DDGScreenShot--iOS 图片裁剪,切圆角,加边框,你还用cornerRadius,还有更高级的用法
写在前面
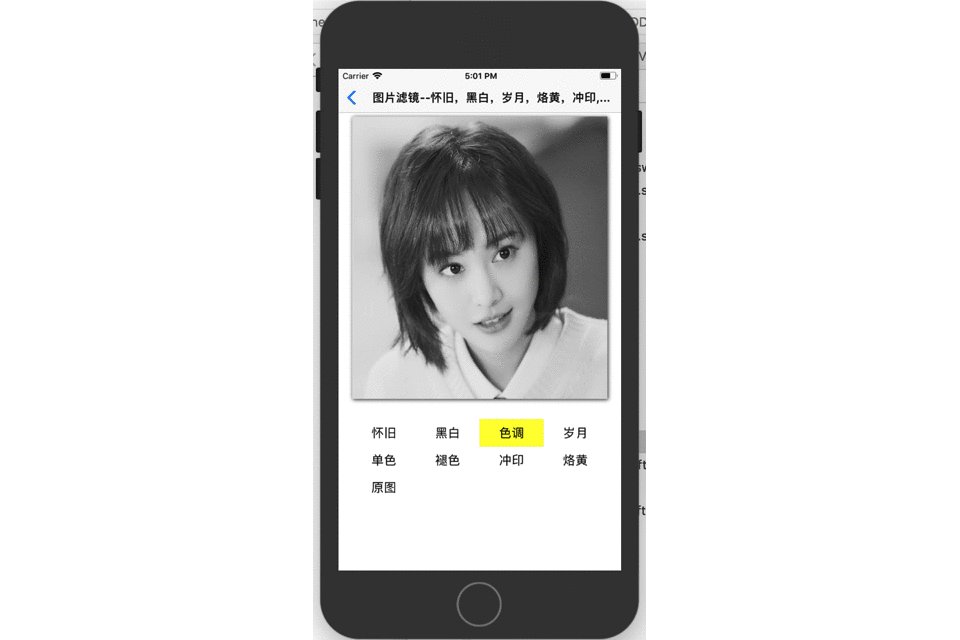
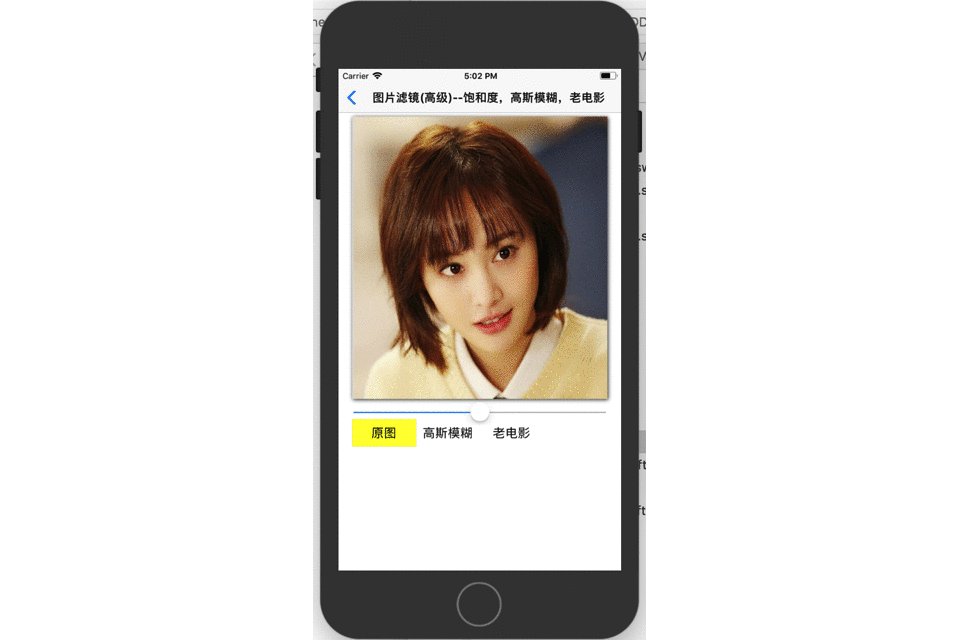
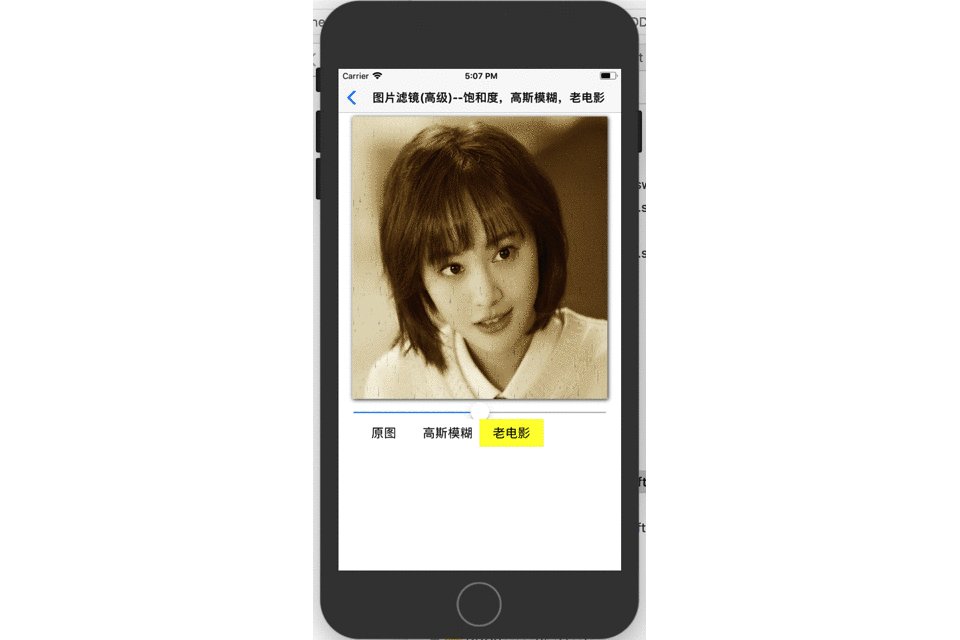
所有功能演示


我们肯定做过这样的需求,给一个图片切圆角,
当然我们大多采用简单粗暴的方法
myIcon.layer.cornerRadius = 16.5
myIcon.layer.masksToBounds = true
如果是静态的页面也无关紧要,要是可以滑动的页面,
有很多需要裁剪的图片,那么就要考虑性能了。接下来的方法就是其中一种不错的方法,
此代码已经上传到githup[DDGScreenShot](https://github.com/dudongge/DDGScreenShot)
欢迎查看[DDGScreenShot](https://github.com/dudongge/DDGScreenShot)
当然这只是这个库的功能的一小部分
想看更多功能,可以去github上下载,如果对您有帮助,希望您不吝给个star.
功能代码如下:
具体代码
1,采用UIBezierPath绘制路径的方法
let image = UIImage(named: imageName)
//开启上下文
UIGraphicsBeginImageContext((image?.size)!)
//设置一个圆形的裁剪区域
let path = UIBezierPath(ovalIn: CGRect(x: 0,
y: 0,
width: (image?.size.width)!,
height: (image?.size.height)!))
//把路径设置为裁剪区域(超出裁剪区域以外的内容会被自动裁剪掉)
path.addClip()
//把图片绘制到上下文当中
image?.draw(at: CGPoint.zero)
//从上下文当中生成一张图片
let newImage = UIGraphicsGetImageFromCurrentImageContext()
