JS(API-日期和math)
JS(日期和math)
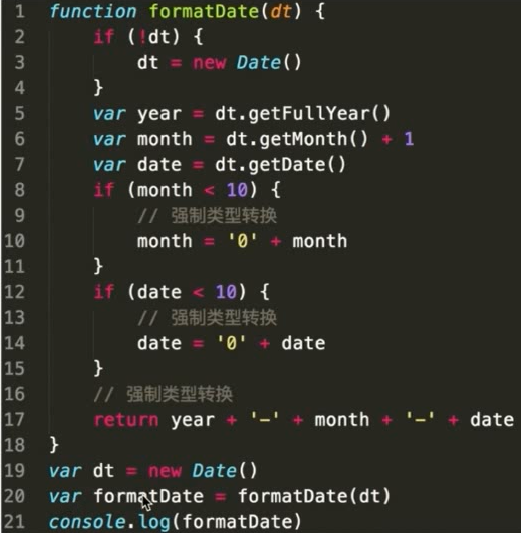
问题1.获取 2017-06-10

结果:

1.dt.getMonth() + 1 是真实的月份
2.month = '0' + month 中,month 是数字(number)类型,+ ‘0’ 则会变为字符串类型
问题2.获取随机数,要求是长度一致的字符串格式

结果:

1.var random = random + '0000000000' 意义是防止因随机数 的位数没有 10 位 这么多而报错
2.var random = random.slice(0,10) 是截取 随机数 的前10位
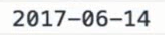
问题3.写一个能遍历对象和数组的通用 forEach 函数
函数定义

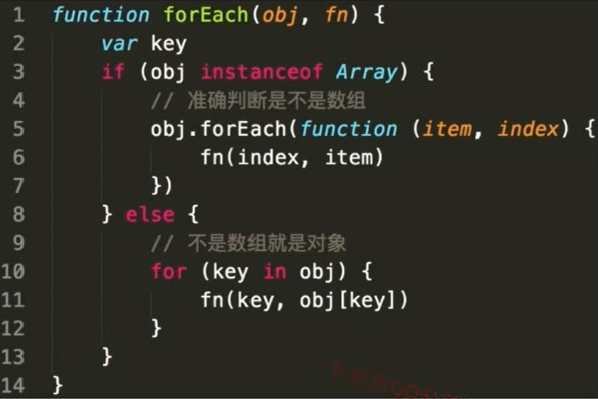
函数调用

Index 是数组的位置,item 是数组的值
key 是每个属性的名称,value 是每个属性的值
结果:

知识点
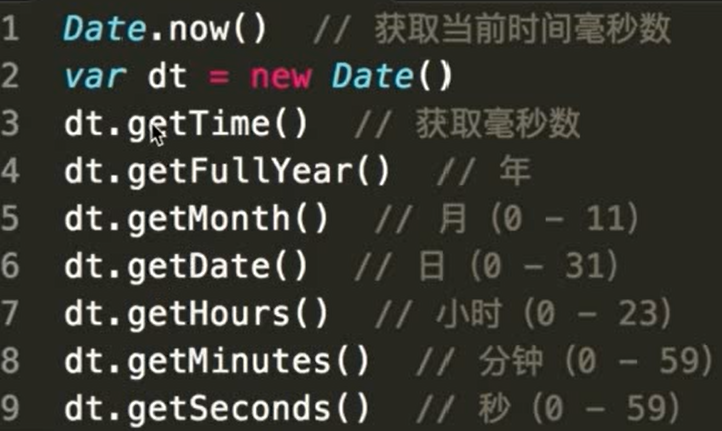
一、日期

二、Math
1.获取随机数 Math.random()

random 返回的是>0且<1的小数,小数点后的位数不确定且较长,主要用途是清除缓存,例如很频繁地访问一个链接,若链接有缓存的话则访问不到真实的效果,在链接后面 + random,则每次访问都会发生改变。
三、数组API
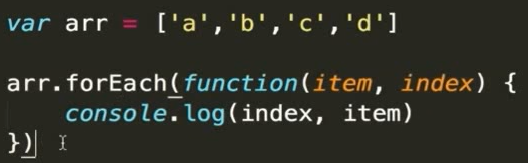
1.forEach 遍历所有元素


item 是每个元素的值,即a b c d ,index 是每个元素的位置(从0开始)
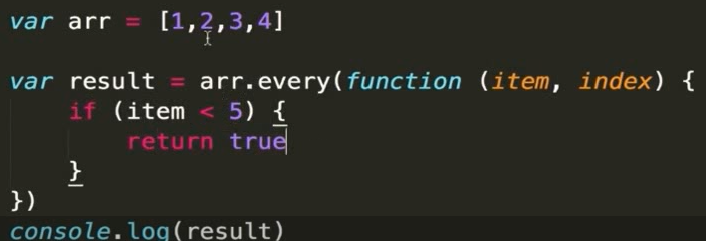
2.every 判断所有元素是否都符合条件

