资源预加载preload和资源预读取prefetch简明学习
前面的话
基于VUE的前端小站改造成SSR服务器端渲染后,HTML文档会自动使用preload和prefetch来预加载所需资源,本文将详细介绍preload和prefetch的使用
资源优先级
在介绍preload和prefetch之前,首先要介绍浏览器的资源优先级

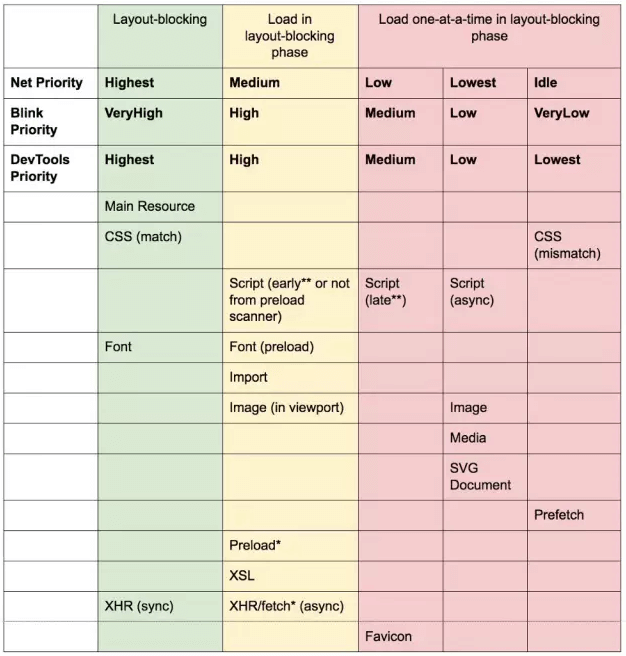
在Chrome浏览器中,不同的资源在浏览器渲染的不同阶段进行加载的优先级不同
一共分成五个级别
Highest 最高
Hight 高
Medium 中等
Low 低
Lowest 最低
其中主资源HTML和CSS的优先级最高,其他资源根据情况的不同优先级不一
JS脚本根据它们在文件中的位置是否异步、延迟或阻塞获得不同的优先级:
1、网络在第一个图片资源之前阻塞的脚本在网络优先级中是中级
2、网络在第一个图片资源之后阻塞的脚本在网络优先级中是低级
3、异步/延迟/插入的脚本(无论在什么位置)在网络优先级中是很低级
图片(视口可见)将会获得相对于视口不可见图片(低级)的更高的优先级(中级),所以某些程度上 Chrome 将会尽量懒加载这些图片。低优先级的图片在布局完成被视口发现时,将会获得优先级提升
preload 使用 “as” 属性加载的资源将会获得与资源 “type” 属性所拥有的相同的优先级。比如说,preload as="style" 将会获得比 as=“script” 更高的优先级
不带 “as” 属性的 preload 的优先级将会等同于异步请求
preload
【定义】
如下所示,preload是link元素中的rel属性值
<link rel=“preload”>
preload 提供了一种声明式的命令,让浏览器提前加载指定资源(加载后并不执行),需要执行时再执行
这样做的好处在于:
1、将加载和执行分离开,不阻塞渲染和document的onload事件
2、提前加载指定资源,不再出现依赖的font字体隔了一段时间才刷出的情况
【创建】
使用 link 标签静态标记需要预加载的资源
<link rel="preload" href="/path/to/style.css" as="style">
也可以使用脚本动态创建一个 link 标签后插入到 head 头部
<script>
const link = document.createElement('link');
link.rel = 'preload';
link.as = 'style';
link.href = '/path/to/style.css';
document.head.appendChild(link);
</script>
【检测】
在不支持 preload 的浏览器环境中,会忽略对应的 link 标签,而若需要做特征检测的话,则可以使用如下代码
const isPreloadSupported = () => {
const link = document.createElement('link');
const relList = link.relList;
if (!relList || !relList.supports) {
return false;
}
return relList.supports('preload');
}
【特性】
使用 preload 后,不管资源是否使用都将提前加载。若不确定资源是必定会加载的,则不要错误使用 preload,以免本末导致,给页面带来更沉重的负担
Preload 有 as 属性,浏览器可以设置正确的资源加载优先级,这种方式可以确保资源根据其重要性依次加载, 所以,Preload既不会影响重要资源的加载,又不会让次要资源影响自身的加载;浏览器能根据 as 的值发送适当的 Accept 头部信息;浏览器通过 as 值能得知资源类型,因此当获取的资源相同时,浏览器能够判断前面获取的资源是否能重用
如果忽略 as 属性,或者错误的 as 属性会使 preload 等同于 XHR 请求,浏览器不知道加载的是什么,因此会赋予此类资源非常低的加载优先级
Preload 的与众不同还体现在 onload 事件上。也就是说可以定义资源加载完毕后的回调函数
<link rel="preload" href="..." as="..." onload="preloadFinished()">
比如,可以使用preload的样式表立即生效
