android开发 RecyclerView 列表布局
前言
这是一个我早期学习的RecyclerView的博客,最近想整理一下它.后续会一点一点的再次添加内容.
导入
虽然RecyclerView是一个目前最好的列表View,但是google并不在基础框架里支持它,它需要导入.
最新的:
implementation 'androidx.recyclerview:recyclerview:1.0.0'
另外,你可以直接写RecyclerView,然后用A/t + Enter 组合键直接导入,Android Studio就会给你导入最新的recyclerview

API详解
以下Adapter和RecyclerView的Api是混合在一起的.反正使用的时候他们都紧密配合的,所以我就不分开了
public final void notifyDataSetChanged()
通知数据变化,这个方法会让RecyclerView整个刷新
public final void notifyItemRangeChanged(int positionStart, int itemCount)
通知数据范围变化,这个方法是局部item刷新的方法 参数为:开始位置 , 变化item数量
public final void notifyItemRangeChanged(int positionStart, int itemCount,@Nullable Object payload)
通知范围item数据变化,这个方法是局部item刷新的方法 参数为:开始位置 , 变化item数量
public final void notifyItemInserted(int position)
通知数据插入,单个item刷新 参数为: 插入位置
public final void notifyItemRangeInserted(int positionStart, int itemCount)
通知范围数据插入,局部刷新 参数为:插入位置 , 插入数量
public final void notifyItemChanged(int position)
通知item数据变化,单个item刷新 参数为:变化item位置
public final void notifyItemChanged(int position, @Nullable Object payload)
通知item数据变化,单个item刷新 参数为:变化item位置
public final void notifyItemMoved(int fromPosition, int toPosition)
通知item位置移动,2个item刷新 参数为:原来的位置 , 移到的位置
public final void notifyItemRemoved(int position)
通知item移除, 单个item刷新 参数为:移除item的位置
public final void notifyItemRangeRemoved(int positionStart, int itemCount)
通知范围item移除, 单个item刷新 参数为:移除item的位置
一个简单的demo
创建一个一行的自定义布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="150dp"
android:padding="10dp">
<ImageView
android:id="@+id/avatar"
android:src="@drawable/ace"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp">
<TextView
android:id="@+id/nameText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这里显示名字"
android:textSize="30sp"
android:textColor="@color/colorBlack"
android:layout_marginBottom="15dp"/>
<TextView
android:id="@+id/contentsText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这里显示内容描述"
android:textSize="15sp"
android:textColor="@color/colorGray"
android:maxLines="3" />
</LinearLayout> </LinearLayout>
效果图:

创建一个存放数据的Java类:
*/
public class ListData {
private int imageView;
private String nameText;
private String contentsText;
public ListData(int imageView,String nameText,String contentsText){
this.imageView = imageView;
this.nameText = nameText;
this.contentsText = contentsText;
}
public int getImageView() {
return imageView;
}
public String getContentsText() {
return contentsText;
}
public String getNameText() {
return nameText;
}
}
创建一个适配器:
package com.example.lenovo.myrecyclerview.RecyclerViewToolkit; import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.lenovo.myrecyclerview.R; import java.util.List; /**
* Created by lenovo on 2018/5/2.