//关闭上下文
UIGraphicsEndImageContext()
newImage 就是我们需要的图片
可能你会怀疑性能,好,可以,我们放在子线程里进行,代码如下
DispatchQueue.global().async{
//将上述代码发放进去即可
let image = UIImage(named: imageName)
//开启上下文
UIGraphicsBeginImageContext((image?.size)!)
//设置一个圆形的裁剪区域
let path = UIBezierPath(ovalIn: CGRect(x: 0,
y: 0,
width: (image?.size.width)!,
height: (image?.size.height)!))
//把路径设置为裁剪区域(超出裁剪区域以外的内容会被自动裁剪掉)
path.addClip()
//把图片绘制到上下文当中
image?.draw(at: CGPoint.zero)
//从上下文当中生成一张图片
let newImage = UIGraphicsGetImageFromCurrentImageContext()
//关闭上下文
UIGraphicsEndImageContext()
DispatchQueue.main.async(execute: {
//拿到 newImage 到主线程更新UI
completed(newImage)
})
}
似乎已经完美的解决了这个问题,可是截取圆角固定的圆角该怎么办呢,继续往下看,代码如下
/**
** 用异步绘图方式将图片进行任意圆角裁剪
- imageName --传头头像名称
- cornerRadius --传头头像名称
*/
public func tailoringImage(_ imageName: String,withRadius radius: CGFloat) -> UIImage? {
let image = UIImage(named: imageName)
if image == nil {
return UIImage()
}
//开启上下文
UIGraphicsBeginImageContext((image?.size)!)
