每天几分钟跟小猫学前端之node系列:用node实现最简单的爬虫
先来段求分小视频:
https://www.iesdouyin.com/share/video/6550631947750608142/?region=CN&mid=6550632036246555405&titleType=title×tamp=1525407578&utm_campaign=client_share&app=aweme&utm_medium=ios&iid=30176260384&utm_source=qq&tt_from=mobile_qq&utm_source=mobile_qq&utm_medium=aweme_ios&utm_campaign=client_share&uid=92735989673&did=30176260384
本文的教学视频地址:
https://v.qq.com/x/page/b0643tut4ze.html


const request = require('request');
const app = express();
app.get('/:key',function(req,res){
console.log(req.params.key)
})
app.listen(3000,()=>{
console.log("service start on port 3000");
})

const express = require('express');
const request = require('request');
const app = express();
app.get('/:key',function(req,res){
console.log(req.params.key)
let spider = new Spider();
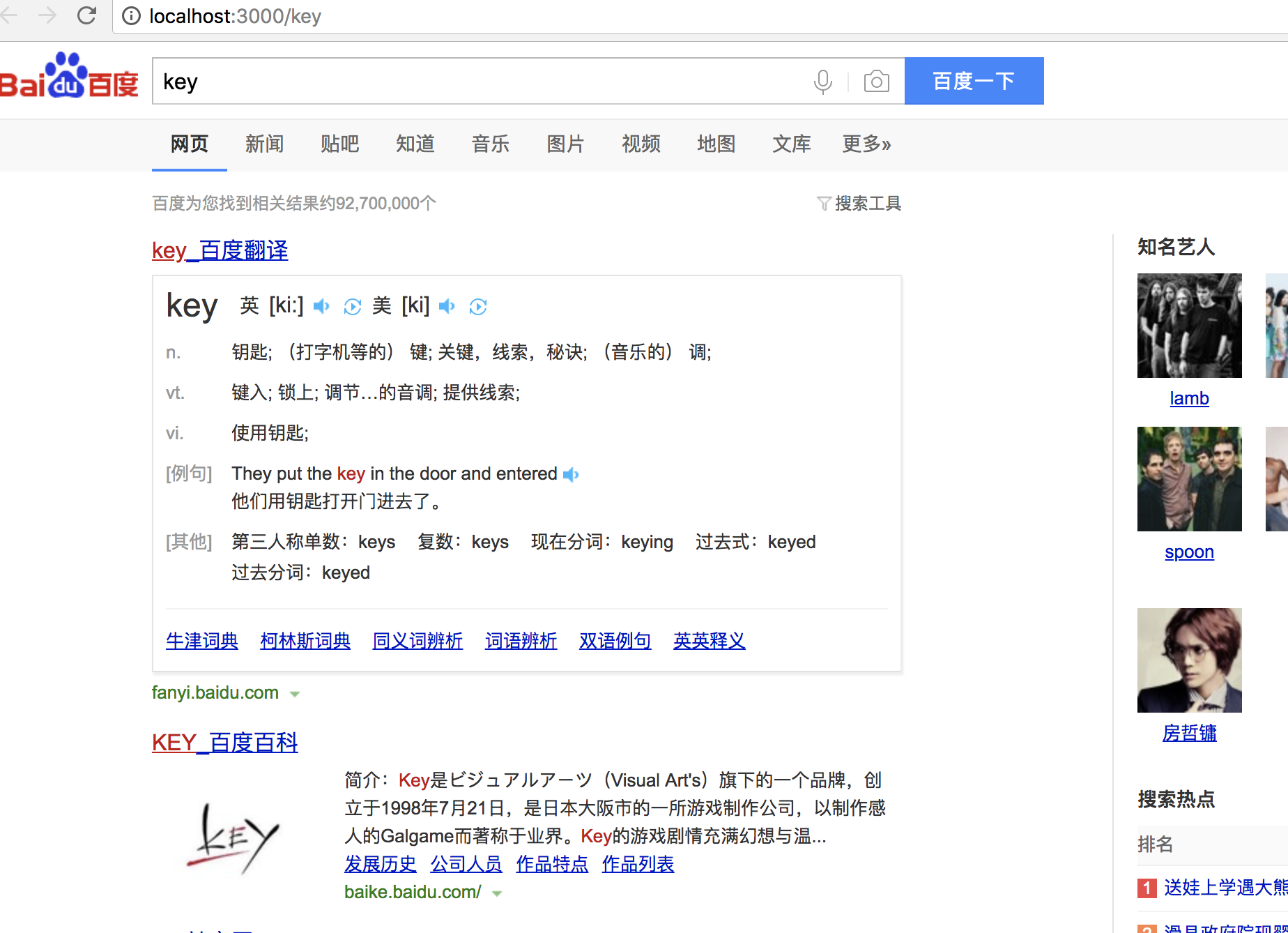
spider.fetch("http://www.baidu.com/s?wd="+req.params.key,(err,body)=>{
if(!err){
res.send(body.toString());
}
})
})
app.listen(3000,()=>{
console.log("service start on port 3000");
})
class Spider{
fetch(url,callback){
request({url: url, encoding : null}, (error, response, body)=>{
if (!error && response.statusCode === 200){
callback(null ,body);
}else{
callback(error ,'<body></body>');
}
});
}
}

const express = require('express');
const request = require('request');
const app = express();
const cheerio = require('cheerio');
app.get('/:key',function(req,res){
let spider = new Spider();
spider.fetch("http://www.baidu.com/s?wd="+req.params.key,(err,$)=>{
spider.fetchCallback(err,$,res)
})
console.log("http://www.baidu.com/s?wd="+req.params.key)
})
app.listen(3000,()=>{
console.log("service start on port 3000");
})
class Spider{
fetch(url,callback){
request({url: url, encoding : null}, (error, response, body)=>{
if (!error && response.statusCode === 200){
callback(null ,cheerio.load('<body>'+body+'</body>'));
}else{
callback(error ,cheerio.load('<body></body>'));
}
});
}
fetchCallback(err,$,res){
if(!err){
let keyList = [];
let table = $('body').find("#rs table").html();
res.send(table);
}
}
}

