ListView鼠标框选实现蓝色蒙板
此问题留心已久,今日方悉心求之,记录心得。
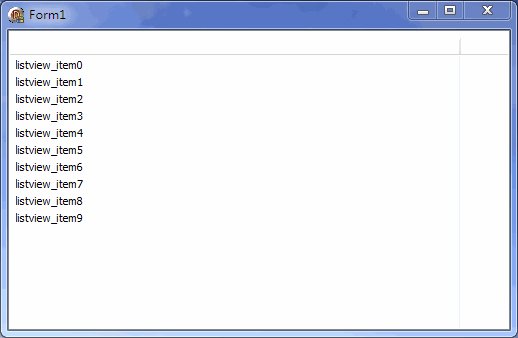
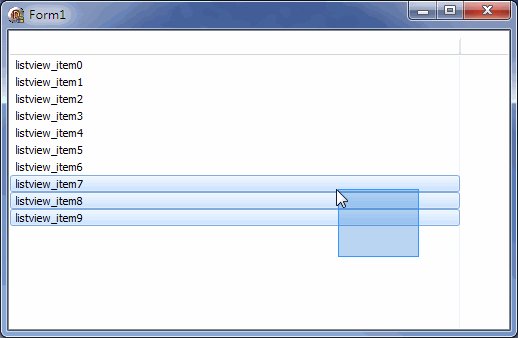
ListView控件,不论Delphi中的TListView还是c#中的ListView,在开启其MultiSelect属性时,鼠标框选只是显示框张,如下图示:

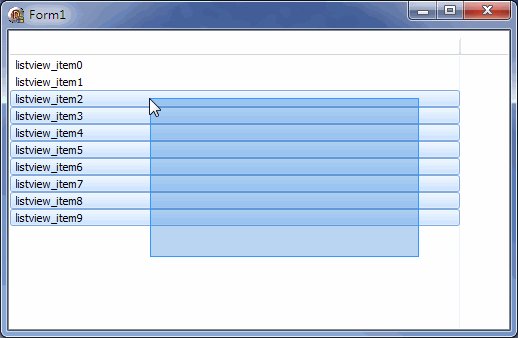
相信如系统资源管理器那样,框选以蓝色蒙板显示,视觉效果要好上许多。里外翻阅,发现与LVS_EX_DOUBLEBUFFER标记有关。
根据此线索,改造之。
1、Delphi之TListView
- type
- TListView = class(ComCtrls.TListView)
- private
- procedure WMEraseBkgnd(var Message: TWMEraseBkgnd); message WM_ERASEBKGND;
- protected
- procedure CreateWnd; override;
- end;
- ...
- uses
CommCtrl;- { TListView }
- procedure TListView.CreateWnd;
- var
- Styles: DWORD;
- begin
- inherited CreateWnd;
- if CheckWin32Version(, ) then
- begin
- Styles := ListView_GetExtendedListViewStyle(WindowHandle);
- Styles := Styles or LVS_EX_DOUBLEBUFFER;
- ListView_SetExtendedListViewStyle(WindowHandle, Styles);
- end;
- end;
- procedure TListView.WMEraseBkgnd(var Message: TWMEraseBkgnd);
- begin
- DefaultHandler(Message);
- end;
2、c#之ListView
- class ListViewEx : System.Windows.Forms.ListView
- {
- public ListViewEx()
- {
- // 开启双缓冲
- this.SetStyle(ControlStyles.OptimizedDoubleBuffer | ControlStyles.AllPaintingInWmPaint, true);
- UpdateStyles();
- // Enable the OnNotifyMessage event so we get a chance to filter out
- // Windows messages before they get to the form's WndProc
- this.SetStyle(ControlStyles.EnableNotifyMessage, true);
- }
- protected override void OnNotifyMessage(Message m)
- {
- //Filter out the WM_ERASEBKGND message
- if (m.Msg != 0x14)
- base.OnNotifyMessage(m);
- }
- }
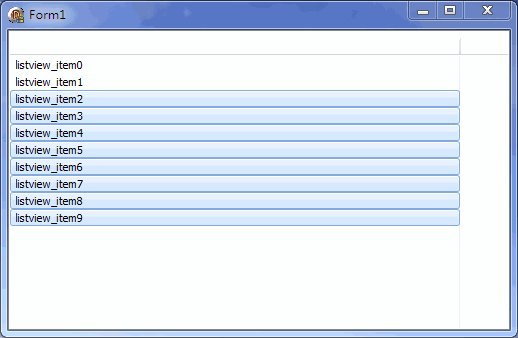
验证实现所需,效果如下图:

ListView鼠标框选实现蓝色蒙板的更多相关文章
- Javascript实现鼠标框选元素后拖拽被框选的元素
之前需要做一个框选元素后拖拽被框选中的元素功能,在网上找资料做了一些修改,基本达到了需要的效果,希望对也需要实现框选后拖拽元素功能的人有用. 页面加载后效果 框选后的内容可以拖拽,如下图: 代码下载
- 原生js实现在表格用鼠标框选并有反选功能
今天应同学要求,需要写一个像Excel那样框选高亮,并且实现框选区域实现反选功能.要我用原生js写,由于没什么经验翻阅了很多资料,第一次写文章希望各位指出不足!! 上来先建表 <div clas ...