//设置一个圆形的裁剪区域
let path = UIBezierPath(roundedRect: CGRect(x: 0,
y: 0,
width: (image?.size.width)!,
height: (image?.size.height)!), cornerRadius: radius)
//把路径设置为裁剪区域(超出裁剪区域以外的内容会被自动裁剪掉)
path.addClip()
//把图片绘制到上下文当中
image?.draw(at: CGPoint.zero)
//从上下文当中生成一张图片
let newImage = UIGraphicsGetImageFromCurrentImageContext()
//关闭上下文
UIGraphicsEndImageContext()
return newImage
}
当然也可以在子线程中进行
/**
** 用异步绘图方式将图片进行任意圆角裁剪
- imageName --传头头像名称
- cornerRadius --要设置圆角的大小
- parameter completed: 异步完成回调(主线程回调)
*/
public func async_tailoringImage(_ imageName: String,withRadius radius: CGFloat,completed:@escaping (UIImage?) -> ()) -> Void {
DispatchQueue.global().async{
let newImage = self.tailoringImage(imageName, withRadius: radius)
DispatchQueue.main.async(execute: {
completed(newImage)
})
}
}
//当然你还不满意,因为产品一句:加上个边框吧,总有办法实现,不信,请看代码:
切圆角,加边框
/**
** 绘图方式将图片裁剪成圆角并添加边框
- imageName --传头头像名称
- borderWidth --边框大小
- borderColor --边框颜色
*/
public func tailoringImageLayer(_ image: UIImage,borderWidth width:CGFloat,borderColor color: UIColor ) -> UIImage? {
//1.先开启一个图片上下文 ,尺寸大小在原始图片基础上宽高都加上两倍边框宽度.
let imageSize = CGSize(width: image.size.width + width * 2 , height: image.size.height + width * 2)
UIGraphicsBeginImageContext(imageSize)
//2.填充一个圆形路径.这个圆形路径大小,和上下文尺寸大小一样.
//把大圆画到上下文当中.
let path = UIBezierPath(ovalIn: CGRect(x: 0,
y: 0,
width: imageSize.width,
height: imageSize.height))
//颜色设置
color.set()
//填充
path.fill()
//3.添加一个小圆,小圆,x,y从边框宽度位置开始添加,宽高和原始图片一样大小.把小圆设为裁剪区域.
let clipPath = UIBezierPath(ovalIn: CGRect(x: width, y: width, width: image.size.width, height: image.size.height))
//把小圆设为裁剪区域.
clipPath.addClip()
//4.把图片给绘制上去.
image.draw(at: CGPoint(x: width, y: width))
//5.从上下文当中生成一张图片
let newImage = UIGraphicsGetImageFromCurrentImageContext()
//6.关闭上下文
UIGraphicsEndImageContext()
return newImage
}
/**
** 异步绘图方式将图片裁剪成圆角并添加边框
- imageName --传头头像名称
- borderWidth --边框大小
- borderColor --边框颜色
- parameter completed: 异步完成回调(主线程回调)
*/
public func async_tailoringImageLayer(_ image: UIImage,borderWidth width:CGFloat,borderColor color: UIColor ,completed:@escaping (UIImage?) -> ()) -> Void {
DispatchQueue.global().async{
let newImage = self.tailoringImageLayer(image, borderWidth: width, borderColor: color)
DispatchQueue.main.async(execute: {
completed(newImage)
})
}
}
上图片

结束语
总算大功告成,此代码已经上传到githup[DDGScreenShot](https://github.com/dudongge/DDGScreenShot)
[link](https://github.com/dudongge/DDGScreenShot)
当然这只是这个库的功能的一小部分
想看更多功能,可以去github上下载,如果对您有帮助,希望您不吝给个star.
