ImageMagick
http://blog.csdn.net/lan861698789/article/details/7738383
1、官网
http://www.imagemagick.org/script/index.php
列子:http://www.imagemagick.org/Usage/thumbnails/#rounded%5Fborder
示例很好:http://www.imagemagick.org/Usage/crop/
2、图片裁剪
原文:http://www.netingcn.com/imagemagick-crop.html
imagemagick的convert命令通过crop参数,可以把一幅大图片分成若干块大小一样的图片,同时也可以在大图上截取一块图片来。命令格式为
其中widthxheight是目标图片的尺寸,+x+y是原始图片的坐标点,这两组值至少要出现一组,也可以同时存在。另外该命令也可使用gravity来重新定义坐标系统。关于更多gravity的信息,请参考:ImageMagicK之gravity参数详解。下面介绍几种常用的命令。
- 把原始图片分割成多张小图
假设src.jpg的大小是300x200,执行命令后将得到名为dest-0.jpg、dest-1.jpg...dest-5.jpg的6张大小为100x100的小图片。注意如果尺寸不是目标图片的整数倍,那么右边缘和下边缘的一部分图片就用实际尺寸
- 在原始图片上剪裁一张指定尺寸的小图
在原始图片的上距离上部30像素左部50为起点的位置,分别向右向下截取一块大小为100x80的图片。如果x相对于坐标,宽度不够100,那就取实际值。
convert src.jpg -gravity center -crop 100x80+0+0 dest.jpg
在原始图上截取中心部分一块100x80的图片
convert src.jpg -gravity southeast -crop 100x80+10+5 dest.jpg
在原始图上截取右下角距离下边缘10个像素,右边缘5个像素一块100x80的图片
解释2:
-crop参数是从一个图片截取一个指定区域的子图片.
格式如下:convert -crop widthxheight{+-}x{+-}y{%}
width 子图片宽度
height 子图片高度
x 为正数时为从区域左上角的x坐标,为负数时,左上角坐标为0,然后从截出的子图片右边减去x象素宽度.
y 为正数时为从区域左上角的y坐标,为负数时,左上角坐标为0,然后从截出的子图片上边减去y象素高度.
如convert -crop 300x400+10+10 src.jpg dest.jpg 从src.jpg坐标为x:10 y:10截取300x400的图片存为dest.jpg
convert -crop 300x400-10+10 src.jpg dest.jpg 从src.jpg坐标为x:0 y:10截取290x400的图片存为dest.jpg
3、将图片生成圆角图片
原文:http://www.netingcn.com/pic-rounded-border.html
运行此demo必须条件:
1、ImageMagick 安装路径 D:/Program Files/ImageMagick/convert.exe
2、将 ex 文件夹放在 C盘根目录下。
最终转换命令
"convert c:/card1.jpg -alpha set -gravity center -extent 1200x750 " +
" c:/a_big.png -compose DstIn -composite " +
" c:/b_big.png -compose Over -composite " +
" c:/111.png "
其中 a_big.png b_big.png 均是背景图 顺序不能互换 111.png 是生成的圆角图片
思路:
这里假设用户上传的最大长宽比例不超过1200*750,
我们可以先做 1200*750 2张背景图,frist_1200_750.png 和 sec_1200_750.png。
由于用户上传图片大小不同,也就是 width,height不同
1、得到用户上传图片的width、height
2、判断目录下是否存在此长宽比的背景图,如果不存在,再创建此长宽比的背景图,Radius.JavacreateThumbnail 方法。
3、根据转换命令,进行转换。记住,2张背景图的顺序不能反, 读者可试试互换结果。 Radius.Java createRadiusImg 方法。
