ShareDialogDemo【分享对话框】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
整理项目中经常用到的分享对话框的实现。
这里只是一个分享对话框,不涉及分享功能的实现。
效果图

代码分析
ShareDialog.java:分享对话框,继承DialogFragment【按常理来讲,应该继承BottomSheetDialog,但是考虑到可能需要请求接口获取分享缩略图,所以继承DialogFragment】
使用步骤
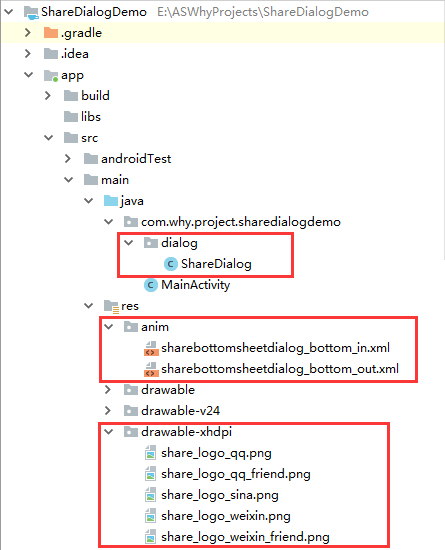
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
1、将ShareDialog.java文件复制到项目中
- package com.why.project.sharedialogdemo.dialog;
- import android.content.Context;
- import android.graphics.drawable.ColorDrawable;
- import android.os.Bundle;
- import android.support.v4.app.DialogFragment;
- import android.util.DisplayMetrics;
- import android.util.Log;
- import android.view.Gravity;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.Window;
- import android.widget.TextView;
- import com.why.project.sharedialogdemo.R;
- /**
- * Used 分享底部对话框【按常理来讲,应该extends BottomSheetDialog】
- * 但是,因为这个分享对话框有可能需要请求接口,所以最终还是继承DialogFragment
- */
- public class ShareDialog extends DialogFragment {
- private static final String TAG = ShareDialog.class.getSimpleName();
- /**View实例*/
- private View myView;
- /**context实例*/
- private Context mContext;
- /**标记:用来代表是从哪个界面打开的这个对话框*/
- private String mTag;
- /**QQ分享*/
- private TextView shareQQ;
- /**QQ空间分享*/
- private TextView shareQZone;
- /**微信分享*/
- private TextView shareWX;
- /**朋友圈分享*/
- private TextView shareWXCircle;
- /**新浪微博分享*/
- private TextView shareSina;
- public static ShareDialog getInstance(Context mContext, Bundle bundle)
- {
- ShareDialog shareDialog = new ShareDialog();
- shareDialog.mContext = mContext;
- return shareDialog;
- }
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(0));//设置背景为透明,并且没有标题
- getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);// 去掉标题栏,否则点击正上方一定高度的范围内不会消失
- myView = inflater.inflate(R.layout.dialog_share, container, false);
- return myView;
- }
- @Override
- public void onActivityCreated(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onActivityCreated(savedInstanceState);
- //初始化控件以及设置
- initView();
- //初始化数据
- initDatas();
- //初始化事件
- initEvents();
- }
- /**
- * 设置宽度和高度值,以及打开的动画效果
- */
- @Override
- public void onStart() {
- super.onStart();
- //设置对话框的宽高,必须在onStart中
- DisplayMetrics metrics = new DisplayMetrics();
- this.getActivity().getWindowManager().getDefaultDisplay().getMetrics(metrics);
- Window window = this.getDialog().getWindow();
- window.setLayout(metrics.widthPixels, this.getDialog().getWindow().getAttributes().height);
- window.setGravity(Gravity.BOTTOM);//设置在底部
- //打开的动画效果
- //设置dialog的 进出 动画
- getDialog().getWindow().setWindowAnimations(R.style.sharebottomsheetdialog_animation);
- }
- /**实例化控件*/
- private void initView() {
- shareQQ = (TextView) myView.findViewById(R.id.share_qq);
- shareQZone = (TextView) myView.findViewById(R.id.share_qzone);
- shareWX = (TextView) myView.findViewById(R.id.share_weixin);
- shareWXCircle = (TextView) myView.findViewById(R.id.share_wxcircle);
- shareSina = (TextView) myView.findViewById(R.id.share_sina);
- }
- /**
- * 初始化数据:tag标记、标题
- */
- private void initDatas() {
- mTag = this.getTag();
- Log.e(TAG, "mTag=" + mTag);
- }
- /**
- * 初始化监听事件
- */
- private void initEvents() {
- //QQ分享
- shareQQ.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- dismiss();
- if(mOnShareClickLitener != null){
