一起学Android之ListView
本文以一个小例子,简述Android开发中ListView的相关应用,仅供学习分享使用。
概述
ListView是一个显示可滚动项目列表的视图组(view group),列表项通过适配器(Adapter)将数组或者数据库查询等数据源中的数据插入到列表中,并将每一个项的内容转换到视图中显示出来。
数据填充步骤
- 构建数据源,如数组,列表等。
- 将数据源填充到适配器中。
- 将适配器绑定到列表中。
涉及知识点
- android:dividerHeight 设置列表项分割线的高度。
- android:divider 设置分割线的颜色。
- android:listSelector 设置选中项的背景色。
- android:choiceMode 设置选择模式,如单选,多选等。
- ArrayAdapter 数据适配器,用于将数组类型的数据源填充到适配器。
- addHeaderView 增加Header视图,必须在setAdapter之前调用。
- addFooterView 增加尾部视图。
- setOnItemClickListener 设置列表项点击监听事件。
- setOnItemLongClickListener 设置列表项长按监听事件。事件有个返回值,如果返回true 表示被处理,只响应长按事件,如果返回false,表示还会响应单击事件。
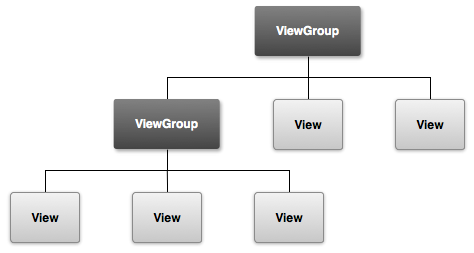
UI结构
关于View和ViewGroup之间的关系,如下图所示:

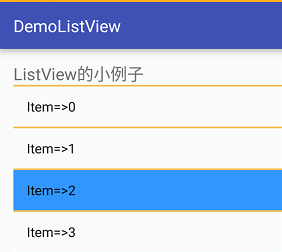
示例截图
ListView效果图如下所示:

示例源码
xml布局源码如下:
<ListView
android:id="@+id/lv_info"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:dividerHeight="2dp"
android:divider="@color/colorDivider"
android:choiceMode="singleChoice"
android:listSelector="@color/colorSelected"
/>
绑定数据源代码如下(包括增加header和footer):
mListView= (ListView) this.findViewById(R.id.lv_info);
//1.初始化数据源
lstInfo=new ArrayList<>();
for(int i=0;i<20;i++){
lstInfo.add("Item=>"+i);
}
//2.构造适配器
adapter=new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1,lstInfo);
//3.给ListView赋值
//addHeaderView必须在setAdapter之前设置,否则不起作用
TextView textView=new TextView(MainActivity.this);
textView.setText("ListView的小例子");
textView.setTextSize(20);
textView.setLayoutParams(new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
mListView.addHeaderView(textView);
mListView.setAdapter(adapter);
Button btnMore=new Button(MainActivity.this);
btnMore.setText("加载更多...");
textView.setTextSize(20);
btnMore.setLayoutParams(new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
btnMore.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int index=lstInfo.size();
for(int i=index;i<index+20;i++){
lstInfo.add("Item=>"+(i));
}
adapter.notifyDataSetChanged();
}
});
mListView.addFooterView(btnMore);
事件监听代码如下:
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
/**
*
* @param parent 表示控件的主体,此处表示ListView
* @param view 表示当前被点击的项对应的控件
* @param position 表示当前点击项的索引位置
* @param id 被点击的行的id
*/
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String s1 = parent.getItemAtPosition(position).toString();
Toast.makeText(MainActivity.this, "当前点击的是=>" + s1, Toast.LENGTH_SHORT).show();
}
});
mListView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
/**
* @param parent 表示控件的主体,此处表示ListView
* @param view 表示当前被点击的项对应的控件
* @param position 表示当前点击项的索引位置
* @param id 被点击的行的id
* @return 如果返回true 表示被处理,只响应长按事件,如果返回false,表示还会响应单击事件
*/
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
String s1=parent.getItemAtPosition(position).toString();
Toast.makeText(MainActivity.this,"当前长按的是=>"+s1,Toast.LENGTH_SHORT).show();
return true;
}
});
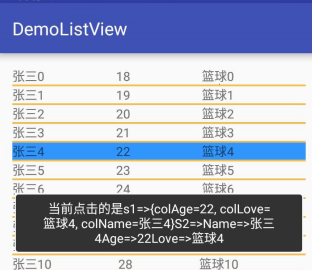
复杂列表
当LisvView中的列表项有多个内容时,可以使用SimpleAdapter来实现多列显示。
示例效果图如下:

步骤如下:
1. 定义一个listview_item.xml的列表项布局文件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_age"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_love"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
2. 代码中将适配器的和布局文件关联起来(采用List<Map<String ,Object>>作为数据源)
mListView2= (ListView) this.findViewById(R.id.lv_info2);
//1. 构造数据源
List<Map<String ,Object>> lst=new ArrayList<Map<String ,Object>>();
for(int i=0;i<20;i++){
Map<String ,Object> map=new HashMap<String,Object>();
map.put("colName","张三"+i);
map.put("colAge",18+i);
map.put("colLove","篮球"+i);
lst.add(map);
}
//2. 构造适配器填充
SimpleAdapter adapter=new SimpleAdapter(Main2Activity.this,lst,
R.layout.listview_item,
new String[]{"colName","colAge","colLove"},
new int[]{ R.id.tv_name,R.id.tv_age,R.id.tv_love});
//3. 绑定适配器
mListView2.setAdapter(adapter);
3. 点击事件,获取内容
mListView2.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String s1 = parent.getItemAtPosition(position).toString();//此处返回的是键值对转换后的字符串
TextView tvName= (TextView) view.findViewById(R.id.tv_name);
TextView tvAge= (TextView) view.findViewById(R.id.tv_age);
TextView tvLove= (TextView) view.findViewById(R.id.tv_love);
String s2="Name=>"+tvName.getText()+"Age=>"+tvAge.getText()+"Love=>"+tvLove.getText();
Toast.makeText(Main2Activity.this, "当前点击的是s1=>" + s1+"S2=>"+s2, Toast.LENGTH_SHORT).show();
}
});
备注
本文为入门级学习知识总结,如有不足之处,还请指正,谢谢。
一起学Android之ListView的更多相关文章
- 一步一步学android之控件篇——ListView基本使用
ListView组件在应用程序中可以说是不可或缺的一部分,ListView主要是显示列表数据,同时可以滚动查看,这篇博客主要是对ListView的基本用法进行说明,后面会依次对ListView点击动态 ...
- 【视频】零基础学Android开发:蓝牙聊天室APP(四)
零基础学Android开发:蓝牙聊天室APP第四讲 4.1 ListView控件的使用 4.2 BaseAdapter具体解释 4.3 ListView分布与滚动事件 4.4 ListView事件监听 ...
- Android的ListView分页功能(上滑加载更多)
今天主要工作是将之前实现的各种ListView显示全部信息,优化成了每次加载几条数据,然后上滑的时候加载更多,底部显示一个进度条和一个文字提示,然后加载完毕后,将提示信息隐藏. 一边看教学视频一遍敲代 ...
- Android—万能ListView适配器
ListView是开发中最常用的控件了,但是总是会写重复的代码,浪费时间又没有意义. 最近参考一些资料,发现一个万能ListView适配器,代码量少,节省时间,总结一下分享给大家. 首先有一个自定义的 ...
- Android中ListView实现图文并列并且自定义分割线(完善仿微信APP)
昨天的(今天凌晨)的博文<Android中Fragment和ViewPager那点事儿>中,我们通过使用Fragment和ViewPager模仿实现了微信的布局框架.今天我们来通过使用Li ...
- Android之ListView性能优化——一行代码绑定数据——万能适配器
如下图,加入现在有一个这样的需求图,你会怎么做?作为一个初学者,之前我都是直接用SimpleAdapter结合一个Item的布局来实现的,感觉这样实现起来很方便(基本上一行代码就可以实现),而且也没有 ...
- Android中ListView的几种常见的优化方法
Android中的ListView应该算是布局中几种最常用的组件之一了,使用也十分方便,下面将介绍ListView几种比较常见的优化方法: 首先我们给出一个没有任何优化的Listview的Adapte ...
- android——自定义listView
都知道微信主机面 有个界面会一行一一行的聊天记录,那个效果就可以用listview来实现(当然这只是其中的一种) listView是一种比较常见的组件它用来展示列的view,它是根据数据的长度来显示数 ...
- Android开发学习之路-该怎么学Android(Service和Activity通信为例)
在大部分地方,比如书本或者学校和培训机构,教学Android的方式都基本类似,就是告诉先上原理方法,然后对着代码讲一下. 但是,这往往不是一个很好的方法,为什么? ① 学生要掌握这个方法的用途,只能通 ...
随机推荐
- HTTP2和HTTPS来不来了解一下?
一.前言 只有光头才能变强 HTTP博文回顾: PC端:HTTP就是这么简单 PC端:HTTP面试题都在这里 微信公众号端:HTTP就是这么简单 微信公众号端:HTTP面试题都在这里 本文力求简单讲清 ...
- 解决Configuration 'compile' is obsolete and has been replaced with implementation
项目中Gradle版本升级到4.4后,项目构建时,每次出现红色的警告信息: WARNING: Configuration 'compile' is obsolete and has been repl ...
- windows代码,传入文件名,遍历此目录下所有文件.
#include <windows.h> #include <vector> using namespace std; BOOL IterAtorFileSaveFile(IN ...
- windows下,提权代码.
#include <windows.h> bool AdjustPrivileges() { HANDLE hToken = NULL; TOKEN_PRIVILEGES tp; TOKE ...
- LeetCode重建二叉树系列问题总结
二叉树天然的递归特性,使得我们可以使用递归算法对二叉树进行遍历和重建.之前已经写过LeetCode二叉树的前序.中序.后序遍历(递归实现),那么本文将进行二叉树的重建,经过对比,会发现二者有着许多相似 ...
- 02. Install redis on Linux
安装下载redis,参考官方文档:https://redis.io/download 下载: shell>wget http://download.redis.io/releases/redis ...
- 使用d3.v5实现折线图与面积图
d3最新是V5版的,比起V2的API变动了不少,写下我实现过程 效果图: 面积图: 折线图: 目录结构: <!DOCTYPE html> <html lang="en&qu ...
- Tomcat更新方法
tomcat更新方法最简单的就是上官网下载最新版的压缩包,然后用新版本的 lib 文件替换掉旧版本的 lib 文件 具体方法(偷懒做个搬运工):https://jingyan.baidu.com/ar ...
- Docker Demo on Docker
install docker-machine $ curl -L https://github.com/docker/machine/releases/download/v0.10.0/docker- ...
- 【死磕 Spring】—– IOC 之解析Bean:解析 import 标签
原文出自:http://cmsblogs.com 在博客[死磕Spring]----- IOC 之 注册 BeanDefinition中分析到,Spring 中有两种解析 Bean 的方式.如果根节点 ...