4、测试,如果 width > height 生成的圆角图长宽比正常。测试图片 card1.jpg
如果 width < height,就不正常了。 测试图片 4d58cae79da70.jpg 如果 width > height, 长宽比均比较大,生成图片 和 原图片对比,发现生成图片模糊,测试图片 200711108226923_2.jpg
Demo代码下载地址:http://pan.baidu.com/netdisk/singlepublic?fid=588935_3480700337
4、imagemagick图片反色处理
图片反色处理通过convert的negate参数来实现,同时可以针对制定的区域进行反色。
- 整个图片进行反色出来
效果图如下:


- 部分区域反色
convert -region 100x100+0+0 -negate src.jpg negate-part-1.jpg
convert -gravity center -region 100x100+0+0 -negate src.jpg negate-part-2.jpg
注意:regoin参数需要在negate前,否则无法对指定的区域进行反色处理。另外关于gravity参数详细信息请参考:ImageMagicK之gravity参数详解
5、ImageMagick之图片缩放
原文:http://www.netingcn.com/imagemagick-resize.html
利用ImageMagicK的convert命令,能很方便的实现图片的放大缩小,可以进行等比例缩放,也能缩放到指定的固定大小。缩放的参数resize,由它来指定缩放后图片的宽高,比如“200×100”。
- 等比缩放 例如把图片a.jpg缩放到200×100的尺寸,可以用命令:
注意:虽然明确指定了图片大小为200×100,但dest.jpg的不一定就是200×100,因为是等比缩放的,dest.jpg大小取决原始图片比例。假设src.jpg的大小是500×200,那么缩放后dest.jpg的真实大小为200×80,再比如src.jpg的大小是300×200,缩放后的尺寸为150×100。原则是缩放后的尺寸最少有一个是符合宽或高,且另外一个不能大于指定的参数中对应的宽或高。另外可以通过只指定宽或高的方式来进行缩放。例如:
convert -resize 200 src.jpg dest.jpg
得到图片宽为200,高根据原始图片比例计算而来
convert -resize x100 src.jpg dest.jpg
得到的图片高位100,宽根据原始图片比例计算而来
- 固定宽高缩放。即不考虑原是图宽高的比例,把图片缩放到指定大小。例如命令:
说明:区别是宽高后面多了一个叹号,此时不管原图片比例如何,缩放后的图片大小都是200×100,这样就可能导致图片变形。注意:在Linux环境对参数需要用单引号引起来,而windows下又不能使用单引号。
- 有条件缩放。可以通过>或<符号来控制原始图片是否进行缩放,例如在处理一批尺寸大小各异的图片,只想把尺寸大于给定的值图片才进行缩小,如果没有指定条件,可能会把那些小的图片进行了放大处理。
convert -resize "200x100>" src.jpg dest.jpg
注解:只有当src.jpg的宽大于200或高大于100时候,才进行缩小处理,否则生成的dest.jpg和src.jpg具有一样的尺寸。注意在Linux下要用单引号替换成双引号,即'200x100>'。
convert -resize "200x100<" src.jpg dest.jpg
注解:只有当src.jpg的宽小于200或高小于100时候,才进行放大处理,否则生成的dest.jpg和src.jpg具有一样的尺寸。注意在linux下要用单引号替换成双引号,即'200x100<'
上述两种有条件缩放是按原始图等比例缩放的,也就是对符合条件的图片进行等比缩放。同时有条件缩放也可以与固定大小缩放联合起来用。例如如下命令。
convert -resize "800x100>!" src.jpg dest.jpg
注解:假设src.jpg尺寸是300x200。很显然src.jpg的宽(200)是大于指定值宽(100),符合缩小的条件,由于执行的不是等比缩放,所以dest.jpg的尺寸理论上是800x100,但是800是超过原始图片宽的,故dest.jpg的宽只能是300
