python3+django2 开发易语言网络验证(中)
第四步:网络验证的逻辑开发
1.将model注册到adminx.py中
1.在apps/yanzheng目录下新建admin.py 文件,添加代码:
import xadmin
from xadmin import views
from .models import Cards class BaseSetting(object):
"""
引入更换主题功能
"""
enable_themes = True
use_bootswatch = True class GlobalSettings(object):
"""
页头和页脚
"""
site_title = "雪易网络验证后台"
site_footer = "雪易网络验证"
# menu_style = "accordion"#如果加上,后台的菜单会变成下拉式 class CardsAdmin(object):
list_display = ['user', 'kacode', 'time', 'is_used']
search_fields = ['user', 'kacode', 'time', 'is_used']
list_filter = ['user', 'kacode', 'time', 'is_used'] xadmin.site.register(Cards, CardsAdmin) xadmin.site.register(views.BaseAdminView, BaseSetting)
xadmin.site.register(views.CommAdminView, GlobalSettings)
2.修改apps/yanzheng/apps.py为:
from django.apps import AppConfig class YanzhengConfig(AppConfig):
name = 'yanzheng'
verbose_name='验证'
这时,再重启项目,登录到http://127.0.0.1:8000/xadmin/ 发现数据表已经出现在了后台菜单中,同时页头和页尾也变了。

2.网络验证几个功能的开发:
功能分析:
1、注册功能
2、登录功能
3、心跳包功能
4、生产充值卡密功能
5、充值功能
6、修改密码功能
显然是要跨站post的,所以到settings.py中把csrf关了:
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#屏蔽掉下面这一行,跨站post才可以正常进行,不然会403错误
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
1.注册功能:
1.在apps/yanzheng/目录下新建form.py文件用于post提交上来数据的初步验证,写入验证注册信息的代码:
from django import forms
from .models import UserProfile class RegisterForm(forms.Form):
"""注册信息的验证"""
uid = forms.CharField(required=True,
max_length=150,
error_messages={
'required': '用户名不能为空.',
'max_length':'用户名过长!'}) pwd = forms.CharField(required=True,
max_length=128,
error_messages={
'required': '密码不能为空.',
'max_length': "密码过长!"}) def clean(self):
"""查看用户名是否已经被占用""" uid=self.cleaned_data.get('uid','')
u=UserProfile.objects.filter(username=uid)
if u:
raise forms.ValidationError('此用户名已经被占用')
else:
return self.cleaned_data
2.在apps/yanzheng/views.py中写相关逻辑代码:
from django.views.generic import View
from .form import RegisterForm
from django.shortcuts import render,redirect
from django.http import HttpResponse
from .models import UserProfile,
import re
import time
import datetime class RegisterView(View):
"""注册"""
def post(self,request):
reg_form=RegisterForm(request.POST)
if reg_form.is_valid():
uid=request.POST.get('uid','')
pwd=request.POST.get('pwd','')
u=UserProfile()
u.username=uid
u.password=pwd
u.save()
msg="注册成功!"
else:
msg=str(reg_form.errors) if re.findall("注册成功!",msg):
return HttpResponse(0)
elif re.findall("此用户名已经被占用",msg):
return HttpResponse(1)
elif re.findall("用户名不能为空",msg):
return HttpResponse(2)
elif re.findall("用户名过长",msg):
return HttpResponse(3)
elif re.findall("密码不能为空",msg):
return HttpResponse(4)
elif re.findall("密码过长",msg):
return HttpResponse(5)
else:
return HttpResponse(6)
3.在urls.py中配置路由:
#......
from yanzheng.views import RegisterView urlpatterns = [
#......
path('register',RegisterView.as_view()),
]
2.登录功能:
1.在form.py 中增加对跟登录有关的post过来的数据的验证代码:
class LoginForm(forms.Form):
"""登录"""
uid = forms.CharField(required=True,error_messages={'required': '用户名不能为空.',})
pwd = forms.CharField(required=True,error_messages={'required': '密码不能为空.',})
2.在views.py中添加登录相关的逻辑代码:
from django.views.generic import View
from .form import RegisterForm,LoginForm
from django.shortcuts import render,redirect
from django.http import HttpResponse
from .models import UserProfile
import re
import time
import datetime class LoginView(View):
"""登录"""
def post(self,request):
login_form=LoginForm(request.POST)
if login_form.is_valid():
uid=request.POST.get('uid','')
pwd=request.POST.get('pwd','')
u=UserProfile.objects.filter(username=uid).first()
if u.password==pwd:
if not u.is_ban:
u_endtime_stamp=int(time.mktime(u.end_time.timetuple()))
nowtime_stamp=int(time.time())
if u_endtime_stamp>nowtime_stamp:
u.end_time=u.end_time.strftime('%Y-%m-%d %H:%M:%S')
msg="登录成功,到期时间:"+u.end_time
else:
msg="该账户已无剩余时间,请充值!"
