底部导航栏实现一 Fragment-replace
【效果】(这里下载的软件收费的试用有水印)

【推荐】这里推荐一个图标网http://iconfont.cn/。以上图标来自此图标网
【项目结构】

【步骤】
①创建布局文件,写底部导航栏
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"> <RelativeLayout
android:id="@+id/rl_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<!--这里设置权重weight为1, 下面不设置权重。-->
<!--意思是,剩余的位置全都是RelativeLayout的-->
</RelativeLayout> <TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#797878"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/item1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/item1_iv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:layout_margin="3dp"
android:scaleType="fitCenter"
android:src="@drawable/wxb"
android:padding="1dp"/>
<TextView
android:id="@+id/item1_tv"
android:text="女王"
android:textSize="16sp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:id="@+id/item2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/item2_iv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:layout_margin="3dp"
android:scaleType="fitCenter"
android:src="@drawable/meizhuang"
android:padding="4dp"/>
<TextView
android:id="@+id/item2_tv"
android:text="美妆"
android:textSize="16sp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:id="@+id/item3"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/item3_iv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:layout_margin="3dp"
android:scaleType="fitCenter"
android:src="@drawable/fuzhuang"
android:padding="5dp"/>
<TextView
android:id="@+id/item3_tv"
android:text="衣帽"
android:textSize="16sp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center" />
</LinearLayout>
<LinearLayout
android:id="@+id/item4"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/item4_iv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:layout_margin="3dp"
android:scaleType="fitCenter"
