如何使用Vue
我在学习前端框架的时候面临了很多的选择,比较流行的有react,angularJS,还有另外一个就是Vue,Vue相对于另外两个出现时间更晚,也更符合响应式(Reactive)组件化(Composable)的编程思想。下面根据官方教程进行安装,也介绍我在安装过程中的心得。
(文中示例为网上普遍流传的模仿饿了么app所做)
1 首先需要安装npm(具体安装方法就不再赘述),然后执行一下代码安装Vue的脚手架Vue-cli
npm install --global vue-cli
2 然后在指定文件夹创建你的工作目录,再在该目录下运行以下代码初始化一个Vue项目:
vue init webpack <projectname>
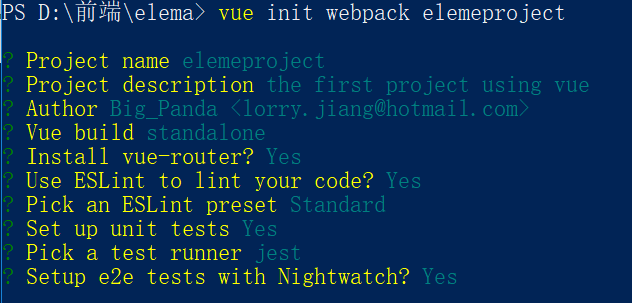
执行完该代码之后则会有以下的输入提示:

其中需要重点注意的是Project name 一定是小写字母。其余的非特殊情况都选择Yes或默认。简单说一下这几个配置:
前三个不用说,
Vue build:包括Runtime + Compiler(运行加编译)Runtime-only(仅运行时,节约性能)
Install vue-router:是否使用vue官方提供的路由文件
Use ESLint to lint your code:是否使用ESLint管理代码(此处选择标准--JS标准风格,可选none进行自定义)
Setup unit tests with Karma + Mocha:是否进行单元测试
Setup e2e tests with Nightwatch:是否安装e2e(end-to-end)测试
最终安装的配置可以在cofig/index.js中进行查看和修改
再在已经初始化了的项目文件夹中运行 npm install ,即安装所有包含在package.json中的依赖(此过程比较长,文件比较大,约150MB)。
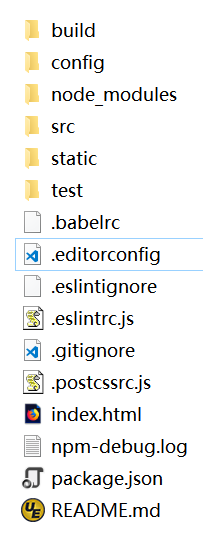
最终项目文件夹中应该包含以下文件:

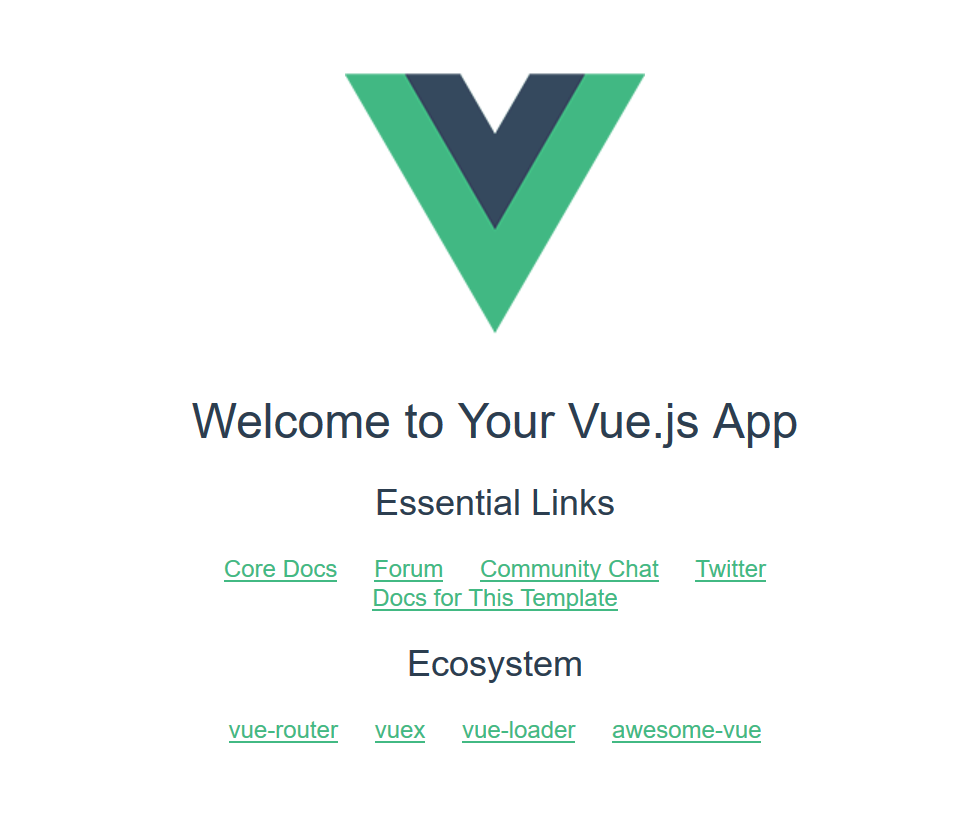
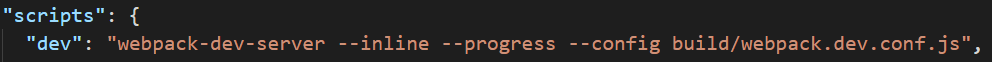
完成之后执行 npm run dev ,即可完成测试环境的初始化:

然后打开该网址,相当于一个测试demo:


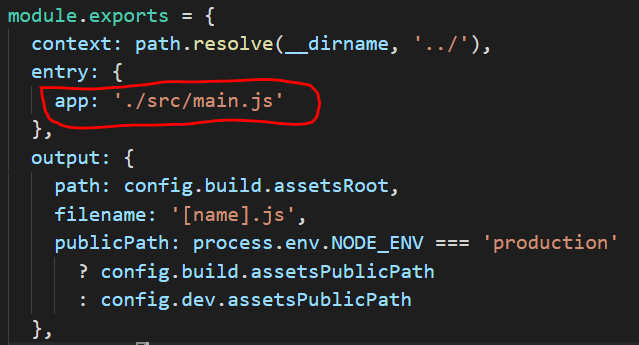
找到build/webpack.dev.conf.js,可以看到整个编译的流程,这里不再一一赘述,如果不太明白的参数一般可以在index或者main页面中找到,这也是一个小技巧。重点提一下webpack.base.conf.js

定义了这个项目的入口,即main.js

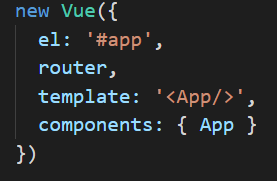
创建了一个Vue的实例,定义了标签,模板和组件。
这样整个初始化的默认项目就算创建完成,下面再赘述以下项目的打包:
使用命令: npm rum build 一定要注意此时不能再项目中使用绝对路径了。具体修改办法为:

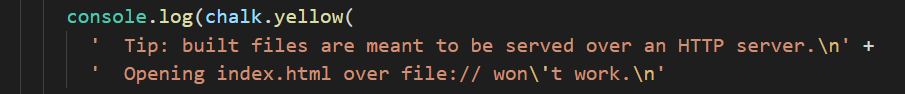
将‘/’改成‘./’,并在build/build.js中将
注释掉即可。
如何使用Vue的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 初探Vue
Vue.js(读音/vju:/,类似于view),是近来比较火的前端框架,但一直没有怎么具体了解.实现过,就知道个啥的MVVM啦,数据驱动啦,等这些关于Vue的虚概念. 由于最近,小生在公司中,负责开 ...
随机推荐
- Window Server 布署 WCF 服务 , 权限配置问题
起因: 客户服务器运行环境要求提高安全性,建议数据连接串采取 加密措施 ,或改用 Window 验证 连接数据库服务 .于是我们打算选择后着,将后台服务(Window Server)数据库连接串调整为 ...
- 转:【web前端开发】浏览器兼容性处理大全
解决思路: ①.写代码的时候遵循W3C标准,按照最新稳定版本的IE或WebKit内核浏览器进行编码 ②.遇到部分无法全面解决浏览器兼容的时候,采取CSS的hack手段进行针对性微调.简单的说,CSS ...
- GET和POST传送数据的限制
GET 方法 请注意,查询字符串(名称/值对)是在 GET 请求的 URL 中发送的: /test/demo_form.asp?name1=value1&name2=value2 有关 GET ...
- JS Cookie丢失问题
JS Cookie丢失问题 前些天有人问我vue中使用proxy发送请求,为什么请求时cookie丢失,首先说一下我对cookie的理解: 1.cookie在正常情况下是会在每次请求时自动携带, 2. ...
- HDU - 1241 dfs or bfs [kuangbin带你飞]专题一
8个方向求联通块,经典问题. AC代码 #include<cstdio> #include<cstring> #include<algorithm> #includ ...
- Spring IO Platform 解决Spring项目组合中版本依赖
简介: Spring IO Platform是Spring官网中排第一位的项目.它将Spring的核心API集成到一个适用于现代应用程序的平台中.提供了Spring项目组合中的版本依赖.这些依赖关系是 ...
- Redis笔记2-发布订阅
发布/订阅"(publish/subscribe)模式可以实现进程间通信,订阅者可以订阅一个或多个频道(channel),而发布者可以向指定的频道发送消息,所有订阅次频道的订阅者都会收到次消 ...
- (三十一)java多线程二
因为线程在执行的过程中具有一定的不确定性,在并发的时候就会出现安全问题,因此一般需要采取一定的措施来保证线程的安全,同步代码块就是其中一种方式. 以下是模拟银行取钱的多线程小例子,两个都能确保安全,但 ...
- VxWorks6.6 pcPentium BSP 使用说明(三):设备驱动
本文主要介绍了pcPentium BSP中包含的驱动程序.包含了官方提供的所有驱动程序,除了aic7888Lib--现在已用得很少的一个AIC-7888 SCSI控制器的驱动介绍.建议重点阅读at ...
- (十六)java中的String
String:字符串类型,是java中最常用的引用类型,String是不可变的,java.lang.String是由final修饰,此类不可被继承. String是不可变的,指的是字符串一旦创 ...