else:
msg='此账户已经被冻结'
else:
msg='密码错误'
else:
msg=str(login_form.errors) if re.findall("登录成功",msg):
return HttpResponse(msg) elif re.findall("请充值",msg):
return HttpResponse(11) elif re.findall("此账户已经被冻结",msg):
return HttpResponse(12) elif re.findall("密码错误",msg):
return HttpResponse(13) elif re.findall("用户名不能为空",msg):
return HttpResponse(14) elif re.findall("密码不能为空",msg):
return HttpResponse(15) else:
return HttpResponse(16)
3.在urls.py中配置路由:
#......
from yanzheng.views import RegisterView,LoginView urlpatterns = [
#......
path('login',LoginView.as_view()),
]
3.心跳包功能:
1.这个虽然也是post数据,但是个人感觉没必要写form
2.在views.py中相关逻辑代码:
from django.views.generic import View
from django.http import HttpResponse
from .models import UserProfile
import re
import time
import datetime class PingView(View):
"""心跳包"""
def post(self,request):
uid = request.POST.get('uid', '')
pwd = request.POST.get('pwd', '')
u = UserProfile.objects.filter(username=uid).first()
u_endtime_stamp = int(time.mktime(u.end_time.timetuple()))
nowtime_stamp = int(time.time())
if u_endtime_stamp > nowtime_stamp:
msg=''
else:
msg =''
return HttpResponse(msg)
3.在urls.py中配置路由:
#......
from yanzheng.views import RegisterView,LoginView,PingView urlpatterns = [
#......
path('ping',PingView.as_view()),
]
4.生产充值卡密功能:
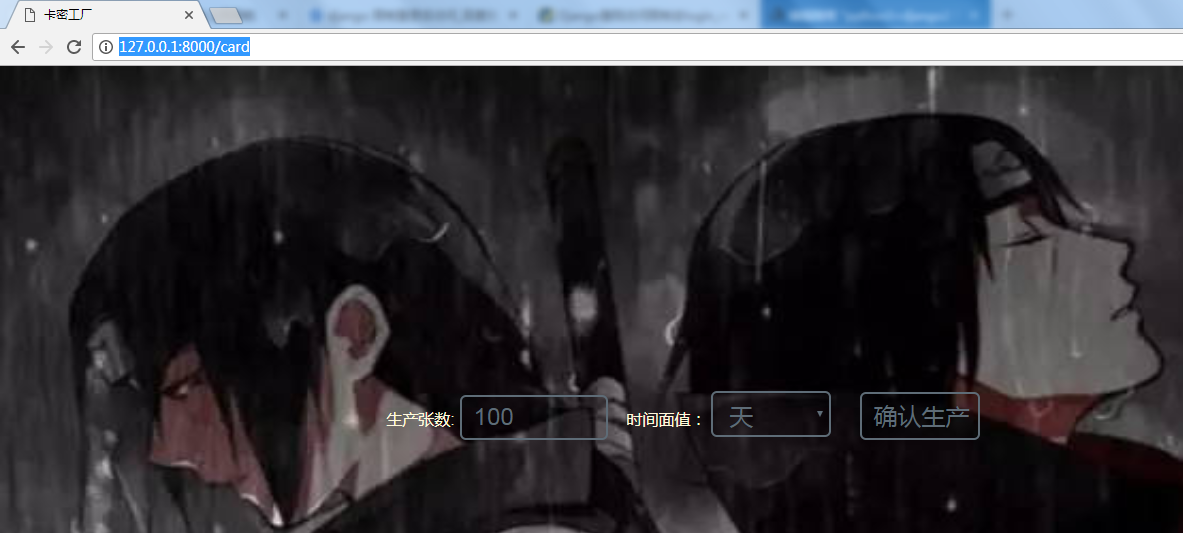
1.我特意为充值卡密开发一个网页
1.在templates目录下新建一个html文件:index.html
2.到网上找一些素材模板,装饰网页,css文件放在static/css目录下,js文件放在static/js目录下,图片文件放在media/image目录下
3.为了引用到图片文件,在apps/yanzheng目录下的models.py中,为图片文件的路径建一个表:
class bg(models.Model):
image=models.ImageField(upload_to='image',verbose_name='背景图',default='image/bg.jpg')
然后打开Terminal执行经典的数据更新命令:
python manage.py makemigrations
python manage.py migrate
当然,2、3两个步骤,只是为了让生成卡密的网页显得更好看,而好看这件事,仁者见仁智者见智,读者需要自己去网上挑选自己喜欢的网页模板。
4.index.html文件代码:
<!doctype html>
{% load staticfiles %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>卡密工厂</title>
<style>
html{
background-image:url({{ MEDIA_URL }}{{ bgt.image }});
background-repeat:no-repeat;
background-size:100% 100%;
-moz-background-size:100% 100%;
}
</style>
<link rel="stylesheet" type="text/css" href="{% static 'css/index.css' %}"> </head>
<body>
<form action="{% url 'card' %}" method="post">
<input type="hidden" name="key" value="{{ key }}">
<h1 id="info" style="color:red">{{ msg }}</h1>
<label for="nums">生产张数:</label>
<input type="text" name="nums" id="nums" value="100"/>
<label for="unit">时间面值:</label>
<select name="unit" id="unit">
<option value="0">小时</option>
<option value="1" selected>天</option>
<option value="2">星期</option>
<option value="3">月</option>
<option value="4">三月</option>
<option value="5">半年</option>
<option value="6">年</option>
</select>
<input type="submit" value="确认生产" style="cursor:pointer" onclick="info()">
</form> <script type="text/javascript" src="{% static 'js/index.js' %}"></script>
<script>
function info() {
document.getElementById('info').innerHTML='正在生产卡密,请稍等……'
}
</script>
</body>
</html>
5.在views.py中开发 生产卡密功能的get方法:
生成卡密的页面的view不能谁都可以访问,为了安全起见,需要做一个登录验证限制!
