俄罗斯方块(2D、3D)
声明:这篇文章主要是参考几个别人的博文及源代码学习。参考文章:
1)http://blog.csdn.net/qian_f/article/details/19758671
2)http://yacare.iteye.com/blog/1949398
砖块类型:
如何实现俄罗斯方块游戏?首先我们需要确定有些中的初始化有多少种方块,每种方块是可以如何变形?一共包含以下七种图形、变形情况如下:
方块一: 变形1 变形2 变形3 变形4
+ + + + + + + +
+ + + + + + + +
方块二:
- - - - - - - - - - - - - - - - - + - -
- - - - - - - + - - - - - - - - - + - -
- + + + + - - + - - + + + + - - - + - -
- - - - - - - + - - - - - - - - - + - -
- - - - - - - + - - - - - - - - - - - -
方块三:
- + - - + - - - - - + -
+ + + - + + + + + + + -
- - - - + - - + - - + -
方块四:
- - - - + - + + - - - +
+ + - + + - - + + - + +
- + + + - - - - - - + -
方块五:
- - - + - - - + + - + -
- + + + + - + + - - + +
+ + - - + - - - - - - +
方块六:
- - - - - - - - - - - - - - - - - + - -
- - + - - - - - - - - - - - - - - + - -
- - + + + - - + + - + + + - - - + + - -
- - - - - - - + - - - - + - - - - - - -
- - - - - - - + - - - - - - - - - - - -
方块七:
- - - - - - - + - - - - - - - - - - - -
- - + - - - - + - - - - - - - - - - - -
+ + + - - - - + + - - - + + + - + + - -
- - - - - - - - - - - - + - - - - + - -
- - - - - - - - - - - - - - - - - + - -
游戏画布
根据自己的需求设定一定宽度、高度的一个画布,根据需要设定宽多少column,高多少row,除了对画布划分网格外,还需要对每个网格设定其颜色填充类型:1)七种图形的哪一种(-1--无任何填充因此无颜色,0:填充砖块1类型,1:填充砖块2类型;。。。6:填充砖块7类型,备注:每种栅格对应有自己唯一的渲染颜色,因此记录栅格就可以找到其对应的填充颜色值);
2)是否填充(0--无填充;1--填充)
因此,定义画布的网格需要使用一个三维数组表示:int [,,]
第一个元素代表:第多少个column,从0开始;
第二个元素代表:第多少个row,从0开始;
第三个元素代表:某个网格的颜色填充类型。
画布事件:
上、下(快速实现下滑)、左、右
方块具有的属性方法:
颜色、中心点、相对中心点、砖块类型唯一标识、变型序列、必要的行、必要的列、变形范围;
是否可以向左、是否可以向右、是否可以向下、是否可以变形、变形。
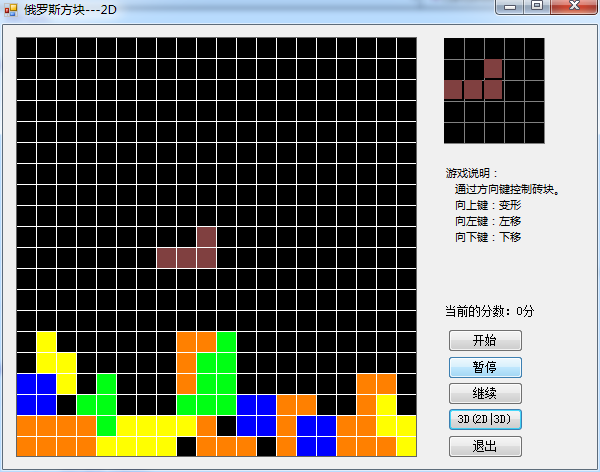
2D效果图:

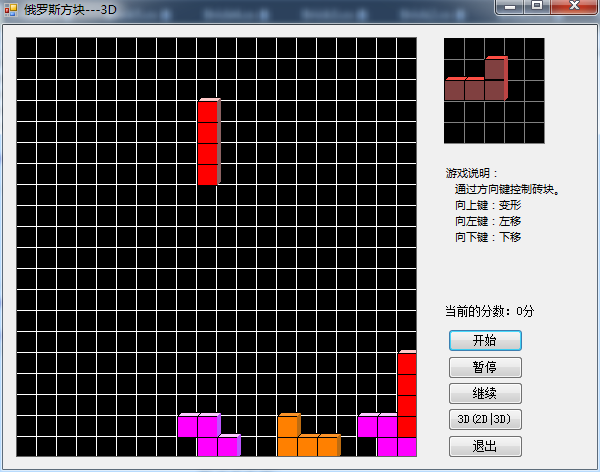
3D效果图:

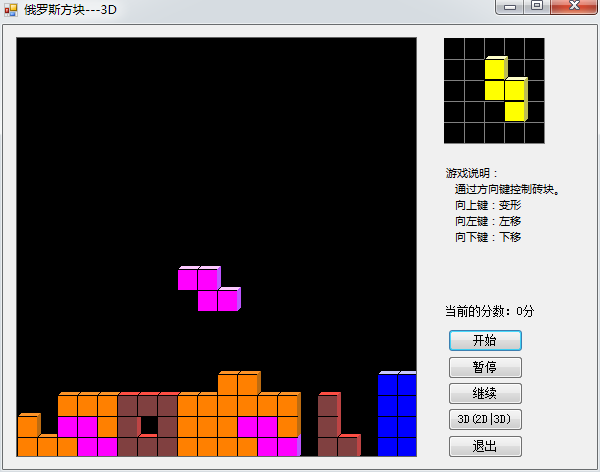
去掉网格后的效果貌似更好点:

代码下载:链接:http://pan.baidu.com/s/1mhTnj64 密码:c2rl
俄罗斯方块(2D、3D)的更多相关文章
- FushionCharts Free 的运用[2D/3D图表处理]
由于先前在一些论坛中谈论到这个插件的运用,留了一些QQ联系方式,最近老是被一些程序员“骚扰”,说是请教一些关于FushionChart Free图表的处理技术,先前还是比较乐意接受的,但发现后来一些完 ...
- CSS自学笔记(13):CSS3 2D/3D转换
CSS3中新增了对元素进行2D和3D的转换效果,这样可以是开发人员很方便的做出视觉效果更好的网页来. 通过CSS3中属性的定义,我们可以对元素进行移动.缩放.拉伸.旋转等等,可以通过定义transfo ...
- 基于 HTML5 Canvas 的简易 2D 3D 编辑器
不管在任何领域,只要能让非程序员能通过拖拽来实现 2D 和 3D 的设计图就是很牛的,今天我们不需要 3dMaxs 等设计软件,直接用 HT 就能自己写出一个 2D 3D 编辑器,实现这个功能我觉得成 ...
- 分享数百个 HT 工业互联网 2D 3D 可视化应用案例
过去的 2018 年,我们认为是国内工业互联网可视化的元年,图扑软件作为在工业可视化领域的重度参与者,一线见证了众多 HTML5/Web 化.2D/3D 化的项目在工业界应用落地,我们觉得有必要在此分 ...
- Asphyre Sphinx is a cross-platform framework for developing 2D/3D video games and interactive business applications
Introduction Introduction Asphyre Sphinx is a cross-platform framework for developing 2D/3D video ga ...
- DirectUI 2D/3D 界面库集合 分析之总结
DirectUI优点在于能够非常方便的构建高效,绚丽的,非常易于扩展的界面.作者是Bjarke Viksoe, 他的这个界面程序思想和代码都很优秀,他的代码主要表述了他的思想,尽管bug比較多,可是很 ...
- paper 157:文章解读--How far are we from solving the 2D & 3D Face Alignment problem?-(and a dataset of 230,000 3D facial landmarks)
文章:How far are we from solving the 2D & 3D Face Alignment problem?-(and a dataset of 230,000 3D ...
- 分享数百个 HT 工业互联网 2D 3D 可视化应用案例之 2019 篇
继<分享数百个 HT 工业互联网 2D 3D 可视化应用案例>2018 篇,图扑软件定义 2018 为国内工业互联网可视化的元年后,2019 年里我们与各行业客户进行了更深度合作,拓展了H ...
- 数百个 HT 工业互联网 2D 3D 可视化应用案例分享 - 2019 篇
继<分享数百个 HT 工业互联网 2D 3D 可视化应用案例>2018 篇,图扑软件定义 2018 为国内工业互联网可视化的元年后,2019 年里我们与各行业客户进行了更深度合作,拓展了H ...
- 2019-分享数百个 HT 工业互联网 2D 3D 可视化应用案例分享
继<分享数百个 HT 工业互联网 2D 3D 可视化应用案例>2018 篇,图扑软件定义 2018 为国内工业互联网可视化的元年后,2019 年里我们与各行业客户进行了更深度合作,拓展了H ...
随机推荐
- 有序的Map集合--LinkedHashMap
提出问题: 在写一个dao的时候,我的需求是这个dao是一个万能的,目前的方法只有一个查询出实体类对应的表中所有的数据,通过传入的对象,利用反射获取实体类中的属性名,属性类型,利用字符串拼接获取相应属 ...
- Java 容器 接口
Java 中容器框架的内容可以分为三层: 接口(模型), 模板和具体实现. 在开发中使用容器正常的流程是,首先根据需求确定使用何种容器模型,然后选择一个符合性能要求的容器实现类或者自己实现一个容器类. ...
- MYSQL数据库学习十一 多表数据记录查询
11.1 关系数据操作 并(UNION):把具有相同字段数目和字段类型的表合并到一起. 笛卡尔积(CARTESIAN PRODUCT):没有连接条件表关系的返回结果.字段数=table1字段数+tab ...
- elementUI源码修改定制
1.修改elementUI源码 首先从Git上克隆代码或者下载代码包 进入文件夹打开终端或Git Bash Here,运行npm install 安装依赖包.npm run dev 打开网页http: ...
- js前端读写文件的方法(json、excel)
1.前端读取文件的实现 关键:利用文件上传对话框预览本地文件.利用FileReader读取文件 前端预览本地文件 <input tabindex="-1" id=" ...
- Linux下安装配置jdk
步骤: 1.去官网下载jdk压缩包 网址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151. ...
- 程序猿媛 九:Adroid zxing 二维码3.1集成(源码无删减)
Adroid zxing 二维码3.1集成 声明:博文为原创,文章内容为,效果展示,思路阐述,及代码片段. 转载请保留原文出处“http://my.oschina.net/gluoyer/blog”, ...
- Oracle修改字段类型方法小技巧
有一个表名为tb,字段段名为name,数据类型nchar(20). 1.假设字段数据为空,则不管改为什么字段类型,可以直接执行:alter table tb modify (name nvarchar ...
- 微信公众号报错 config:invalid signature
官方已经提供了微信 JS 接口签名校验工具(http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign),填入相应的参数就能出来相应的signa ...
- C#添加背景音乐
<MediaElement Name="audio"/> <Button Name="music" Content="点我有音乐哦& ...
