篇一 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
随机推荐
- C#扩展方法
扩展方法使您能够向现有类型“添加”方法,而无需创建新的派生类型.重新编译或以其他方式修改原始类型. 扩展方法就相当于一个马甲,给一个现有类套上,就可以为这个类添加其他方法了. 马甲必须定义为stati ...
- Linux Supervisor 守护进程基本配置
supervisor:C/S架构的进程控制系统,可使用户在类UNIX系统中监控.管理进程.常用于管理与某个用户或项目相关的进程. 组成部分supervisord:服务守护进程supervisorctl ...
- C#设计模式(3)——工厂方法模式
一.概念:定义一个用于创建对象的接口,让子类决定实例化哪一个类,工厂方法使一个类的实例化延迟到其子类. 二.代码实现 namespace 设计模式之工厂方法模式 { /// <summary&g ...
- python学习之day6,常用标准模块
1.时间模块 time import time #时间戳转字符串格式 a = time.time() print(a) #打印时间戳 b = time.localtime(a) #把时间戳转换成时间对 ...
- 【BZOJ 3445】【Usaco2014 Feb】Roadblock
http://www.lydsy.com/JudgeOnline/problem.php?id=3445 加倍的边一定在最短路上(否则继续走最短路). 最短路长度是O(n)的,暴力扫最短路上的每条边, ...
- HTML5射击类游戏----【地球保卫战】
在线DEMO地址:打开: 游戏截图: 就不贴代码了, 因为代码太多了, 大概写一下这个游戏实现思路和一些实现: 游戏一共有三关, 每一关都有一个大Boss, Boss比较好杀,主要各种外星飞 ...
- JsonResult类设置返回json的长度(工作笔记 json转化出错)
public JsonResult PoundageReportSearch() { JsonResult jr = new JsonResult(); // 实例 ...
- hibernate主键生成策略
在hibernate中,提供了多种主键生成器(不同的数据库,不同的表结构使用的主键生成策略也不相同),查阅相关资料经过实验总结如下: 1.increment 主键按照数值顺序递增,使用当前实例中最大值 ...
- 网络流模板 NetworkFlow
身边的小伙伴们都在愉快地刷网络流,我也来写一发模板好了. Network Flow - Maximum Flow Time Limit : 1 sec, Memory Limit : 65536 KB ...
- 现在有哪些浏览器的哪些版本支持 HTML5
现在有哪些浏览器的哪些版本支持 HTML5 1.IE IE9支持部分 IE10+支持2.Firefox Firefox3.5,3.6支持大部分 Firefox4.0+支持3.Chrome Chrome ...