我们项目中的views.py里写的每个功能,都是基于类来实现的,而django自带的“登录验证限制访问” 装饰器@login_required是不能使用了。
所以我们要自己定义一个脚本模块来实现基于类的登录限制访问。
首先在apps目录下,新建目录untils,再在该目录下新建py文件:mixin_untils.py 加入代码:
from django.contrib.auth.decorators import login_required
from django.utils.decorators import method_decorator class LoginRequiredMinxin(object): @method_decorator(login_required(login_url='/xadmin/'))
def dispatch(self,request,*args,**kwargs):
return super(LoginRequiredMinxin,self).dispatch(request,*args,**kwargs)
在views.py中开发生产卡密功能的get方法
from django.views.generic import View
from .form import RegisterForm,LoginForm
from django.shortcuts import render,redirect
from django.http import HttpResponse
from .models import UserProfile,Cards,bg
import re
import time
import datetime
import hashlib
from netauth.settings import SECRET_KEY from untils.mixin_utils import LoginRequiredMinxin #...... class CardView(LoginRequiredMinxin,View):
"""生成卡密"""
def get(self,request):
key=request.user.password
bgt=bg.objects.all().first()
return render(request,'index.html',{'bgt':bgt,'key':key})
6.在urls.py中配置路由:
#......
from yanzheng.views import RegisterView,LoginView,PingView,CardView urlpatterns = [
#......
path('card',CardView.as_view(),name='card'),
]
然后运行django项目,浏览器get访问:http://127.0.0.1:8000/card 在登录以后,会看到下面这样一个效果页面:(当然了,再次强调,html文件是必须的,css和js文件,以及图片文件,这些网页的装修方式,读者可以根据自己的审美,自己去网上选素材,或者自己编写。)

2.补齐views.py中生产卡密相关类的post方法:
class CardView(LoginRequiredMinxin,View):
"""生成卡密"""
def get(self,request):
key=request.user.password
bgt=bg.objects.all().first()
return render(request,'index.html',{'bgt':bgt,'key':key}) def post(self,request):
key=request.POST.get('key','')
if key==request.user.password:
nums = request.POST.get('nums', '')
if nums.isdigit():
n=abs(int(nums))
u=request.POST.get('unit','')
for i in range(n):
j = str(int(time.time()))
k = str(i)
l = j + k + SECRET_KEY
i = hashlib.sha256()
i.update(l.encode('utf8'))
card=Cards()
card.kacode=i.hexdigest()
if u=='':
card.time=3600
elif u=='':
card.time = 3600*24
elif u=='':
card.time = 3600*24*7
elif u=='':
card.time = 3600*24*31
elif u=='':
card.time = 3600*24*31*3
elif u=='':
card.time = 3600*24*31*6
elif u=='':
card.time = 3600*24*31*12
card.save()
return redirect('/xadmin/yanzheng/cards/')
else:
msg='生产张数必须是整数'
else:
msg='验证失败'
return render(request,'index.html',{'msg':msg})
5.充值功能:
1.在form.py中写对post过来的充值相关数据验证的代码:
from django import forms
from .models import UserProfile class RechangForm(forms.Form):
"""充值验证"""
uid = forms.CharField(required=True, error_messages={'required': '用户名不能为空.', })
code=forms.CharField(required=True, error_messages={'required': '卡密不能为空.', }) def clean(self):
"""查看用户名是否存在""" uid=self.cleaned_data.get('uid','')
u=UserProfile.objects.filter(username=uid)
if u:
return self.cleaned_data
else:
raise forms.ValidationError('此用户名不存在')
2.在views.py中开发充值相关的代码:
from django.views.generic import View
from .form import RegisterForm,LoginForm,RechangForm,ResetPwdForm
