jQuery中的选择器及筛选器
1.jQuery的介绍
1.jQuery是继prototype之后又一个优秀的Javascript框架。其宗旨是——WRITE LESS,DO MORE!
2.它是轻量级的js库,这是其它的js库所不及的
3.它兼容CSS3,还兼容各种浏览器
4.jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互。
5.jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
下载地址: jQuery官网
2.jQuery对象
jQuery对象是通过jQuery包装DOM对象后产生的对象
jQuery对象是jQuery独有的,如果一个对象是jQuery对象,那么它就可以使用jQuery里的方法.
$(".class_name") 意思是获取当前html文件中所有class名为class_name的标签
如果用DOM来实现的代码:
document.getElementsByClassName("class_name")
虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.
约定:如果获取的是jQuery对象,那么要在变量前面加上$
例如:
var $variable=jQuery对象
var variable=DOM对象
把jQuery对象转化为DOM对象的方法:
$("#msg").html()
$("#msg")[0].innerHTML
jQuery的基础语法:
$(selector).action()
在一个HTML文档中使用jQuery,必须在HTML文档中的title下面插入一句话:
<script src="jquery-3.2.1.js"></script>
3.寻找元素(选择器和筛选器)
3.1 基本选择器:
$("*") 选取所有的css标签
$("#id1") 选取所有的id名为id1的标签
$(".class_name") 选取所有的class名为class_name的标签
$("element1") 选取所有的标签名为element1的标签
$(".class,p,div") 选取符合这三个条件中任何一个条件的标签
例子:
标签代码:
<p id="p1">p1</p>
<div class="c1">div1</div>
处理代码:
var ele1=document.getElementById("p1");//获取当前HTML文档中id号为"p1"的标签
var ele2=document.getElementsByClassName("c1");//获取当前HTML文档中class名为"c1"的标签
console.log(ele1.innerHTML);//打印id号为"p1"的标签的值
console.log($("#p1").html());//使用jQuery方法获取当前文档中id号为"p1"的标签并打印其值
console.log(ele2[0].innerHTML);//打印class名为"c1"的第一个标签的值
console.log($(".c1").html());//使用jQuery方法获取当前文档中class名为"c1"的标签并打印其值
打印结果如下:

jQuery与javascript最大的不同表现在批量处理:
用javascript处理标签时,如果查找到的是一个集合的话,必须在使用循环一个一个的处理,
而jQuery则不需要使用循环就可以直接批量处理这个集合
例子:
标签代码:
<div class="c1">div1</div>
<div class="c1">div2</div>
<div class="c1">div3</div>
<div class="c1">div4</div>
现在想把这四个标签都变成红颜色的,使用javascript处理的代码如下:
var eles_div=document.getElementsByClass("c1");
for (var i=0;i<eles_div.length;i++){
eles_div[i].style.color="red";
}
而使用jQuery实现批量处理这些标签的代码:
$(".c1").css("color","red");
实现结果如下:

3.2 层级选择器
$(".father_div div") 后代选择器
$(".father_div>div") 子代选择器
$(".father_div+div") 毗邻选择器
$(".father_div~div") 普通相邻选择器
用法跟CSS的选择器用法一样
3.3 基本筛选器
$("div:first") 选取第一个div标签
$("div:last") 选取最后一个div标签
$("div:eq(2)") 选取索引为2的div标签
$("div:lt(2)") 选取索引小于2的div标签
$("div:gt(2)") 选取索引大于2的div标签
$("div:even") 选取索引为偶数的div标签
$("div:odd") 选取索引为奇数的div标签
$(":focus") 当前获取焦点的元素
$(":animated") 正在执行动画效果的元素
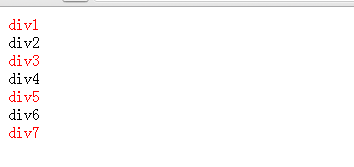
标签代码:
<div class="c1">div1</div>
<div class="c1">div2</div>
<div class="c1">div3</div>
<div class="c1">div4</div>
<div class="c1">div5</div>
<div class="c1">div6</div>
<div class="c1">div7</div>
例子一:
$("div:first").css("color","red");//把第一个div标签的颜色设置为红色
$("div:eq(2)").css("color","blue");//把索引为2的div标签颜色设置为蓝色
$("div:gt(2)").css("color","pink");//把索引大于2的div标签颜色设置为粉色
效果如下:

例子二:
$("div:lt(4)").css("color","blue");//把索引小于4的div标签颜色设置为蓝色
效果如下:

例子三:
$("div:even").css("color","red");//把索引为偶数的div标签颜色设置为红色
效果如下:

3.4 属性选择器
$("[id='div1']")//获取所有的"id='div1'"这个属性的标签
$("[name='img_list']")//获取所有的"name='img_list'"这个属性的标签
标签代码:
<div class="c1" name="test">div1</div>
<div name="test">div2</div>
<div class="c1" id="c100">div3</div>
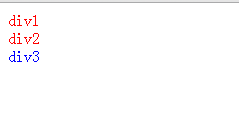
例子一:
$("[name='test']").css("color","red");//把含有"name='test'"这类标签的颜色变成红色
$("[id='c100']").css("color","blue");//把含有"id='c100'"这类标签的颜色变成蓝色
效果如下:

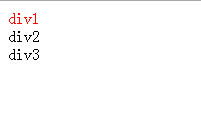
操作二:
$("[name='test'][class]").css("color","red");//把含有"name='test'"又含有class这个类的标签颜色变成红色
效果如下:

3.5 表单选择器(只适用于input表单)
$("input:checked") 获取所有处于选中状态的复选框
$(":input") 获取所有的input,textarea,select和button元素
$(":text") 获取所有的单行文本框
$(":password") 获取所有的密码框
$("radio") 获取所有的单选按钮
$("checkbox") 获取所有的复选框
$("submit") 获取所有的提交按钮
$("reset") 获取所有的重置按钮
$("button") 获取所有的button按钮
$("file") 获取所有的文件域
标签代码:
<input type="text">
<input type="checkbox">
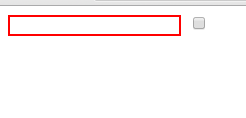
例子:
$("[type='text']").css("border","2px solid red");//把"type='text'"这种输入框的边框设置为2px的红色实线边框
显示如下:

上面的代码也可以写成下面这样:
$(":text").css("border","2px solid red");//把"type='text'"这种输入框的边框设置为2px的红色实线边框
3.6 过滤筛选器
其用法与基本筛选器一样
$("li").eq(2) 获取列表中索引为2的标签
$("li").first() 获取列表中的第一个标签
$("ul li").hasclass("test") 查询列表中是否有"test"这个类
3.7查找筛选器
3.7.1 查找子标签
$("div").children(".div1") 查找div标签中包含div1的所有子类标签
$("div").find(".div2") 查找div标签中包含div2的所有的后代标签
标签如下:
<div class="div1">
<div class="div2">
<div class="div3">
<p>p1</p>
</div>
</div>
<p>p2</p>
</div>
<div class="div4">
<p class="p10" id="p3">p3</p>
<p class="p10">p4</p>
<p class="p10" id="p5">p5</p>
<p class="p10">p6</p>
<p class="p10">p7</p>
<p class="p10" id="p8">p8</p>
</div>
例子一:
$(".div1").find("p").css("color","blue")//查找类名为div1的标签的后代中所有的p标签,并把颜色设置成蓝色
显示如下:

例子二:
$(".div1").children("p").css("color","blue")//查找类名为div1的标签的子代中所有的p标签,并把颜色设置成蓝色
显示如下:

3.7.2 向下查找兄弟标签
$(".div1").next() 获取div1这个类的下一个标签
$(".div1").nextAll() 获取div1这个类的后面的所有标签
$(".div1").nextUntil("div2") 获取div1这个类后面,直到div2(不含div2)之间的所有标签
标签如下:
<div class="div1">
<div class="div2">
<div class="div3">
<p>p1</p>
</div>
</div>
<p>p2</p>
</div>
<div class="div4">
<p class="p10" id="p3">p3</p>
<p class="p10">p4</p>
<p class="p10" id="p5">p5</p>
<p class="p10">p6</p>
<p class="p10">p7</p>
<p class="p10" id="p8">p8</p>
</div>
例子一:
$("#p3").next().css("color","red");//把id为"p3"的标签的下一个标签,也即"p4"标签颜色设置为红色
$("#p5").nextAll().css("color","blue");//把id为"p5"以后的所有的标签颜色都设置成为蓝色的
显示如下:

例子二:
$("#p5").nextUntil("#p8").css("color","pink");//把id为"p5"以后的直到"p8"(不包含p8)标签前的所有标签颜色都设置成为粉色的
显示如下:

3.7.3 向上查找兄弟标签
$(".div1").prev() 获取div1类的前一个标签
$(".div1").prevAll() 获取div1类的所有的标签
$(".div1").prevUntil(div2) 获取div1类之前,直到div2(不含div2)的所有的标签
标签如下:
<div class="div1">
<div class="div2">
<div class="div3">
<p>p1</p>
</div>
</div>
<p>p2</p>
</div>
<div class="div4">
<p class="p10" id="p3">p3</p>
<p class="p10">p4</p>
<p class="p10" id="p5">p5</p>
<p class="p10">p6</p>
<p class="p10">p7</p>
<p class="p10" id="p8">p8</p>
</div>
例子一:
$("#p8").prev().css("color","red");//把id为"p8"的标签的上一个标签,也即"p7"标签颜色设置为红色
$("#p5").prevAll().css("color","yellow");//把id为"p5"的标签的上面的所有标签颜色设置为黄色
显示如下:

例子二:
$("#p8").prevUntil("#p5").css("color","blue");//把id为"p8"上面直到"p5"(不包含p5标签)之前的所有的标签颜色都设置成为蓝色的
显示如下:

3.7.4 查找所有兄弟标签
$(".div1").siblings() 获取div1类的所有的同级标签
标签如下:
<div class="div1">
<div class="div2">
<div class="div3">
<p>p1</p>
</div>
</div>
<p>p2</p>
</div>
<div class="div4">
<p class="p10" id="p3">p3</p>
<p class="p10">p4</p>
<p class="p10" id="p5">p5</p>
<p class="p10">p6</p>
<p class="p10">p7</p>
<p class="p10" id="p8">p8</p>
</div>
例子:
$("#p5").siblings().css("color","red");//把id为"p5"所有的兄弟标签颜色都设置成为红色的
显示如下:

3.7.5 查找父标签
$(".div1").parent() 获取div1类的父标签
$(".div1").parents() 获取div1类所有的父标签(包括父标签,父标签的父标签等,直到最上一级标签为止)
$(".div1").parentsUntil() 获取div1类所有的父标签,直到指定的条件停止
标签代码:
<div class="div1">
<div class="div2">
<div class="div3">
<p>p1</p>
</div>
</div>
<p>p2</p>
</div>
<div class="div4">
<p class="p10" id="p3">p3</p>
<p class="p10">p4</p>
<p class="p10" id="p5">p5</p>
<p class="p10">p6</p>
<p class="p10">p7</p>
<p class="p10" id="p8">p8</p>
</div>
例子一:
console.log($(".p10").parent().attr("class"));//打印"p10"类的父标签的类名
显示如下:

例子二:
$(".p10").parents().css("color","red");//把"p10"的父标签的样式设为红色
显示如下:

例子三:
$(".div3").parentsUntil(".div1").css("color","red")//获取从"div3"类直到"div1"类之前的父标签,并把其父标签的颜色高为红色
显示如下:

$("p").hasClass("test") 查找p标签中class名为test的标签
3.8更多选择器
$("[href]") 选取所有的href属性的元素
$("a[target='_blank']") 选取所有的target属性值等于"_blank"的<a>标签
$("a[target!='_blank']") 选取所有的target属性值不等于"_blank"的<a>标签jQuery中的选择器及筛选器的更多相关文章
- jquery 选择器、筛选器、事件绑定与事件委派
一.jQuery简介 1.可用的jQuery服务器网站:https://www.bootcdn.cn/ jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocume ...
- jquery选择器,筛选器,属性,事件 基础
左边栏实例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- jQuery中的选择器<思维导图>
选择器是jQuery的重要组成部分,在jQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器.如果能熟练地使用选择器,不仅能简化代码,而且可以达到事半功倍的效果. 下面是关于jQuery中 ...
- jQuery中的选择器《思维导图》
学习jQuery的课程中,我对jQuery中的选择器有了更深的认识,它的简洁写法,完美的兼容性,可靠的处理机制,都让我们省了很多事, 下面是我在学习过程中对jQuery选择器写的思维导图(全屏查看:& ...
- jquery中判断选择器,找没找到元素用$().size()==0
jquery中判断选择器,找没找到元素用$().size()==0
- jQuery中,选择器既匹配开头又匹配结尾
jQuery中,选择器既匹配开头又匹配结尾的方法: [attr^=val]attr$=val [attr^=val][attr$=val]
- js进阶 11-18 jquery中操作选择器的方法有哪些
js进阶 11-18 jquery中操作选择器的方法有哪些 一.总结 一句话总结:add().addBack().end() 1.add()方法是干嘛的,举一例? 将add()方法后选择器选择的jqu ...
- js进阶 10-4 jquery中基础选择器有哪些
js进阶 10-4 jquery中基础选择器有哪些 一.总结 一句话总结: 1.群组选择器用的符号是什么? 群组选择器,中间是逗号 2.jquery中基础选择器有哪些? 5种,类,id,tag,群组, ...
- jQuery的基本使用及选择器和筛选器
回顾 事件 鼠标clickdblclickcontextmenumouseentermouseleavemousemovemousedownmouseup键盘keydownkeyupkeypress ...
随机推荐
- 2017西安网络赛 F
f(cos(x))=cos(n∗x) holds for all xx. Given two integers nn and mm, you need to calculate the coeffic ...
- 程序员听到bug后的N种反应,太形象了
程序员的世界里,不止有代码,还有bug,bug,bug 当出现bug时,程序员们的反应是怎样的呢?
- Android开发——BroadcastReceiver广播的使用
想要了解广播定义及相关原理的可以看下这一篇BroadcastReceiver史上最全面解析 简单地对广播进行分类吧,广播有两个角色,一个是广播发送者,另外一个是广播接收者 广播按照类型分为两种,一种是 ...
- 使用django建博客时遇到的URLcon相关错误以及解决方法。错误提示:类型错误:include0获得一个意外的关键参数app_name
root@nanlyvm:/home/mydj/mysite# python manage.py runserver Performing system checks... Unhandled exc ...
- Mybatis中是否需要依赖配置文件的名称要和mapper接口的名称一致 params错误
一:当核心配置文件mapper标签下以resource形式指向依赖配置文件时,不需要 这样就可以加载到其相应的依赖配置文件通过namespace找到其相应的方法 二:如果mapper标签下以packa ...
- 平安E行销扫脸打卡/人寿国寿e店云参会钉钉考勤,原来这么轻易被破解!
由于近几年人们的保险意识越来越强,身边有很多朋友都在中国人寿,中国平安等保险公司上班薪水高,工作自由,又可以学习很多保险理财的知识,每天早会个2~3个小时,剩下的基本都是自己的时间,(vx:99508 ...
- linux 树型显示文件 tree ls tree 命令
原创 2016年07月27日 09:50:19 yum install tree tree www │?? │?? │?? └── xml.test │?? │?? └── valgrind.su ...
- DEDE在图集列表中调出图集的所有图片[首页也适用]
在include/common.func.php 中添加以下函数代码 代码如下: // 在图集列表中调出图集的所有图片 function Getimgs($aid, $imgwith = 220, ...
- 网站搭建中,怎么区分ASP和PHP
1:空间支持上 ASP:程序要求比较低,空间只要支持ASP+access即可运行 PHP:配置要求比较高,空间需要支持PHP及数据库,而且程序和数据库是单独的,一般的 unix空间都是这种配置. 2: ...
- linux下卸载apache方法小结
方法一 代码如下: 1. root@server ~]# rpm -qa|grep httpd httpd-2.2.3-11.el5_2.centos.4 httpd-manual-2.2.3-1 ...