<link rel="preload" href="style.css" onload="this.rel=stylesheet">
此外,preload 不会阻塞 windows 的 onload 事件
对跨域的文件进行preload时,必须加上 crossorigin 属性
<link rel="preload" as="font" crossorigin href="https://at.alicdn.com/t/font_zck90zmlh7hf47vi.woff">
【二次获取】
1、不使用as属性
如果对所 preload 的资源不使用明确的 “as” 属性,将会导致二次获取
2、字体文件
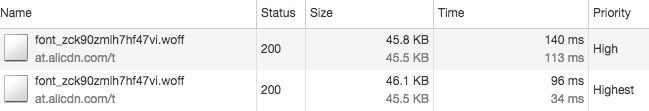
preload 字体不带 crossorigin 会二次获取! 确保对 preload 的字体添加 crossorigin 属性,否则字体文件会被下载两次,这个请求使用匿名的跨域模式。这个建议也适用于字体文件在相同域名下,也适用于其他域名的获取(比如说默认的异步获取)
【警告】
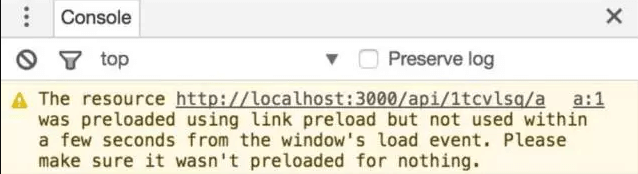
没有用到的 preload 资源在 Chrome 的 console 里会在 onload 事件 3s 后发生警告

prefetch
如下所示,prefetch是link元素中的rel属性值
<link rel=“prefetch”>
它的作用是告诉浏览器加载下一页面可能会用到的资源,注意,是下一页面,而不是当前页面。因此该方法的加载优先级非常低,也就是说该方式的作用是加速下一个页面的加载速度
【区分】
preload 是告诉浏览器页面必定需要的资源,浏览器一定会加载这些资源
prefetch 是告诉浏览器页面可能需要的资源,浏览器不一定会加载这些资源
在VUE SSR生成的页面中,首页的资源均使用preload,而路由对应的资源,则使用prefetch
<link rel="preload" href="./manifest.js" as="script">
<link rel="preload" href="./vendor.js" as="script">
<link rel="preload" href="./app.js" as="script">
<link rel="prefetch" href="./vendor-async.js">
<link rel="prefetch" href="./user.js">
<link rel="prefetch" href="./comment.js">
<link rel="prefetch" href="./category.js">
<link rel="prefetch" href="./post.js">
<link rel="prefetch" href="./home.js">
所以,对于当前页面很有必要的资源使用 preload,对于可能在将来的页面中使用的资源使用 prefetch
【不要混用】
preload 和 prefetch 混用的话,并不会复用资源,而是会重复加载
<link rel="preload" href="https://at.alicdn.com/t/font_zck90zmlh7hf47vi.woff" as="font">
<link rel="prefetch" href="https://at.alicdn.com/t/font_zck90zmlh7hf47vi.woff" as="font">
使用 preload 和 prefetch 的逻辑可能不是写到一起,但一旦发生对用一资源 preload 或 prefetch 的话,会带来双倍的网络请求

资源预加载preload和资源预读取prefetch简明学习的更多相关文章
- 在IIS上新发布的网站,样式与js资源文件加载不到(资源文件和网页同一个域名下)
在IIS上新发布的网站,网站能打开,但样式与js资源文件加载不到(资源文件和网页是同一个域名下,例如:网页www.xxx.com/index.aspx,图片www.xxx.com/pic.png). ...
- 资源预加载 Preload
当提到前端性能优化时,我们首先会联想到文件的合并.压缩,文件缓存和开启服务器端的 gzip 压缩等,这使得页面加载更快,用户可以尽快使用我们的 Web 应用来达到他们的目标. 资源预加载 是另一个性能 ...