from django.shortcuts import render,redirect
from django.http import HttpResponse
from .models import UserProfile,Cards,bg
import re
import time
import datetime
import hashlib
from netauth.settings import SECRET_KEY from untils.mixin_utils import LoginRequiredMinxin class RechargeView(View):
"""充值"""
def post(self,request):
rechange_form=RechangForm(request.POST)
if rechange_form.is_valid():
code=request.POST.get('code','')
card=Cards.objects.filter(kacode=code).last()
if not card.is_used:
t=card.time
uid=request.POST.get('uid','')
u=UserProfile.objects.filter(username=uid).first()
u_endtime_stamp = int(time.mktime(u.end_time.timetuple()))
nowtime_stamp = int(time.time())
#如果此账户本来的到期时间还没到,在他的到期时间基础上加时间,否则在现在的基础上加时间
if u_endtime_stamp>nowtime_stamp:
end_time=t+u_endtime_stamp
u.end_time=datetime.datetime.fromtimestamp(end_time)
else:
end_time = t + nowtime_stamp
u.end_time = datetime.datetime.fromtimestamp(end_time)
msg=u.end_time.strftime('%Y-%m-%d %H:%M:%S')
card.is_used = True
card.user = u
card.save()
u.save()
msg='充值成功!到期时间为:'+msg
else:
msg='此充值卡已使用过了!'
else:
msg=str(rechange_form.errors) if re.findall("充值成功",msg):
return HttpResponse(msg)
elif re.findall("此充值卡已使用过了!",msg):
return HttpResponse(21)
elif re.findall("此用户名不存在",msg):
return HttpResponse(22)
elif re.findall("用户名不能为空",msg):
return HttpResponse(23)
elif re.findall("卡密不能为空",msg):
return HttpResponse(24)
else:
return HttpResponse(25)
3.在urls.py中配置路由:
#......
from yanzheng.views import RegisterView,LoginView,PingView,CardView,RechargeView urlpatterns = [
#......
path('recharge',RechargeView.as_view()),
]
6、修改密码功能:
1.在form.py中写对post过来的修改密码相关数据验证的代码:
from django import forms
from .models import UserProfile class ResetPwdForm(forms.Form):
"""重置密码验证"""
uid = forms.CharField(required=True, error_messages={'required': '用户名不能为空.', })
pwd1 = forms.CharField(required=True, error_messages={'required': '旧密码不能为空.', })
pwd2 = forms.CharField(required=True, error_messages={'required': '新密码不能为空.', })
def clean(self):
"""查看用户名是否存在""" uid=self.cleaned_data.get('uid','')
u=UserProfile.objects.filter(username=uid)
if u:
return self.cleaned_data
else:
raise forms.ValidationError('此用户名不存在')
2.在views.py中开发重置密码相关的代码:
from django.views.generic import View
from .form import RegisterForm,LoginForm,RechangForm,ResetPwdForm
from django.shortcuts import render,redirect
from django.http import HttpResponse
from .models import UserProfile,Cards,bg
import re
import time
import datetime
import hashlib
from netauth.settings import SECRET_KEY from untils.mixin_utils import LoginRequiredMinxin class ResetPwdView(View):
"""重置密码"""
def post(self,request):
resetpwd_form=ResetPwdForm(request.POST)
if resetpwd_form.is_valid():
uid=request.POST.get('uid','')
u=UserProfile.objects.filter(username=uid).first()
if u.password==request.POST.get('pwd1',''):
u.password=request.POST.get('pwd2','')
u.save()
msg='修改密码成功!'