convert -resize "10x1000<!" src.jpg dest.jpg
注解:假设src.jpg尺寸是300x200,src.jpg的宽(200)小于指定值宽(1000),因此该命令将执行放大图片操作,dest.jpg的高将放到到1000,由于宽比原始图片还小,就用原始图片的宽,所以得到的dest.jpg的尺寸是300x1000。
6、利用ImageMagicK给图片加水印
原文:http://www.netingcn.com/imagemagick-mark.html
现在很流行给自己网站的图片加上水印,水印可能是文字,也可能是网站的logo等。图片水印比较简单,就是把自己水印图标合成到原始图片上;文字水印中如果字符包含中文,处理就稍微麻烦一些。
图片水印处理
假设把名为logo.gif的水印图标添加在原始图片(src.jpg)右下角,且水印的下边缘距原始图片10像素、右边缘距原始图片5像素。使用如下命令即可:
文字水印处理
如果不含中文字符,可以直接通过convert draw text的方式将文字添加到图片,否则就需要使用其它的办法。命令行中不能包括中文字符,但是能通过读取文件的方式来操作,即先把中文信息保存文本文件中。注意:文本文件的编码最好用UTF-8,同时也需要选取一个支持中文的字体。直接把文本文本中的信息输出到图片上使用命令mogrify,不过也可以使用convert命令把文本文件中的信息生成一个图片,然后再把图片合成到原始图片中。下面分别介绍这几种方法。
- 不含中文字符:例如把www.netingcn.com作为水印加上图片上,命令如下
convert src.jpg -gravity southeast -fill black -pointsize 16 -draw "text 5,5 'http://www.netingcn.com'" dest-c.jpg
mogrify -pointsize 16 -fill black -weight bolder -gravity southeast -annotate +5+5 "http://www.netingcn.com" src.jpg
说明:上述两条命令达到同样的结果,但是第一次命令可以保留原始图片,第二条是直接在原始图片上打上水印。
- 存在中文的情况:假设存有信息的文件叫t.txt,字体文件是msyh.ttf。
方法1:
//把文件t.txt中的信息生成图片txt.png, -transparent white让图片的背景透明,-size x30设置图片的高度
convert -transparent white -font msyh.ttf -fill black -pointsize 24 label:@t.txt txt.png
//把txt.png合成到src.jpg上
convert src.jpg txt.png -gravity southeast -geometry +10+5 -composite dest.jpg
方法2:
convert src.jpg -transparent white -font msyh.ttf -fill black -pointsize 24 -size x30 label:@t.txt -gravity southeast -geometry +10+5 -composite dest.jpg
方法3:
mogrify -font msyh.ttf -pointsize 24 -fill black -weight bolder -gravity southeast -annotate +20+20 @"t.txt" src.jpg
说明:上述第一、二种方法都有瑕疵,第二种背景不能变成透明,第一种虽然生成的图片可以透明,但是合成到原始图上效果不是很理想,第三种是完全透明的,所以推进用第三种方式来操作。
7、ImageMagicK之gravity参数详解
原文:http://www.netingcn.com/imagemagick-gravity.html
