AJAX实现简单的读取文本文档内容到网页--AJAX
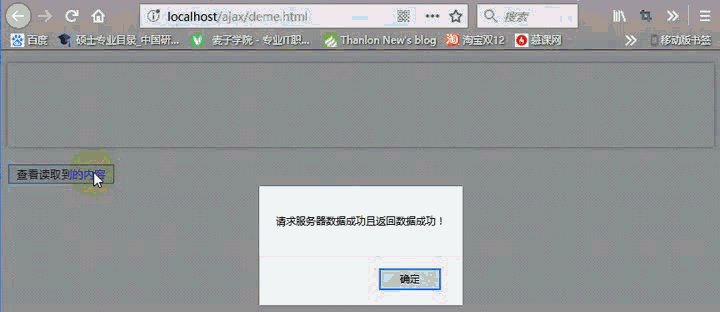
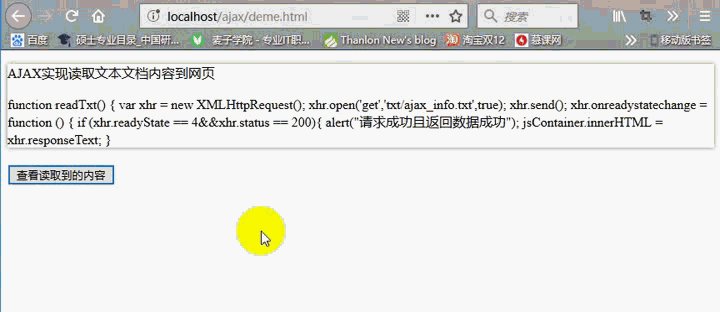
效果图:

Demo.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<title>AJAX实现读取文本文档内容到网页</title>
<style type="text/css">
section{height: 100px;box-shadow: 0 0 5px #666;margin-top: 15px;}
</style>
</head>
<body>
<section id="container"></section>
<br/>
<input type="button" value="查看读取到的内容" onclick="readTxt()"/>
<script language="JavaScript">
var jsContainer = document.getElementById('container');
function readTxt() {
var xhr = new XMLHttpRequest();
xhr.open('get','txt/ajax_info.txt',true);
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4&&xhr.status == 200){
alert("请求服务器数据成功且返回数据成功!");
jsContainer.innerHTML = xhr.responseText;
}
// else {
// console.log(xhr.status);
// }
};
}
</script>
</body>
</html>
编辑器模式下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<title>AJAX实现读取文本文档内容到网页</title>
<style type="text/css">
section{height: 100px;box-shadow: 0 0 5px #666;margin-top: 15px;}
</style>
</head>
<body>
<section id="container"></section>
<br/>
<input type="button" value="查看读取到的内容" onclick="readTxt()"/>
<script language="JavaScript">
var jsContainer = document.getElementById('container');
function readTxt() {
var xhr = new XMLHttpRequest();
xhr.open('get','txt/ajax_info.txt',true);
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4&&xhr.status == 200){
alert("请求服务器数据成功且返回数据成功!");
jsContainer.innerHTML = xhr.responseText;
}
// else {
// console.log(xhr.status);
// }
}; }
</script>
</body>
</html>
源码文件下载: AJAX实现读取文本文档内容到网页.zip
AJAX实现简单的读取文本文档内容到网页--AJAX的更多相关文章
- c#读取文本文档实践4-读入到list泛型集合计算后写入新文档
商品 数量 单价英语 66 100语文 66 80数学 66 100化学 66 40物理 66 60 上面截图是要处理的文本文档内容,目的是计算出总价并加在最后一列. 这一篇与上一篇比较类似,目的相同 ...
- c#读取文本文档实践1-File.ReadAllLines()
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.I ...
- 编写Java程序,读取文本文档的内容,去除文本中包含的“广告”字样,把更改后的内容保存到一个新的文本文档中
查看本章节 查看作业目录 需求说明: 读取文本文档的内容,去除文本中包含的"广告"字样,把更改后的内容保存到一个新的文本文档中 实现思路: 在main() 方法中,使用 new F ...
