es6第一章 continue
块级作用域
ES6内允许块级作用域任意嵌套
{{{{let insane = 'Hello World'}}}}
这段代码使用了一个五层的作用域。
{{{{
{let c = ''hello world"}
console.log(c)
}}}}
外层作用域无法读取到内层作用域的变量。所以会报错
但是内层作用域可以定义外层作用域定义的同名变量
{{{{{
let a = "hello"
{let a = "world"}
}}}}}
块级作用域的出现,就导致原先获得广泛应用的立即执行函数表达式(IIFE)不在必要了
(function(){
var tmp = "hello world";
}());
//立即执行函数
{
let tmp = 'hello world';
}
//块级作用域的写法
块级作用域与函数声明
ES5规定,函数只能在顶层作用域和函数作用域之中声明,不能再块级作用域声明。
但是,浏览器没有遵守这个规定,为了兼容以前的旧代码,还是支持在块级作用域之中声明函数。
因此在块级作用域内也是可以使用的,不会报错;
ES6引入了块级作用域,明确允许在块级作用域之中声明函数。
ES6 规定,块级作用域之中,函数声明语句的行为类似于let,在块级作用域之外不可引用。
考虑到环境导致的行为差异太大,应该避免在块级作用域内声明函数。如果确实需要,也应该写成函数表达式,而不是函数声明语句。
另外,还有一个需要注意的地方。ES6 的块级作用域允许声明函数的规则,只在使用大括号的情况下成立,如果没有使用大括号,就会报错。
3.const 命令
基本用法
const声明一个只读的常量。一旦声明,常量的值就不能改变。
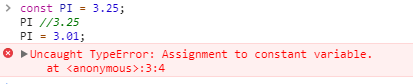
const PI = 3.25;
PI //3.25
PI = 3.01;
这时候就会报错

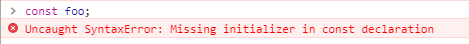
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。

这个代码表示,对于const来说,只声明不赋值,就会报错。
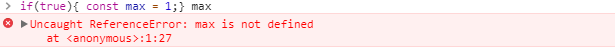
const的作用域与let命令相同:只在声明所在的块级作用域内有效。

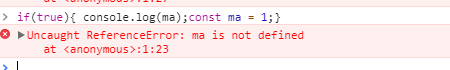
const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。