使用gravity重新定义坐标后,可以很容易让子元素与父元素的对齐方式达到想要的效果,让一切变得非常简单。比如把一张小图片叠加到背景图片的正中位置,按照默认的坐标系统,那必须要先知道背景图片和小图片的宽度以及高度,然后才能计算出起始点的坐标,再通过-geometry来设置坐标点。如果使用gravity,把其设置center,即把中心作为坐标的原点,那么根本不需要计算起始坐标点,ImageMagicK会自动把小图片放置在背景的正中央位置,-geometry默认是+0+0。gravity不仅影响父元素的坐标系统,而且子元素的重心点(或者叫参照点)也随之改变。举例来说,当gravity值为southeast,父元素的坐标原点变为右下角了,x轴方向是从右到左,y轴方向从下到上;子元素重心点也是右下角,所以geometry设置的坐标点就是子元素的右下角相对父元素右下角的位置。gravity会影响通过geometry、annotate、region等来定义坐标点。
gravity可用值有九个,分别是:
- NorthWest:左上角为坐标原点,x轴从左到右,y轴从上到下,也是默认值。
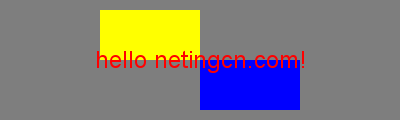
说明:创建一个灰色的400×120的背景,分别把两个100×50的小图片放置在背景上的(10,10)和(110,60)的位置,同时通过draw在图片输入一段文本,小图片和文本的参照点是左上角,效果如下图。
- North:上部中间位置为坐标原点,x轴从左到右,y轴从上到下。
说明:小图片和文字的参照点是上部中间位置,效果如下图。
- NorthEast:右上角位置为坐标原点,x轴从右到左,y轴从上到下。
说明:小图片和文字的参照点是右上角位置,效果如下图。
- West:左边缘中间位置为坐标原点,x轴从左到右,y轴从上到下。
说明:小图片和文字的参照点是左边缘的中间位置,效果如下图。
- Center:正中间位置为坐标原点,x轴从左到右,y轴从上到下。
说明:小图片和文字的参照点是正中间的位置,效果如下图。
- East:右边缘的中间位置为坐标原点,x轴从右到左,y轴从上到下。
说明:小图片和文字的参照点是右边缘中间的位置,效果如下图。
- SouthWest:左下角为坐标原点,x轴从左到右,y轴从下到上。
说明:小图片和文字的参照点是左下角的位置,效果如下图。
- South:下边缘的中间为坐标原点,x轴从左到右,y轴从下到上。
说明:小图片和文字的参照点是下边缘的中间,效果如下图。
- SouthEast:右下角坐标原点,x轴从右到左,y轴从下到上。
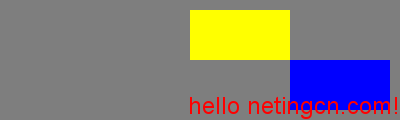
说明:小图片和文字的参照点右下角,效果如下图。
8、ImageMagicK的convert参数draw笔记
原文:http://www.netingcn.com/imagemagick-convert-draw.html
convert通过draw可以在已有的图片上绘制一些文字、线条、形状等。可能会用text、line、rectangle、roundRectangle、circle、ellipse等,下面逐一来说明。
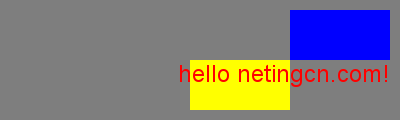
- text,把一段文本绘制到已有图片上。基本命令格式:convert 图片 -draw “text x坐标,y坐标 ‘文本信息’” ?结果图片,另外还可有一些参数是可以设置的,比如字体,字体大小,字体颜色已经重新定义坐标原点。
上述命令中使用gravity来重新定义坐标,关于gravity的更多信息,请参考ImageMagicK之gravity参数详解,-fill 设置文字的颜色,颜色能够使用类似#ff00ff的方式,但是需要用双引号引起来,-pointsize 24设置文字的大小, -draw 后面引号中第一个单词是text,表明是在图片上绘制一个设置的文本,20是x坐标,5则是y坐标,hello netingcn.com!是绘制到图片上的文本信息,如果文本信息中含有空格,需要用单引号引起来,没有空格也可以用单引号,所以建议总是使用单引号。不过遗憾的是不能把中文通过这种方式绘制到图片,要把中文加在图片是,需要另外的方法。结果如下图:

- line,在图片上绘制一条直线,基本命令格式:convert 图片 -draw “line 起点x坐标,起点y坐标 ?终点x坐标,终点y坐标” ?结果图片,可以使用的参数有-stroke 来指定线条的颜色,-strokewidth 指定线的宽度。

- rectangle、roundRectangle,两者功能都是在图片上绘制一个矩形,前者是直角,后者可以绘制圆角。
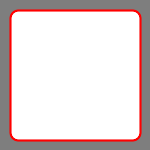
convert -size 150x150 xc:gray -stroke red -strokewidth 2 -fill white -draw "Rectangle 10,10 140,140" rect-1.png
