小程序 - swiper除了左右切换还有上下滚动超出屏幕的内容
本来呢,我是有专门整理小程序恶心bug的文章的,每次只要添加汇总就好,
但是呢,鉴于这个问题的恶心程度,所以我把他单独拿出来说了。
——————————————--------------------------------------------------产品经理都说恶心的需求--------------------------------------------------————————————————————————
要知道,在小程序里边是有一个封装好的swiper组件,专门用于轮播图的切换,
正好最近遇到一个项目,模仿朋友圈图片九宫格,要点击小图弹窗跳出预览大图,需要大图左右切换,介于小程序的文档,我使用的是swiper组件轻松完美的实现了它。
但是,好景又不长,测试阶段上线倒数第二天,提出了个bug,有的用户会传超出屏幕长度的图片,需求是不影响正常左右切换的情况下,要让图片能够上下滑动显示完整。
我的天。。。
要知道,小程序里的swiper会在行间自动添加样式,swiper及他的御用子元素swiper-item都会被自动加上width和height的100%;所以我们在css中根本控制不了他的高度,更别提让他overflow-y:hidden;了。
刚好bug还是快下班提的,我就加班解决,受尽折磨。最后放弃了。对,我知道我再转身的时候,bug就会被解决了。所以我回家睡觉了。
虽然人走了,但是心还在公司啊!回家继续寻找解决办法。各种交流群里提问,找大神。最后都回一句这个需求是不是变态。。。
然后就自己想各种方案。。。
swiper和swiper-item会被默认加上100%的高度,所以想要实现overflow-y:scroll是不可能的额,
想想小程序的纵向滚动就只有scroll-view可以实现,我把scroll-view包住swiper不行,
毕竟每一个swiper-item都是独立的,有的长有的短,包一个是达不到要求的,就算能滚动,
但是别忘了前边说的:swiper和swiper-item会被默认加上100%的高度,所以还是不能滚的。
然后的然后,就是睡一觉吃一顿,bug迎刃而解了!
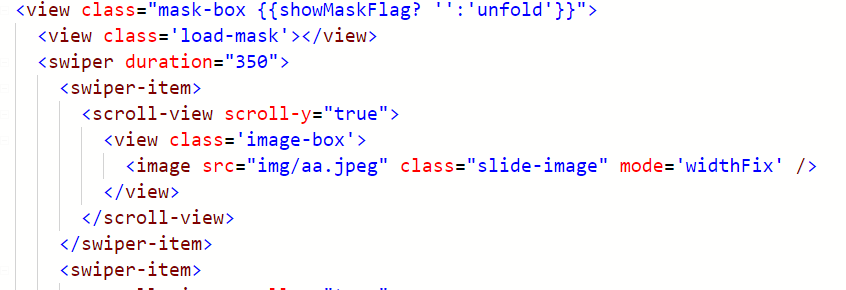
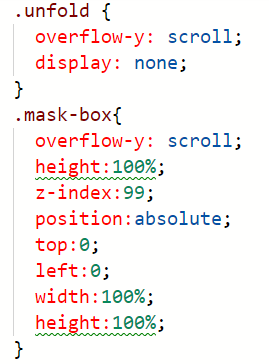
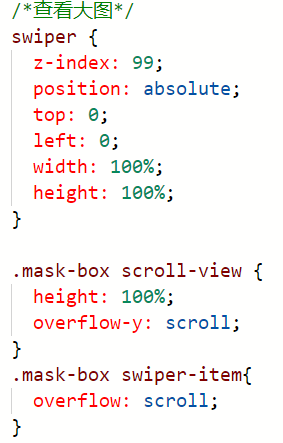
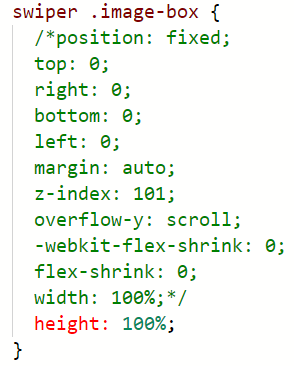
今天早上来了突然开窍了,把每一个swiper-item里边包一个scroll-view,再加上feed流中实现短图片垂直居中,长图片从上向下滚动的样式,最后效果就出来了:




后记:
项目上线的前几个小时,我们突然发现小程序是有类似朋友圈九宫格的图片API的,哈哈,又好笑又生气~
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/
小程序 - swiper除了左右切换还有上下滚动超出屏幕的内容的更多相关文章
- 小程序swiper实现订单页面
小程序swiper实现订单页面 myOrder.wxml <!--pages/myorder/myorder.wxml--> <view class="swiper-tab ...
- 微信小程序swiper高度自适应,swiper的子元素高度不固定
小程序 swiper 组件默认高度150px,并且如果子元素过高,swiper不会自适应高度 解决方案一: (总体来说不够完美,适合满屏滑动) 如果不是满屏的状态,用scroll-view IOS滑动 ...