else:
msg='旧密码错误'
else:
msg=str(resetpwd_form.errors)
if re.findall("修改密码成功",msg):
return HttpResponse(30)
elif re.findall("旧密码错误",msg):
return HttpResponse(31)
elif re.findall("此用户名不存在",msg):
return HttpResponse(32)
elif re.findall("用户名不能为空",msg):
return HttpResponse(33)
elif re.findall("旧密码不能为空",msg):
return HttpResponse(34)
elif re.findall("新密码不能为空",msg):
return HttpResponse(35)
else:
return HttpResponse(36)
3.在urls.py中配置路由:
from django.contrib import admin
from django.urls import path
import xadmin from django.views.static import serve
from netauth.settings import MEDIA_ROOT from yanzheng.views import RegisterView,LoginView,PingView,CardView,RechargeView,ResetPwdView urlpatterns = [
path('admin/', admin.site.urls),
path('xadmin/', xadmin.site.urls),
path('media/<path:path>',serve,{'document_root':MEDIA_ROOT}),
path('register',RegisterView.as_view()),
path('login',LoginView.as_view()),
path('ping',PingView.as_view()),
path('card',CardView.as_view(),name='card'),
path('recharge',RechargeView.as_view()),
#修改密码路径
path('resetpwd',ResetPwdView.as_view()),
]
3.优化+api文档
1.优化
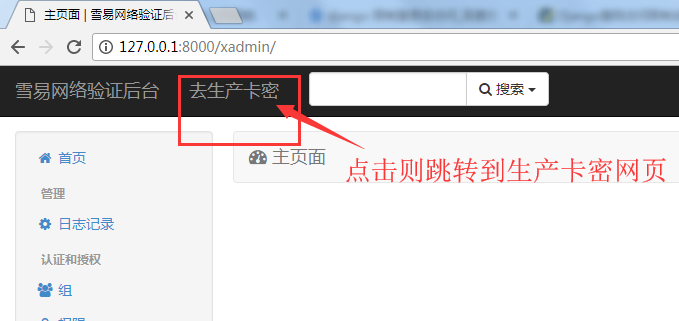
生产卡密的页面,需要在xadmin后台有一个一键跳转,在extra_apps/xadmin/templates/xadmin/base_site.html文件里找到页面头部div进行添加改写:
<!--……-->
<div id="top-nav" class="navbar navbar-xs navbar-inverse navbar-fixed-top">
<div class="navbar-header">
<a class="navbar-brand" href="/xadmin/">{% block branding %}{{ site_title }}{% endblock %}</a>
</div> <!--增加一键跳转到生产卡密网页的图标-->
<a class="navbar-brand" href="/card">去生产卡密</a> <!--……-->
效果图:

2.api文档开发:
在项目目录下新建:API文档.py代码:(我将文档写成了一个字典形式)
api={
'host':'http://localhost:8000/',
'register':{
'url':'host'+'register',
'method':'post',
'data':'uid='+'用户名'+';pwd='+'密码',
'返回':{
0:'注册成功!',
1:'该用户名已被占用',
2:'用户名不能为空',
3:'用户名过长,不能超过150位',
4:'密码不能为空',
5:'密码过长,不能超过128',
6:'未知错误',
}
},
'login':{
'url':'host'+'login',
'method':'post',
'data':'uid='+'用户名'+';pwd='+'密码',
'返回':{
'msg':'"登录成功,到期时间:"+u.end_time',
11:'该账户已无剩余时间,请充值!',
12:'此账户已经被冻结',
13:'密码错误',
14:'用户名不能为空',
15:'密码不能为空',
16:'未知错误'
}
},
'ping':{
'url':'host'+'ping',
'method':'post',
'data':'uid='+'用户名'+';pwd='+'密码',
'返回':{
0:'正常使用,未到期',
1:'软件到期'
},
},
'card':{
'功能':'生成卡密',
'url':'host'+'card',
'method':'get'+'post',
'get':{
'render':'index.html'
},
'post':{
'data':{'nums':'生成张数','unit':'时间单位'}
},
},
'recharge':{
'url':'host'+'recharge',
'method':'post',
'data':'uid='+'用户名'+';code='+'密码',
'返回':{
'msg':'充值成功',
21:'此充值卡已使用过了!',
22:'此用户名不存在',
23:'用户名不能为空',
24:'卡密不能为空',
25:'未知错误'
},
},
'resetpwd':{
'url':'host'+'resetpwd',
'method':'post',
'data':'uid='+'用户名'+';pwd1='+'旧密码'+';pwd2='+'新密码',
'返回':{
30:'修改密码成功',
31:'旧密码错误',
32:'此用户名不存在',
33:'用户名不能为空',
34:'旧密码不能为空',
35:'新密码不能为空',
36:'未知错误'
},
}
}
至此,服务端的代码算是开发完啦!鼓掌!