每天几分钟跟小猫学前端之node系列:用node实现最简单的爬虫的更多相关文章
- 只需几分钟跟小猫学前端(内含视频教程):nodejs基础之用express、ejs、mongdb建设简单的网站
开门见山视频教程 https://v.qq.com/x/page/d0645s79xrq.html 前 言: 这是小猫的第二篇node教程,第一篇教程是一个简单的试水,小猫的node教程面向对象为没有 ...
- 原生JS实现轮播+学前端的感受(防止走火入魔)
插件!插件!天天听到有人求这个插件,那个插件的,当然,用第三方插件可以大幅提高开发效率,但作为新手,我还是喜欢自己来实现,主要是我有时间! 今天我来给大家分享下用原生JS实现图片轮播的写法 前辈们可以 ...
- 重学前端 --- Promise里的代码为什么比setTimeout先执行?
首先通过一段代码进入讨论的主题 var r = new Promise(function(resolve, reject){ console.log("a"); resolve() ...
- ife 零基础学院 day 1 - 我为什么想学前端
与前端结缘 我是后端研发,毕业四年,用了四年C#,一开始写ASP.NET,有时会在asp页面写简单的js和html,做点css样式调整.当时的感触是前端调试太费劲了,因为没有js.html.css ...
- 结合jquery的前后端加密解密 适用于WebApi的SQL注入过滤器 Web.config中customErrors异常信息配置 ife2018 零基础学院 day 4 ife2018 零基础学院 day 3 ife 零基础学院 day 2 ife 零基础学院 day 1 - 我为什么想学前端
在一个正常的项目中,登录注册的密码是密文传输到后台服务端的,也就是说,首先前端js对密码做处理,随后再传递到服务端,服务端解密再加密传出到数据库里面.Dotnet已经提供了RSA算法的加解密类库,我们 ...
- 重学前端--js是面向对象还是基于对象?
重学前端-面向对象 跟着winter老师一起,重新认识前端的知识框架 js面向对象或基于对象编程 以前感觉这两个在本质上没有什么区别,面向对象和基于对象都是对一个抽象的对象拥有一系列的行为和状态,本质 ...
- 15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码)
15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码) 前言 设计模式是一个程序员进阶高级的必备技巧,也是评判一个工程师工作经验和能力的试金石.设计模式是程序员多年工作经 ...
- css与javascript重难点,学前端,基础不好一切白费!
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚本是通过嵌入在HTML中来实现 ...
- 学前端的第一门语言HTML
学前端最终要做的就是制作各种各样的网页,html就相当于网页的骨架,所以我们学习前端的第一步就是先学html,接下来学习什么是html. 什么是HTML? HTML指的是超文本标记语言(Hyper T ...
随机推荐
- 安卓中不同APP之间的消息通信
昨天在腾讯实习生招聘初试面试时面试官问道我关于两个APP之间相互通信的方式,当时自己回道到了contentProvider与BroadcastReceiver.但他接着问还有没有其它的方式,我跟他说可 ...
- Cocos2D iOS之旅:如何写一个敲地鼠游戏(八):为动画建立属性列表
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交流 ...
- Cocos2D iOS之旅:如何写一个敲地鼠游戏(四):创建TexturePacker自动脚本
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交流 ...
- JavaScript实现的网页放大镜效果
今天在观看视频学习的时候,学到了一个小技巧.就拿过来与大家进行分享一下啦. 实现的原理 分析需求:需要两张图,一大一小.然后根据鼠标的动作显示出不同的区域块的图像. 核心:鼠标事件的获取和处理.图片显 ...
- Docker教程:使用docker配置python开发环境
http://blog.csdn.net/pipisorry/article/details/50808034 Docker的安装和配置 [Docker教程:docker的安装] [Docker教程: ...
- Tomcat如何检测内存泄漏
一般情况下,如果我们重启web应用是通过重启tomcat的话,则不存在内存泄漏问题.但如果不重启tomcat而对web应用进行重加载则可能会导致内存泄漏,因为重加载后有可能会导致原来的某些内存无法让G ...
- 【一天一道LeetCode】#100. Same Tree(100题大关)
一天一道LeetCode 本系列文章已全部上传至我的github,地址:ZeeCoder's Github 欢迎大家关注我的新浪微博,我的新浪微博 欢迎转载,转载请注明出处 (一)题目 Given t ...
- 【Unity Shaders】Using Textures for Effects介绍
本系列主要参考<Unity Shaders and Effects Cookbook>一书(感谢原书作者),同时会加上一点个人理解或拓展. 这里是本书所有的插图.这里是本书所需的代码和资源 ...
- jpa一对多映射案例
订单和订单项就是一对多的关系.一个订单有多个订单项,一个订单项属于某个订单. 订单和订单项映射后的表结构如下: 订单表结构 订单项表结构 下面就以订单和订单项为例介绍多对多映射关系的实例开发 pers ...
- Darwin Streaming Server 安装流程
Darwin StreamingServer 安装流程 Darwin StreamingServer 支持开放源代码和基于标准的实时传输协议/实时流协议(RTP/ RTSP).MPEG-4 和MP3 ...