欢迎查看DDGScreenShot
其余功能如下
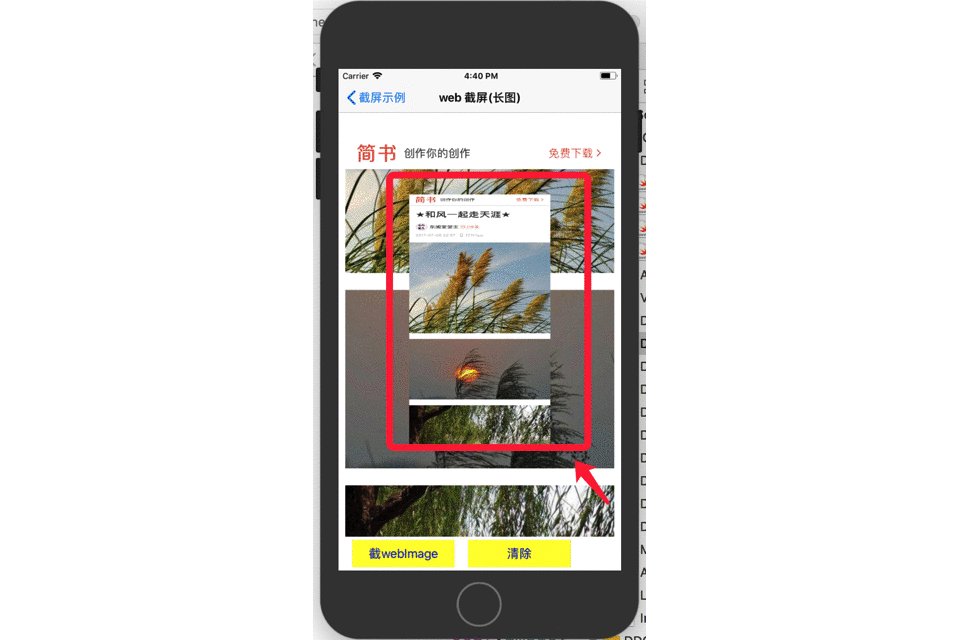
- (一)DDGScreenShot — 复杂屏幕截屏(如view ScrollView webView wkwebView)
- (二)DDGScreenShot--iOS 图片处理--多图片拼接
- (三)DDGScreenShot--iOS 图片裁剪,切圆角,加边框,你还用cornerRadius,还有更高级的用法
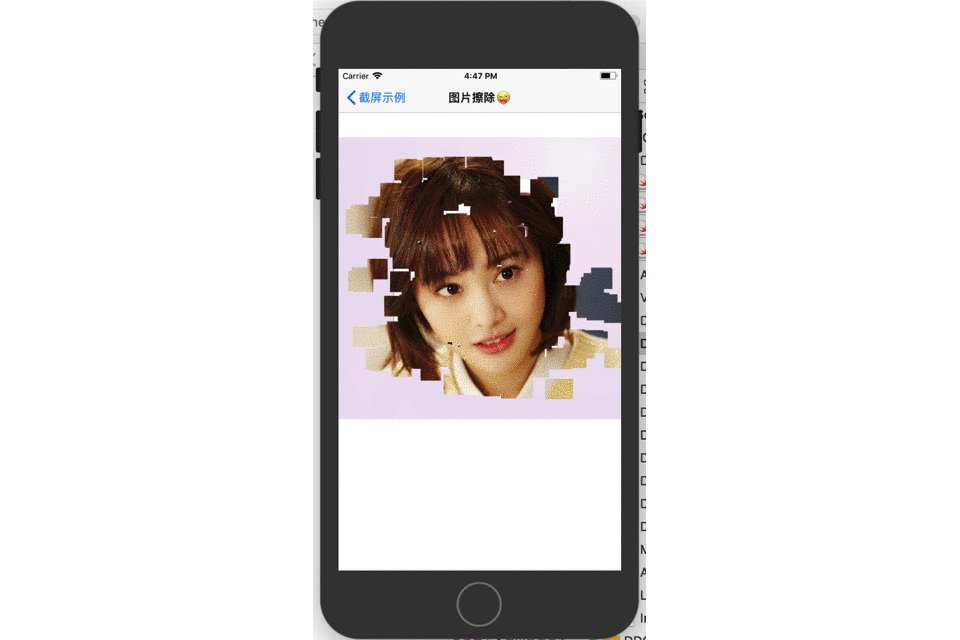
- (四)DDGScreenShot—图片擦除功能
- (五)DDGScreenShot—截取图片的任意部分
- (六)DDGScreenShot —图片加各种滤镜高逼格操作
- (七)DDGScreenShot —图片加高斯模糊,老电影效果
DDGScreenShot--iOS 图片裁剪,切圆角,加边框,你还用cornerRadius,还有更高级的用法的更多相关文章
- iOS 图片裁剪方法
iOS 图片裁剪方法 通过 CGImage 或 CIImage 裁剪 UIImage有cgImage和ciImage属性,分别可以获得CGImage和CIImage对象.CGImage和CIImage ...