- js 函数的多图片预加载(preload) 带插件版完整解析
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS实现图片预加载效果 本篇文章写的 ...
- wepy框架的API的预加载$preload这功能阔以喔
优势:比 url 传递.或是 storage .或是 globalData 更方便 1:如 url 不能直接传一个 Object 要传的又要序列化与反序列化操作,麻烦(普通的单个变量还是挺便捷简单实在 ...
- web资源预加载-生产环境实践
此文记录资源预加载在我们项目的实践,技术难度不算高,重在介绍一套技术方案的诞生与实施,其中都进行了哪些思考,依据什么来做决策,如何进行效果评估,等等.为读者在制定技术方案时提供一定启示. 背景 资源预 ...
- JQ封装图片预加载插件
我们知道,图片的加载,特别是资源较大的图片,加载相当耗费时间.为了提高用户体验,不得不使用图片预加载技术来提前加载,以提高用户在浏览时的流畅度. 先来弄明白图片的懒加载和预加载的不同: 1)概念:懒加 ...
- html预加载之link标签
我们之前提及过link rel 里面有preload和prefetch.modulepreload,都是用于预加载资源 <link rel="preload" href=&q ...
- HTML5 预加载
原文地址: HTML5 Link Prefetching 原文日期: 2010年07月07日 翻译日期: 2013年08月13日 浏览器厂商和开发者之间共同努力的一个方向就是让网站更快.现在已有很多广 ...
- Unity开发实战探讨-资源的加载释放最佳策略
注:本文中用到的大部分术语和函数都是Unity中比较基本的概念,所以本文只是直接引用,不再详细解释各种概念的具体内容,若要深入了解,请查阅相关资料. Unity的资源陷阱 游戏资源的加载和释放导致的内 ...
随机推荐
- 1.3创建项目「深入浅出ASP.NET Core系列」
控制台创建项目 dotnet new --help 使用控制台采集项目,务必要熟练使用命令,--help是命令帮助的指明灯,在你无法google的时候,可以离线状态最快的帮助到你. 根据模板名称,我们 ...
- 4.3dotnet watch run「深入浅出ASP.NET Core系列」
希望给你3-5分钟的碎片化学习,可能是坐地铁.等公交,积少成多,水滴石穿,谢谢关注. dotnet run的麻烦 如果您使用的是vs code进行跨平台开发,那么dotnet watch run对你的 ...
- 【经典案例】Python详解设计模式:策略模式
完成一项任务往往有多种方式,我们将其称之为策略. 比如,超市做活动,如果你的购物积分满1000,就可以按兑换现金抵用券10元,如果购买同一商品满10件,就可以打9折,如果如果购买的金额超过500,就可 ...
- Flutter 即学即用系列博客——06 超实用 Widget 集锦
本篇文章我们来讲讲一些比较常用的 Widget. 大家验证的时候使用下面的代码替换 main.dart 代码,然后在 //TODO 语句返回下面常用 Widget 示例的代码. import 'pac ...
- 并发concurrent---3
背景:并发知识是一个程序员段位升级的体现,同样也是进入BAT的必经之路,有必要把并发知识重新梳理一遍. ConcurrentHashMap:在有了并发的基础知识以后,再来研究concurrent包.普 ...
- Scope 功能的改进
前段时间发表了一篇文章 面向对象的一小步:添加 ActiveRecord 的 Scope 功能 提到一种更加友好的方式做数据库查询.经小伙伴的建议,在满足同样条件下,可以有更为简洁的封装方法. 这需要 ...
- 第十一课 CSS介绍与font字体 css学习1
一.CSS样式规则 1.基本结构 <html> <head> <style> h1{ color: orange; } </style> </he ...
- 禁止微信内的H5页面上下拖动
客户需求:禁止微信内的H5页面上下拖动: 解决方案: 网上的答案几乎都是阻止默认事件,即: document.body.addEventListener('touchmove' , function( ...
- Python-函数小结
原文出处,如有侵权,请联系删除. 用户自定义.py文件 如果你已经把my_abs()的函数定义保存为abstest.py文件了,那么,可以在该文件的当前目录下启动Python解释器,用from abs ...
- Git - git tag - 查看当前分支 tag 版本&说明
索引: 目录索引 参看代码 GitHub: git.txt 一.示例: git tag -l -n 二.说明: 1."tag" 部分 tag 代表的是标签动作,可以带参数 ,也可以 ...
