iOS仿安卓手势解锁

step1:界面搭建
-(void)awakeFromNib{
初始化
[self setUP];
}
-(instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
初始化
[self setUP];
}
return self;
}
初始化
- (void)setUP{
for (int i = 0; i < 9; i++) {
添加按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
设置图片
[btn setImage:[UIImage imageNamed:@"gesture_node_normal"] forState:UIControlStateNormal];
设置选中状态的下图片
[btn setImage:[UIImage imageNamed:@"gesture_node_highlighted"] forState:UIControlStateSelected];
添加按钮
[self addSubview:btn];
}
}
布局子控件
- (void)layoutSubviews{
[super layoutSubviews];
总列数
int cloumn = 3;
CGFloat btnWH = 74;
每列之间的间距
CGFloat margin = (self.bounds.size.width - cloumn * btnWH) / (cloumn + 1);
当前所在的列
int curClounm = 0;
当前所在的行
int curRow = 0;
CGFloat x = 0;
CGFloat y = 0;
取出所有的控件
for (int i = 0; i < self.subviews.count; i++) {
计算当前所在的列
curClounm = i % cloumn;
计算当前所在的行.
curRow = i / cloumn;
计算Y
x = margin + (margin + btnWH) * curClounm;
计算Y.
y = (margin +btnWH) * curRow;
UIButton *btn = self.subviews[i];
btn.frame = CGRectMake(x, y, btnWH, btnWH);
}
}
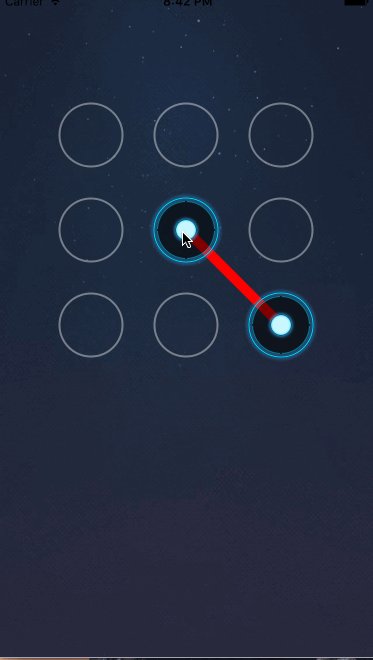
step2:按钮选中
/**
* 获取当前手指所在的点
*
* @param touches touches集合
*
* @return 当前手指所在的点.
*/
- (CGPoint)getCurrentPoint:(NSSet *)touches{
UITouch *touch = [touches anyObject];
return [touch locationInView:self];
} /**
* 判断一个点在不在按钮上.
*
* @param point 当前点
*
* @return 如果在按钮上, 返回当前按钮, 如果不在返回nil.
*/
- (UIButton *)btnRectContainsPoint:(CGPoint)point{
遍历所有的子控件
for (UIButton *btn in self.subviews) {
判断手指当前点在不在按钮上.
if (CGRectContainsPoint(btn.frame, point)) {
在按钮上.返回当前按钮
return btn;
}
}
return nil; } 手指点击时让按钮成选中状态
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{ 判断当前手指在不在按钮上,如果在按钮上, 让按钮成为选中状态.
.获取当前手指所在的点
CGPoint curP = [self getCurrentPoint:touches];
.判断当前手指所在的点在不在按钮上.
UIButton *btn = [self btnRectContainsPoint:curP];
if (btn) {
btn.selected = YES;
}
} 手指移动时,按钮选中,连线到当前选中的按钮
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{ 判断当前手指在不在按钮上,如果在按钮上, 让按钮成为选中状态.
.获取当前手指所在的点
CGPoint curP = [self getCurrentPoint:touches];
.判断当前手指所在的点在不在按钮上.
UIButton *btn = [self btnRectContainsPoint:curP];
if (btn) {
btn.selected = YES;
}
}
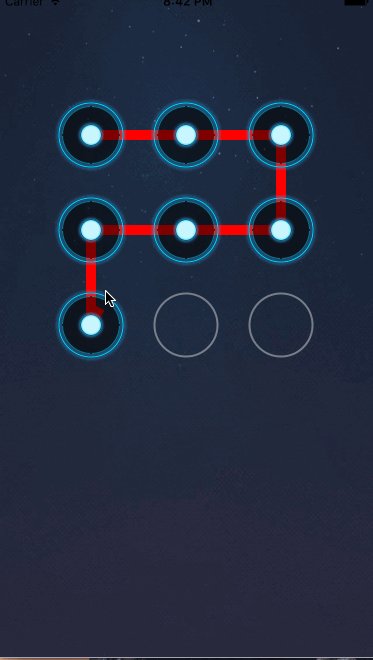
step3:连线
@interface ClockView() /**
* 选中的按钮数组.
* 每次选中一个按钮时,都把按钮添加到数组当中.移动添加到按钮当中时做一次重绘.
* 重绘过程中取出所有保存的按钮, 判断是不是第一个按钮, 如果是第一个按钮,那就让它成为路径的起点.
