Vue 进阶之路(九)
之前的文章我们介绍了 vue 中父组件之间的传值,本章我们再来看一下父子组件间传值的参数校验和非 Props 特性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<child :title="123"></child>
</div>
<script>
Vue.component("child", {
props: ['title'],
template: `
<p>{{title}}</p>
`
});
var app = new Vue({
el: '#app',
data: {
title: "hello world"
},
})
</script>
</body>
</html>
上面的代码中我们我们在父组件中定义了一个 title 数据,并通过 :title="" 的形式将 title 数据传给子组件 child,然后子组件通过 props 属性接收该 title,通过 template 模板将 title 输出,结果如下:

但是我们现在有这样一个需求,子组件想要校验父组件传过来的值,如果符合才显示,那么我们就可以通过 props 属性进行校验,在上面的代码中我们定义 props 为一个数组对象,其实我们可以将 props 定义为一个对象,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<child :title="title"></child>
</div>
<script>
Vue.component("child", {
props: {
title: Number
},
template: `
<p>{{title}}</p>
`
});
var app = new Vue({
el: '#app',
data: {
title: "hello world"
},
})
</script>
</body>
</html>
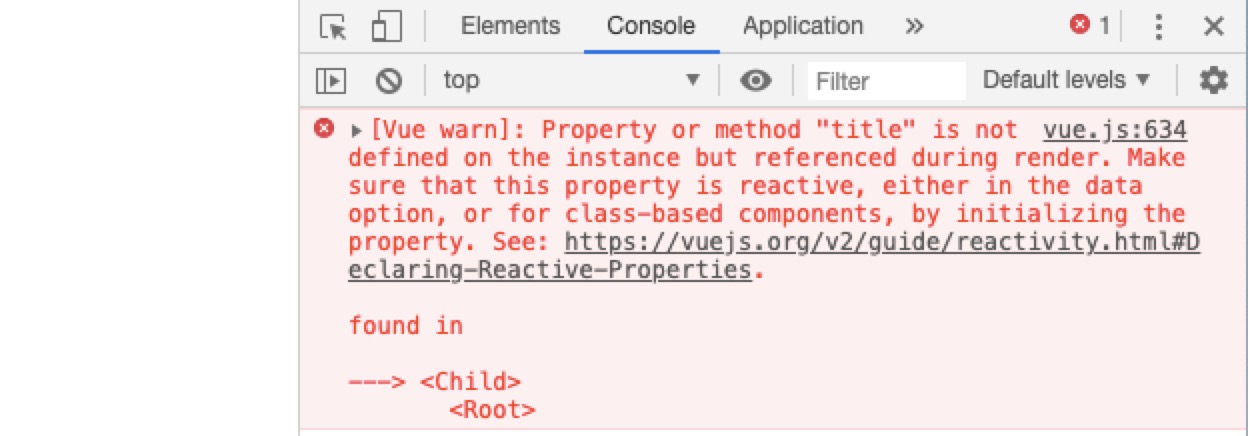
在上面的代码我们将 props 改为了对象形式,并且定义 title: Number,意思是将 title 定义为一个 Number 类型,我们现在在页面上看一下结果:

在控制台报错,意思说 tltle: "hello world" 是一个字符串,但我们在子组件定义为了一个 Number 类型,两者不符所以报错,所以我们可以将 props 下的 title 定义为 String 类型就可以了,当然我们也可以这样写 : title: [Number, String] ,意思是传入的 title 值既可以是 Number 类型也可以是 String 类型。
在 props 下的数据我们还可以定义其他属性,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<child :title="title"></child>
</div>
<script>
Vue.component("child", {
props: {
title: {
type: [Number, String],
required: true,
default: "hi vue",
validator(value){
return value.length > 5
}
},
},
template: `
<p>{{title}}</p>
`
});
var app = new Vue({
el: '#app',
data: {
title: "hello world"
},
})
</script>
</body>
</html>
