Chrome插件笔记之content_scripts
一、概论
说这个之前先看一个段子,讲的是甲方有一奇葩客户,这客户看一网站某些样式很别扭不得劲,非要让乙方修改,乍一听没毛病,但关键是这网站不是乙方家的,根本没有修改权限,怎么办,客户就是上帝,上帝的要求怎么好拒绝,这时候乙方就有一神人挺身而出,写了一个修改页面样式的浏览器插件给客户装上,这样客户只要开着这个插件浏览那个网站看到的就是自己想看到的样式。其实原理就相当于将网页html下载之后在客户端通过js和css修改了样式,然后通过浏览器渲染出来看到修改之后的样式,对其他人没有任何影响,但就能在完全没有修改权限的情况下解决了客户的需求,从这个故事里我得到的启示是脑子是个好东西,真希望我也能有一个…
在上面的故事中修改本地样式使用到的技术类似于content_scripts,此选项用来在页面的url符合条件时向页面中注入js脚本或者css样式,并且可以设置注入的时机。不要简单的认为只是往页面中追加一段js,这还是有一些区别的,content_scripts引入的js和页面中原有的js是隔离的,只是共享DOM。为什么这么做呢,我想可能是如果可以访问页面中原js的话,用户的很多关键数据都是存储在页面的js变量中的,那岂不是可以用来窃取用户的信息,所以出于安全性考虑干脆就分家算了。
在manifest.json中配置content_scripts的写法:
{
...
// 在此处使用数组往页面中引入JS或者CSS。
"content_scripts":
[
{
// 当matches返回true时才会注入
// 比如 ["http://foo.com/bar/*", "https://foobar.com/bar/*"]
// 表示在foobar.com下的bar路径下会发生注入
// 一个特殊的值: "<all_urls>" 表示匹配所有地址
"matches": ["<all_urls>"],
// 多个JS会按照配置的顺序引入到页面
"js": ["js/jquery-1.8.3.js", "js/content-script.js"],
// 多个CSS会按照配置的顺序引入到页面
"css": ["foo/bar.css"],
// 在什么时机引入到页面,三个可选择的值: "document_start"、"document_end"、"document_idle"
// 默认document_idle。
// 这个很重要,比如如果引入的JS中使用到了onload就要选择document_start,否则会错过事件
// 但是如果没有类似的事件的话最好保持默认值document_idle,这样不对原页面的加载速度产生影响
"run_at": "document_idle"
},
{
// 因为是数组,所以可以配置多项
}
],
...
}
二、插件实战:修改百度首页样式
假设(但愿不要)很不幸碰到一个蛮不讲理的客户,非要你把百度首页的搜索按钮样式由蓝底修改成黑底的不然就跟领导投诉你:

不要怂,可以使用content_scripts来解决这个问题。
首先编写一个样式文件custom-style.css:
#su {
border-bottom: none !important;
background: black !important;
}
然后编写对应的manifest.json:
{
"manifest_version": 2,
"name": "change-btn-color",
"version": "1.0.0",
"description": "change baidu search submit button color.",
"content_scripts":
[
{
"matches": ["https://www.baidu.com/", "http://www.baidu.com/"],
"js": [],
"css": ["./custom-style.css"],
"run_at": "document_idle"
}
]
}
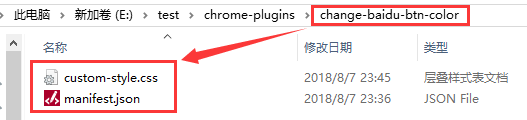
两个文件放在同一个文件夹change-baidu-btn-color下,目录结构如下:

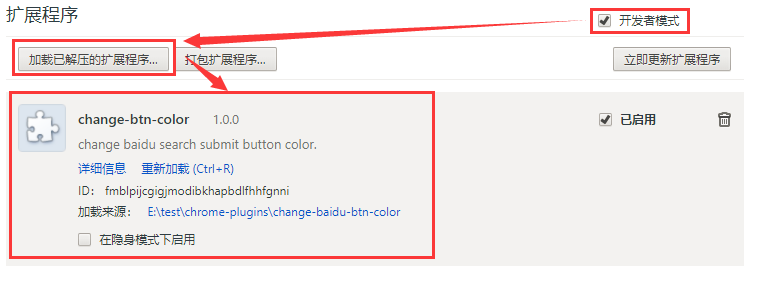
然后打开Chrome的扩展程序管理页面,勾选“开发者模式”,将这个插件加载到Chrome浏览器使其生效,如果没有错误的话,应该是这个样子的:

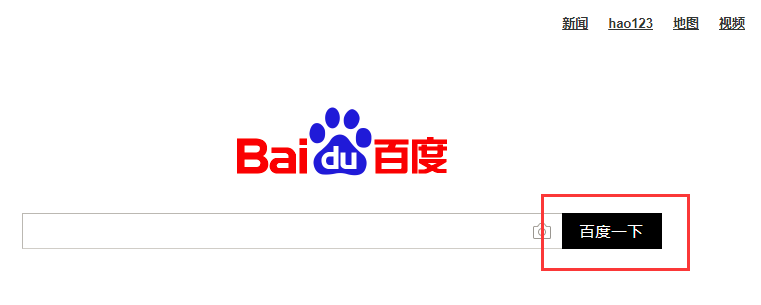
然后再打开百度首页,发现按钮的颜色已经变成了黑底的:

三、插件实战:CSDN自动点击“阅读更多”按钮
我一般会去csdn看一些博客,博客嘛一般都会有点长,不知道从什么时候csdn的产品经理抽风设计了长博客自动折叠的功能,我不知道csdn的产品经理对自家产品的定位是什么,我只知道我一般都是使用百度搜索问题时有csdn的博客给出了解决方案才会点进去,通常这种情况我都会先将滚动条从上到下拉一下对整篇文章有个概览,评估一下阅读成本,包括字数、代码排版、赞踩比、评论等等来决定要不要阅读此篇博客,如果我问题急着解决八成没心思读几万字的解决方案,但是默认折叠使得我每次都要多点一下这个按钮才能看得博客真面目:

所以我就想,可以写一个插件帮我做这件事,每次在CSDN详情页的时候都帮我自动点一下这个按钮。
还是之前的套路,先编写auto-click-read-more-btn.js,内容只有一行,就是获取按钮并单击:
document.getElementById("btn-readmore").click();
然后是manifest.json文件:
{
"manifest_version": 2,
"name": "csdn-auto-click-read-more-btn",
"version": "1.0.0",
"description": "csdn auto click read more button.",
"content_scripts":
[
{
"matches": ["*://blog.csdn.net/*/article/details/*"],
"js": ["./auto-click-read-more-btn.js"],
"css": [],
"run_at": "document_idle"
}
]
}
结构如下:

将其加载到Chrome浏览器使其生效。
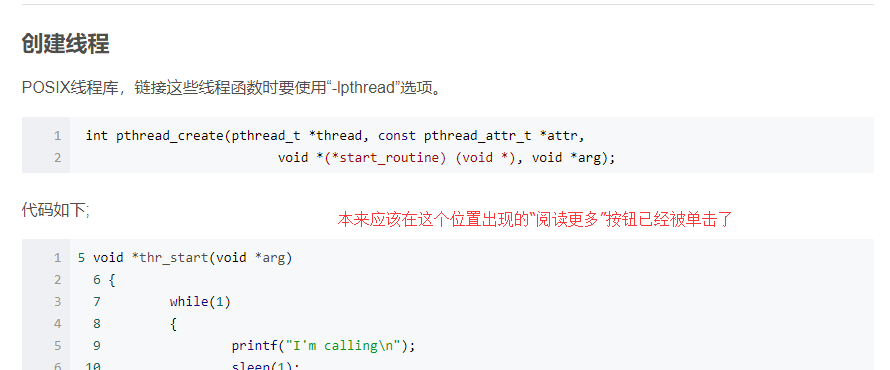
再打开一个内容比较长的博客,比如https://blog.csdn.net/mmwwxx123/article/details/81334287,点进去就能够直接看到文章的所有内容:

仔细观察的话会发现页面下载的时候是折叠的,当插件加载后自动单击“阅读更多”按钮展开才看到全文。
相关资料:
.
Chrome插件笔记之content_scripts的更多相关文章
- Chrome插件安利!可以一键导出微信读书笔记|支持Markdown等三种格式
众所周知,微信读书App 是一款非常优秀的阅读类App ,周围也有不少人在用.虽然工作比较忙.但是也没少在上面看书做笔记. 美中不足的是,目前微信读书虽然支持笔记导出,但是提供的是将笔记复制到剪切板, ...
- Chrome 插件——二维码生成笔记
原来用了几个生成二维码的插件,总是遇见各种问题……最后索性自己弄一个,这里顺便记录一下. Chrome 插件很开放!!!你只要拿到了crx文件,然后把文件的后缀名改为zip,就可以解压了,最后一切的一 ...
- 动手做第一个Chrome插件
Chrome插件是令人惊讶的简单,一旦你弄懂它的工作和实现原理.它是由一部分HTML,一部分Js,然后混合了一个叫做manifest.json的Json文件组合而成的整体.这意味着你可以使用你最擅长的 ...
- Chrome插件(Extensions)开发攻略
本文将从个人经验出发,讲述为什么需要Chrome插件,如何开发,如何调试,到哪里找资料,会遇到怎样的问题以及如何解决等,同时给出一个个人认为的比较典型的例子——获取网页内容,和服务器交互,再把信息反馈 ...
- 推荐几款我一直在用的chrome插件(上)
我用的chrome插件挺多的,所谓工欲善其事必先利其器,我热衷于搜寻好用的工具来让我平时的工作事半功倍.下面介绍几款我正在用的感觉还不错的插件,如果大家还有其它好用的(肯定有,chrome插件库太庞大 ...
- 推荐几款我一直在用的chrome插件(下)
请先看:推荐几款我一直在用的chrome插件(上) 6. Pocket 可以很方便的保存文章.视频等供以后查看,即实现了“Read it later”功能.有了 Pocket,您可以将所有想下次读的内 ...
- 利用chrome插件批量读取浏览器页面内容并写入数据库
试想一下,如果每天要收集100页网页数据甚至更多.如果采用人工收集会吐血,用程序去收集也就成为一个不二的选择.首先肯定会想到说用java.php.C#等高级语言,但这偏偏又有个登陆和验证码,搞到无所适 ...
- 写个屏蔽百度搜索广告的Chrome插件
工作生活都用百度比较多,毕竟它是目前为止感觉最好的国内PC搜索引擎.我纵使已经差不多炼成了一眼过滤广告的眼力,但始终觉得碍眼,感觉还是写个插件把它屏蔽了吧.这个插件开发的门槛其实非常低,只是一开始做不 ...
- Android无线调试及手机设备与PC同屏工具——Chrome插件Vysor
我们平时用手机调试时,经常是手不离机,以前可以下载个jar包能把手机屏映射到电脑桌面,但是运行比较卡,后来就放弃了,再之,手机接数据线有时也不太方便 ,pc与手机(连wifi)如处同一网段,就可以通过 ...
随机推荐
- 【Beta阶段】第五次Scrum Meeting!
每日任务内容: 本次会议为第五次Scrum Meeting会议~ 由于本次会议项目经理召开时间依旧较晚,在公寓7层召开,女生参与了线上会议. 队员 昨日完成任务 明日要完成任务 刘乾 #167(未完成 ...
- @PathVariable获取带点参数,获取不全
{account:.+}在{account}后加上:.+ 可参考原博:http://blog.csdn.net/jrainbow/article/details/46126179
- spring @component的作用
该文转载自:http://tomfish88.iteye.com/blog/1497557 1.@controller 控制器(注入服务) 2.@service 服务(注入dao) 3.@reposi ...
- 【Leetcode】378. Kth Smallest Element in a Sorted Matrix
Question: Given a n x n matrix where each of the rows and columns are sorted in ascending order, fin ...
- PAT 甲级 1110 Complete Binary Tree
https://pintia.cn/problem-sets/994805342720868352/problems/994805359372255232 Given a tree, you are ...
- Kivy 中文教程 实例入门 简易画板 (Simple Paint App):2. 实现绘图功能
1. 理解 kivy 坐标系统 上一节中,咪博士带大家实现了画板程序的基础框架,以及一个基本的自定义窗口部件(widget).在上一节的末尾,咪博士留了一道关于 kivy 坐标系统的思考题给大家.通过 ...
- Java多线程与线程同步
六.多线程,线程,同步 ①概念: 并行:指两个或多个在时间同一时刻发生(同时发生) 并发:指两个或多个事件在同一时间段内发生 具体概念: 在操作系统中,安装了多个程序,并发指的是在一段时间内宏观上有多 ...
- Mybatis返回HashMap时,某个字段值为null时,不会保存key
转载: http://blog.csdn.net/little2z/article/details/38525327 mybatis 的 callSettersOnNulls 问题项目用到mybati ...
- The Two Routes CodeForces - 601A(水最短路)
一个完全图 1和n肯定有一条路 不是公路就是铁路 另= 另一个跑遍最短路即可 #include <bits/stdc++.h> #define mem(a, b) memset(a, ...
- poj 2528 (线段树+特殊离散化)
Mayor's posters Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 51098 Accepted: 14788 ...