- 微信小程序swiper实现 句子控app首页滑动卡片
微信小程序swiper实现 句子控app首页滑动卡片 引言:最近看到句子控APP首页的效果很清新,可是发现他的微信小程序端没有实现这个功能,我看了一下难度不大,于是尝试着去实现. 实现效果如下: 1. ...
- 绑定bindchange事件的微信小程序swiper闪烁,抖动问题解决,(将微信小程序切换到后台一段时间,再打开微信小程序,会出现疯狂循环轮播,造成抖动现象)
微信小程序开发文档-组件-swiper后面追加的新闻如上图所示: 如果在bindchange事件给swiper的current属性对应的值{{current}}赋值,就会造成抖动现象. bindcha ...
- 基于angular实现模拟微信小程序swiper组件
这段时间的主业是完成一个家政类小程序,终于是过审核发布了.不得不说微信的这个小程序生态还是颇有想法的,抛开他现有的一些问题不说,其提供的组件系统乍一看还是蛮酷的.比如其提供的一个叫swiper的视图组 ...
- 微信小程序swiper制作内容高度不定的tab选项卡
微信小程序利用swiper制作内容高度不定的tab选项卡,不使用absolute定位,不定高度,由内容自由撑开主要思路是获取内容区的高度来给swiper动态设置值 .wxml <view cla ...
- 小程序swiper组件高度自适应【转载】
最近在做小程序开发,复制官方文档上的swiper组件实测后发现,图片不能自适应.网上找了几个版本测试都发现存在一些小问题,目前这个版本本人实测是最好用的.记录一下,方便日后使用. 感谢原创大神的帮助, ...
- 关于小程序swiper不显示图的那些事
还有几天快过年了,在这里提前祝大家新年快乐! 今天没事研究了一下小程序,想整个轮播图玩玩,然后开始看看文档https://mp.weixin.qq.com/debug/wxadoc/dev/compo ...
- 微信小程序swiper 前后边距的使用
小程序中有一个组件swiper 就是滑块视图容器 其中提供了两个属性 previous-margin:前边距,可用于露出前一项的一小部分 next-margin:后边距,可用于露出后一项的 ...
随机推荐
- XAMPP的配置与使用
XAMPP的配置与使用 一.起因 一开始,我在本地手动DIY安装了WAMPP环境,其中经历了很长时间的折腾,原因是独立安装Apache和MySQL,以及PHP的时候,屡次遇到版本兼容问题,我主要的时间 ...
- Windows实用快捷键
1 返回上一级目录:Backspace 2 复制当前窗口:Ctr + N 3 在当前文件目录中选定首个文件(夹):Space 4 切换窗口:Alt + Tab 5 当前浏览器Tab页倒退或前进历史页 ...
- 【Unity3D技术文档翻译】第1.9篇 使用 Unity AssetBundle Browser tool (AssetBundle系列完结)
上一章:[Unity3D技术文档翻译]第1.8篇 AssetBundles 问题及解决方法 本章原文所在章节:[Unity Manual]→[Working in Unity]→[Advanced D ...
- ci框架基础知识点
一.路由 1.index.php/test/hello->控制器test的hello方法 2. 也可以手动配置路由 app/config/routes.php中 I:$route[' ...
- django-站点管理
站点管理--超级用户的管理界面,可以让你添加,删除,管理网站内容: 一.激活管理界面 1.在settings.py中进行如下配置: INSTALLED_APPS = ( 'django.contrib ...
- 关于Mysql5.7高版本group by新特性报错
一个项目的开发到测试上线运营,团队对项目的管理不成熟会影响项目的开发效率.由于项目是我刚接手,独自在Centos搭建PHP环境,所以就考虑使用高版本,选择了Mysql5.7,本地开发环境还是Windo ...
- opencv 离线文档下载地址在哪里?
OpenCV 官方离线文档下载地址:http://docs.opencv.org/ 如何生成离线文档? http://docs.opencv.org/master/d4/db1/tutorial_do ...
- hdu 2044 递推
到达第n个格子的方案数等于第n-1个格子的方案数加上第n-2个格子的方案数. d[i]=d[i-1]+d[i-2]; AC代码: #include<cstdio> const int ma ...
- 四级地址插件升级改造(京东商城地址选择插件)city-picker
最近公司做的项目要和京东的数据做对接,所以要做个类似京东商品的详情页.页面的数据,是可以从京东接口获取到的,但是地址插件选择的效果需要自己实现.前端的同事在之前的项目中,已经选择了一款地址插件(cit ...
- python file文件操作--内置对象open
说明: 1. 函数功能打开一个文件,返回一个文件读写对象,然后可以对文件进行相应读写操作. 2. file参数表示的需要打开文件的相对路径(当前工作目录)或者一个绝对路径,当传入路径不存在此文件会报错 ...
