AngularJS1.X学习笔记10-自定义指令(下)
继续继续,学完这个部分就去吃饭。引用自由男人的话作为本文的开始:“默认情况下,链接函数被传入了控制器的作用域,而该控制器管理着的视图包含了指令所应用到的元素”。果然像是绕口令,还是看看你的例子比较好。
一、在一个控制器中应用同一指令
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>scope1</title>
</head>
<body ng-controller="directiveCtrul">
<get-data></get-data>
<get-data></get-data> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('directiveCtrul',function($scope){ })
.directive("getData",function(){
return {
template:"<div><input type='text' ng-model='name'/></div>"
}
})
</script>
</body>
</html>
这里给到自由男人的图解

可以发现,这两个directive是共用一个作用域的,所以说那两个文本框会保持同步状态。
二、我要的是做我自己
怎样才能是一个指令多次使用不相互影响呢?第一个想法是将他们放到不同的控制器,但是如果你就是想将它放到一个控制器中呢?scope:true就ok了
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>scope2</title>
</head>
<body ng-controller="directiveCtrul">
<get-data></get-data>
<get-data></get-data> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('directiveCtrul',function($scope){ })
.directive("getData",function(){
return {
template:"<div><input type='text' ng-model='name'/></div>",
scope:true
}
})
</script>
</body>
</html>
这里还是用自由男人的例子来详细说明一下:
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>scope2</title>
</head>
<body ng-controller="directiveCtrul">
<get-data></get-data>
<get-data></get-data> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('directiveCtrul',function($scope){
$scope.data = {name:"Adam"};
$scope.city = "London"
})
.directive("getData",function(){
return {
template:"<div>name:<input type='text' ng-model='data.name'/></div>"+
"<div>city:<input type='text' ng-model='city'/></div>"+
"<div>country:<input type='text' ng-model='country'/></div>",
scope:true
}
})
</script>
</body>
</html>
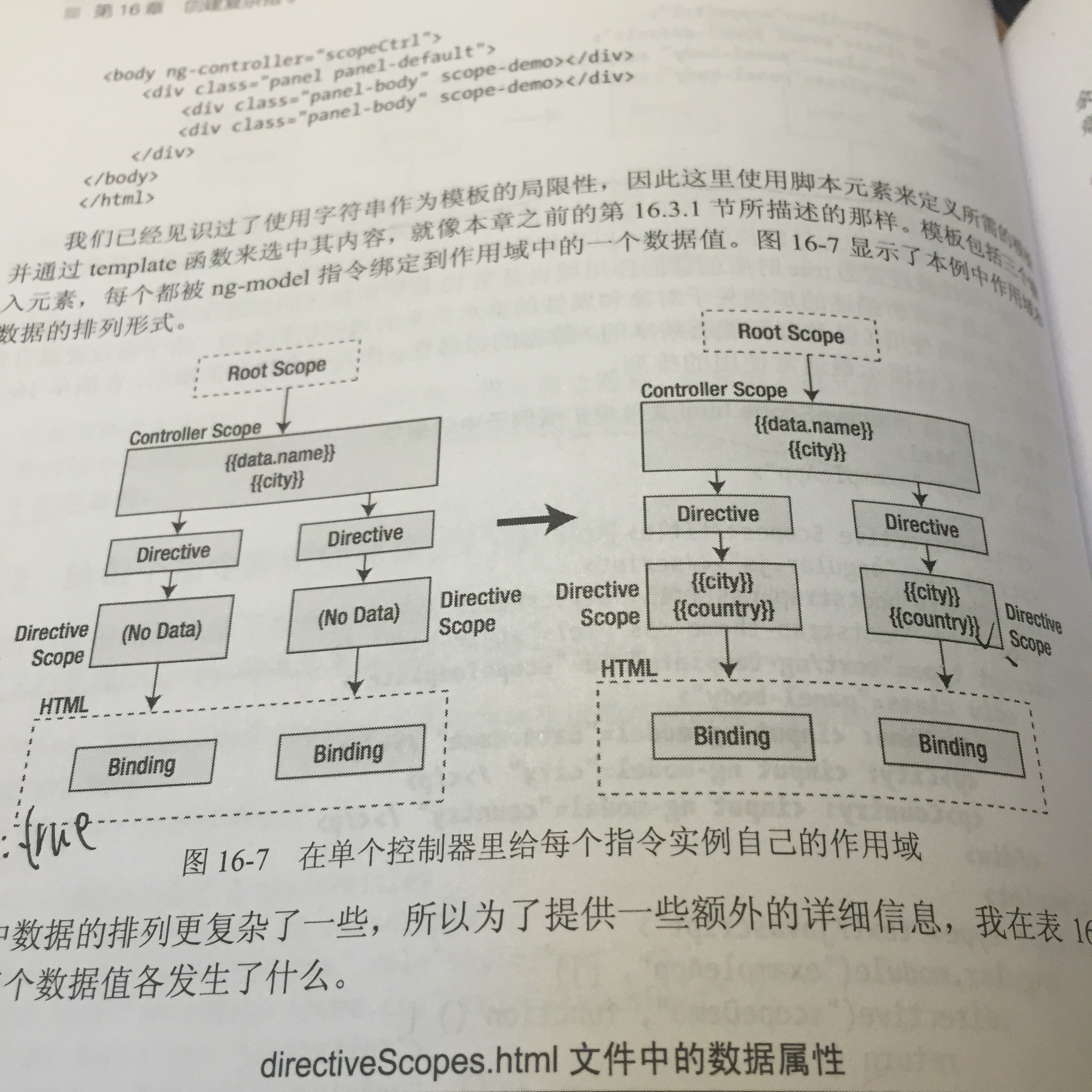
这里给个比较复杂的图。

这里存在三种情况:(1)定义在一个对象上(data.name):被指令共享
` (2)直接定义在scope上(city):被指令共享,但是当用ng-model后会重建一个