上面的代码中我们将 props 中的 title 定义为了一个对象,对象中
type 表示验证父组件传入数据的类型,
required 表示该值是否必须传入,false 表示可以不传入,true 表示必须传入,即 <child> 标签内是否写 :title="" 传入该值。
default 表示传入该值的默认值,如果上面的 required 为 false 并且父组件并没有传入 title 值,我们可以自己定义 title 的值。
validator 表示验证的方法,我们可以自己定义传入值的校验方法,如传入值的长度等。
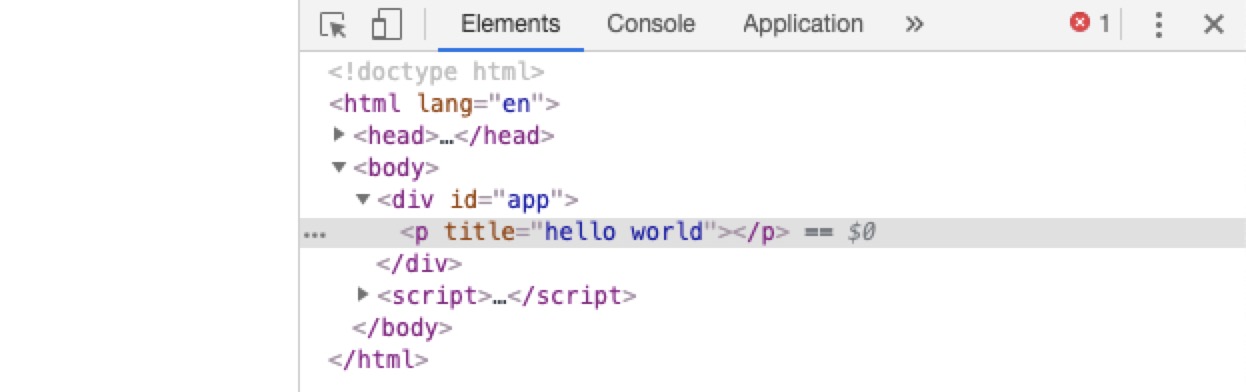
接下来我们说一下 props 特性和非 props 特性,在上面的代码中我们对父组件传过来的值都用 props 属性进行了接收,我们就可以把这个称为 props 特性,那它跟非 props 特性有什么区别的,非 props 特性就是我们不在 props 里接收父组件传过来的值,那么如果我们在子组件的 template 模板中使用该值,则会报错,同时非 props 特性会在 HTML 页面代码内暴露出传过来的值,即 title="",props 特性则不会,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<child :title="title"></child>
</div>
<script>
Vue.component("child", {
props: {
// title: {
// type: [Number, String],
// required: true,
// default: "hi vue",
// validator(value){
// return value.length > 5
// }
// },
},
template: `
<p>{{title}}</p>
`
});
var app = new Vue({
el: '#app',
data: {
title: "hello world"
},
})
</script>
</body>
</html>


我们在 props 中没有接收父组件传过来的 title 数据就在 template 模板中使用,则会在控制台报错,且在 HTML 代码中将 title: "hello word" 暴露在了标签内。props 特性接收 title 值的会就不会出现上面的情况。
以上代码演示我们是基于引入开发环境的 js 来演示的,即
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
如果我们使用生产环境则不会出现上面的控制台警告报错,这是为了线上使用阅读者舒适的阅读,生产版本如下:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
Vue 进阶之路(九)的更多相关文章
- Vue 进阶之路(八)
之前的文章我们对组件 component 进行了简单的介绍,本章我们将深入了解一下组件,并实现父子组件间的传值. <!DOCTYPE html> <html lang="e ...
- Vue 进阶之路(七)
之前的文章我们对 vue 的列表输出做了介绍,本章我们来看一下 vue 的组件 component. <!DOCTYPE html> <html lang="en" ...
- Vue 进阶之路(六)
上篇文章我们分析了一下 vue 中的条件渲染,本篇我们说一下 vue 中的列表渲染和 set 方法. <!DOCTYPE html> <html lang="en" ...