- c#读取文本文档实践3-写入到文本本文档
首先通过File.ReadAllLines()方法读入文本文档中内容并返回字符串数组contents,这样每行数据就成为了这个字符串数组contents的一个元素,再利用split()方法将每一个元素 ...
- C# 读取文本文档(转)
1.添加命名空间 System.IO; System.Text; 2.文件的读取 (1).使用FileStream类进行文件的读取,并将它转换成char数组,然后输出. byte[] byData = ...
- Java 单字节、多字节读取文本文档中的内容
文本文档位于工程下. 鼠标右击工程,选择“new - File”,即可创建. 文本文档的格式:GBK 单字节读取 import java.io.File; import java.io.FileInp ...
- c#读取文本文档实践2-计算商品价格
商品 数量 单价英语 66 100语文 66 80数学 66 100化学 66 40物理 66 60 上面是文本文档中读入的数据. using System; using System.Collect ...
- c读取文本文档
想数一下文本文档一共有多少行,写了个小程序 1.用fopen()以只读方式打开文件 2.用fgetc()获取文件流中的字符内容 3.如果字符内容为'\n'换行符,count++ 最后输出count的值 ...
- 读取FTP上的某个文本文档内容到本地
/// <summary> /// 读取FTP服务器文本内容 /// </summary> /// <param name="strPath"> ...
随机推荐
- 利用UICollectionView实现列表和宫格视图的切换
很多时候我们需要列表和宫格视图的来回切换,就像苹果的天气应用一样,我之前见过一个用tableview和collectionview来实现这种效果的,我本人不太喜欢这个,那么有没有更好的方法呢?答案是: ...
- 一个网卡配置多个ip配置实现,centos7系统
仅一个网卡情况下,配置多个ip可以让该设备通过几个ip被访问,或隐藏常用ip,让其他人访问临时ip 一.永久性增加一个IP 方法1: vim /etc/sysconfig/network-script ...
- 【HTTP协议】---TCP三次握手和四次挥手
TCP三次握手和四次挥手 首先我们知道HTTP协议通常承载于TCP协议之上,HTTPS承载于TLS或SSL协议层之上 通过上面这张图我们能够知道. 在Http工作之前,Web浏览器通过网络和W ...
- Spring框架系列之AOP思想
微信公众号:compassblog 欢迎关注.转发,互相学习,共同进步! 有任何问题,请后台留言联系! 1.AOP概述 (1).什么是 AOP AOP 为 Aspect Oriented Progra ...
- MySql全国省市区SQL语句
CREATE TABLE IF NOT EXISTS `province` ( `id` int(11) NOT NULL auto_increment, `provinceID` int(1 ...
- uva211 回溯
大致题意:每个多米诺骨牌可能横着,也可能竖着,请你判断有哪些合法的摆放方式. 这题的dfs需要注意一下,不能以某个点直接开始延伸,如果这样延伸可能会无法到达终点(也就是遍历全图).我的dfs方法就是枚 ...
- UVA-11882 bfs + dfs + 剪枝
假设当前已经到达(x,y),用bfs判断一下还可以到达的点有maxd个,如果maxd加上当前已经经过的长度小于当前答案的长度就退出,如果相同,就将bfs搜索到的点从大到小排序,如果连最大序列都无法大于 ...
- linux_group总结
group_name:passwd:GID:user_list 在/etc/group 中的每条记录分四个字段: 第一字段:用户组名称: 第二字段:用户组密码: 第三字段:GID 第四字段:用户列表, ...
- 前端时间戳timestamp相关总结:
一.JavaScript获取当前时间戳的方法 第一种方法:var timestamp = Date.parse(new Date());结果:1280977330000 第二种方法:var times ...
- Hive命令及操作
1.hive表操作 复制表结构 create table denserank_amt like otheravgrank_amt;修改表名 alter table tmp rename to cred ...
