vue +bootstrap 写的小例子
最近vue挺火,最近也不是特别忙,就学习了下。
vue和angular非常像都是MVVM。道理都是想通的,就是语法的差异
我觉得vue和angular区别:
1.vue更轻,更便捷,适用于移动开发
2.vue更简单。。
angular和vue指令的差别大致就是 ng-xxx和v-xxx。
vue是用过new Vue创建实例,然后在属性data绑定数据,在属性methods里添加方法。
vue的循环遍历是 v-for=“” ,事件是 v-on:clicl =“”;
直接上代码。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap.css">
<style>
tr{
vertical-align: inherit;
}
</style>
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
window.onload= function(){
var vm = new Vue({
el:'.container',
data:{
myData:[],
username:'',
age:''
},
methods:{
add:function(){
this.myData.push({
name:this.username,
age:this.age
});
this.username="";
this.age="";
},
reset:function(){
this.username="";
this.age="";
},
del:function(index){
this.myData.splice(index,1)
},
delAll:function(){
this.myData=[];
}
}
})
}
</script>
</head>
<body>
<div class="container">
<form role="form">
<div class="form-group">
<label for="username">用户名:</label>
<input placeholder="输入用户名" type="text"
v-model="username"
id="username" class="form-control">
</div>
<div class="form-group">
<label for="age">年龄:</label>
<input placeholder="输入年龄" type="text"
v-model="age"
id="age" class="form-control">
</div>
<div class="form-group">
<input type="button" class="btn btn-info" v-on:click="add()" value="添加">
<input type="button" class="btn btn-info" v-on:click="reset()" value="重置">
</div>
</form>
<hr>
<table class="table table-bordered table-hover">
<caption>用户信息表</caption>
<tr class="text-danger">
<td class="text-center">序号</td>
<td class="text-center">名字</td>
<td class="text-center">年龄</td>
<td class="text-center">操作</td>
</tr>
<tr v-for="(item,index) in myData">
<td class="text-center">{{index+1}}</td>
<td class="text-center">{{item.name}}</td>
<td class="text-center">{{item.age}}</td>
<td class="text-center">
<button class="btn btn-danger btn-sm"
v-on:click="del(index)"
data-toggle="dialog" data-target="#layer"
>删除</button>
</td>
</tr>
<tr v-show="myData.length!=0">
<td colspan="4" class="text-right">
<button v-on:click="delAll()" class="btn btn-danger btn-sm">删除全部</button>
</td>
</tr>
<tr v-show="myData.length==0">
<td colspan="4" class="text-center">
<p>暂无数据</p>
</td>
</tr>
</table>
</div> </body>
</html>

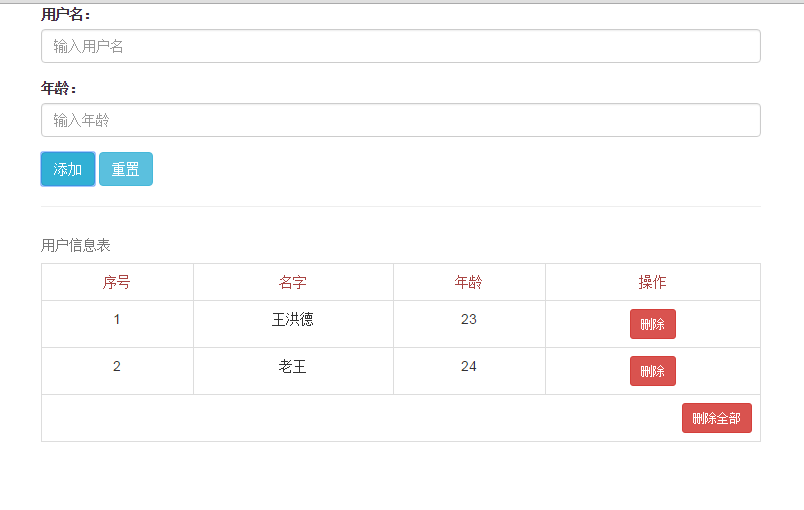
执行效果如下

vue +bootstrap 写的小例子的更多相关文章
- bootstrap 模态 modal 小例子
bootstrap 模态 modal 小例子 <html> <head> <meta charset="utf-8" /> <title ...
- 【转】忙里偷闲写的小例子---读取android根目录下的文件或文件夹
原文网址:http://www.cnblogs.com/wenjiang/p/3140055.html 最近几天真的是各种意义上的忙,忙着考试,还要忙着课程设计,手上又有外包的项目,另一边学校的项目还 ...