结果:true
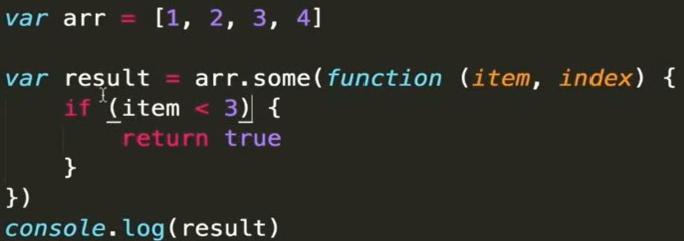
3.some 判断是否有至少一个元素符合条件

结果:true
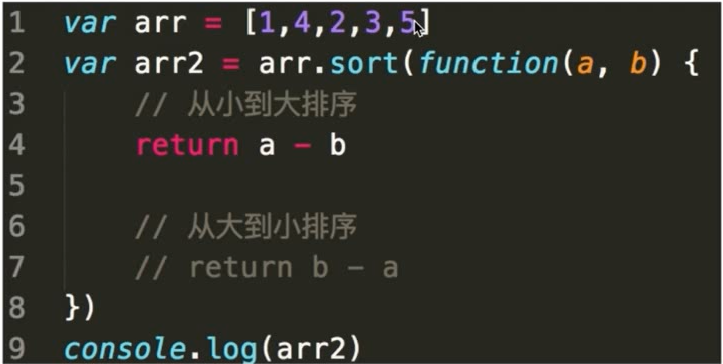
4.sort 排序

结果:[1 2 3 4 5]
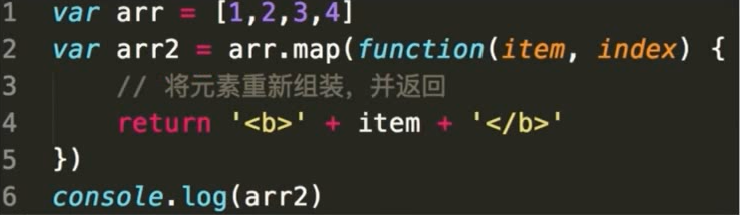
5.map 对元素重新组装,生成新元素

结果:['<b>' 1 '</b>','<b>' 2 '</b>','<b>' 3 '</b>','<b>' 4 '</b>']
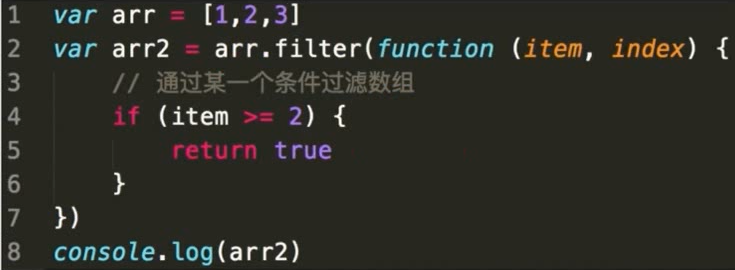
6.filter 过滤符合条件的元素

结果:2 3
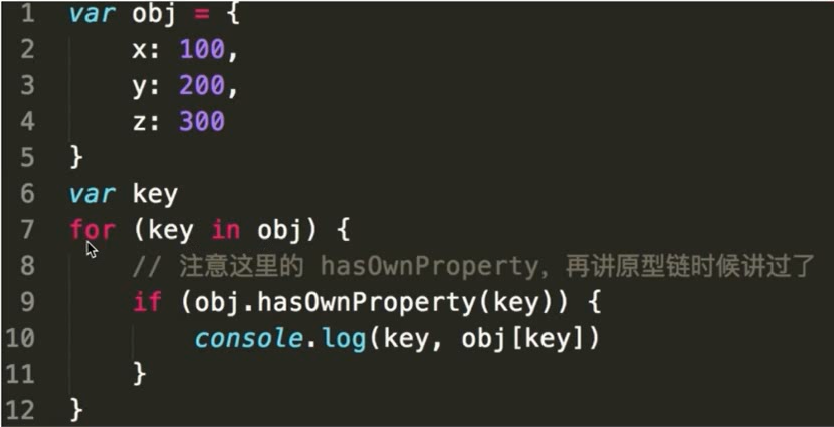
四、对象API

key 是 Object 的一个属性名,故 k 为 x 或 y 或 z,obj.hasOwnProperty(key) 证明属性 key(x 或 y 或 z) 是 Object 原生的属性,而不是从原型中拿到属性
结果:

JS(API-日期和math)的更多相关文章
- JS 比较日期相隔都少天&& 比较两个日期大小&&指定日期往前后推指定天数
//这些天常接触到有关于js操作日期事 就小结了一下,希望对你有帮助 function conversionDate(a,b){ var start =a.split('-'); var end = ...
- 一个JS的日期格式化算法示例
一个JS的日期格式化算法. 例子: <script> /** * Js日期格式化算法实例 * by www.jbxue.com */ function dateFormat(date, f ...
- 怎样调通微信支付及微信发货通知接口(Js API)
怎样调通微信支付及微信发货通知接口(Js API) 微信支付提供了一个支付測试页面,微信支付正式使用须要測通支付.发货通知接口 .告警接口.维权接口.告警接口.维权接口非常easy.支付界面调通也相对 ...
- 【高德地图API】从零开始学高德JS API(六)——坐标转换
原文:[高德地图API]从零开始学高德JS API(六)——坐标转换 摘要:如何从GPS转到谷歌?如何从百度转到高德?这些都是小case.我们还提供,如何将基站cell_id转换为GPS坐标? --- ...
- 【高德地图API】从零开始学高德JS API(五)路线规划——驾车|公交|步行
原文:[高德地图API]从零开始学高德JS API(五)路线规划——驾车|公交|步行 先来看两个问题:路线规划与导航有什么区别?步行导航与驾车导航有什么区别? 回答: 1.路线规划,指的是为用户提供3 ...
- 【高德地图API】从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物
原文:[高德地图API]从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物 摘要:覆盖物,是一张地图的灵魂.有覆盖物的地图,才是完整的地图.在 ...
- Python Moment.js api
moment.js(js date)日期格式化处理插件强大,官方网站:http://momentjs.com/你也可以查看官方网站E文原版moment.js api.当前日期格式化 moment(). ...
- js获取日期:昨天今天和明天、后天
<html> <head> <meta http-equiv="Content-Type" content="textml; charset ...
- js获取日期实例之昨天今天和明天、后天
本文介绍了js获取日期的方法,可以获取前天.昨天.今天.明天.后天. 代码: <html> <head> <meta http-equiv="Content-T ...
随机推荐
- UNIX网络编程——非阻塞connect: Web客户程序
非阻塞的connect的实现例子出自Netscape的Web客户程序.客户先建立一个与某个Web服务器的HTTP连接,再获取一个主页.该主页往往含有多个对于其他网页的引用.客户可以使用非阻塞conne ...
- EBS密码加密研究
DECLARE v_password_1 VARCHAR2(240); v_password_2 VARCHAR2(240); v_password_3 VARCHAR2(240); ...
- Android开发工具下载地址
Android Studio: http://zdz.la/iq4zSa
- [Redmine] Centos5上安装Redmine3.0+nginx+thin部署
项目管理的需要所以安装Redmine,其实wiki放在上面也不错的. 首先是安装,ruby应用第一次装,把坑记住. nginx, mysql是已经安装好的,只需要配置, 结合nginx的部署方式很多, ...
- 求解n皇后
要求:在国际象棋上摆放n个皇后,使其不能互相攻击,即任意两个皇后都不能处于同一行.同一列或同一斜线上,问有多少种摆法 思路:很直观的想法就是在棋盘上一个一个皇后的摆,如果冲突,则摆放在另一个位置,直至 ...
- 在go中使用json作为主要的配置格式
最近在用go重构,在先前的代码中,我们使用的ini文件进行配置,但是因为很多历史遗留问题,导致配置混乱,维护困难,自然也需要考虑重构了. 通用配置格式 通用的配置格式有很多,常用的就有ini,json ...
- HTML5 classList API接口
原文地址:HTML5 classList API 原文日期: 2010年07月13日 翻译日期: 2013年08月23日 当我陷入JavaScrip和JavaScript类库框架之中时,我总是有种希望 ...
- javascript之数组对象与数组常用方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- H5学习之旅-H5的新特性(1)
随着H5的发展,网页开发呈现了跨平台的特性,目前H5是兼容各大平台的,这也为一些其他的技术的跨平台开发提供了基础,所以我预测后H5会成为很重要的开发语言 新特性介绍 1.用于回话的canvas标签 2 ...
- Google浏览器设置搜索打开新的标签页
每次用google搜索的时候,点击进去原来的搜索页面就不见了 ,其实可以设置打开新的标签页 1.登陆Chrome 2.登陆这个网址https://www.google.com/preferences ...