第五步:易语言客户端开发
易语言是一门中文编程语言,语法跟python奇像无比,简直就是中文版python,而且易语言还生下来自带IDE,开发软件的交互界面,简单方便不需要用键盘,用鼠标一根手指就可以完成,所以,在开发.exe软件方面,没有什么编程语言可以在易语言面前自称功能强大。
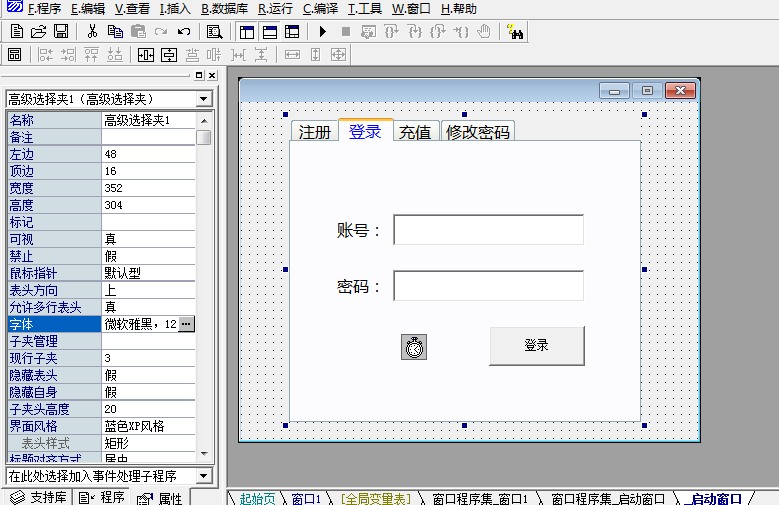
1.易语言开发软件交互界面(嗯,这个没有什么好讲的,小学生自学二十分钟都能做出来的,直接上效果图):

2.易语言代码(因为博客园的富文本编辑框中,不支持易语言代码所以有些失真,不过逻辑还可以看得出来):
.版本 2
.支持库 spec
.支持库 EThread .程序集 窗口程序集_启动窗口 .子程序 _按钮1_被单击, , , 注册
.局部变量 url, 文本型, , , 网址
.局部变量 data, 文本型, , , 提交数据
.局部变量 str, 文本型, , , 返回数据 .如果真 (编辑框2.内容 ≠ 编辑框3.内容)
信息框 (“两次输入密码不一致!”, 0, , )
返回 ()
.如果真结束
url = host + “register”
data = “uid=” + 编辑框1.内容 + “;pwd=” + 编辑框2.内容
str = 到文本 (网页_访问_对象 (url, 1, data, , ))
.如果 (str = “0”)
信息框 (“恭喜注册成功!快去充值登录吧!”, 0, , )
账号 = 编辑框1.内容
密码 = 编辑框2.内容
编辑框4.内容 = 账号
编辑框5.内容 = 密码
编辑框11.内容 = 账号
编辑框7.内容 = 账号
返回 ()
.否则
.如果 (str = “1”)
信息框 (“该用户名已被占用”, 0, , )
返回 ()
.否则
.如果 (str = “2”)
信息框 (“用户名不能为空”, 0, , )
返回 ()
.否则
.如果 (str = “3”)
信息框 (“用户名过长,不能超过150位”, 0, , )
返回 ()
.否则
.如果 (str = “4”)
信息框 (“密码不能为空”, 0, , )
返回 ()
.否则
.如果 (str = “5”)
信息框 (“密码过长,不能超过128”, 0, , )
返回 ()
.否则
.如果 (str = “6”)
信息框 (“未知错误”, 0, , )
返回 ()
.否则 .如果结束 .如果结束 .如果结束 .如果结束 .如果结束 .如果结束 .如果结束 .子程序 _按钮2_被单击, , , 登录
.局部变量 url, 文本型, , , 网址
.局部变量 data, 文本型, , , 提交数据
.局部变量 str, 文本型, , , 返回数据 url = host + “login”
data = “uid=” + 编辑框4.内容 + “;pwd=” + 编辑框5.内容
str = 到文本 (网页_访问_对象 (url, 1, data, , ))
str = 编码_URL解码 (str, 真)
.如果 (str = “11”)
信息框 (“该账户已无剩余时间,请充值!”, 0, , )
返回 ()
.否则
.如果 (str = “12”)
信息框 (“此账户已经被冻结!”, 0, , )
返回 ()
.否则
.如果 (str = “13”)
信息框 (“密码错误!”, 0, , )
返回 ()
.否则
.如果 (str = “14”)
信息框 (“用户名不能为空”, 0, , )
返回 ()
.否则
.如果 (str = “15”)
信息框 (“密码不能为空”, 0, , )
返回 ()
.否则
.如果 (str = “16”)
信息框 (“未知错误”, 0, , )
返回 ()
.否则
.如果 (寻找文本 (str, “登录成功”, , 假) ≠ -1)
账号 = 编辑框4.内容
密码 = 编辑框5.内容 时钟1.时钟周期 = 1000
ping = 0
载入 (窗口1, , 假)
_启动窗口.可视 = 假
到期时间 = str
信息框 (str, 0, , )
返回 ()
.否则 .如果结束 .如果结束 .如果结束 .如果结束 .如果结束 .如果结束 .如果结束 .子程序 _按钮3_被单击, , , 充值
.局部变量 url, 文本型, , , 网址
.局部变量 data, 文本型, , , 提交数据
.局部变量 str, 文本型, , , 返回数据 url = host + “recharge”
data = “uid=” + 编辑框11.内容 + “;code=” + 编辑框6.内容
str = 到文本 (网页_访问_对象 (url, 1, data, , ))
str = 编码_URL解码 (str, 真)