android:src="@drawable/xiebaopeishi"
android:padding="3dp"/>
<TextView
android:id="@+id/item4_tv"
android:text="鞋包"
android:textSize="16sp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
②定义Fragment
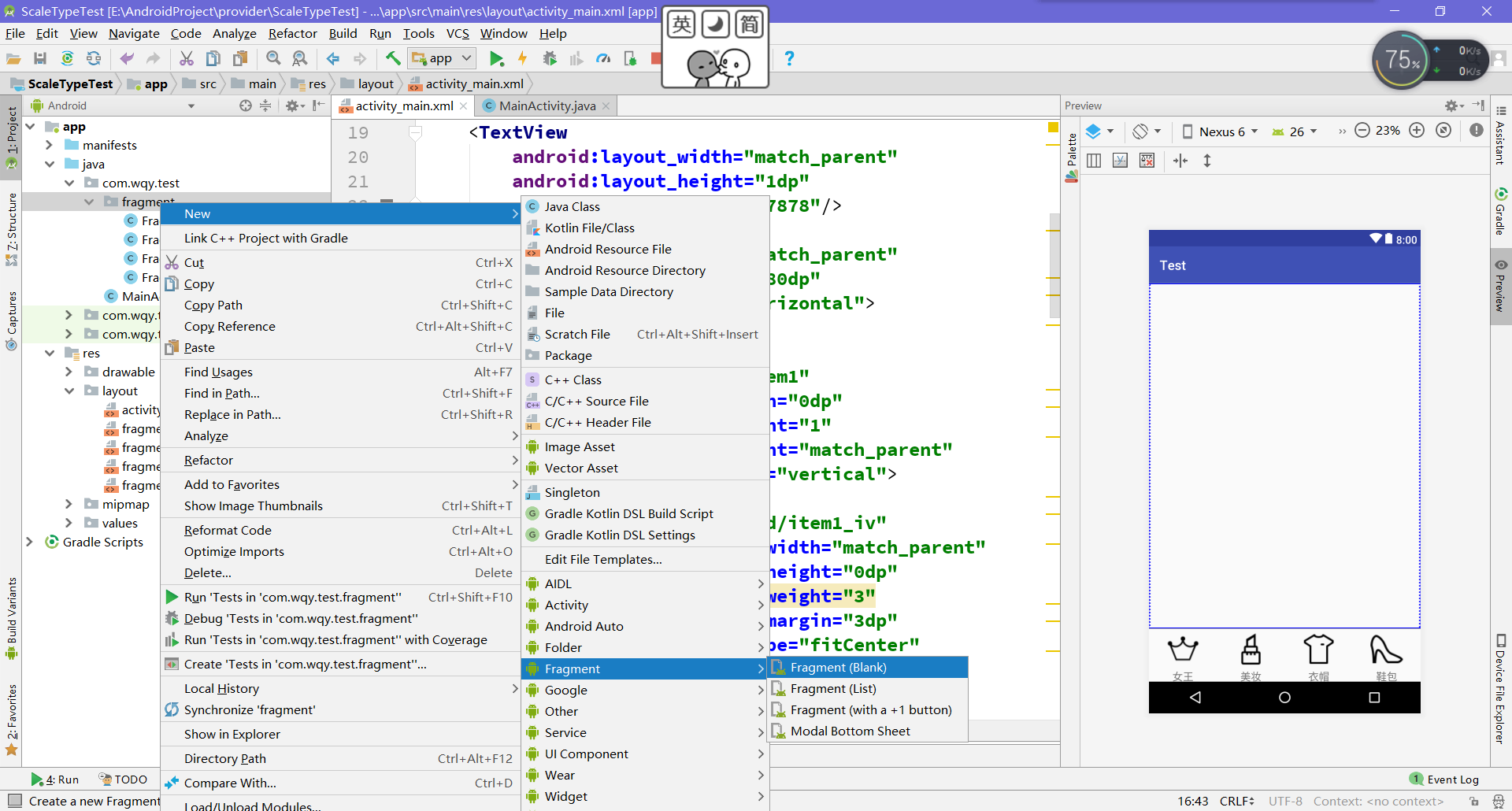
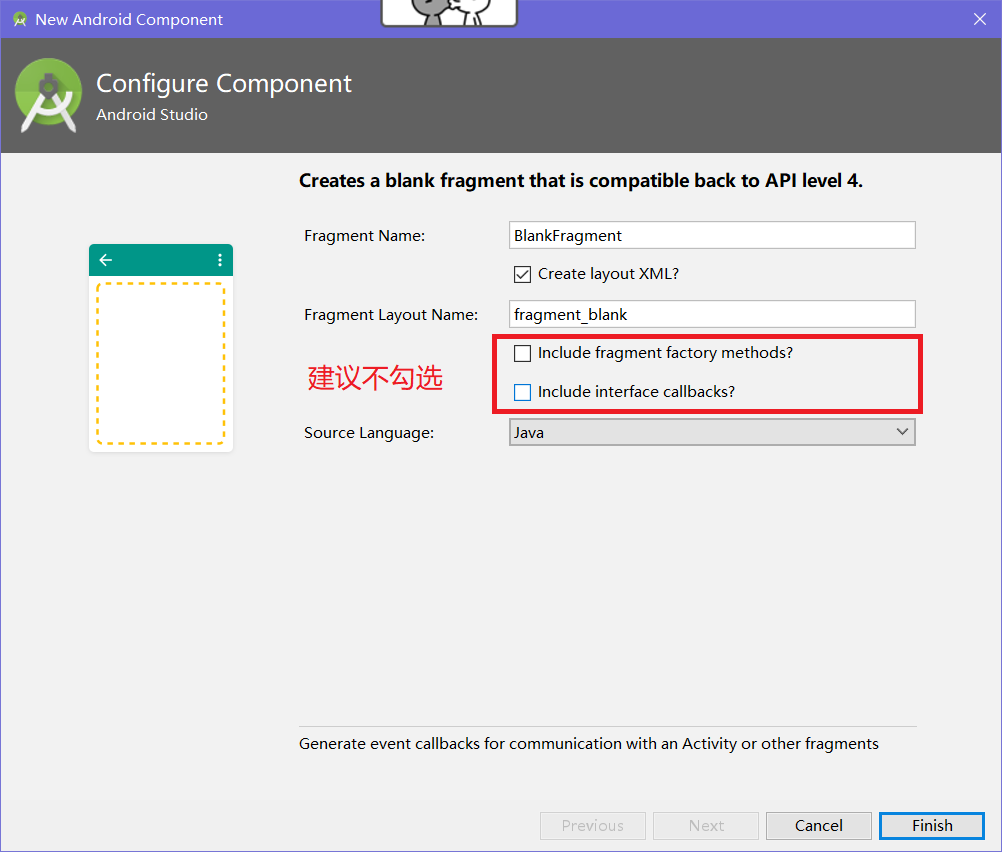
【提示】可以通过下图方式创建


public class FragmentA extends Fragment {
public FragmentA() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_a, container, false);
}
}
对于生成的Fragment不用作修改,对应的布局中设置一个背景颜色便于观察。
③MainActivity代码的编写
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private FragmentManager fragmentManager;
private RelativeLayout rl_content;
private ImageView item1_iv,item2_iv,item3_iv,item4_iv;
private TextView item1_tv,item2_tv,item3_tv,item4_tv;
private LinearLayout item1,item2,item3,item4;
private ImageView[] ivs;
private TextView[] tvs;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
fragmentManager = getSupportFragmentManager();
initListener();
}
private void initListener() {
item1.setOnClickListener(this);
item2.setOnClickListener(this);
item3.setOnClickListener(this);
item4.setOnClickListener(this);
}
private void initView() {
rl_content = (RelativeLayout) findViewById(R.id.rl_content);
item1_iv = (ImageView) findViewById(R.id.item1_iv);
item1_tv = (TextView) findViewById(R.id.item1_tv);
item1 = (LinearLayout) findViewById(R.id.item1);
item2_iv = (ImageView) findViewById(R.id.item2_iv);
item2_tv = (TextView) findViewById(R.id.item2_tv);
item2 = (LinearLayout) findViewById(R.id.item2);
item3_iv = (ImageView) findViewById(R.id.item3_iv);
item3_tv = (TextView) findViewById(R.id.item3_tv);
item3 = (LinearLayout) findViewById(R.id.item3);
item4_iv = (ImageView) findViewById(R.id.item4_iv);
item4_tv = (TextView) findViewById(R.id.item4_tv);
item4 = (LinearLayout) findViewById(R.id.item4);