*/ public class ListAdapter extends RecyclerView.Adapter<ListAdapter.ViewHolder> {
private List<ListData> mDataList;
static class ViewHolder extends RecyclerView.ViewHolder{
ImageView imageAvatar;
TextView nameText;
TextView contentsText;
public ViewHolder(View itemView) {
super(itemView);
//注意这里可能需要import com.example.lenovo.myrecyclerview.R; 才能使用R.id
imageAvatar = (ImageView)itemView.findViewById(R.id.avatar);
nameText =(TextView) itemView.findViewById(R.id.nameText);
contentsText = (TextView)itemView.findViewById(R.id.contentsText); }
}
public ListAdapter(List<ListData> listDatas){
mDataList = listDatas;
} @Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.layoutlistview,
parent,false);
ViewHolder holder = new ViewHolder(view);
return holder;
} @Override
public void onBindViewHolder(ViewHolder holder, int position) {
ListData listData = mDataList.get(position);
holder.imageAvatar.setImageResource(listData.getImageView());
holder.nameText.setText(listData.getNameText());
holder.contentsText.setText(listData.getContentsText());
} @Override
public int getItemCount() {
return mDataList.size();
}
}
在列表布局类中添加数据和适配器:
package com.example.lenovo.myrecyclerview; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView; import com.example.lenovo.myrecyclerview.RecyclerViewToolkit.ListAdapter;
import com.example.lenovo.myrecyclerview.RecyclerViewToolkit.ListData; import java.util.ArrayList;
import java.util.List; public class RecyclerViewActivity extends AppCompatActivity {
private List<ListData> listDatas = new ArrayList<>(); @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycler_view);
addingData();
RecyclerView recyclerView = (RecyclerView)findViewById(R.id.RecyclerView);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
ListAdapter listAdapter = new ListAdapter(listDatas);
recyclerView.setAdapter(listAdapter);
}
public void addingData(){
ListData ace = new ListData(R.drawable.ace,"ace", "波特卡斯·D·艾斯:" +
"烧烧果实的前任能力者,绰号“火拳”,实力强大。");
listDatas.add(ace);
ListData arlong = new ListData(R.drawable.arlong,"arlong",
"恶龙海贼团:”由一群离开王下七武海之一甚平统治的鱼人所组成的海贼团,海贼船名为“鲨鱼˙斯帕布号”," +
"船头放置著和恶龙一样的锯齿状鼻子,由于总是到处上岸杀戮,成为恐怖和霸权的象征。");
listDatas.add(arlong);
ListData barbe_blanche = new ListData(R.drawable.barbe_blanche,"barbe_blanche",
"爱德华·纽盖特:外号“白胡子”。“四皇”之一(生前),白胡子海贼团的船长,实力极其强劲,被称为「世界最强男人」。" +
"能力是被誉为最强超人系的震震果实,武器为薙刀。");
listDatas.add(barbe_blanche);
ListData baroque_works = new ListData(R.drawable.baroque_works,"baroque_works",
"巴洛克工作社:巴洛克工作社的名义上的目的是建立理想王国," +
"真正目的是得到古代兵器“冥王”从而获得更强大的力量。");
listDatas.add(baroque_works);
