从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之三 || Swagger的使用 3.1
本文3.0版本文章
https://mp.weixin.qq.com/s/SHNNQoYF-t8i2j85E1oSYA
常见问题
1、Bug调试
群里有小伙伴反馈,在Swagger使用的时候报错,无法看到列表,这里我说下如何调试和主要问题:
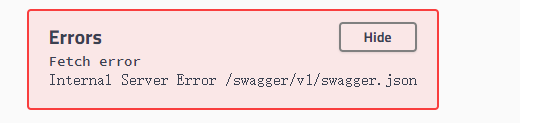
1、如果遇到问题,这样的:

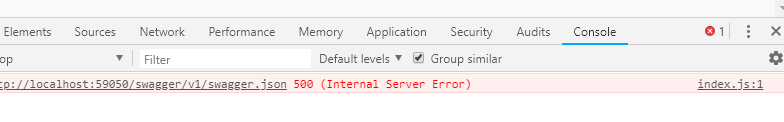
请在浏览器 =》 F12 ==》 console 控制台 ==》点击错误信息地址

或者直接链接http://localhost:xxxxx/swagger/v1/swagger.json,就能看到错误了
2、经常有小伙伴遇到这个错误

这是因为接口json文档定义和调用不是一个
1、定义:
ConfigureServices 方法中的 services.AddSwaggerGen 注册的一个名字 c.SwaggerDoc("v1",
2、调用:
Configure 方法中的 app.UseSwaggerUI(c => 调用 c.SwaggerEndpoint("/swagger/v1/swagger.js;
看看两者是否一致
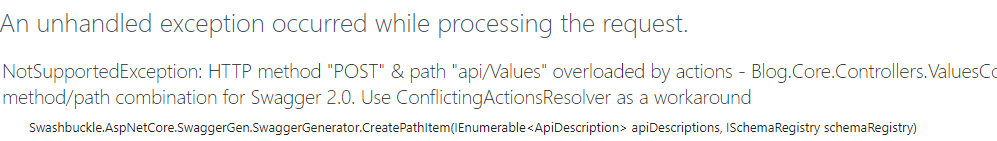
3、路由重载

这种错误是因为路由过载了,请注意,是路由的过载,意思就是说,写了两个一样的路由,从而导致异常了,而不是说我们的方法一样,举例子:
可能你在 valuecontroller 里写了一个 Test1() 和 Test2() ,虽然方法名不一样,但是如果你的路由规范是 /api/[controller] 的话,那映射出来的路由,两个都是 api/value ,所以就会报过载异常,
这个时候我们就需要修改一下,要么把谓词不一样,比如一个get,一个post,要么修改路由规则 /api/[controller]/[action]。
详细的知识点,请看官网。
一、为什么使用Swagger
上文中已经说到,单纯的项目接口在前后端开发人员使用是特别不舒服的,那所有要推荐一个,既方便又美观的接口文档说明框架,当当当,就是Swagger,随着互联网技术的发展,现在的网站架构基本都由原来的后端渲染,变成了:前端渲染、后端分离的形态,而且前端技术和后端技术在各自的道路上越走越远。
前端和后端的唯一联系,变成了API接口;API文档变成了前后端开发人员联系的纽带,变得越来越重要,swagger就是一款让你更好的书写API文档的框架。
没有API文档工具之前,大家都是手写API文档的,在什么地方书写的都有,有在confluence上写的,有在对应的项目目录下readme.md上写的,每个公司都有每个公司的玩法,无所谓好坏。
书写API文档的工具有很多,但是能称之为“框架”的,估计也只有swagger了。
二、配置Swagger服务
1、引用Nuget包
下面开始引入swagger插件
方法有两个:
1)可以去swagger官网或github上下载源码,然后将源码(一个类库)引入自己的项目;
2)直接利用NuGet包添加程序集应用(这里就是前边说的 在以后的开发中,Nuget无处不在)。
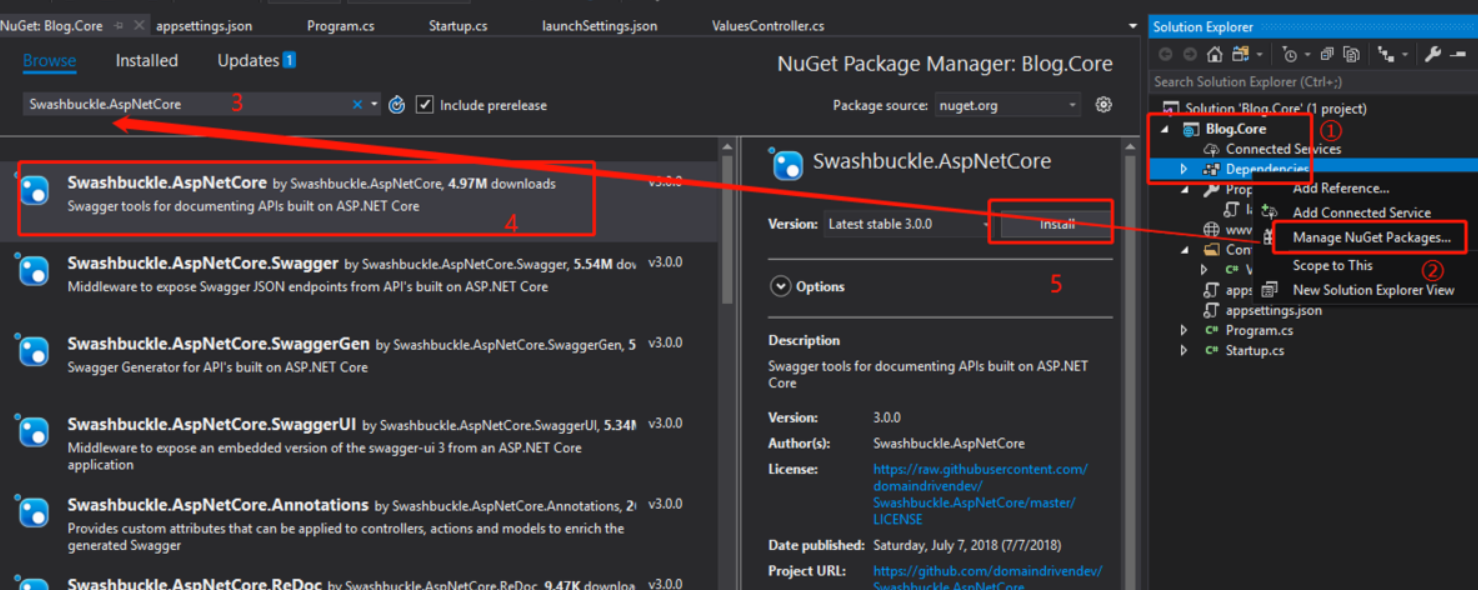
右键项目中的 Dependencies -- > Manage Nuget Packags --> Browse --> Search "Swashbuckle.AspNetCore" --> Install


