font-spider利器对webfont网页字体压缩使用
官网
安装
npm install font-spider -g
使用
hyheilizhitij(汉仪黑荔枝体简)
1.通过font-face引入我们下载好的文件
@font-face{
font-family: 'myfont';
src:url('./fonts/HYHeiLiZhiTiJ.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
2.使用自定义字体
.test{
font-family: 'myfont';
}
3.执行font-spider命令压缩字体
运行font-spider命令 ,页面依赖的字体将会自动压缩好,原 .ttf 字体会备份
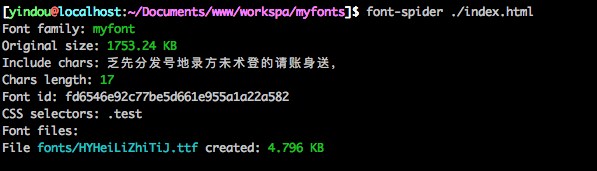
font-spider ./index.html
压缩之前是1753.24 KB大小,压缩之后大小4.796 KB
Original size: 1753.24 KB
File fonts/HYHeiLiZhiTiJ.ttf created: 4.796 KB

4.使用效果

完整代码
<div class="test">
账号未登录,请先登录的分身乏术地方发送
</div>
<style>
@font-face{
font-family: 'myfont';
src:url('./fonts/HYHeiLiZhiTiJ.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
.test{
font-family: 'myfont';
}
</style>
作者:fozero
声明:原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/8953288.html
标签:css
font-spider利器对webfont网页字体压缩使用的更多相关文章
- 使用 font-spider 对 webfont 网页字体进行压缩
原文链接:使用 font-spider 对 webfont 网页字体进行压缩 随着当前 Web 技术的日新月异,网页界面内容越来越丰富,让人眼花缭乱,其中就包括了网页中的各种自定义字体. 例如,个人博 ...
- 网页字体助手 WebFont Helper
网页字体助手 是 Windows 平台离线的网页字体生成辅助工具.核心功能,采用 python 编写. WebFont Helper 功能特色 生成字体子集(即提取用到的字符生成字体,或者大家所说的字 ...
- Font Combiner – 自定义网页字体和图标生成工具
Font Combiner 是一个功能丰富的 Web 字体生成工具和字体改进工具,提供字距调整.构造子集.各种提示选项和自定义字体字形组合.您可以生成您自己的自定义字体的格式和文件大小. 另外还有成千 ...
- 网页字体在Frontpage2000制作网页中的讲解
运用HTML,我们可以对字体的大小及字形进行简单的修改,但要进行统一地控制.创建特殊效果,就必须要用到CSS.它能让您更有效地控制网页外观,并可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力. ...
- CSS自定义字体的实现,前端实现字体压缩
CSS中使用自定义字体,首先需要下载你需要的字体ttf或者otf文件 这里推荐一个网站:http://www.zitixiazai.org/ /********css中********/ @font- ...
- CSS 网页字体最佳实践
一般在网页的字体设置中,可以将字体分类三类: 系统字体:使用系统自带的字体 兜底字体:当系统字体无法正常使用,而兜底的字体 Emoji 字体:显示网页中的表情字体 为了满足不同平台,以及 Emoji ...
- Type.js – 帮助你更好的控制网页字体排版
Type.js 是一款很好的网页字体排版工具.它可以让你使用新的 CSS 属性,在网页上试下更精细的排版控制.设置很简单.上传 type.js 到您的网站,并在你的 HTML 链接中引用.接下来,你就 ...
- 服务器网页GZIP压缩怎么配置
服务器网页GZIP压缩怎么配置 服务器网页GZIP压缩怎么配置,GZIP压缩对网页压缩来说最好不过了,下面是IIS下Gzip配置详细操作步骤: 简单来说,IIS6集成了Gzip,只不过 ...
- JavaScript在智能手机上的应用-通过滑动修改网页字体大小
---------------------------------- <script type="text/javascript"> //变量x, ...
随机推荐
- 使用URL访问http服务器
一.概念定义 1.URI - 通用资源标识符 URI通常由三部分组成, 资源访问机制 存放资源的主机名 资源自身名称 如: http://www.baidu.com/html http://www.b ...
- IIS进行URL重写
一.Why? 1.先来讲一讲为什么我们要使用url重写这个东西 2.因为我学习的后端是nodejs,然后我发现nodejs一个非常让人难受的事,就是它监听端口不是80和443时,你访问网页需要输入端口 ...
- 图片处理之 Base64
网页上的图片资源如果采用 http 形式的 url 的话都会额外发送一次请求,网页发送的 http 请求次数越多,会造成页面加载速度越慢.而采用Base64格式的编码,将图片转化为字符串后,图片文件会 ...
- Ubuntu+apt-get update时的源
源是通过 /etc/apt/sources.list # file /etc/apt/sources.list.d # dir 来确定的, 只要将其中的相应文件/相应行删除了, 在apt-get up ...
- python 函数“四剑客”的使用和介绍
python函数四剑客:lambda.map.filter和reduce. 一.lambda(匿名函数) 1. 学习lambda要注意一下几点: lambda语句被用来创建新的函数对象,并且在运行的时 ...
- C#之FTP上传下载(一)
搭建FTP服务器 最近要实现这样一个功能:FTP服务器的上传和下载,搜集了一些资料,在c播客上看到昵称为"傻丫头和科技"的作者写的一篇文章写得挺好,有的地方个人觉得不是很详细,自己 ...
- 【java】doc转pdf
市场上主流的 WORD 转 PDF 工具有两个:OpenOffice 和 Microsoft Office 转换插件,可以通过部署这两个工具实现 WORD 转 PDF 功能. 1: Microsoft ...
- 异步编程Promise/Deferred、多线程WebWorker
长期以来JS都是以单线程的模式运行的,而JS又通常应用在操作用户界面和网络请求这些任务上.操作用户界面时不能进行耗时较长的操作否则会导致界面卡死,而网络请求和动画等就是耗时较长的操作.所以在JS中经常 ...
- php文件包含漏洞(input与filter)
php://input php://input可以读取没有处理过的POST数据.相较于$HTTP_RAW_POST_DATA而言,它给内存带来的压力较小,并且不需要特殊的php.ini设置.php:/ ...
- TensorFlow学习笔记(MNIST报错修正 适用Tensorflow1.3)
在Tensorflow实战Google框架下的深度学习这本书的MNIST的图像识别例子中,每次都要报错 错误如下: Only call `sparse_softmax_cross_entropy_ ...