* 如果不是第一个按钮,那就添加一根线到按钮的中心点.
*/
@property(nonatomic,strong)NSMutableArray *selectBtn; @end 懒加载数组.
-(NSMutableArray *)selectBtn{
if (_selectBtn == nil) {
_selectBtn = [NSMutableArray array];
}
return _selectBtn;
} 手指点击时让按钮成选中状态
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{ 判断当前手指在不在按钮上,如果在按钮上, 让按钮成为选中状态.
.获取当前手指所在的点
CGPoint curP = [self getCurrentPoint:touches]; .判断当前手指所在的点在不在按钮上.
UIButton *btn = [self btnRectContainsPoint:curP];
if (btn && btn.selected == NO) {如果按钮已经是选中状态,就不让它再添加到数组当中
让按钮成为选中状态
btn.selected = YES;
把选中按钮添加到数组当中
[self.selectBtn addObject:btn];
}
} 手指移动时,按钮选中,连线到当前选中的按钮
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
判断当前手指在不在按钮上,如果在按钮上, 让按钮成为选中状态.
.获取当前手指所在的点
CGPoint curP = [self getCurrentPoint:touches];
.判断当前手指所在的点在不在按钮上.
UIButton *btn = [self btnRectContainsPoint:curP];
if (btn && btn.selected == NO) {//如果按钮已经是选中状态,就不让它再添加到数组当中
让按钮成为选中状态
btn.selected = YES;
把选中按钮添加到数组当中
[self.selectBtn addObject:btn];
每次添加完毕后做一次重绘.
[self setNeedsDisplay];
}
} - (void)drawRect:(CGRect)rect {
创建路径.
UIBezierPath *path = [UIBezierPath bezierPath];
取出所有保存的选中按钮连线.
for(int i = ; i < self.selectBtn.count;i++){
UIButton *btn = self.selectBtn[i];
判断当前按钮是不是第一个,如果是第一个,把它的中心设置为路径的起点.
if(i == ){
设置起点.
[path moveToPoint:btn.center];
}else{
添加一根线到当前按钮的圆心.
[path addLineToPoint:btn.center];
}
} 设置颜色
[[UIColor redColor] set];
设置线宽
[path setLineWidth:];
设置线的连接样式
[path setLineJoinStyle:kCGLineJoinRound];
绘制路径.
[path stroke];
}
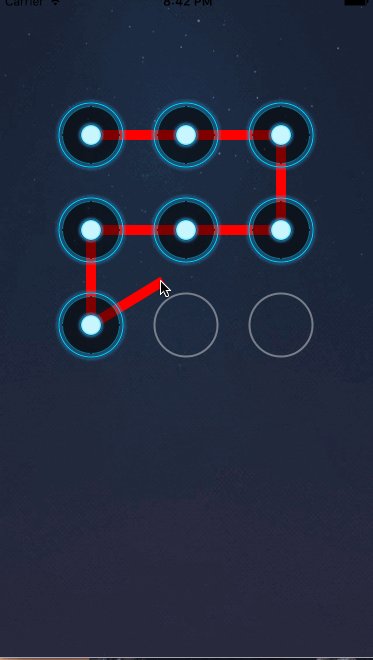
step4:业务逻辑
@interface ClockView() /**
* 选中的按钮数组.
*/
@property(nonatomic,strong)NSMutableArray *selectBtn; /**
* 当前手指移动的点
* 记录当前手指的点,数组当中所有的点都绘制完毕后, 再添加一根线到当前手指所在的点.
*/
@property(nonatomic,assign)CGPoint curP; @end 手指松开时,按钮取消选中状态,清空所有的连线.
-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{ .取消所有选中的按钮,查看选中按钮的顺序
NSMutableString *str = [NSMutableString string];
for (UIButton *btn in self.selectBtn) {
[str appendFormat:@"%ld",btn.tag];
btn.selected = NO;
}
.清空所有的连线.
[self.selectBtn removeAllObjects];
.重绘
[self setNeedsDisplay];
NSLog(@"选中按钮顺序为:%@",str);
} - (void)drawRect:(CGRect)rect {
如果数组当中没有元素,就不让它进行绘图.直接返回.
if(self.selectBtn.count <= ) return;
创建路径.
UIBezierPath *path = [UIBezierPath bezierPath];
取出所有保存的选中按钮连线.
for(int i = ; i < self.selectBtn.count;i++){
UIButton *btn = self.selectBtn[i];
判断当前按钮是不是第一个,如果是第一个,把它的中心设置为路径的起点.
if(i == ){
设置起点.
[path moveToPoint:btn.center];
}else{
添加一根线到当前按钮的圆心.
[path addLineToPoint:btn.center];
}
}
连完先中的按钮后, 在选中按钮之后,添加一根线到当前手指所在的点.
[path addLineToPoint:self.curP];
设置颜色
[[UIColor redColor] set];
设置线宽
[path setLineWidth:];
设置线的连接样式
[path setLineJoinStyle:kCGLineJoinRound];
绘制路径.