- mOnShareClickLitener.onShareToQQ();
- }
- }
- });
- //QQ空间分享
- shareQZone.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- dismiss();
- if(mOnShareClickLitener != null){
- mOnShareClickLitener.onShareToQZone();
- }
- }
- });
- //微信分享
- shareWX.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- dismiss();
- if(mOnShareClickLitener != null){
- mOnShareClickLitener.onShareToWX();
- }
- }
- });
- //朋友圈分享
- shareWXCircle.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- dismiss();
- if(mOnShareClickLitener != null){
- mOnShareClickLitener.onShareToWXCircle();
- }
- }
- });
- //新浪微博分享
- shareSina.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- dismiss();
- if(mOnShareClickLitener != null){
- mOnShareClickLitener.onShareToSina();
- }
- }
- });
- }
- /*=====================添加OnShareClickLitener回调================================*/
- public interface OnShareClickLitener
- {
- void onShareToQQ();
- void onShareToQZone();
- void onShareToWX();
- void onShareToWXCircle();
- void onShareToSina();
- }
- private OnShareClickLitener mOnShareClickLitener;
- public void setOnShareClickLitener(OnShareClickLitener mOnShareClickLitener)
- {
- this.mOnShareClickLitener = mOnShareClickLitener;
- }
- }
ShareDialog.java
2、将sharebottomsheetdialog_bottom_in.xml、sharebottomsheetdialog_bottom_out.xml复制到项目中

3、将图片资源复制到项目中

4、将dialog_share.xml复制到项目中
- <?xml version="1.0" encoding="utf-8"?>
- <!-- 分享对话框布局文件 -->
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/share_root"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="#EFEFF4"
- >
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="15dp"
- android:layout_marginBottom="15dp"
- android:orientation="horizontal" >
- <!-- QQ分享 -->
- <TextView
- android:id="@+id/share_qq"
- android:layout_width="0.0dp"
- android:layout_weight="1"
- android:layout_height="wrap_content"
- android:adjustViewBounds="true"
- android:drawableTop="@drawable/share_logo_qq"
- android:drawablePadding="5dp"
- android:text="@string/share_qq"
- android:textSize="14sp"
- android:gravity="center" />
- <!-- QQ空间分享 -->
- <TextView
- android:id="@+id/share_qzone"
- android:layout_width="0.0dp"
- android:layout_weight="1"
- android:layout_height="wrap_content"
- android:adjustViewBounds="true"
- android:drawableTop="@drawable/share_logo_qq_friend"
- android:drawablePadding="5dp"
- android:text="@string/share_qzone"
- android:textSize="14sp"
- android:gravity="center" />
- <!-- 微信分享 -->
- <TextView
- android:id="@+id/share_weixin"
- android:layout_width="0.0dp"
- android:layout_weight="1"
- android:layout_height="wrap_content"
- android:adjustViewBounds="true"
- android:drawableTop="@drawable/share_logo_weixin"
- android:drawablePadding="5dp"
- android:text="@string/share_wx"
- android:textSize="14sp"
- android:gravity="center" />
- <!-- 朋友圈分享 -->
- <TextView
- android:id="@+id/share_wxcircle"
- android:layout_width="0.0dp"
- android:layout_weight="1"
- android:layout_height="wrap_content"
- android:adjustViewBounds="true"
- android:drawableTop="@drawable/share_logo_weixin_friend"
- android:drawablePadding="5dp"
- android:text="@string/share_wx_circle"
- android:textSize="14sp"
- android:gravity="center" />
- <!-- 新浪微博分享 -->
- <TextView
- android:id="@+id/share_sina"
