用JavaScript写的动态表格
实现的功能有Table表格添加,删除。输入,删除的全选,单行删除。
HTML代码部分
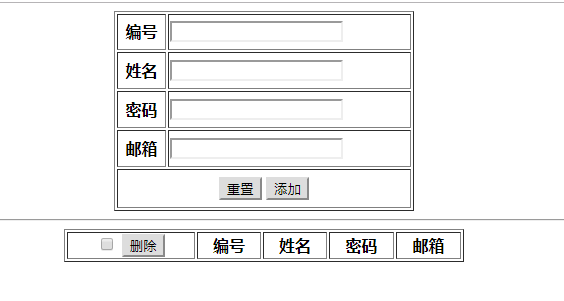
<body>
<form>
<table border="1" align="center" width="300px" height="200">
<tr>
<td><center><strong>编号</strong></center></td>
<td><input type="text" id="id"></td>
</tr>
<tr>
<td><center><strong>姓名</strong></center></td>
<td><input type="text" id="name"></td>
</tr>
<tr>
<td><center><strong>密码</strong></center></td>
<td><input type="text" id="pass"></td>
</tr>
<tr>
<td><center><strong>邮箱</strong></center></td>
<td><input type="text" id="address"></td>
</tr>
<tr>
<td colspan="2">
<center>
<input type="reset" value="重置">
<input type="button" value="添加" onClick="add()">
</center>
</td>
</tr>
</table>
</form>
<hr>
<table border="1" width="400" align="center">
<thead>
<tr>
<td>
<center>
<input type="checkbox" name="all" onClick="checkall()">
<input type="button" onClick="del()" value="删除">
</center>
</td>
<td><center><strong>编号</strong></center></td>
<td><center><strong>姓名</strong></center></td>
<td><center><strong>密码</strong></center></td>
<td><center><strong>邮箱</strong></center></td>
</tr>
</thead>
<tbody id="list">
</tbody>
</table>
</body>
JavaScript部分
<script type="text/javascript">
function add(){
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var pass = document.getElementById("pass").value;
var address = document.getElementById("address").value; var tr = document.createElement("tr");
tr.setAttribute("align","center");
var td0 = document.createElement("td");
var input = document.createElement("input");
input.setAttribute("type","checkbox");
input.setAttribute("name","item");
input.setAttribute("onClick","selectItem()");
td0.appendChild(input);
var td1 = document.createElement("td");
td1.innerHTML=id;
var td2 = document.createElement("td");
td2.innerHTML=name;
var td3 = document.createElement("td");
td3.innerHTML=pass;
var td4 = document.createElement("td");
td4.innerHTML=address; tr.appendChild(td0);
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
tr.appendChild(td4); var tbody = document.getElementById("list");
tbody.appendChild(tr);
}
function checkall(){
var inputall = document.getElementsByName("all")[0];
var inputarr = document.getElementsByName("item");
for(var i = 0;i<inputarr.length;i++){
inputarr[i].checked = inputall.checked;
}
}
function selectItem(){
var inputall = document.getElementsByName("all")[0];
var inputarr = document.getElementsByName("item");
var sum = 0;
for(var i = 0;i<inputarr.length;i++){
if(inputarr[i].checked){
sum += 1;
}
}
if(inputarr.length==sum){
inputall.checked = true;
}else{
inputall.checked = false;
}
}
function del(){
var inputarr = document.getElementsByName("item");
var tbody = document.getElementById("list");
for(var i=inputarr.length-1;i>=0;i--){
if(inputarr[i].checked){
tbody.removeChild(inputarr[i].parentNode.parentNode);
}
}
}
</script>


用JavaScript写的动态表格的更多相关文章
- JavaScript操作DOM(动态表格处理)
<html> <title>动态处理表格数据</title> <head> <script type="text/javascript& ...
- JavaScript写一个表格排序类
依稀记得那是上个星期六的下午,我参加了网易暑期实习生招聘笔试.考得相当糟糕,编程题3个题通过了2个,简答题没做对,选择题貌似是20个题猜了6-7个,99%是挂了,唉唉唉!生活不只眼前的苟且,学习的脚步 ...
- JavaScript 创建动态表格
JavaScript 创建动态表格 版权声明:未经授权,严禁转载! 案例代码 <div id="data"></div> <script> va ...
- JavaScript实现动态表格
运行效果: 源代码: 1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta char ...
- jQuery动态表格插件 AppendGrid
AppendGrid是一个jQuery动态表格插件,提供像填写电子表格数据一样在页面去输入结构化数据. 它允许用户在表格里增加/删除/插入/删除行,控制input/select/textarea 提交 ...
- 深入理解javascript中的动态集合——NodeList、HTMLCollection和NamedNodeMap
× 目录 [1]NodeList [2]HTMLCollection [3]NamedNodeMap[4]注意事项 前面的话 一说起动态集合,多数人可能都有所了解.但是,如果再深入些,有哪些动态集合, ...
- 5.11-5.15javascript制作动态表格
制作动态表格的主要是运用js中表格类的insertRow.insertCell简易添加行和列的代码,不过要注意每行添加的表格是有位置行编号的,每行的编号为rows.length-1,增加的表格内的标签 ...
- Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成) 动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 templa ...
- jQuery的下面是动态表格动态表单中的HTML代码
动态表格动态表单中的Jquery代码 <script type="text/javascript" src="/include/jquery/jquery-1.1. ...
随机推荐
- 可读性很强的C语言的函数指针定义
通常C/C++程序里面要用到大量的指针,其语法非常难以阅读.比如下面的vp指针类型: #include <iostream> using namespace std; typedef vo ...
- [AI]AI章2 框架比较
深度学习框架比较 神经网络一般包括:训练,测试两大阶段.训练:就是把训练数据(原料)和神经网络模型:如AlexNet.RNN等“倒进” 神经网络训练框架例如cafffe等然后用 CPU或GPU(真火) ...
- [规则原则定理]规则原则定理章2ACID原则
ACID,指数据库事务正确执行的四个基本要素的缩写.包含:原子性(Atomicity).一致性(Consistency).隔离性(Isolation).持久性(Durability).一个支持事务(T ...
- 繁体简体转化_langconv.py
from copy import deepcopyimport re try: import psyco psyco.full()except: pass try: from zh_wiki impo ...
- https的名词解释
原文 http://www.cnblogs.com/guogangj/p/4118605.html 那些证书相关的玩意儿(SSL,X.509,PEM,DER,CRT,CER,KEY,CSR,P12等) ...
- git学习笔记:一台电脑上配置两个git账户
如何在一台电脑上配置两个git账户,现在云端仓库很多,有开源中国的 gitee.com 微软的 github.com 还有 gitlab.com 和 bitbucket.org 等等,下面是具体步骤 ...
- Hibernate 的Configuration、sessionFactory和session和transaction对象解释
1.Configuration对象: Configuration conf=new Configuration(); conf.configure(); 1.1 到 src下面找到名称hibernat ...
- boost-实用工具:noncopyable、optional、assign
1.noncopyable 让一个类从noncopyable继承可以实现禁止对象的复制,使用需要包含头文件"boost/noncopyable.hpp"或"boost/u ...
- 下载编译安装Apache HTTP Server 2.4.23以及配置HTTP/HTTPS反向代理
http://blog.csdn.net/gangchengzhong/article/details/52910225 [注意,在编译make时出现的错误并不是文章中说的openssl的版本问题,而 ...
- div配景图片全div显示
<div class="face-boy" style="width:86px;height:92px;background: url('/${userProfil ...