convert -size 150x150 xc:gray -stroke red -strokewidth 2 -fill white -draw "roundRectangle 10,10 140,140 8,8" rect-2.png
说明:参数-stroke 来指定边框的颜色,-strokewidth 指边框的宽度,-fill 矩形的填充颜色,可以用none设置为不填充任何颜色,如果没有-fill参数,默认填充为黑色,Rectangle 与roundRectangle 后第一组参数是确定矩形左上角的坐标,第二组是确定右下角的坐标,roundRectangle的第三组参数是确定圆角的幅度,如果是0,0话,就是直角,所以可以直接用roundRectangle 来代替Rectangle 。示例图片如下:


- circle、ellipse,分别绘制圆和椭圆。其实也可以用椭圆来完成圆的绘制。下面用例子说明:
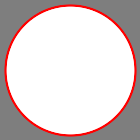
convert -size 140x140 xc:gray -stroke red -strokewidth 2 -fill white -draw "circle 70,70 5,70" circle.png
convert -size 140x140 xc:gray -stroke red -strokewidth 2 -fill white -draw "ellipse 70,70 65,65 0,360" ellipse-1.png
convert -size 140x140 xc:gray -stroke red -strokewidth 2 -fill white -draw "ellipse 70,70 60,30 0,360" ellipse-2.png
convert -size 140x140 xc:gray -stroke red -strokewidth 2 -fill white -draw "ellipse 70,70 60,30 90,270" ellipse-3.png
说明:同矩形一样,参数-stroke 来指定边框的颜色,-strokewidth 指边框的宽度,-fill 矩形的填充颜色,可以用none设置为不填充任何颜色。circle和ellipse中的第一组参数都是代表圆心的坐标,但是他们第二组参数含义不同,circle的第二组参数是圆的任何一边缘坐标,所以圆的半径就是两组坐标的距离,ellipse的第二组参数中的第一个是横向的最大长度、第二个是纵向最大高度,第三组参数是绘制的区间,区间是0~360度,0度是原点开始到从左到右,度数是顺时针方向。有了这个参数就可以很容易绘制半圆,1/4圆,乃至圆的任何一部分,所以ellipse比circle的功能更加强大。上述的第二条命令完成和第一条命令同样的事。示例图片如下:




9、ImageMagicK制作gif图片
原文:http://www.netingcn.com/imagemagick-gif.html
gif动画由一系列图片按照一定的时间间隔来播放的,每张单独的图片作为gif动画的一帧。使用ImageMagicK的convert命令很容易获取gif动画中的每桢图片,例如命令?convert exam.gif p.png ,?就会把生产 p-0.png,p-1.png 等一系列图片。gif动画的原理就是把一些列动画合成在一起。所以通过convert很容易做到。例如命令 convert *.jpg ?dest.gif ,?是把当前目录下的所有 jpg格式的图片生成一个名为dest.gif的文件,有两个参数比较重要,分别是-delay和-loop,其中-delay是控制每桢的切换时间,-loop是控制gif动画的播放次数,默认是0,0表示无尽的循环播放。
如果想控制每桢的间隔时间不一致,可以使用类似?convert -delay 50 0.jpg 1.jpg -delay 100 2.jpg 3.jpg 4.jpg dest.gif 这样的操作来完成,甚至可以先制作两个临时的gif,然后把临时的gif合成自己想要的,例如
convert -delay 100 2.jpg 3.jpg 4.jpg t2.gif
convert t1.gif t2.gif dest.gif
通过上述的素材加一个logo图片 制作一个如下的gif动画
制作一个如下的gif动画
?
