CSS :befor :after 伪元素的妙用
本篇重点介绍CSS中的:befor、:after创建的伪元素几种使用场景,如填充文本、作为iconfont、进度线、时间线以及几何图形。
1. 介绍
1.1 说明
CSS中的:befor、:after都会创建一个伪元素,其中:befor创建的伪元素是所选元素的第一个子元素,:after创建的伪元素是所选元素的最后一个子元素。
:befor、:after创建的伪元素默认样式为内联样式。
1.2 语法
/* CSS3 */
selector::before /* CSS2 */
selector:before
CSS3引入了 ::(两个冒号)是用来区分伪类(:一个冒号)和伪元素(::两个冒号)。
伪类:操作元素本身,如 :hover、:first-child、:focus等等。
伪元素:操作元素的子元素,如 ::before、::after、::content等等。
在IE8中只支持:(一个冒号),所以为了兼容这些浏览器也可以使用 :befor、:after。
1.3 content属性
content 属性表示伪元素填充的内容。
示例
CSS:
.test-div {
width: 100px;
height: 100px;
margin-left: 20px;
background-color: #eee;
}
.test-div::before {
content: "♥";
color: red;
}
.test-div::after {
content: "♥";
color: blue;
}
HTML页面:

效果:

1.4 可替换元素
可替换元素(replaced element):其展现不由CSS来控制的。这些元素是一类外观渲染独立于CSS的对象。
典型的可替换元素有<iframe>、<img>、 <object>、 <video> 以及 表单元素,如<textarea>、 <input> 。
某些元素只在一些特殊情况下表现为可替换元素,例如 <audio> 和 <canvas> 。
:befor :after 在此类元素内是不生效的。
1.5 浏览器支持情况
IE9版本才开始完全支持 :befor :after ,Chrome、Firefox现都已全线支持。
| IE | Edge | Firefox | Chrome | Android Chrome |
iOS Safari |
| 9 | all | 2 | all | all | all |
2. 应用场景
2.1 支持文本字符
说明:content属性支持文本字符。
示例:
2.2 支持iconfont
说明:content属性也支持iconfont字体图表的展示。这也是使用最多的场景。
示例:此示例已引用了阿里iconfont图标库
2.3 进度线与时间线
说明::befor :after创建的伪元素可以以线条方式定位在元素周边的指定位置上,如进度线和时间线。
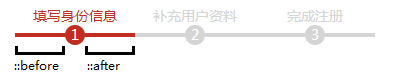
1) 进度线

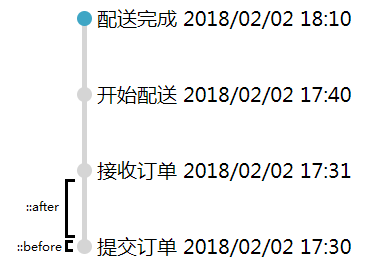
2) 时间线

2.4 几何图形
说明:通过设置 :befor :after 伪元素的border相关属性,可创建非常多的几何图形;如三角形、多边形、五角星等等。
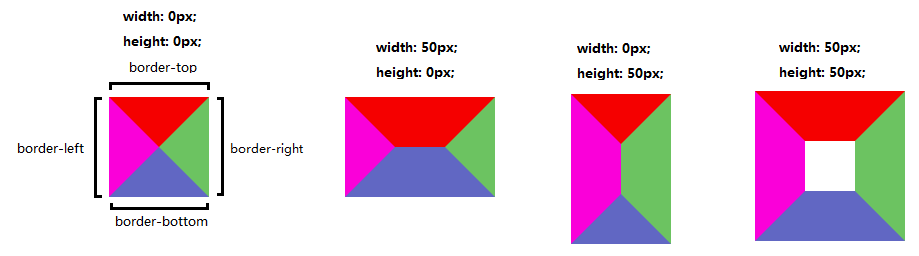
1) 矩形
说明:默认情况下,:befor :after 伪元素的border边框属性与其他HTML元素一样。
CSS:
div::before {
width: 0px;
height: 0px;
content: '';
position: absolute;
border-top: 50px solid #f50000;
border-right: 50px solid #6cc361;
border-bottom: 50px solid #6167c3;
border-left: 50px solid #fa00d9;
}
效果:

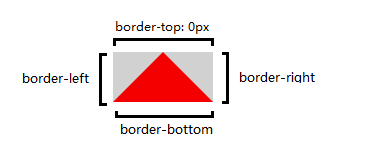
2) 三角形
说明:显示某一方位的border,并隐藏左右2边的border(背景设置为透明),可让伪元素显示三角形的形状。
示例:

3. 扩展阅读
MDN ::before:https://developer.mozilla.org/en-US/docs/Web/CSS/::before
MDN ::after:https://developer.mozilla.org/en-US/docs/Web/CSS/::after
::before、::after介绍:https://css-tricks.com/pseudo-element-roundup/
CSS 几何图形:https://css-tricks.com/examples/ShapesOfCSS/
CSS :befor :after 伪元素的妙用的更多相关文章
- 【CSS进阶】伪元素的妙用2 - 多列均匀布局及title属性效果
最近无论是工作还是自我学习提升都很忙,面对长篇大论的博文总是心有余而力不足,但又不断的接触学习到零碎的但是很有意义的知识点,很想分享给大家,所以本篇可能会很短. 本篇接我另一篇讲述 CSS 伪元素的文 ...
- 转载 【CSS进阶】伪元素的妙用--单标签之美
1.单个颜色实现按钮 hover .active 的明暗变化 请点击 转载利用伪元素单个颜色实现 hover 和 active 时的明暗变化效果 2.利用after伪类清除浮动 .clearfix:a ...
- 【CSS进阶】伪元素的妙用--单标签之美
最近在研读 <CSS SECRET>(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目: CSS3奇思妙想 -- Demo (请用 Chrome 浏览器打开,非常值 ...
- ::before和::after伪元素的妙用
场景: 假如有一天,你的在写一个前端项目,是关于一份点餐商家电话信息表,你啪塔啪塔地写完了,突然间项目经理跑过来找你,要求你在每一个商家的电话号码前都添加一个电话符号,来使得电话号码更直观和页面更美观 ...
- CSS 基础 例子 伪元素和伪类 & 区别
一.概念 CSS 伪类 -------向某些选择器添加特殊的效果,要达到同等效果,通过类来达到效果 CSS 伪元素 -------将特殊的效果添加到某些选择器,要达到同等效果,通过添加元素达到 ...
- 理解 CSS 中的伪元素 :before 和 :after
CSS 的主要目的是给 HTML 元素添加样式,然而,在一些案例中给文档添加额外的元素是多余的或是不可能的.事实上 CSS 中有一个特性允许我们添加额外元素而不扰乱文档本身,这就是“伪元素”. 你一定 ...
- css中的伪元素,我今天记住了!o~yeah
对于伪类和伪元素,我如果要区别它们,一般是使用css中的手册来区分,平常时候也没特意去记,需要用到时打开手册“哦,这个是伪元素,这个是伪类”,我个人觉的某些东西你把它存在网上,不一定要存在头脑中.带着 ...
- 前端 CSS的选择器 伪元素选择器
介绍常用的伪元素. after用得比较多的 first-letter 用于为文本的第一个首字母设置样式. <!DOCTYPE html> <html lang="en&qu ...
- CSS中的伪元素选择器
定义 伪元素选择器:就是有连续两个冒号的选择器,如::first-line::first- letter.::before 和::after E::first-letter文本的第一个单词或字(如中文 ...
随机推荐
- JAVA基础-IO流(二)
一.字节流 字节流是通过字节来进行读写操作的,他的使用对象相比于字符流来说更加的广泛.这主要是因为他们读写文件的方式而决定的.字符流读写文件时是将读取到的字节通过默认编码表转换成字符,在通过默认编码表 ...
- 浅析nodeJS中的Crypto模块,包括hash算法,HMAC算法,加密算法知识,SSL协议
node.js的crypto在0.8版本,这个模块的主要功能是加密解密. node利用 OpenSSL库(https://www.openssl.org/source/)来实现它的加密技术, 这是因为 ...
- deeplearning.ai 作业中的Python常用命令
1. print大法 test = Hello World print ("test:" + test) 2. math和numpy的区别:math只对单个元素,numpy会bro ...
- JavaScript call()和apply()
ECMAScript规范给所有函数都定义了call()与apply()两个方法,call()与apply()的第一个参数都是需要调用的函数对象,在函数体内这个参数就是this的值,剩余的参数是需要传递 ...
- 移动端APP列表点透事件处理方法
关于点透事件这里不再赘述,如果不清楚的可以上网搜一搜,或者看小火柴的这篇文章. 这里是自己在做移动端时,在列表滑动的时候,遇到的点透问题.出现这个问题的来由是因为在转场的时候,各个手机的转场效果不一样 ...
- MySQL(九)之数据表的查询详解(SELECT语法)一
这一篇是MySQL中的重点也是相对于MySQL中比较难得地方,个人觉得要好好的去归类,并多去练一下题目.MySQL的查询也是在笔试中必有的题目.希望我的这篇博客能帮助到大家! 重感冒下的我,很难受!k ...
- hihoCoder 1039:字符消除(字符串处理)
#1039 : 字符消除 时间限制:1000ms 单点时限:1000ms 内存限制:256MB 描述 小Hi最近在玩一个字符消除游戏.给定一个只包含大写字母"ABC"的字符串s,消 ...
- oracle创建函数和调用存储过程和调用函数的例子(区别)
创建函数: 格式:create or replace function func(参数 参数类型) Return number Is Begin --------业务逻辑--------- End; ...
- map的本质
Map<String, String> map = new HashMap<String, String>(); map.put("1", "va ...
- NSLog( @"%@", i );
NSLog( @"%@", i ); %@需要显示对象,所以这个i必须是个对象类型.