调试输出 (str)
.如果 (str = “21”)
信息框 (“此充值卡已使用过了!”, 0, , )
返回 ()
.否则
.如果 (str = “22”)
信息框 (“此用户名不存在!”, 0, , )
返回 ()
.否则
.如果 (str = “23”)
信息框 (“用户名不能为空!”, 0, , )
返回 ()
.否则
.如果 (str = “24”)
信息框 (“卡密不能为空!”, 0, , )
返回 ()
.否则
.如果 (str = “25”)
信息框 (“未知错误!”, 0, , )
返回 ()
.否则
.如果 (寻找文本 (str, “充值成功”, , 假) ≠ -1)
到期时间 = str
信息框 (str, 0, , )
返回 ()
.否则 .如果结束 .如果结束 .如果结束 .如果结束 .如果结束 .如果结束 .子程序 _按钮4_被单击, , , 修改密码
.局部变量 url, 文本型, , , 网址
.局部变量 data, 文本型, , , 提交数据
.局部变量 str, 文本型, , , 返回数据 .如果真 (编辑框9.内容 ≠ 编辑框10.内容)
信息框 (“两次输入密码不一致!”, 0, , )
返回 ()
.如果真结束 url = host + “resetpwd”
data = “uid=” + 编辑框7.内容 + “;pwd1=” + 编辑框8.内容 + “;pwd2=” + 编辑框9.内容
str = 到文本 (网页_访问_对象 (url, 1, data, , ))
str = 编码_URL解码 (str, 真)
.如果 (str = “30”)
信息框 (“密码修改成功!”, 0, , )
返回 ()
.否则
.如果 (str = “31”)
信息框 (“旧密码错误!”, 0, , )
返回 ()
.否则
.如果 (str = “32”)
信息框 (“此用户名不存在!”, 0, , )
返回 ()
.否则
.如果 (str = “33”)
信息框 (“旧密码不能为空!”, 0, , )
返回 ()
.否则
.如果 (str = “34”)
信息框 (“旧密码不能为空!”, 0, , )
返回 ()
.否则
.如果 (str = “35”)
信息框 (“新密码不能为空!”, 0, , )
返回 ()
.如果 (str = “36”)
信息框 (“未知错误!”, 0, , )
返回 ()
.否则 .如果结束 .否则 .如果结束 .如果结束 .如果结束 .如果结束 .如果结束 .如果结束 .子程序 __启动窗口_创建完毕 host = “http://localhost:8000/” .子程序 _时钟1_周期事件 启动线程 (&心跳, , )
.如果真 (ping > 5)
时钟1.时钟周期 = 0
信息框 (“与服务器断开连接!”, 0, , )
结束 ()
.如果真结束 .子程序 心跳, , , ping
.局部变量 url, 文本型, , , 网址
.局部变量 data, 文本型, , , 提交数据
.局部变量 str, 文本型, , , 返回数据 url = host + “ping”
data = “uid=” + 账号 + “;pwd=” + 密码
str = 到文本 (网页_访问_对象 (url, 1, data, , )) ping = ping + 1
.如果真 (str ≠ “”)
ping = ping - 1
.如果真结束
.如果 (str = “0”)
返回 ()
.否则
.如果 (str = “1”)
时钟1.时钟周期 = 0
信息框 (“您的软件已到期,请充值!”, 0, , )
结束 ()
.否则 .如果结束 .如果结束
易语言代码

至此,python3+django2开发易语言网络验证的服务器端+客户端都算开发完成啦!一个完整的项目,就这样诞生啦!鼓掌!
然而,并不能高兴太早,正如上一篇博客所说的那样,这只是本套教程的第二部分,还有最恐怖的大BOSS:项目上线部署!下一篇博客,才是最严峻的!敬请期待!
python3+django2 开发易语言网络验证(中)的更多相关文章
- python3+django2 开发易语言网络验证(上)
创作背景: 在某论坛中下载到一套php开发易语言网络验证的教程,照着看下来,花了两天的时间,结果发现教程里开发的网络验证,以及随着教程一起给学员的源码,都存在着根本用不了的bug!我想要看看能不能在原 ...
- python3+django2 开发易语言网络验证(下)
第六步:网络验证服务器端项目上线部署 功夫不负有心人,终于部署成功啦! 前期准备: 项目名:netauth 系统:百度云服务器下的Ubuntu16.4 软件:xshell(无论如何想办法用这个跟服务器 ...
