ES6基础(二)
一、ES6字符串扩展
字符串模板
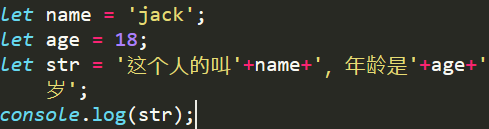
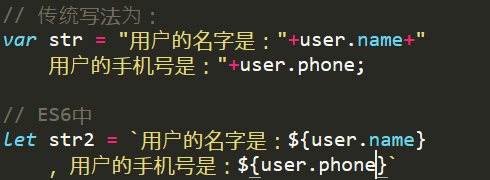
在传统的JavaScript语言中,输出模板通常是这样写的。

上面这种写法繁琐不方便,于是ES6中引入了字符串模板解决这个问题。

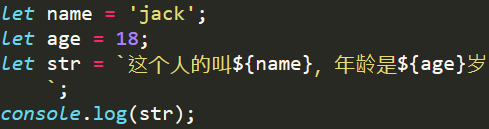
用反引号(`)标识。他可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
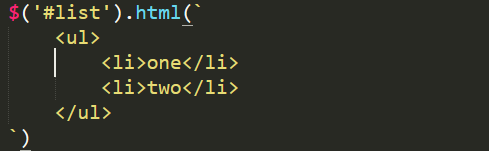
如果使用模板字符串表示多行字符串,所有的空格和缩进都会保留在输出当中。

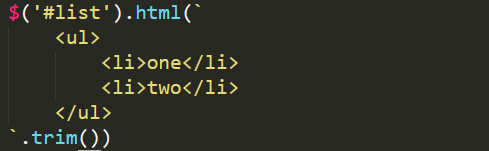
上面代码中,所有模板字符串的空格和换行,都是被保留的,比如<ul>标签前面会有一个换行。如果你不想要这个换行,可以使用trim方法消除它。

模板字符串中嵌入变量,需要将变量名写在${}之中。

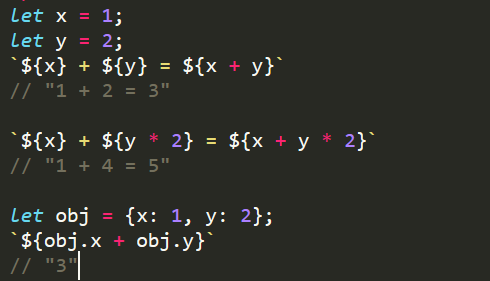
大括号内部可以放入任意JavaScript表达式,可以进行计算,以及引用对象属性。

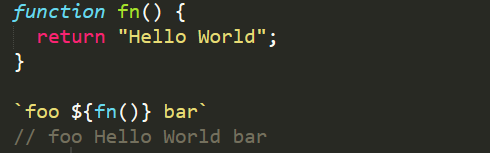
模板字符中还能调用函数。

如果大括号中的值不是字符串,将按照一般的规则转为字符串。比如,大括号中是一个对象,将默认调用对象的toString方法。
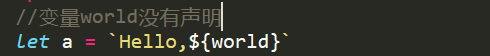
如果模板字符串中的变量没有声明,将会报错。

模板字符串甚至还能嵌套。

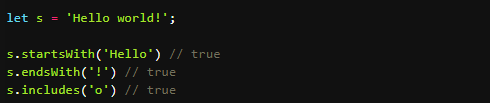
includes(), startsWith(), endsWith()
在JavaScript中只有indexOf方法,可以用来确定一个字符串是否包含在另一个字符串中。而ES6中有提供了三种新方法。
--includes():返回布尔值,表示是否找到了参数字符串。
--startsWith():返回布尔值,表示参数数字字符串是否在原字符串的头部。
--endsWith() :返回布尔值,表示参数数字字符串是否在原字符串的尾部。

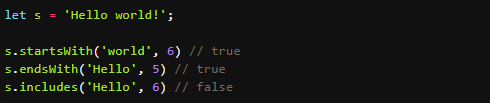
这三个方法都是支持第二个参数,表示开始搜索的位置。

上面代码表示,使用第二个参数n时,endsWith的行为与其他两个方法有所不同。它针对前n个字符,而其他两个方法针对从第n个位置直到字符串结束。
repeat()
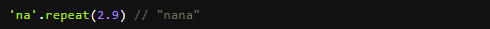
repeat方法返回一个新字符串,表示将原字符串重复n次。

