vue2.0项目引入element-ui
在项目中,为了方便我们工作和开发效率,常常引入一些框架来帮助我们完成高效的工作,今天我们就用vue来搭建一下框架,并且引入element-ui这个框架。安装流程也是我从失败中摸索到的,希望能帮助大家。
1.我们先安装vue脚手架
- cnpm install vue-cli -g 全局安装
- 我使用的是cnpm;来进行安装的,大家可以去淘宝镜像下载安装cnpm
- 安装完成之后使用: vue --help / --version/ -V 命令检测是否安装成功
2.使用vue-cli创建脚手架
- vue init webpack mywebpack
- mywebpack 项目名称
3.进入 mywebpack这个目录
- 初始化 cnpm install
4.安装 Element-ui框架
- 先安装 loader模块
cnpm install style-loader -D
cnpm install css-loader -D
cnpm install file-loader -D
2.安装Element-ui模块
cnpm install element-ui --save
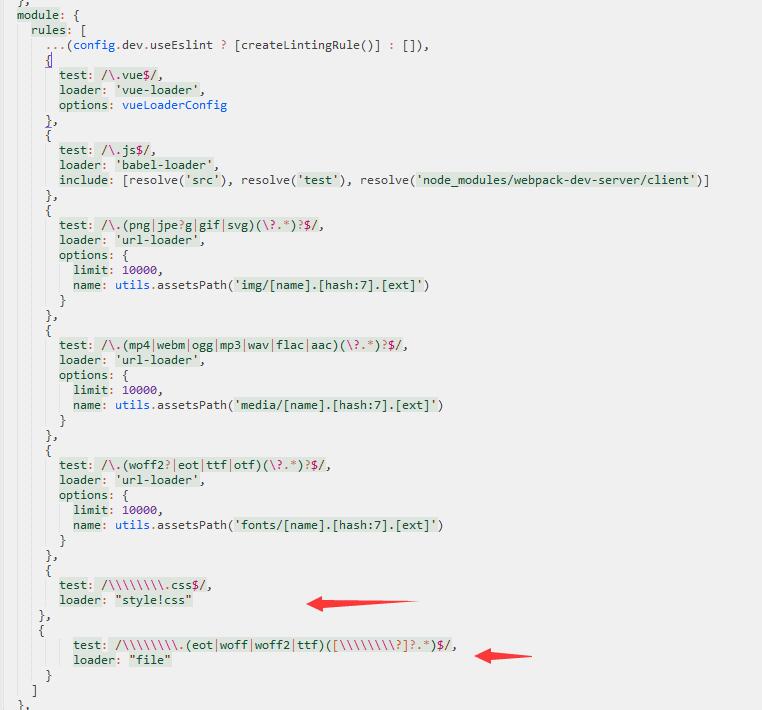
5.修改webpack.base.conf.js 添加一下代码:
我们在项目中找到build文件,文件有一个webpack.base.conf.js在这里面修改代码,

{
test: /\\\\\\\\.css$/,
loader: "style!css"
},
{
test: /\\\\\\\\.(eot|woff|woff2|ttf)([\\\\\\\\?]?.*)$/,
loader: "file"
}
插入这些代码
6.引入Element,打开项目 找到src/main.js目录,添加一下代码
import Element from 'element-ui
import 'element-ui/lib/theme-chalk/index.css'如果引入这个方法报错,则引入下面方法
import '../node_modules/element-ui/lib/theme-default/index.css'
Vue.use(Element)
7.运行项目
cnpm run dev
8.测试是否成功
<el-button type="primary">主要按钮</el-button>
<el-button type="text">文字按钮</el-button>
vue2.0项目引入element-ui的更多相关文章
- 从零开始搭建Vue2.0项目(一)之快速开始
从零开始搭建Vue2.0项目(一)之项目快速开始 前言 该样板适用于大型,严肃的项目,并假定您对Webpack和有所了解vue-loader.确保还阅读vue-loader的文档,了解常见的工作流程配 ...
- vue Cli 按需引入Element UI 和全局引用Element UI
全局引用: 一.安装 Element UI npm i element-ui -S 二.在main.js 中引入 element UI import ElementUI from 'element-u ...
- Vue2.0项目
什么是 Vue Vue 是一个前端框架,特点是 数据绑定 比如你改变一个输入框 Input 标签的值,会 自动同步 更新到页面上其他绑定该输入框的组件的值  组件化 页面上小到一个按钮都可以是一个单 ...