- android:layout_width="0.0dp"
- android:layout_weight="1"
- android:layout_height="wrap_content"
- android:adjustViewBounds="true"
- android:drawableTop="@drawable/share_logo_sina"
- android:drawablePadding="5dp"
- android:text="@string/share_sina"
- android:textSize="14sp"
- android:gravity="center" />
- </LinearLayout>
- </RelativeLayout>
dialog_share.xml
5、 在strings.xml中添加以下代码
- <resources>
- <string name="app_name">ShareDialogDemo</string>
- <!-- 分享对话框 -->
- <string name="share_qq">QQ</string>
- <string name="share_qzone">QQ空间</string>
- <string name="share_wx">微信</string>
- <string name="share_wx_circle">朋友圈</string>
- <string name="share_sina">新浪</string>
- </resources>
6、在styles.xml文件中添加以下代码
- <resources>
- <!-- Base application theme. -->
- <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
- <!-- Customize your theme here. -->
- <item name="colorPrimary">@color/colorPrimary</item>
- <item name="colorPrimaryDark">@color/colorPrimaryDark</item>
- <item name="colorAccent">@color/colorAccent</item>
- </style>
- <!-- 分享对话框动画 -->
- <style name="sharebottomsheetdialog_animation">
- <item name="android:windowEnterAnimation">@anim/sharebottomsheetdialog_bottom_in</item>
- <item name="android:windowExitAnimation">@anim/sharebottomsheetdialog_bottom_out</item>
- </style>
- </resources>
至此,ShareDialog就集成到项目中了。
三、使用方法
- package com.why.project.sharedialogdemo;
- import android.content.Context;
- import android.os.Bundle;
- import android.support.v7.app.AppCompatActivity;
- import android.view.View;
- import android.widget.Toast;
- import com.why.project.sharedialogdemo.dialog.ShareDialog;
- public class MainActivity extends AppCompatActivity {
- private Context mContext;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mContext = this;
- findViewById(R.id.btn_open).setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View view) {
- //显示分享底部区域
- Bundle bundle = new Bundle();
- ShareDialog shareDialog = ShareDialog.getInstance(mContext,bundle);
- shareDialog.setOnShareClickLitener(new ShareDialog.OnShareClickLitener() {
- @Override
- public void onShareToQQ() {
- openShare("QQ");
- }
- @Override
- public void onShareToQZone() {
- openShare("QZone");
- }
- @Override
- public void onShareToWX() {
- openShare("WX");
- }
- @Override
- public void onShareToWXCircle() {
- openShare("WXCircle");
- }
- @Override
- public void onShareToSina() {
- openShare("Sina");
- }
- });
- shareDialog.show(getSupportFragmentManager(), "Share");
- }
- });
- }
- //在这里可以配合友盟分享,通过switch语句,根据type判断平台。执行分享代码
- private void openShare(String type){
- Toast.makeText(mContext, type, Toast.LENGTH_SHORT).show();
- }
- }
混淆配置
无
参考资料
暂时空缺
项目demo下载地址
https://github.com/haiyuKing/ShareDialogDemo
ShareDialogDemo【分享对话框】的更多相关文章
- UmengShareDemo【友盟分享SDK集成,基于V6.9.3版本】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 这里简单记录下友盟分享SDK集成的步骤. 如果想要使用自定义分享对话框实现,请参考<ShareDialogDemo[分享对话框 ...
- web 分享到facebook
利用meta 使自己的页面变为一种富媒体文件,利用facebook的 open Graph 比如你的html页面想要以图片的形式被分享 <meta property="og:image ...
- Android 微信分享解疑
from:http://blog.csdn.net/freesonhp/article/details/10756663 1.建立自己的应用 TestShareWX (1)应用包名是com.frees ...
- facebook 分享
在 Android 平台分享 本指南详细介绍如何通过 Android 应用将内容分享到 Facebook.用户通过您的应用分享时,相关内容会在其时间线上显示,并且可能在其好友的动态消息中显示. 用户还 ...