- iOS 图片裁剪 + 旋转
iOS 图片裁剪 + 旋转 之前分别介绍了图片裁剪和图片旋转方法 <iOS 图片裁剪方法> 地址:http://www.cnblogs.com/silence-cnblogs/p/6490 ...
- iOS开发Quzrtz2D 十:圆形图片的绘制以及加边框圆形图片的绘制
一:圆形图片的绘制 @interface ViewController () @property (weak, nonatomic) IBOutlet UIImageView *imageV; @en ...
- ios 图片的两种加载方式
控件加载图片,plist,懒加载,序列帧动画,添加动画效果. IOS中有2种加载图片的方式. 方式一:有缓存(图片所占用的内存会一直停留在程序中) + (UIImage *)imageNamed:(N ...
- iOS 指定位置切圆角不生效问题
如果是在VC中操作,需要在viewDidLayoutSubviews方法里 - (void)viewDidLayoutSubviews { [super viewDidLayoutSubviews]; ...
- IOS 图片阴影,圆角等处理
一直以来,为IOS添加图片的特殊效果都是通过跟美工的配合,比如,要加阴影,就从美工那边获得一张阴影效果图,在界面上画两个UIImageView,将阴影放在下面,图像放上上面,错开一定角度.有比如想做圆 ...
- iOS 图片裁剪与修改
最近做的项目中需要上传头像,发表内容的时候也要涉及到图片上传,我直接用的原图上传,但是由于公司网络差,原图太大,老是加载好久好久,所以需要把原图裁剪或者修改分辨率之后再上传,找了好久,做了很多尝试才解 ...
- ios中设置UIButton圆角,添加边框
//例如: UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; button.frame = CGRectMake(50, ...
- iOS 图片9切
UIImageView *svRect; UIImage *backgroundImage = [UIImage imageNamed:@"bg.png"]; background ...
随机推荐
- 主线程中也不绝对安全的 UI 操作
从最初开始学习 iOS 的时候,我们就被告知 UI 操作一定要放在主线程进行.这是因为 UIKit 的方法不是线程安全的,保证线程安全需要极大的开销.那么问题来了,在主线程中进行 UI 操作一定是安全 ...
- Java-Enumeration总结
纸上得来终觉浅,绝知此事要躬行 --陆游 问渠那得清如许,为有源头活水来 --朱熹 Enumeration(枚举)接口的作用和Iterator类似,只提供了遍历Vector和HashTabl ...
- erlang在redhat上的安装
erlang在redhat上的安装 1) 下载源码包: http://www.erlang.org/download/otp_src_17.3.tar.gz 2) RHEL6.4预安装包 $ yum ...
- Linux - test测试标志的意思总结
测试的标志 代表意义 1. 关於某个档名的『文件类型』判断,如 test -e filename 表示存在否 -e 该『档名』是否存在?(常用) -f 该『档名』是否存在且为文件(file)?(常用) ...
- C语言可变参实现参数累加返回
C语言可变参的作用真的是非常大,自从发表了可变参如何实现printf,fprintf,sprintf的文章以来,便有不少博友私信问我实现的机制,我也解释了相关的知识点.今天,我们借着这个机会,再来举一 ...
- java的双缓冲技术
Java的强大特性让其在游戏编程和多媒体动画处理方面也毫不逊色.在Java游戏编程和动画编程中最常见的就是对于屏幕闪烁的处理.本文从J2SE的一个再现了屏幕闪烁的Java Appilication简单 ...
- leetcode之旅(11)-Integer to Roman
题目描述: Given an integer, convert it to a roman numeral. Input is guaranteed to be within the range fr ...
- javascript原始值和对象引用
一句话来说:原始值是不可变的,而对象引用是可变的. js中的原始值(undefined.null.布尔值.数字和字符串)与对象(包括数组和函数)有着本质的区别.原始值是不可更改的,任何方法都无法更改一 ...
- rails中weill_paginate的paginate方法中不能使用额外参数的解决办法
我们知道高版本中的rails中的分页功能已经放在will_paginate这个gem中,我们在控制器方法中往往需要调用其paginate方法来实现分页数据集控制,举个例子:正常的情况我们想要每页显示1 ...
- 恶补web之三:http学习
http是超文本传输协议的简称,该协议设计目的是保证客户机与服务器之间的通信.http的工作方式为客户机与服务器之间的请求-应答协议. 一般来说web浏览器是客户端,计算机上的网络应用程序可能作为服务 ...