convert bg.gif logo.gif -geometry +2+2 -composite bg.gif
convert bg.gif 0.jpg -geometry +2+55 -composite 0.png
convert bg.gif 1.jpg -geometry +2+55 -composite 1.png
convert bg.gif 2.jpg -geometry +2+55 -composite 2.png
convert bg.gif 3.jpg -geometry +2+55 -composite 3.png
convert bg.gif 4.jpg -geometry +2+55 -composite 4.png
convert -delay 50 *.png dest1.gif
说明:思路是先创建一张空白背景图片,然后把logo合成在背景上,再依次把素材的每张图片和背景生成一张新图片作为gif动画的一帧,最后使用convert把每桢图片合成一张gif 。这样的缺点是生成的gif图片尺寸会比较大,下面的方法能改进在尺寸上的缺点,但是在gif的循环上又有点不足。
convert -size 84x200 xc:"#f396eb" bg.gif
convert bg.gif logo.gif -geometry +2+2 -composite bg.gif
convert -loop 0 bg.gif -page +2+55 t.gif dest2.gif
原文:http://www.netingcn.com/imagemagick-composite.html
ImageMagicK能方便的把多张小图片合成一张大图片。合成的方式大致有三种,
- 使用convert命令加 +append或-append参数
- 使用convert命令加 -composite参数
- 直接使用composite命令来完成
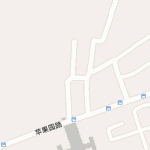
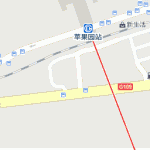
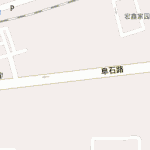
其中方式1处理图片只能左右或上下来拼接图片,方式2最为灵活,可以一次性把多张图片合成在一起,方式3处理多张图片时需要一张一张来处理。下面的例子是把google地图中的4个256×256块合成一张512×512的大图,原始图片如下:
使用方式1
convert +append d0.png d1.png d.png
convert -append u.png d.png dest.png
说明:其中 +append 横向把多张图片拼接在一起,可以多于2张,图片按上边缘对齐,最后一个参数是目标图片,而-append是纵向拼接图片,图片按左边缘对齐。
使用方式2
说明:convert -size 512×512 xc:none 创建一张空白图片,然后把小图片合成到其上面。合成的命令大致为:convert 背景图片 图片 定义坐标原点 图片的位置 -composite 目标图片,其中“图片 定义坐标原点 图片的位置 -composite” 可以重复,从而把多张图片一次性合成到背景图片上。使用 -gravity 定义坐标原点,默认是左上角,可以用east,north,northwest等来重新定义原点,-geometry相对于原点的位置
使用方式3
composite -geometry +0+0 u0.png dest1.png dest1.png
composite -geometry +256+0 u1.png dest1.png dest1.png
composite -geometry +0+256 d0.png dest1.png dest1.png
composite -geometry +256+256 d1.png dest1.png dest1.png
说明: composite 定义坐标原点 图片的位置 图片 背景图片 目标图片
11、使用ImageMagicK给图片瘦身
原文:http://www.netingcn.com/imagemagick-strip-profile.html
影响图片大小(占用空间)主要取决于图片的profile和quality。
- quality:图片的品质,品质越高,占用的空间越大。适当降低品质能很大程度的减少图片的尺寸。一般来说,从品质100降到85,基本上肉眼很难区别其差别,但尺寸上减少很大。imagemagick通过通过-quality 来设置。
- profile:记录图片一些描述信息。例如相机信息(光圈,相机型号)、photoshop元数据,颜色表等信息。它占用的空间可以从几KB到几百KB,甚至可能更大。ImageMagicK可以通过两种方式来去掉这些信息。+profile “*” 或 -strip