如果参数是小数,那么会被取整,且不会进行四舍五入,小数点后的书都会被舍弃掉。

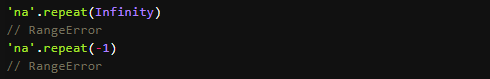
如果repeat的参数是负数或者Infinity,会报错。

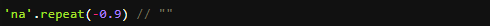
但是,如果参数是 0 到 -1 之间的小数,则等同于 0 ,这是因为会先进行取整运算。0 到 -1 之间的小数,取整以后等于 -0,repeat视同为 0 。

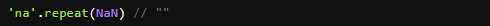
参数NaN等同于 0。

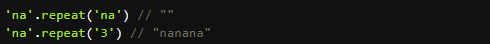
如果repeat的参数是字符串,则会先转换成数字。

padStart(),padEnd()
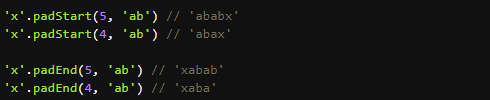
padStart()用于头部补齐,padEnd()用于尾部补齐。

上面代码中,padStart()和padEnd()一共接受两个参数,第一个参数是字符串补全生效的长度,第二个参数是用来补全的字符串。
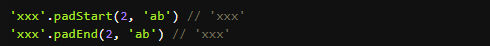
如果 原字符串的长度大于或等于最大的长度,则字符串不生效,返回原字符串。

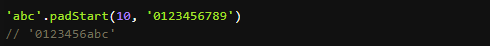
如果用来补齐的字符串与原字符串,两者的长度之和超过了最大长度,则会截去超出部分的补全字符串。

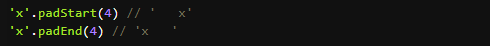
如果省略第二个参数,默认使用空格补齐长度。

二、正则的扩展
RegExp 构造函数
在ES5中,RegExp构造函数的参数有两种情况。
第一种是:参数是字符串,这是第二个参数表示正则表达式的修饰符。

第二种是:参数是正则表达式,这时会返回一个原有正则表达式的拷贝。

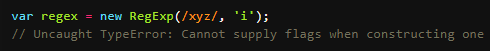
但是,在ES5中不允许此时使用第二个参数添加修饰符,否则就会报错。

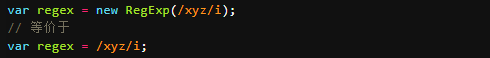
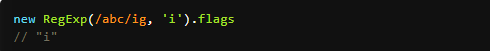
所以,在ES6中就改变咯额这种行为。如果RegExp构造函数第一个参数是一个正则对象,那么可以使用第二个参数指定修饰符。而且返回的正则表达式会忽略原有的正则表达式的修饰符,只使用新指定的修饰符。