ListData brook = new ListData(R.drawable.brook,"brook",
"布鲁克:人称鼻歌布鲁克。现为草帽海贼团音乐家。");
listDatas.add(brook);
ListData buggy = new ListData(R.drawable.buggy,"buggy",
"巴基:原为罗杰海贼团上的见习船员,与四皇之一的红发是旧友。" +
"现在是王下七武海的新成员,巴基是个极其有野心和欲望并肯为之去实现的男人。");
listDatas.add(buggy);
ListData chopper = new ListData(R.drawable.chopper,"chopper",
"托尼托尼·乔巴:乔巴是草帽海贼团的船医,吃了人人果实的驯鹿,可用蓝波球进行八段身体变形。");
listDatas.add(chopper);
ListData franck = new ListData(R.drawable.franck,"franck",
"弗兰奇:草帽海贼团船匠,性格豪放,喜欢唱歌,跳奇怪的舞,下身喜欢只穿一条短裤。身为改造人的弗兰奇,身体藏着各种兵器。");
ListData hommes_poissons = new ListData(R.drawable.hommes_poissons,"hommes_poissons",
"太阳海贼团:又称鱼人海贼团。由鱼人探险家费雪·泰格成立的海贼团," +
"成员多为人鱼和鱼人(但在航行期间曾经收留人类奴隶小女孩克尔拉)," +
"多数团员会在自己的身上,留下红色的太阳标志。");
listDatas.add(hommes_poissons);
ListData luffys_flag = new ListData(R.drawable.luffys_flag,"luffys_flag",
"蒙奇·D·路飞:草帽海贼团、草帽大船团船长,极恶的世代之一。橡胶果实能力者," +
"悬赏金15亿贝里。梦想是找到传说中的One Piece,成为海贼王。");
listDatas.add(luffys_flag);
ListData luffys_flag_2 = new ListData(R.drawable.luffys_flag_2,"luffys_flag_2",
"蒙奇·D·路飞:草帽海贼团、草帽大船团船长,极恶的世代之一。橡胶果实能力者," +
"悬赏金15亿贝里。梦想是找到传说中的One Piece,成为海贼王。");
listDatas.add(luffys_flag_2);
ListData nami = new ListData(R.drawable.nami,"nami",
"娜美:草帽海贼团的航海士,路飞的第二个伙伴 ,悬赏6600万贝里");
listDatas.add(nami);
ListData nico = new ListData(R.drawable.nico,"nico",
"妮可·罗宾:草帽一伙的考古学家,出生在西海的考古学之岛“奥哈拉”," +
"年仅8岁就被悬赏千万的奥哈拉幸存者。是拥有“花花果实”的恶魔果实能力者," +
"能让身体的任何部位像开花一样绽放在视线范围内的任何有形体的事物上并作出攻击或其他用途。");
listDatas.add(nico);
ListData sanji = new ListData(R.drawable.sanji,"sanji",
"山治:草帽一伙厨师,金发,有着卷曲眉毛,永远遮住半边脸的家伙," +
"香烟不离口,最爱女人,很花心但很有风度,海贼中的绅士。");
listDatas.add(sanji);
ListData shanks = new ListData(R.drawable.shanks,"shanks",
"shanks");
listDatas.add(shanks);
ListData ussop = new ListData(R.drawable.ussop,"ussop",
"乌索普:。草帽海贼团狙击手,被称作“GOD·乌索普”,悬赏2亿贝里。" +
"司法岛事件中曾以“狙击王”的身份被悬赏3000万贝里。");
listDatas.add(ussop);
ListData vente_esclaves = new ListData(R.drawable.vente_esclaves,"vente_esclaves",
"vente_esclaves");
listDatas.add(vente_esclaves);
ListData vivi = new ListData(R.drawable.vivi,"vivi",
"奈菲鲁塔丽·薇薇:在B.W社中的名字是Miss Wednesday。" +
"是阿拉巴斯坦王国的公主,草帽一伙的朋友,坐骑是快跑鸭卡鲁。");
listDatas.add(vivi);
ListData zoro = new ListData(R.drawable.zoro,"zoro",
"罗罗诺亚·索隆:草帽海贼团的剑士,使用三把刀战斗的三刀流剑士," +
"极恶的世代之一,也是二年前集结香波地群岛的十一超新星之一。");
listDatas.add(zoro); } }
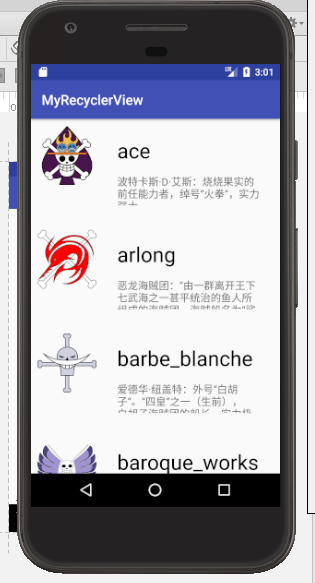
实际效果:

android开发 RecyclerView 列表布局的更多相关文章
- android搜索框列表布局,流程及主要步骤思维导图
android搜索框列表布局,流程及主要步骤思维导图 android搜索框列表布局,流程及主要步骤思维导图 activity_coin_search.xml----------<com.scwa ...
- Android开发——RecyclerView特性以及基本使用方法(一)
)关于点击事件,没有像ListView那样现成的API,但是自己封装起来也不难,而且我们使用ListView时,如果item中有可点击组件,那么点击事件的冲突也是一个问题,而在RecyclerView ...