- 13. Go 语言网络爬虫
Go 语言网络爬虫 本章将完整地展示一个应用程序的设计.编写和简单试用的全过程,从而把前面讲到的所有 Go 知识贯穿起来.在这个过程中,加深对这些知识的记忆和理解,以及再次说明怎样把它们用到实处.由本 ...
- 易语言中锐浪报表绿色发布指南(免COM组件DLL注册)
第一步 打开易语言开发环境(注要求易语言版本 v5.5及以上版本,如果版本太低,请更新到新版本),点击[工具]菜单,进入系统配置界面: 第二步 切换选择夹到[存根]项目,选中"使用用户自定义 ...
- 网络采集软件核心技术剖析系列(3)---如何使用C#语言下载博文中的全部图片到本地并可以离线浏览
一 本系列随笔概览及产生的背景 本系列开篇受到大家的热烈欢迎,这对博主是莫大的鼓励,此为本系列第三篇,希望大家继续支持,为我继续写作提供动力. 自己开发的豆约翰博客备份专家软件工具问世3年多以来,深受 ...
- 在易语言中调用MS SQL SERVER数据库存储过程方法总结
Microsoft SQL SERVER 数据库存储过程,根据其输入输出数据,笼统的可以分为以下几种情况或其组合:无输入,有一个或多个输入参数,无输出,直接返回(return)一个值,通过output ...
- 带你开发一款给Apk中自动注入代码工具icodetools(完善篇)【申明:来源于网络】
带你开发一款给Apk中自动注入代码工具icodetools(完善篇)[申明:来源于网络] 带你开发一款给Apk中自动注入代码工具icodetools(完善篇):http://blog.csdn.net ...
- 易语言报错:无法定位链接器!请检查 tools\link.ini 中的配置是否正确。 静态连接失败
今天下午搞易语言,在编写动态链接库以后,静态编译的时候出现以下提示: 无法定位链接器!请检查 tools\link.ini 中的配置是否正确. 静态连接失败 于是网上百度了下,找到相关的解决方法: 编 ...
- 在Sublime Text 3中配置Python3的开发环境/Build System
本文来源:https://www.cnblogs.com/zhangqinwei/p/6886600.html Sublime Text作为一款支持多种编程语言的文本编辑神器,深受广大开发者的喜爱.通 ...
随机推荐
- 登录ssh时Host key verification failed错误
工作中总是测试不同的路由设备, 路由器的ip都是 192.168.111.1 ,ssh登录的时候总是出现这个错误. macos上,错误如下 spawn ssh -p 22 root@192.168.1 ...
- Android计时器Chronometer-android学习之旅(二十一)
Chronometer简介 Chronometer和DigitalColok都继承与TextView,但是Chronometer不是显示的当前时间,而是从某个时间开始又过去了多少时间,是一个时间差. ...
- 剑指Offer——全排列递归思路
剑指Offer--全排列递归思路 前言 全排列,full permutation, 可以利用二叉树的遍历实现.二叉树的递归遍历,前中后都简洁的难以置信,但是都有一个共同特点,那就是一个函数里包含两次自 ...
- android最新更新方法
使用SDK Manager更新时出现问题Failed to fetch URL https://dl-ssl.google.com/android/repository/repository-6.xm ...
- Java-IO之InputStreamReader和OutputStreamWriter
InputStreamReader和OutputStreamWriter是字节流通向字符流的桥梁.它使用指定的差染色体读写字节并将其解码为字符.InputStreamReader的作用是将字节输入流转 ...
- C# 基于密码的身份验证报错问题System.Net.NetworkCredential
今天碰到个很奇怪的问题,在用下面这段代码调试时获取身份验证时居然报错,更奇怪的是本地VS中调试正常而在虚机上调试就报错了 ClientCredentials clientCredentials = n ...
- Gradle实现的两种简单的多渠道打包方法
本来计划今天发Android的官方技术文档的翻译--<Gradle插件用户指南>的第五章的,不过由于昨天晚上没译完,还差几段落,所以只好推后了. 今天就说一下使用Gradle进行类似友盟这 ...
- Linux 安装python爬虫框架 scrapy
Linux 安装python爬虫框架 scrapy http://scrapy.org/ Scrapy是python最好用的一个爬虫框架.要求: python2.7.x. 1. Ubuntu14.04 ...
- Python学习笔记 - 高阶函数
高阶函数英文叫Higher-order function.什么是高阶函数?我们以实际代码为例子,一步一步深入概念. 变量可以指向函数 以Python内置的求绝对值的函数abs()为例,调用该函数用以下 ...
- Android通过编译源代码提供系统服务-android学习之旅(85)
通过编译android4.1.2的源代码,添加一个FregServer的系统服务,以及一个服务代理FregClient 具体分为三部分,client,common,server,common中规定了c ...