ivs = new ImageView[]{item1_iv,item2_iv,item3_iv,item4_iv};
tvs = new TextView[]{item1_tv,item2_tv,item3_tv,item4_tv};
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.item1: {
FragmentTransaction transaction = fragmentManager.beginTransaction();//创建一个事务
transaction.replace(R.id.rl_content,new FragmentA());
transaction.commit();//事务一定要提交,replace才会有效
setCheck(0);//自定义方法
break;
}
case R.id.item2: {
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.rl_content,new FragmentB());
transaction.commit();
setCheck(1);
break;
}
case R.id.item3: {
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.rl_content,new FragmentC());
transaction.commit();
setCheck(2);
break;
}
case R.id.item4: {
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.rl_content,new FragmentD());
transaction.commit();
setCheck(3);
break;
}
default:break;
}
}
public void setCheck(int itemId){
//这个方法设置底部导航栏选中时的效果
for (int i = 0; i < 4; i++) {
ivs[i].setColorFilter(Color.parseColor("#0f0f0f"));
tvs[i].setTextColor(Color.parseColor("#0f0f0f"));
}
ivs[itemId].setColorFilter(Color.GREEN);
tvs[itemId].setTextColor(Color.GREEN);
}
}
【提示】①这里的点击事件是通过Activity实现Onclick接口的方式
②getSupportFragmentManager()是v4包中的,兼容效果好,如果用getFragmentManager()可能会崩掉
③FragmentManager只需要获取一次,但是事务FragmentTransaction要重新开启。最后事务一定要提交commit。
④方法setCheck是为了设置导航的被选中效果。
底部导航栏实现一 Fragment-replace的更多相关文章
- AndroidStudio制作底部导航栏以及用Fragment实现切换功能
前言 大家好,给大家带来AndroidStudio制作底部导航栏以及用Fragment实现切换功能的概述,希望你们喜欢 学习目标 AndroidStudio制作底部导航栏以及用Fragment实现切换 ...
- TextView+Fragment实现底部导航栏
前言:项目第二版刚上线没多久,产品又对需求进行了大改动,以前用的是左滑菜单,现在又要换成底部导航栏,于是今天又苦逼加班了.花了几个小时实现了一个底部导航栏的demo,然后总结一下.写一篇博客.供自己以 ...
- 二、Fragment+RadioButton实现底部导航栏
在App中经常看到这样的tab底部导航栏 那么这种效果是如何实现,实现的方式有很多种,最常见的就是使用Fragment+RadioButton去实现.下面我们来写一个例子 首先我们先在activi ...