这个时候,你可以试一下,当然是不可以的,还记得上文说的,.Net Core 都需要一个程序入口么,对就是Startup.cs文件
2、配置服务
打开Startup.cs类,编辑ConfigureServices类
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(); #region Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v0.1.0",
Title = "Blog.Core API",
Description = "框架说明文档",
TermsOfService = "None",
Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "Blog.Core", Email = "Blog.Core@xxx.com", Url = "https://www.jianshu.com/u/94102b59cc2a" }
});
}); #endregion }
3、启动Http中间件
编辑Configure类
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} #region Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1");
});
#endregion app.UseMvc();
}
4、查看效果
到这,已经完成swagger的添加,F5 运行调试,在域名后面输入/swagger,http://localhost:54067/swagger/index.html 点击回车,当当当 出来啦

5、好像少点儿什么?!
在上边的截图中,我们可以看到,已经生成了一个 api 列表,我们不仅可以清晰的看到项目中含有那些接口,还可以直接点击发送请求,类似 postman 那样,做接口调试,
1、这个接口文档现在还不多,如果多了的话,每个接口对应的意义可能会混淆,2、另外,这个接口文档,也是方便前端工程师查看的,目前这个这个样式,看起来是挺费解的。

既美观又快捷,而且还有丰富的注释,这样以后发布出去,前后端开发人员就可以一起开发了,嗯!不错!
那这个注释功能,应该这么做呢?下一篇文章就会说到了。
三、结语
好啦,本节基本就是这里了,你简单浏览后,会了解到,什么是Swagger,它如何创建使用,如何运行的,但是,细心的你会发现一些问题:
如何直接F5运行,首页无法加载?
接口虽有,但是没有文字文档说明?
对于接口是如何加权限验证的?
如何发布到服务器,大家一起接口开发呢?
项目开发中的实体类是如何在Swagger中展示的?
让我们带着这些问题,继续浏览下一篇吧,Swagger 3.2 配置
ღ 网友反馈ღ
@BlueDr提出:可以将Swagger的UI页面配置在Configure的开发环境之中
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
#region Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1");
});
#endregion
} app.UseMvc();
}
四、Github && Gitee
https://github.com/anjoy8/Blog.Core.git
https://gitee.com/laozhangIsPhi/Blog.Core
从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之三 || Swagger的使用 3.1的更多相关文章
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之七 || API项目整体搭建 6.2 轻量级ORM
更新 1.在使用的时候,特别是更新数据的时候,如果不知道哪里有问题,可以查看数据库 和 实体类 的字段,是否大小写一致,比如 name 和 Name 2.在使用Sqlsugar 的 CodeFirst ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之十 || AOP面向切面编程浅解析:简单日志记录 + 服务切面缓存
代码已上传Github+Gitee,文末有地址 上回<从壹开始前后端分离[ .NET Core2.0 Api + Vue 2.0 + AOP + 分布式]框架之九 || 依赖注入IoC学习 + ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之十一 || AOP自定义筛选,Redis入门 11.1
代码已上传Github+Gitee,文末有地址 书说上文<从壹开始前后端分离[ .NET Core2.0 Api + Vue 2.0 + AOP + 分布式]框架之十 || AOP面向切面编程浅 ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之十二 || 三种跨域方式比较,DTOs(数据传输对象)初探