[path stroke];
}
github下载地址:https://github.com/CrazyZhangSanFeng/shoushijiesuo
iOS仿安卓手势解锁的更多相关文章
- iOS-高仿支付宝手势解锁(九宫格)
概述 高仿支付宝手势解锁, 通过手势枚举去实现手势密码相对应操作. 详细 代码下载:http://www.demodashi.com/demo/10706.html 基上篇[TouchID 指纹解锁] ...
- IOS仿Android九宫格解锁效果[转]
原理很简单,监听view中touch的一系列事件,当判定手指位置在某个按钮附近的时候则判断此按钮选中,并画出线. 效果图如下: 你可以在NineGridUnlockView.m文件中方法 touche ...
- [ios仿系列]仿支付宝手势解码
呀~.这么快就转到ios阵营了???.android还有那么多坑呢???为此我也仅仅能啃着馒头留下屈辱的眼泪了. . 本次因为开发公司产品的android版,继而ios版也负责一部分.当中一部分就是手 ...
- 在iOS上增加手势锁屏、解锁功能
在iOS上增加手势锁屏.解锁功能 在一些涉及个人隐私的场景下,尤其是当移动设备包含太多私密信息时,为用户的安全考虑是有必要的. 桌面版的QQ在很多年前就考虑到用户离开电脑后隐私泄露的危险,提供了“离开 ...
- iOS绘制手势解锁密码
手势解锁这个功能其实已经用的越来越少了.但是郁闷不知道我公司为什么每次做一个app都要把手势解锁加上.....于是就自己研究了一下手势解锁页面的实现.. 要想实现这个页面,先说说需要掌握哪些: UIP ...
- [iOS UI进阶 - 5.0] 手势解锁Demo
A.需求 1.九宫格手势解锁 2.使用了绘图和手势事件 code source: https://github.com/hellovoidworld/GestureUnlockDemo B ...
- iOS仿支付宝首页效果
代码地址如下:http://www.demodashi.com/demo/12776.html 首先看一下效果 状态栏红色是因为使用手机录屏的原因. 1.问题分析 1.导航栏A有两组控件,随着tabl ...
- 长沙理工大学第十二届ACM大赛-重现赛C 安卓图案解锁 (模拟)
链接:https://ac.nowcoder.com/acm/contest/1/C来源:牛客网 安卓图案解锁 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 131072K,其他语言 ...
- WPF实现手势解锁
桌面程序的解锁方式一般是账号密码,互联网的可以使用扫码解锁,甚至人脸识别.但扫码需要网络,人脸识别又较复杂.所以就想把安卓常用的手势解锁移植到桌面程序上. 先来张效果图,有兴趣的往下看,没兴趣的打扰了 ...
随机推荐
- Chrome Ajax 跨域设置
一.前言 web 开发中 Ajax 是十分常见的技术,但是在前后端使用接口对接的调试过程中不可避免会碰到跨域问题.今天我给大家介绍一个十分简单有效的方法. 跨域经典错误 二.Chrome 跨域设置 首 ...
- 【题解】Friends
题目描述 有三个好朋友喜欢在一起玩游戏,A君写下一个字符串S,B君将其复制一遍得到T,C君在T的任意位置(包括首尾)插入一个字符得到U.现在你得到了U,请你找出S. 输入输出格式 输入格式 第一行,一 ...
- pgm8
前面的近似策略是寻找了 energy functional 的近似,该近似导致了 LBP,这使得 message passing 的算法不变.近似使用 I-projection,尽管这个一般说来并不容 ...
- MySQL中使用Like模糊查询太慢
问题:明明建立了索引,为何Like模糊查询速度还是特别慢? Like是否使用索引? 1.like %keyword 索引失效,使用全表扫描.但可以通过翻转函数+like前模糊查询+建立翻转函数索 ...
- MT【195】三次函数
(2016年清华大学自主招生暨领军计划试题) 已知$x,y,z\in \mathbf{R}$,满足$x+y+z=1,x^2+y^2+z^2=1$,则下列结论正确的有( ) A.$xyz$的最大值为$0 ...
- 【Revit API】创建共享参数
话不多说,直接上代码 var app = doc.Application; app.SharedParametersFilename = sharedParamFilePath; Definition ...
- 解决360WiFi有时候手机连接不上
有可能是无线网卡的问题: 右击“计算机”->选择“管理”->“设备管理器”->网络适配器->选择“Broadcom 802.11n 网络适配器”,或者你实在不知道哪个是无线网 ...
- 界面编程之QT的文件操作20180729
/*******************************************************************************************/ 一.QT文件 ...
- Java基础-配置开发环境-安装JDK
Java基础-配置开发环境-安装JDK 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.计算机基础知识 1>.计算机的组成 计算机有硬件与软件组成. 2>.硬件: 硬 ...
- 说说Cookie和Session
Session和Cookie在网站开发中是用来保存用户与后端服务器的交互状态.它们有各自的缺点和优点.而且,他们的优点和应用场景是对立的. Cookie 完整地描述:当一个用户通过HTTP访问一个 ...