- Android学习笔记- Fragment实例 底部导航栏的实现
1.要实现的效果图以及工程目录结构: 先看看效果图吧: 接着看看我们的工程的目录结构: 2.实现流程: Step 1:写下底部选项的一些资源文件 我们从图上可以看到,我们底部的每一项点击的时候都有不同 ...
- [置顶]
xamarin android Fragment实现底部导航栏
前段时间写了篇关于Fragment的文章,介绍了基础的概念,用静态和动态的方式加载Fragment Xamarin Android Fragment的两种加载方式.下面的这个例子介绍xamarin ...
- Android商城开发系列(三)——使用Fragment+RadioButton实现商城底部导航栏
在商城第一篇的开篇当中,我们看到商城的效果图里面有一个底部导航栏效果,如下图所示: 今天我们就来实现商城底部导航栏,最终效果图如下所示: 那么这种效果是如何实现,实现的方式有很多种,最常见的就是使 ...
- Android_ViewPager+Fragment实现页面滑动和底部导航栏
1.Xml中底部导航栏由一个RadioGroup组成,其上是ViewPager. <?xml version="1.0" encoding="utf-8" ...
- Android底部导航栏——FrameLayout + RadioGroup
原创文章,转载请注明出处http://www.cnblogs.com/baipengzhan/p/6285881.html Android底部导航栏有多种实现方式,本文详细介绍FrameLayout ...
- Android 底部导航栏实现一 Fragment-replace
[效果](这里下载的软件收费的试用有水印) [推荐]这里推荐一个图标网http://iconfont.cn/.以上图标来自此图标网 [项目结构] [步骤] ①创建布局文件,写底部导航栏 <?xm ...
随机推荐
- Django之Model进阶的更多操作
Django之Model进阶的更多操作 一.字段 AutoField(Field) - int自增列,必须填入参数 primary_key=True BigAutoField(AutoField) ...
- 【iOS】UIViewController基类的实现
继承是面向对象编程语言的三大特性之一,写好基类会给App的开发带来极大的方便.在iOS开发中,一般一个页面就对应一个ViewController,ViewController在开发中用的也很多,写一个 ...
- geotrellis使用(三十七)COG 基础介绍
前言 Geotrellis 已经迭代到了 2.0 版本(截止写作此文时为 2.0.0-SNAPSHOT 版),2.0 版多了很多新的特性,其中最重要的应该就是 COG,COG 是什么鬼?刚看到时我也是 ...
- requests+正则爬取豆瓣图书
#requests+正则爬取豆瓣图书 import requests import re def get_html(url): headers = {'User-Agent':'Mozilla/5.0 ...
- jqurey datatables属性
$('selector').dataTable( { /* * 默认为true * 是否自动计算列宽,计算列宽会花费一些时间,如果列宽通过aoColumns传递,可以关闭该属性作为优化 */ &quo ...
- Eclipse代码块折叠插件,安装使用
在代码编写中经常会遇到一些很长的set(xxx)的代码,非常影响体验. 而Eclipse的folding插件可以自定义的将代码块进行折叠. 效果如下图所示: 可以根据代码块的功能来进行折叠,从而保证代 ...
- linux samba服务配置
1.下载 wget+rpm或yum install 2.配置/etc/samba/smb.conf cat smb.conf | grep setsebool 执行终端打印出来的字符串 setsebo ...
- boot.img格式文件拆解实例结构解析
以msm8226为例,讲解android源码编译生成boot.img的结构.boot.img包括boot.img header.kernel以及ramdisk文件系统.下面是对boot.img的结构进 ...
- [Luogu 3835]【模板】可持久化平衡树
Description 您需要写一种数据结构(可参考题目标题),来维护一些数,其中需要提供以下操作(对于各个以往的历史版本): 插入x数 删除x数(若有多个相同的数,因只删除一个,如果没有请忽略该操作 ...
- ●洛谷P3348 [ZJOI2016]大森林
题链: https://www.luogu.org/problemnew/show/P3348 题解: LCT,神题 首先有这么一个结论: 每次的1操作(改变生长点操作),一定只会会对连续的一段区间产 ...