更新反馈 1.博友@落幕残情童鞋说到了,Nginx反向代理实现跨域,因为我目前还没有使用到,给忽略了,这次记录下,为下次补充.此坑已填 2.提示:跨域的姊妹篇——<三十三║ ⅖ 种方法实现完美跨 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║Vue基础:JS面向对象&字面量& this字
缘起 书接上文<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史>,昨天咱们说到了以我的经历说明的web开发经历的 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十六 ║Vue基础:ES6初体验 & 模块化编程
缘起 昨天说到了<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║ Vue前篇:JS对象&字面量&this>,通过总体来看,好像大家对这一块不是很 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
- Z从壹开始前后端分离【 .NET Core2.0/3.0 +Vue2.0 】框架之十 || AOP面向切面编程浅解析:简单日志记录 + 服务切面缓存
本文梯子 本文3.0版本文章 代码已上传Github+Gitee,文末有地址 大神反馈: 零.今天完成的深红色部分 一.AOP 之 实现日志记录(服务层) 1.定义服务接口与实现类 2.在API层中添 ...
- Z从壹开始前后端分离【 .NET Core2.2/3.0 +Vue2.0 】框架之七 || API项目整体搭建 6.2 轻量级ORM
本文梯子 本文3.0版本文章 前言 零.今天完成的蓝色部分 0.创建实体模型与数据库 1.实体模型 2.创建数据库 一.在 IRepository 层设计接口 二.在 Repository 层实现相应 ...
随机推荐
- balancer.go
package) , { close(b.upc) } return nil } func getHost(ep string) string { url, u ...
- LOJ_6178_景区路线规划
LOJ_6178_景区路线规划 题意: 游乐园被描述成一张 nnn 个点,mmm 条边的无向图(无重边,无自环).每个点代表一个娱乐项目,第 iii 个娱乐项目需要耗费 cic_ici 分钟的时 ...
- linux 搜索某个系统命令的位置
Which命令 功能简述which命令的作用是在PATH变量指定的路径中搜索某个系统命令的位置并且返回第一个搜索结果.也就是说使用which命令就可以看到某个系统命令是否存在以及执行的到底是哪一个位置 ...
- oracle改造常见问题
一. to_char: 将数值型或者日期型转化为字符型 (string) 日期到字符操作 select to_char(sysdate,'yyyy-MM-dd HH24:mi:ss') from du ...
- CISP-PTE注册信息安全专业人员渗透测试工程师知识体系大纲
CISP-PTE注册信息安全专业人员渗透测试工程师知识体系大纲 都是图.. 不足之处,欢迎补充
- Appium+python的环境搭建!
我的电脑64位操作系统 下载并安装所需软件: 1.adb环境 2.下载(python-2.7.12.amd64.msi)并安装python 3.下载并解压adt,如(adt-bundle-window ...
- koa+mysql+vue+socket.io全栈开发之数据访问篇
后端搭起大体的框架后,接着涉及到的就是如何将数据持久化的问题,也就是对数据库进行 CURD 操作. 关于数据库方案, mongodb 和 mysql 都使用过,但我选用的是 mysql,原因: 目前为 ...
- Vue学习小结(一)安装依赖与数据来源
不多说啥了,生活中都是各种阵痛与惊喜.最近在学习vue框架,刚写完一个小型的后台管理系统(https://github.com/michaelzhengzm/info-manager-systerm_ ...
- 了解Scala 宏
前情回顾 了解Scala反射介绍了反射的基本概念以及运行时反射的用法, 同时简单的介绍了一下编译原理知识, 其中我感觉最为绕的地方, 就属泛型的几种使用方式了. 而最抽象的概念, 就是对于符号和抽象树 ...
- 钉钉开发获取APPKEY, APPSECRET, CorpId和SSOSecret
首先用自己的钉钉账号注册一个企业: https://oa.dingtalk.com/index.htm 一.获取应用APPKEY及APPSECRET方法: 1.登录钉钉开放平台创建应用: https: ...