- unity实现框选效果
思路: 在uinity中既可以将屏幕坐标转换为世界坐标,也可以将世界坐标转换为屏幕坐标.这样的话我们就可以通过判断物体在世界坐标转换为平幕坐标是否在鼠标框选的矩形区域坐标内,来判断物体是否在框选范围. ...
- vue封装一个简单的div框选时间的组件
记录一下我前段时间封装的一个vue组件吧.技术需要积累,有时间我把我之前写的还不错的组件都开源出来.并尝试vue和react 两种方式的组件封装.今天简单写下鼠标框选div选中效果的封装吧. div框 ...
- WPF弹出带蒙板的消息框
效果图 思路 拿到父级窗体的内容,放入一个容器里,再在容器里放入一个半透明层.将整个容器赋给父级窗体的内容. 关闭时反向操作. 代码 消息窗弹出时 /// <summary> /// 弹出 ...
- js动态加载的蒙板弹框
我们访问一些网站时总会遇到这种点击后,背景像被打上一层模板一样,这个是怎么做到的呢? 它是将这个弹框div独立于页面容器wrap,设置position为absolute,将其水平垂直之后都居中,设置弹 ...
- js实现鼠标拖动框选元素小狗
方法一: <html> <head></head> <style> body{padding:100px;} .fileDiv{float:left;w ...
- ArcGis 中MapControl 框选
void mCtrl_OnMouseDown(object sender, ESRI.ArcGIS.Controls.IMapControlEvents2_OnMouseDownEvent e) ...
- [转]结合轮廓显示,实现完整的框选目标(附Demo代码)
原地址:http://www.cnblogs.com/88999660/articles/2887078.html 几次看见有人问框选物体的做法,之前斑竹也介绍过,用画的框生成的视椎,用经典图形学的视 ...
随机推荐
- DOM节点的增删改查以及class属性的操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- cordova-config.xml配置应用图标
1. <icon src="res/icon/ios/browser.png"/> 2.规格: iphone平台一般要求3种规格的图片:1x.2x.3x,也是就Icon ...
- jquery_ajax 地址三级联动
jquery 的三级地址联动,原理与javascript类似,只是在触发请求的时候,使用封装好的 $.get ,$post,$.ajax 方法去执行,其余的都是一样的,后台服务器请求文件是一样的,前台 ...
- mysql 设置多个字段聚合自增
DROP TEMPORARY TABLE IF EXISTS ttp_firstInvest; CREATE TEMPORARY TABLE ttp_firstInvest ( userid varc ...
- 关于AVAYA CM6和Asterisk(Freepbx)对接的笔记
最重要的两份参考文档: http://blog.sina.com.cn/s/blog_6db134880102vipo.html https://personalprojects.wordpress. ...
- C++ MFC 改变控件大小和位置
用CWnd类的函数MoveWindow()或SetWindowPos()可以改变控件的大小和位置. void MoveWindow(int x,int y,int nWidth,int nHeight ...
- unity 2048Game
将游戏分为四个脚本,将数据和界面分开,这是开发模式常用的类似于mvc模式,但由于我们只用一个二位数组就可以保存数据,所以讲m省略 GameControllor 控制游戏数据的脚本, using Uni ...
- c#栈和队列习题
3.1 比较线性表.栈和队列这三种数据结构的相同点和不同点. 栈(Stack)是限定只能在表的一端进行插入和删除操作的线性表.队列(Queue)是限定只能在表的一端进行插入和在另一端进行删除操作的线性 ...
- 吴裕雄 python神经网络(8)
# -*- coding=utf-8 -*-import numpy as npimport kerasfrom keras.models import Sequentialfrom keras.la ...
- hive 安装centos7
wget mirror.bit.edu.cn/apache/hive/hive-2.3.4/apache-hive-2.3.4-bin.tar.gz 解压到/usr/local/apache-hive ...