- Android开发——RecyclerView特性以及基本使用方法(二)
0. 前言 随着Android的发展,虽然ListView依旧重要,但RecyclerView确实越来越多的被大家使用.但显然并不能说RecyclerView就一定优于ListView,而是应该根据 ...
- android开发 RecyclerView 瀑布列表布局
1.写一个内容的自定义小布局: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xm ...
- android 开发 RecyclerView 横排列列表布局
1.写一个一竖的自定义布局: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xml ...
- Android开发——RecyclerView实现下载列表
本篇记录的是使用Jsoup框架爬取网页内容,结合Android的RecyclerView,从而实现批量下载小说的功能(也是我的APP星之小说下载器Android版的核心功能),思路仅供参考 本文使用了 ...
- Android开发----RecyclerView视图的学习
RecyclerView RecyclerView是什么? RecyclerView是如今Android开发中最常用的控件,其相较于ListView和GridView的功能更为强大,优化了两者的各种不 ...
- Android开发-之五大布局
在html中大家都知道布局是什么意思了,简单来说就是将页面划分模块,比如html中的div.table等.那么Android中也是这样的.Android五大布局让界面更加美化,开发起来也更加方便.当然 ...
- Android开发5大布局方式详解
Android中常用的5大布局方式有以下几种: 线性布局(LinearLayout):按照垂直或者水平方向布局的组件. 帧布局(FrameLayout):组件从屏幕左上方布局组件. 表格布局(Tabl ...
随机推荐
- Linux CentOS6升级glibc库过程
CentOS6升级glibc库过程 hadoop无法加载native库,可能原因是 glibc库版本过低,需要升级. 第一:安装以下软件 yum -y install zlib zlib-devel ...
- elasticsearch 聚合函数 max double精度损失bug
测试样例数据{ "size" : 0, "query" : { "bool" : { "must" : { " ...
- 一次修改mysql字段类型引发的技术探究
说来,mysql数据库是我们项目中用的比较多的库,ORM工具喜欢采用细粒度的MyBatis.这里面就这么引出了两者之间的故事! 首先,说改字段吧,将一个表中的varchar字段改为enum字段.如下: ...
- SSM整个配置心得
个人整合心得,还望指正
- ES Terms 聚合数据不确定性
Elasticsearch是一个分布式的搜索引擎,每个索引都可以有多个分片,用来将一份大索引的数据切分成多个小的物理索引,解决单个索引数据量过大导致的性能问题,另外每个shard还可以配置多个副本,来 ...
- Delphi XE5的Android开发平台搭建[转]
Delphi XE5支持Android ARM的开发,可以在Android虚拟机里运行,因此建议将XE5安装在64bit的Windows,内存可以大于3GB Delphi XE5安装光盘中包含了最基本 ...
- 微信h5支付demo微信H5支付demo非微信浏览器支付demo微信wap支付
服务项目 新手技术咨询 企业技术咨询 定制开发 服务说明 QQ有问必答 QQ.微信.电话 微信开发.php开发,网站开发,系统定制,小程序开发 价格说明 200元/月 1000/月 商议 ...
- PREV-6_蓝桥杯_翻硬币
问题描述 小明正在玩一个“翻硬币”的游戏. 桌上放着排成一排的若干硬币.我们用 * 表示正面,用 o 表示反面(是小写字母,不是零). 比如,可能情形是:**oo***oooo 如果同时翻转左边的两个 ...
- 限制input输入字符数(中文2个字符,英文1个字符)
input的maxlength可以限制input的输入的字符数,但是是字符串的长度,相当于判断str.length;然而经常会有中文字符算2个字符英文算1个字符的需求,目前只能通过编写代码来实现. & ...
- arduino mega 避障报距小车
流程图 硬件 mega2560 // Pin 13 has an LED connected on most Arduino boards. // give it a name: #include&l ...