这段代码就显示常量的ma在声明之前就调用,所以会报错;
const声明和let声明一样,不能重复声明。
本质
const实际上保证的,并不是变量的值不能改动,而是变量指向的那个内存地址不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量
指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指针,const只能保证这个指针是固定的,
治愈它指向的数据结构是不是可变的,就完全不能控制了,因此,将一个对象声明为常量必须非常小心。
const foo = {};
//为foo添加一个属性,可以成功;
foo.prop = '123';
foo.prop;//
//将foo指向另一个对象,就会报错。
foo = {};
 、
、
上面代码中,常量foo储存的是一个地址,这个地址指向一个对象。不可变的只是这个地址,即不能把foo指向另一个地址,但对象本身是可变的,所以依然可以为其添加新属性。
如果真的想将对象冻结,应该使用Object.freeze方法。
const foo= object.freeze({});
//常规模式时,下面一行不起作用;
//严格模式时,该行会报错;
foo.prop = 123 ;
上面代码中,常量foo指向一个冻结的对象,所以添加新属性不起作用,严格模式时还会报错。
除了将对象本身冻结,对象的属性也应该冻结。下面是一个将对象彻底冻结的函数。
var constantize = (obj) =>{
object.freeze(obj);
object.key(obj).forEach((key,i) = >{
if( typeof obj[key] === 'object'){
constantize(obj[key]);
}
});
};
最近要搞定公司的官网,也就没有那么多时间来看这个。。。不过我有一天一定会看完这本书的。。。毕竟我的目标是进入大厂;
es6第一章 continue的更多相关文章
- ES6 第一章 let和const命令 具体参照http://es6.ruanyifeng.com
1.let类似于var用用来定义变量 1)let没有预解析,不存在变量提升 // var 的情况 console.log(foo); // 输出undefined var foo = 2; // le ...
- 读阮一峰老师 es6 入门笔记 —— 第一章
鉴于最近用 vuejs 框架开发项目,其中有很多涉及到 es6 语法不太理解所以便认真地读了一下这本书. 地址:http://es6.ruanyifeng.com/#README 第一章:let ,c ...
- 关于阮大神的es6标准入门第一章
题记:之前在10月份的时候写过阮大神的es6的第一章,但是由于那段时间项目组的动荡,所以也没有什么后续,导致我现在对es6基本都忘的差不多了,不过,现在换了新公司,最近也没什么任务,所以现在开始重新写 ...
- 【js 笔记】读阮一峰老师 es6 入门笔记 —— 第一章
鉴于最近用 vuejs 框架开发项目,其中有很多涉及到 es6 语法不太理解所以便认真地读了一下这本书. 地址:http://es6.ruanyifeng.com/#README 第一章:let ...
- C程序设计语言(第二版)习题:第一章
第一章虽然感觉不像是个习题.但是我还是认真去做,去想,仅此而已! 练习 1-1 Run the "hello, world" program on your system. Exp ...
- Effective JavaScript :第一章
第一章 一.严格模式与非严格模式 1.在程序中启用严格模式的方式是在程序的最开始增加一个特定的字符串字面量: ‘use strict’ 同样可以在函数体的开始处加入这句指令以启用该函数的严格模式. f ...
- 简学Python第一章__进入PY的世界
#cnblogs_post_body h2 { background: linear-gradient(to bottom, #18c0ff 0%,#0c7eff 100%); color: #fff ...
- 编写高质量代码:改善Java程序的151个建议(第一章:JAVA开发中通用的方法和准则)
编写高质量代码:改善Java程序的151个建议(第一章:JAVA开发中通用的方法和准则) 目录 建议1: 不要在常量和变量中出现易混淆的字母 建议2: 莫让常量蜕变成变量 建议3: 三元操作符的类型务 ...
- Python开发入门14天集训营-第一章
python第一章 python变量 变量的作用 存数据 被程序调用和操作 标记数据 声明变量 name = "Ydh" 变量名 = 变量值 变量定义规范: 变量名只能是 字母.数 ...
随机推荐
- 【Python】 配置文件相对路径&软件自动执行的工作目录
今天对监控脚本做了一些变更,然后突然发现监控全部都失效了..排查了半天问题仍然不知所踪.最终发现居然是一个踩过好几次的老坑.. 就是脚本内写的配置文件为了调试方便写成了相对路径,但是在上线时没有意识到 ...
- Redis分布式锁---完美实现
这几天在做项目缓存时候,因为是分布式的所以需要加锁,就用到了Redis锁,正好从网上发现两篇非常棒的文章,来和大家分享一下. 第一篇是简单完美的实现,第二篇是用到的Redisson. Redis分布式 ...
- Redis --> 为redis分配新的端口
为redis分配新的端口 为redis分配一个8888端口,操作步骤如下:1.$REDIS_HOME/redis.conf重新复制一份,重命名为redis8888.conf.2.打开redis8888 ...
- 开源小工具 酷狗、网易音乐缓存文件转mp3工具
发布一个开源小工具,支持将酷狗和网易云音乐的缓存文件转码为MP3文件. 以前写过kgtemp文件转mp3工具,正好当前又有网易云音乐缓存文件需求,因此就在原来小工具的基础上做了一点修改,增加了对网易云 ...
- PTA常见错误
1.最常犯的错误. 格式错误 在PTA程序检测中,输入输出要严格按照题目要求.输出的格式要完全按照题目要求来,该空格地方空格,该换行要换行.否则,就算你运行结果是对的,PTA还是提示你格式错误 比如下 ...
- JAVA设计模式之【装饰者模式】
JAVA设计模式之[装饰者模式] 装饰模式 对新房进行装修并没有改变房屋的本质,但它可以让房子变得更漂亮.更温馨.更实用. 在软件设计中,对已有对象(新房)的功能进行扩展(装修). 把通用功能封装在装 ...
- beta冲刺7
前言:最后一篇惹.明天就是正式交差了.有点慌-- 昨天的未完成: 用户试用+测评 输入部分的正则式判定 今天的工作: 登陆界面修改 我的社团显示效果优化 部分信息注册后锁定无法修改 其他部分功能优化 ...
- beta冲刺1
前言:这篇算是开始补之前的开端,毕竟beta阶段我们从前面开始就有在陆续做了. 今天的工作: 接收了新成员*1,然后几个人聚了一下,并且讨论了一下目前遇到的问题,以及目前需要处理的问题. 目前遇到的问 ...
- C语言第三次博客作业
一.PTA实验作业 1 1.实验代码 int i,N; char sex; float high; scanf("%d",&N); for(i =1;i <=N;i ...
- C语言博客作业—一二维数组
一.PTA实验作业 题目1:7-2 求整数序列中出现次数最多的数 1. 本题PTA提交列表 2. 设计思路 Begin 输入整数个数N 定义数组a[N] 输入数组a for(i 0 to N-1){/ ...