上面的代码中,原有的正则对象的修饰符是ig,他会被第二个参数i覆盖。
字符串的正则方法
字符串对象共有4种方法,可以使用正则表达式:match()、replace()、search()、split()。
这4种方法咋语言内部全部调用RegExp的实例方法,从而做到所有与正则相关的方法,全部定义在RegExp对象上。
String.prototype.match调用RegExp.prototype[Symbol.match]String.prototype.replace调用RegExp.prototype[Symbol.replace]String.prototype.search调用RegExp.prototype[Symbol.search]String.prototype.split调用RegExp.prototype[Symbol.split]
ES6基础(二)的更多相关文章
- ES6基础二(数组)
JSON数组格式转换 JSON的数组格式就是为了前端快速的把JSON转换成数组的一种格式:在普通的JSON最后多了一个length属性,就可以使用ES6的语法转变成数组. 当然了,不是所有的j ...
- ES6 基础
转载自:ES6 基础 一.新的变量声明方式 let/const 与var不同,新的变量声明方式带来了一些不一样的特性,其中最重要的两个特性就是提供了块级作用域与不再具备变量提升. 通过2个简单的例子来 ...
- 新手必看ES6基础
ES6 基础 一.新的变量声明方式 let/const 与var不同,新的变量声明方式带来了一些不一样的特性,其中最重要的两个特性就是提供了块级作用域与不再具备变量提升. 通过2个简单的例子来说明这两 ...
- Python全栈开发【基础二】
Python全栈开发[基础二] 本节内容: Python 运算符(算术运算.比较运算.赋值运算.逻辑运算.成员运算) 基本数据类型(数字.布尔值.字符串.列表.元组.字典) 其他(编码,range,f ...
- Bootstrap <基础二十九>面板(Panels)
Bootstrap 面板(Panels).面板组件用于把 DOM 组件插入到一个盒子中.创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .pa ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- Bootstrap<基础二十七> 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object).这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的 ...
- Bootstrap <基础二十六>进度条
Bootstrap 进度条.在本教程中,你将看到如何使用 Bootstrap 创建加载.重定向或动作状态的进度条. Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果.Internet ...
- Bootstrap <基础二十五>警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class.警告(Alerts)向用户提供了一种定义消息样式的方式.它们为典型的用户操作提供了上下文信息反馈. 您可以为警告框添加一个 ...
- Bootstrap<基础二十四> 缩略图
Bootstrap 缩略图.大多数站点都需要在网格中布局图像.视频.文本等.Bootstrap 通过缩略图为此提供了一种简便的方式.使用 Bootstrap 创建缩略图的步骤如下: 在图像周围添加带有 ...
随机推荐
- Asp.net Core 2.2关于AutoMapper更初级的入门教程
今天刚看到老张的哲学博客关于AutoMapper的教程,从壹开始前后端分离[ .NET Core2.0 +Vue2.0 ]框架之十三 || DTOs 对象映射使用,项目部署Windows+Linux完 ...
- NIO(生活篇)
今晚是个下雨天,写完今天最后一行代码,小鲁班起身合上电脑,用滚烫的开水为自己泡制了一桶老坛酸菜牛肉面.这大概是苦逼程序猿给接下来继续奋战的自己最好的馈赠.年轻的程序猿更偏爱坐在窗前,在夜晚中静静的享受 ...
- 带着新人看java虚拟机01
1.前言(基于JDK1.7) 最近想把一些java基础的东西整理一下,但是又不知道从哪里开始!想了好久,还是从最基本的jvm开始吧!这一节就简单过一遍基础知识,后面慢慢深入... 水平有限,我自己也是 ...
- 【纯技术贴】.NETStandard FreeSql v0.0.9 功能预览
年关将至,首页技术含量文章真是越来越少,理解大家盼着放假过年,哥们我何尝不是,先给大家拜个早年. 兄弟我从11月底发了神经,开启了 ORM 功能库的开发之旅,历时两个月编码和文档整理,目前预览版本更新 ...
- 带你搭一个SpringBoot+SpringData JPA的环境
前言 只有光头才能变强. 文本已收录至我的GitHub仓库,欢迎Star:https://github.com/ZhongFuCheng3y/3y 不知道大家对SpringBoot和Spring Da ...
- WAF开放规则定义权:专家策略+用户自定义策略=Web安全
在第一期“漫说安全”栏目中,我们用四格漫画的形式介绍了基于深度学习的阿里云WAF到底智能在哪里,能帮客户解决什么问题. 在今天的这期栏目里,我们依然通过漫画这种通俗易懂的方式,与大家分享阿里云WAF的 ...
- Aria2序之导言
aria2是什么,如果此时此刻你看到标题读到第一行正在思索着一个问题,很抱歉 ,这篇以及后续我的blog不适合你,请移步. 我在aria2的官方站点抄袭了如下语句用来充实本文: aria2 is a ...
- 设计模式之桥接模式——Java语言描述
桥接适用于把抽象化和实现化解耦,使得二者可以独立变化.这种类型的设计模式属于结构性模式,它通过提供抽象化和实现化之间的桥接结构,来实现二者的解耦 这种模式设计到一个作为桥接的接口,使得实体类的功能独立 ...
- 基于Vue2-Calendar改进的日历组件(含中文使用说明)
一,前言 我是刚学Vue的菜鸟,在使用过程中需要用到日历控件,由于项目中原来是用jQuery写的,因此用了bootstarp的日历控件,但是配合Vue实在有点蛋疼,不够优雅…… 于是网上搜了好久找到了 ...
- Android中资源的引用
R.java简单来说就是资源 R.java会自动收录当前应用中所有的资源,并根据这些资源建立对应的ID,包括:布局资源.控件资源.String资源.Drawable资源等 可以理解把所以资源按规则存放 ...