下述图片中第一张原始图片为56KB,第二张图片执行了 convert +profile “*” -strip src.jpg src-profile.jpg 后变成了26.3KB, 第三张设置图片品质为85,convert -quality 85 src.jpg src-quality85.jpg,图片大小变成了19.5KB,第四张是同时使用去掉profile和设置品质为85,convert -quality 85 -strip src.jpg src-p-q85.jpg,图片只有18.7KB。经过一个简单的命令处理,就可以把原始图片体积减小到原来的的三分之一。一般来说jpg格式的图片有比较大的操作空间,而png、gif有时候处理了反而变大。所以具体问题需要具体分析。

原始图片

去掉profile

quality85

最终图片
在linux下可以很方便把某个目录下的所有jpg文件来一次瘦身运动,例如命令 find /tmp/images -iname “*.jpg” -exec convert -strip +profile “*” -quality 85 {} {} \; 可以把/tmp/images目录下所有jpg图片进行压缩。
12、使用ImageMagicK给图片添加边框
原文:http://www.netingcn.com/imagemagick-border.html
ImageMagicK处理图片的功能 十分强大,本文通过例子的方式来介绍一下如果给图片添加边框。
添加边框有两种方式,一是使用?-bordercolor(边框颜色)和-border(边框的宽度),另外一个是用-mattecolor(边框颜色)加-frame(边框的几何形状),下面分别用例子来说明上述两种创建方式。
原始图片(文件名为exam.jpg)如下:

执行命令:convert exam.jpg -bordercolor blue -border 5 border-1.jpg 后生成新图片如下:

边框的颜色可以使用 #00ffcc 的方式,但是需要用双引号包起来,另外可以在一个命令行中给图片加几层边框。
执行命令:convert exam.jpg ?-bordercolor blue -border 5 -bordercolor “#00ff00″ -border 5 ?border-2.jpg,结果如下图:

通过上述的方法,似乎生成的边框都是一样框的,可以用第二种方式来生成不一样的边框.
执行命令:convert -mattecolor “green” -frame 2×5 exam.jpg border-3.jpg , 结果如下图:

可以观察到上面的图片边框宽度是不一致的,当然也可以生成一致的,这就取决于参数 -frame的设置了,同理该方式也适合一次给图片加上多层边框,例如如下命令
执行命令:convert -mattecolor “#000000″ -frame 3×3 -mattecolor “green” -frame 2×2 exam.jpg border-4.jpg?,结果如下图:

上述命令还有更好玩的效果,就是通过设置frame参数让图片有升降的效果,具体例子如下
命令:convert -mattecolor “blue” -frame 10×10+0+10 exam.jpg border-5.jpg 和?convert -mattecolor “blue” -frame 10×10+10+0 exam.jpg border-6.jpg,结果分别对应下面左右图
 ? ? ? ? ? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ? ? ? ? ?
13、
ImageMagick的更多相关文章
- windows7下php5.4成功安装imageMagick,及解决php imagick常见错误问题。(phpinfo中显示不出来是因为:1.imagick软件本身、php本身、php扩展三方版本要一致,2.需要把CORE_RL_*.dll多个文件放到/php/目录下面)
windows7下 php5.4成功安装imageMagick . (phpinfo中显示不出来是因为:1.软件本身.php本身.php扩展三方版本要一致,2.需要把CORE_RL_*.dll多个 ...
- 图片处理GraphicsMagick & ImageMagick
用Java的ImageIO处理一个大于15M的JPG文件,内存溢出. 于是寻求新的解决方案,用ImageMagicK,发现处理图片速度不令人满意,于是切换至GraphicsMagicK,如下是总结. ...
- 使用ImageMagick的convert命令,实现批量rgb转cmyk
因为业务上的需求,使用脚本批量生成的二维码不能直接去打印店排版印刷,必须转换为cmyk的印刷格式. 首先去http://www.imagemagick.org/下载ImageMagick并安装,这个工 ...
- 利用开源程序(ImageMagick+tesseract-ocr)实现图像验证码识别
--------------------------------------------------低调的分割线-------------------------------------------- ...
- ImageMagick Remote Command Execute
CVE ID: CVE-2016-3714 我挺纠结应该用中文写博客还是应该用英文写博客.英文吧作用挺明显的,可以锻炼自己的英语表达能力,但是可能会阻碍和一些英文不好的朋友交流. It's upset ...