- Vue 进阶之路(五)
之前的文章我们说了一下 vue 的样式绑定,这篇文章来介绍一下 vue 中的条件渲染,先看下面的代码: <!DOCTYPE html> <html lang="en&quo ...
- Vue 进阶之路(四)
之前的文章我们已经对 vue 有了初步认识,这篇文章我们通过一个例子说一下 vue 的样式绑定. 现在我们想要是想这样一个需求,页面上有个单词,当我们点击它的时候颜色变为红色,再点击一次变为原来的颜色 ...
- Vue 进阶之路(三)
之前的文章我们已经对 vue 有了初步认识,这篇文章我们通过一个例子说一下 vue 的方法 methods,计算属性 computed 和监听器 watch. 现在我们有一个需求,变量 firstNa ...
- Vue 进阶之路(二)
之前的文章我们初识了 vue,对其原理,数据绑定和方法进行了简单的演示,本篇将对 vue 插值表达式,v-text,v-html 进行讲解. <!DOCTYPE html> <htm ...
- Vue 进阶之路(一)
vue 3.x 马上就要问世了,显然尤大大是不想让我们好好活了,但是转念一想,比你优秀的人都还在努力,那我们努力还有什么用,开个玩笑而已,本人对于 vue 的接触时间不长,对其也没有深入地去研究源码, ...
- Vue 进阶之路(十)
之前的文章介绍了 vue 的组件化,本章我们来看一下 vue 中组件的原生事件. <!DOCTYPE html> <html lang="en"> < ...
随机推荐
- 【转】H.264中的NAL技术
NAL技术 1.NAL概述 NAL全称Network Abstract Layer,即网络抽象层.在H.264/AVC视频编码标准中,整个系统框架被分为了两个层面:视频编码层面(VCL)和网络抽象层面 ...
- FFmpeg and x264 Encoding Guide
https://trac.ffmpeg.org/wiki/Encode/H.264 FFmpeg and H.264 Encoding Guide Contents Constant Rate Fac ...
- Ocelot中文文档-日志
目前,Ocelot使用标准的日志记录接口ILoggerFactory/ILogger . 在IOcelotLogger / IOcelotLoggerFactory中提供了标准的asp.net cor ...
- java之Spring(AOP)-Annotation实现添加切面
我们已经知道之前的切面添加方式(动态代理),是定义了一个实现了InvocationHandler接口的Handlerservice类,然后 在这个类内部写好切面逻辑,包括切面放置的位置,很显然下面的这 ...
- 基于DP的LCS(最长公共子序列)问题
最长公共子序列,即给出两个序列,给出最长的公共序列,例如: 序列1 understand 序列2 underground 最长公共序列undernd,长度为7 一般这类问题很适合使用动态规划,其动态规 ...
- linux系统下安装tomcat服务器
一.首先需要关闭linux防火墙(重启后生效) chkconfig iptables off 二.从官网上下载Linux合适版本的tomcat,我现在下来的文件为apache-tomcat-8.5.3 ...
- flume安装及入门实例
1. 如何安装? 1)将下载的flume包,解压到/home/hadoop目录中 2)修改 flume-env.sh 配置文件,主要是JAVA_HOME变量设置 root@m1:/home/hadoo ...
- Map集合的便利学习总结
1.Map提供了三种便利方式 1)遍历所有key. Set<K> keySet() 该方法会将当前Map中所有key存入一个Set集合后返回. 2)遍历所有的key-value对 Se ...
- 言简意赅的TIME_WAIT
为什么要有TIME_WAIT? 主动关闭端发送完ACK后等2MSL(最长分节生命期),防止对端没有收到ACK这种情况,重发. 官方点,再官方点...... (1) 可靠地实现TCP全双工连接的终止: ...
- FMDB的简单实用
一.FMDB 的框架引入点击此处去GitHub下载 二.FMDB 的优缺点 优点:使用起来更加面向对象,省去了很多麻烦.冗余的C语言代码:对比苹果自带的Core Data框架,更加轻量级和灵活:提供了 ...