(3)没有定义,动态创建(country):修改是创建,各个指令的没关系
三、拥抱自由
将scope置为true已经很自由了,但是,还是有一些属性会被指令共享,有没有一种方法让指令彻底解放呢?有的。
directive("getData",function(){
return {
template:"<div>name:<input type='text' ng-model='data.name'/></div>"+
"<div>city:<input type='text' ng-model='city'/></div>"+
"<div>country:<input type='text' ng-model='country'/></div>",
scope:{}
}
})
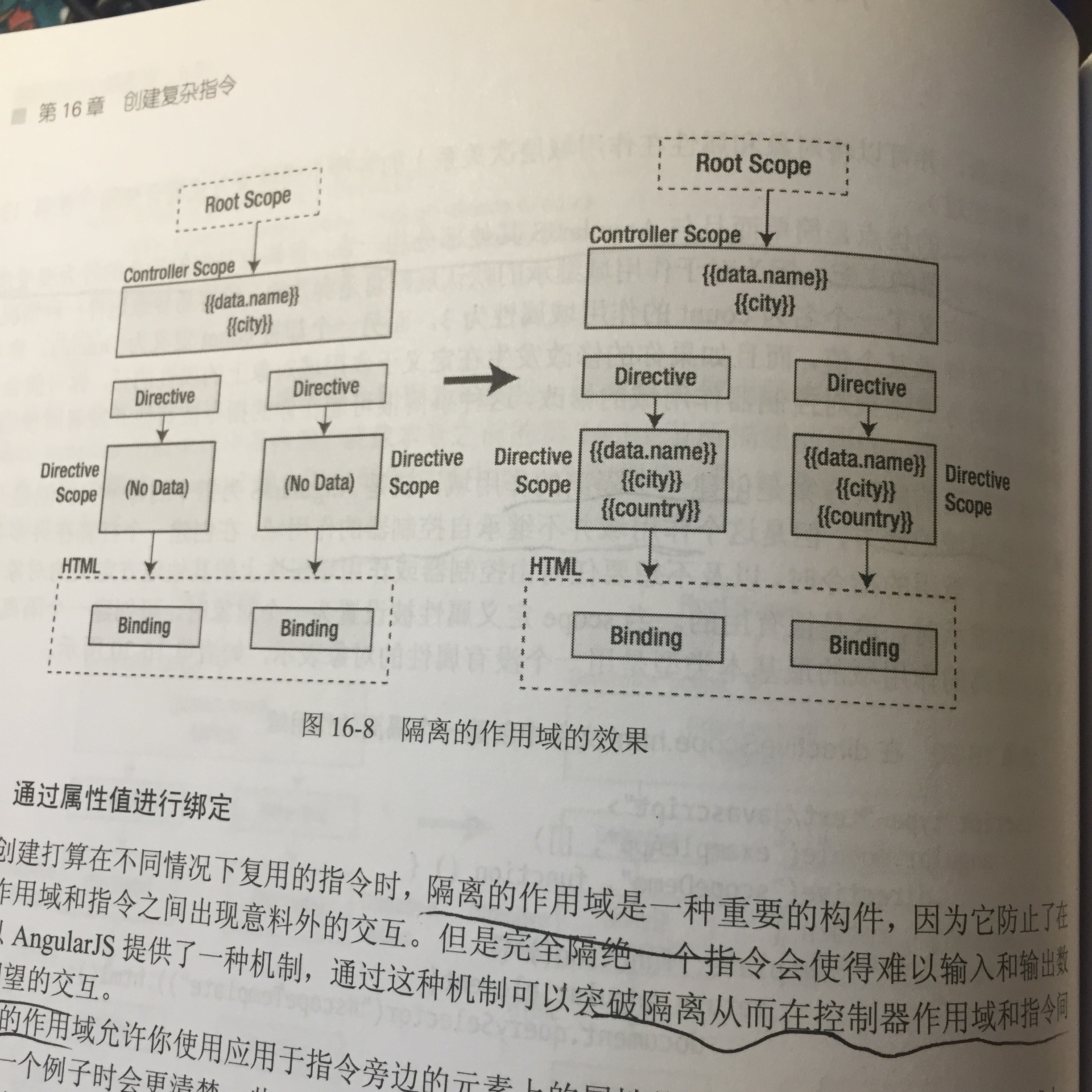
这下我们的指令完全解放了。看看自由男人给的图

四、我不想要太自由
有些时候我们并不希望太过自由,我们希望有那么一个人去叮嘱你,也希望有那么一个人可以倾诉。彻底的自由可能会让人手足无措。感谢Angular,这一切他都为我们实现了。
(1)找一个可以叮嘱的人
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>scope4</title>
</head>
<body ng-controller="directiveCtrul">
<input type="text" name="" ng-model="data.name"> <div get-data nameprop="{{data.name}}"></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('directiveCtrul',function($scope){
$scope.data = {name:"Adam"};
$scope.city = "London"
})
.directive("getData",function(){ return {
template:"<div>{{local}}</div>",
scope:{local:"@nameprop"}
}
})
</script>
</body>
</html>
按理将,我创建了一个隔离作用域,他应该是控制器的数据没啥关系的,但是呢,我们让它有关系了,控制器的数据会单向留到指令中,指令的数据却不会到控制器中。为了证明指令的数据不会影响控制器的数据,我想改造一下上面的例子。
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>scope4</title>
</head>
<body ng-controller="directiveCtrul">
<div>我是控制器中的:<input type="text" name="" ng-model="data.name"></div> <div get-data nameprop="{{data.name}}"></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('directiveCtrul',function($scope){
$scope.data = {name:"Adam"};
$scope.city = "London"
})
.directive("getData",function(){ return {
template:"<div>指令中:{{local}}</div>"+
"我是指令中的:<input type='text' ng-model='data.name'> ",
scope:{local:"@nameprop"}
}
})
</script>
</body>
</html>
我们发现在我是指令中的那个文本框输入不会影响我是控制器中的数据。这是一种单向数据流,可以从控制器留到指令,反之则不能。
(2)找一个既可以倾诉又可以叮嘱你的人
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>scope4</title>