- Centos5.8 安装 ImageMagick 6.8.9-3
下载最新的ImageMagick源码包 ImageMagick-6.8.9-3.x86_64.rpm 直接prm -ivh 安装提示错误 error: Failed dependencies: lib ...
- ImageMagick常用指令详解
Imagemagick常用指令 (ImageMagick--蓝天白云) (ImageMagick官网) (其他比较有价值的IM参考) (图片自动旋转的前端实现方案) convert 转换图像格式和大小 ...
- centos6.4下安装php的imagick和imagemagick扩展教程
imagick在centos6.4的安装方法: .安装ImageMagick 代码如下: wget http://soft.vpser.net/web/imagemagick/ImageMagick- ...
- windows7下安装php的imagick和imagemagick扩展教程
这篇文章主要介绍了windows7下安装php的imagick和imagemagick扩展教程,同样也适应XP操作系统,Win8下就没测试过了,需要的朋友可以参考下 最近的PHP项目中,需要用到切图和 ...
- ImageMagick and JMagick install on Mac OSX
接的遗留代码,在本地运行,有jmagick-6.4.0.jar 但是出现错误: javax.servlet.ServletException: java.lang.NoClassDefFoundErr ...
随机推荐
- 精通CSS+DIV网页样式与布局--滤镜的使用
在上篇博客中,小编主要简单的介绍了使用CSS,如何制作实用菜单,今天我们继续来总结有关CSS的基础知识,今天小编主要简单的来介绍一下CSS中关于滤镜的使用,首先,小编先来简单的介绍一下滤镜,我们这次来 ...
- HTML5 在<a>标签内放置块级元素
原文地址:HTML5: Wrap Block-Level Elements with A's 原文日期: 2010年06月26日 翻译日期: 2013年08月22日 对比起XHTML来说,HTML5通 ...
- UI设计——最后一根稻草
WindowsLive提供的本地地图服务看起来挺简单的,但其实非常难用: 跟其他人一样,每当我接触到一个新的地图服务,我做的第一件事总是拿当前的地址去试一试.我在上面输入的是我工作的地方.但是,当我敲 ...
- 【Django】优化小技巧之清除过期session
事情是这样的,大概也就几万注册用户的站点(使用django1.6), session 存储在关系型数据库,这次上线之后发现session表几十万数据了,过期session没有被自动删除 思考 官网 s ...
- Python学习 - 输入和输出
#输出 print('hello, python') print('The quick brown fox', 'jumps over', 'the lazy dog') #多个字符串,用逗号隔开,就 ...
- MySQL学习笔记_5_SQL语言的设计与编写(上)
SQL语言的设计与编写(上) 一.SQL语句分类 数据定义语言(DDL): 用于定义和管理数据对象,包括数据库.数据表.视图.索引等.例如:CREATE.DROP.ALTER等语句. 数据操作语言(D ...
- 怎样将Android手机弄死机?
将Android手机弄死机目前知道有两种方式: 第一种: 以root权限在shell中执行 stop 通过 start 但是这种串口还是可以用 第二种: suecho "c" &g ...
- (NO.00001)iOS游戏SpeedBoy Lite成形记(二十九):增加排行榜功能2
接下来回到Xcode中,首先在PopupLayer.m中添加justClose方法: -(void)justClose{ [self.gameScene removePopup]; } 然后在Game ...
- SpringMVC提供两种校验机制
本文不讲如何使用SpringMVC提供的两种校验机制,只是简单的说明一下其中的差别而已: 1.创建一个Bean,在Bean的属性中添加校验信息,通过配置LocalValidatorFactoryBea ...
- (五)超级猜图Demo引出的细节
第一部分: 1.按钮的细节,设置背景和前景图片后,要使得背景显示出来,可以设置内边距,影响内部内容. 显示 图片+文字,用button更简单. 问题是,如果不想按钮被点击,在属性面板取消勾选User ...