- vue2.0项目实战(1)基础入门
最近公司的H5项目准备重构,部门老大说前端使用vue2.0来开发,所以就准备把整个项目的开发过程记录下来,一方面是为了记录开发过程中遇到的坑,另一方面也加强自己写作的能力. 什么是 Vue? 简要介绍 ...
- vue-cli脚手架引入element UI的正确打开方式
element UI官网教程:http://element-cn.eleme.io/#/zh-CN/component/quickstart 1.完整引入,直接了当,但是组件文件不是按需加载,造成多余 ...
- vue2.0项目 calendar.js(日历组件封装)
最近一直闲来无事,便寻思着做一下自己的个人项目,也想说能使用现在比较流行的一些mvvm框架来做,于是就选用了这样的一个技术栈vue2.0+vue-router+vuex+webpack来做,做得也是多 ...
- vue2.0项目实战(4)生命周期和钩子函数详解
最近的项目都使用vue2.0来开发,不得不说,vue真的非常好用,大大减少了项目的开发周期.在踩坑的过程中,因为对vue的生命周期不是特别了解,所以有时候会在几个钩子函数里做一些事情,什么时候做,在哪 ...
- vue项目引入element
前提工作-安装并配置好以下环境: 1.安装node 2.安装git 1.初始化项目 vue init webpack vue-elementui npm run dev 2.安装element np ...
- webpack+vue2.0项目 (一) vue-cli脚手架
很早以前就开始看vue2.0和webpack,但总是留不下深刻的印象,一直缺少一个可以贯通的项目,而且工作也没有时间,最近辞职在家,从网上找了个项目,写了大概八天,踩了无数的坑啊!! 下载的项目包括, ...
随机推荐
- oracle 10g数据库下的 XDB组件的重新安装
emmmm,这是一个不做死就不会的过程!!! 今天在导出数据库时,遇到了报错信息,其实开发说这个报错没关系了,但作死如楼主,一定要把这个错给解决了,然后就有了下面的作死过程. 错误关键字是:packa ...
- jQuery中有关mouse的事件--mousedown/up/enter/leave/over/out----2017-05-10
mousedown:鼠标按下才发生 mouseup:鼠标按下松开时才发生 mouseenter和mouseleave效果和mouseover mouseout效果差不多:但存在区别,区别见代码解析: ...
- Asp.Net Core 2.0 项目实战(10) 基于cookie登录授权认证并实现前台会员、后台管理员同时登录
1.登录的实现 登录功能实现起来有哪些常用的方式,大家首先想到的肯定是cookie或session或cookie+session,当然还有其他模式,今天主要探讨一下在Asp.net core 2.0下 ...
- Linux档案权限与目录配置
一.档案权限: Linux 最优秀的地方之一,就在于他的多人多任务环境.而为了让各个使用者具有较保密的档案数据,因此档案的权限管理就变的很重要了. Linux 一般将档案可存取的身份分为三个类别,分别 ...
- Spring容器中Bean的生命周期
- js实现单双行文本溢出添加省略号
# 单双行文本溢出省略 ``` // 2. 当内容过多的时候,单行省略号: overflow: hidden; text-overflow:ellipsis; white-space: nowrap; ...
- SQL语法语句总结
一.SQL语句语法 ALTER TABLE ALTER TABLE 用来更新已存在表的结构. ALTER TABLE tablename (ADD|DROP column datatype [NULL ...
- SpringAOP-JDK 动态代理和 CGLIB 代理
在 Spring 中 AOP 代理使用 JDK 动态代理和 CGLIB 代理来实现,默认如果目标对象是接口,则使用 JDK 动态代理,否则使用 CGLIB 来生成代理类. 1.JDK 动态代理 那么接 ...
- 文献管理工具的使用(Mendeley和Endnote)
以前是Mendeley的忠诚用户,但是最近在linux平台下出现的bug使我非常崩溃,之前辛辛苦苦整理的文献和分组,分分钟灰飞烟灭.所以希望能转用一个至少比较稳定的文献管理软件.刚好手头上有Mac版的 ...
- C语言中数据类型的取值范围
C语言中数据类型的取值范围如下:char -128 ~ +127 (1 Byte)short -32767 ~ + 32768 (2 Bytes)unsigned short 0 ~ 65536 (2 ...