- Android 中实现分享和第三方登陆---以新浪微博为例
第三方登陆和分享功能在目前大部分APP中都有,分享功能可以将自己觉得有意义的东西分享给身边的朋友,而第三方登陆可以借助已经有巨大用户基础的平台(如QQ和新浪微博)的账号,让用户在使用自己APP的时候不 ...
- 自定义弹窗 VS AlertDialog分享弹窗
一.摘要 弹窗通常用于提示用户进行某种操作,比如:点击分享按钮,弹窗分享对话框:双击返回按钮,弹窗退出对话框:下载文件,提示下载对话框等等,分享对话框/退出对话框/下载对话框,都可以直接使用Alert ...
- Android快速开发常用知识点系列目录
项目构建 Android项目目录结构模板以及简单说明[简单版] Android Studio配置统一管理依赖版本号引用 Android多Module下的Application引用方式 APP开篇 An ...
- 手游接入Facebook的那些坑
之前工作须要在手游中接入了facebook,并以此写了<手游接入Facebook功能>的博文.当时facebook sdk的版本号还是3.x.代码集成度比較低.集成起来也比較麻烦.文中仅仅 ...
- Facebook的一些基本操作(网页版)
前期准备 1,注册一次Facebook账号,新建一个应用取到应用id 2,引进Facebook的SDK到页面中: 在js中引进以下代码,初始化 // facebook window.fbAsyncIn ...
随机推荐
- java中Collection容器
1.容器(Collection)也称为集合, 在java中就是指对象的集合. 容器里存放的都只能是对象. 实际上是存放对象的指针(头部地址): 这里对于八种基本数据类型,在集合中实际存的是对应的包装类 ...
- 解锁 vmware esxi 6.7 并安装 mac os 10.13
1.安装 esxi 6.7 2.下载 unlocker 2.1.1.zip 3.上传 unlocker 2.1.1.zip esxi的磁盘中 4.开启esxi的ssh登录 5.使用 ssh 登录 es ...
- [HNOI2015]菜肴制作 拓扑序
逆序最大字典序拓扑序 反向建边,逆序字典序最大.. #include<cstdio> #include<cstring> #include<iostream> #i ...
- react-navigation android 导航标题居中
先贴下代码供参考: 安卓默认导航的titile 是在左侧的,为了和iOS保持一致,需要添加 alignSelf:'center',这个 属性 但是会遇到title有点偏右的情况 添加headerRig ...
- 基于Orangpi Zero和Linux ALSA实现WIFI无线音箱(二)
作品已经完成,先上源码: https://files.cnblogs.com/files/qzrzq1/WIFISpeaker.zip 全文包含三篇,这是第二篇,主要讲述发送端程序的原理和过程. 第一 ...
- SpringBoot(二)_项目属性配置
修改端口 在main/resources/application.properties修改端口 server.port=8088 此时启动访问localhost:8088/hello 就会看到 Hel ...
- ReentrantLock之公平锁源码分析
本文分析的ReentrantLock所对应的Java版本为JDK8. 在阅读本文前,读者应该知道什么是CAS.自旋. 本文大纲 1.ReentrantLock公平锁简介 2.AQS 3.lock方法 ...
- MIP技术进展月报第3期:MIP小姐姐听说,你想改改MIP官网?
一. 官网文档全部开源 MIP 是一项永久的开源的项目,提供持续优化的解决方案,当然官网也不能例外.从现在开始,任何人都可以在 MIP 官网贡献文档啦! GitHub 上,我们已经上传了 <官网 ...
- JAVA使用POI获取Excel的列数与行数
Apache POI 是用Java编写的免费开源的跨平台的 Java API,Apache POI提供API给Java程式对Microsoft Office格式档案读和写的功能. 下面这篇文章给大家介 ...
- Nginx 安装详细(一)
1. 老规矩,来点开场白:Nginx简单介绍 Nginx是一款自由的.开源的.高性能的HTTP服务器和反向代理服务器:同时也是一个IMAP.POP3.SMTP代理服务器:Nginx可以作为一个HTT ...