- 像VUE一样写微信小程序-深入研究wepy框架
像VUE一样写微信小程序-深入研究wepy框架 微信小程序自发布到如今已经有半年多的时间了,凭借微信平台的强大影响力,越来越多企业加入小程序开发. 小程序于M页比相比,有以下优势: 1.小程序拥有更多 ...
- Vue编写的todolist小例子
Vue编写的todolist小例子 本篇博客主要包含一个内容: 1.第一个内容:使用Vue编写todolist例子,包含的主要知识是v-model,v-for,el表达式,以及Vue中使用method ...
- bootstrap 模态 modal 小例子【转】
bootstrap 模态 modal 小例子 <html> <head> <meta charset="utf-8" /> <title ...
- 忙里偷闲写的小例子---读取android根目录下的文件或文件夹
最近几天真的是各种意义上的忙,忙着考试,还要忙着课程设计,手上又有外包的项目,另一边学校的项目还要搞,自己的东西还在文档阶段,真的是让人想死啊!! 近半个月来,C#这方面的编码比较多,android和 ...
- 基于vue-cli、elementUI的Vue超简单入门小例子
- 这个例子还是比较简单的,独立完成后,能大概知道vue是干嘛的,可以写个todoList的小例子. - 开始写例子之前,先对环境的部署做点简单的介绍,其实和Vue官方的差不多. #如若没有安装过vu ...
- jetty 介绍以及小例子
Jetty 是一个开源的servlet容器,它为基于Java的web容器,例如JSP和servlet提供运行环境.Jetty是使用Java语言编写的,它的API以一组JAR包的形式发布.开发人员可以将 ...
- css display table使用小例子实验
display的下面: table: 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符. table-row 此元素会作为一个表格行显示(类似 <tr>) ...
随机推荐
- unitest中HTML测试报告的优化
简介: 为每一个测试用例添加说明,那么将会使测试报告更加易读,工作中汇报数据的技巧 其实就是添加u“msg”即可 # -*- coding:UTF-8 -*- __autor__ = 'zhouli' ...
- war包内更新文件
感谢@这个博客提供的分享 亲测有效,原文: 1.如果要替换的文件直接在war包的根目录(一级目录)下,直接使用jar uvf命令替换即可 如:替换a.war中b.xml文件 jar uvf a.war ...
- nginx配置websocket
有时候我们需要给websocket服务端做一下nginx的配置,比如需要给websocket服务端做负载均衡,或者,有些系统要求访问websocket的时候不能带端口,这时候我们就需要用nginx来进 ...
- java_5.1 for循环
1.求1-100的和 public static void main(String[] args) { int sum = 0; for (int i = 0; i <= 100 ; i++) ...
- rbac 权限分配, 基于formset实现,批量增加
这里需要两个知识点: - formset - 自动发现项目中的URL1. 什么是formset: Django中 form组件 或 ModelForm组件,用于做一个表单的验证. 接收前端form表单 ...
- django os.environ慎用setdefault操作环境变量!
在绝大多数情况下,如果需要在程序运行过程中设置环境变量,使用os.environ.setdefault函数是没有任何问题的,但是有两种场景下setdefault会造成意外的问题,需要慎用: 如果程序执 ...
- Linux Centos7 虚拟机上网设置
一.Windows下网卡,共享上网模式 二.虚拟机VMnet8的网卡模 三.Linux 下配置网卡 命令: vi /etc/sysconfig/network-scripts/ifcfg-ens33 ...
- 关于call_rcu在内核模块退出时可能引起kernel panic的问题
http://paulmck.livejournal.com/7314.html RCU的作者,paul在他的blog中有提到这个问题,也明确提到需要在module exit的地方使用rcu_barr ...
- iOS.Crash.OniOS8.WhenCall[popToRootViewController]
系统iOS 8.x, ARC. CrashCase: 在UIViewController中有一个类型为UIScrollView的实例变量scrollView, 点击UIViewController中的 ...
- BZOJ1088或洛谷2327 [SCOI2005]扫雷
BZOJ原题链接 洛谷原题链接 很容易发现答案就只有\(0,1,2\)三种答案,而且只要知道第一个格子是否有雷就可以直接顺推下去了. 所以我们跑一次首位有雷,跑一次首位无雷判断是否可行即可. #inc ...