</head>
<body ng-controller="directiveCtrul">
<div>控制器:{{data.name}}</div>
<div>我是控制器中的:<input type="text" name="" ng-model="data.name"></div>
<div get-data nameprop="data.name"></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('directiveCtrul',function($scope){
$scope.data = {name:"Adam"};
$scope.city = "London"
})
.directive("getData",function(){ return {
template:"<div>指令:{{local}}</div>"+
"我是指令中的:<input type='text' ng-model='local'> ",
scope:{local:"=nameprop"}
}
})
</script>
</body>
</html>
这里创建了一个控制器和指令之间的双向数据流,控制器中的变化可以影响指令,指令中的变化也可以影响控制器。
(3)取得控制器中的函数
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>scope1</title>
</head>
<body ng-controller="directiveCtrul">
<get-data show="show()"></get-data> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('directiveCtrul',function($scope){
$scope.show = function(){
alert("hello");
}
})
.directive("getData",function(){
return {
template:"<button ng-click=show()>我是指令中的按钮</button>",
scope:{
show:"&show"
}
}
})
</script>
</body>
</html>
这个例子里,我们的指令是没有一个show方法的,但是它从控制器得到了这个方法,所以可以在指令中使用了。
或许你会问一个问题,为什么没有从指令到控制器的单向数据流呢?我也不知道哦。
四、总结一下
本文主要讲解了控制器作用域和指令作用域的关系。我们从控制器与指令作用域完全一样,到指令拥有自己的作用域,到指令作用域与控制器作用域完全分离,再到隔离作用域与控制器作用域的通信,比较清楚的理清了控制器作用域和指令作用域的复杂的情感纠葛。
AngularJS1.X学习笔记10-自定义指令(下)的更多相关文章
- AngularJS1.X学习笔记8-自定义指令(上)
AngulaJS的指令是一种非常强大的特性,一个ng-repeat就能让我们非常方便的展示一个数据列表,指令相当于是一个组件,为我们将一些东西封装起来了,提供了复用的可能性.个人认为自定义指令还是比较 ...
- AngularJS学习笔记(四) 自定义指令
指令(directive)是啥?简单来说就是实现一定功能的XXX...之前一直用的ng-model,ng-click等等都是指令.当我有一个ng没提供的需求的时候,就可以自定义个指令.指令的好处显而易 ...
- AngularJs学习笔记3——自定义指令
指令 概述: 前面也说过一些常用指令,用于快速入门.现在详细总结一下:指令用于实现各种页面的操作,是对于底层DOM操作的封装,扩展了HTML的行为,实现页面交互以及数据绑定. 指令是一种执行的信号,一 ...
- angularJS1笔记-(10)-自定义指令(templateUrl属性)
index.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- AngularJS1.X学习笔记9-自定义指令(中)
今天好大的雨啊!上一节中,我们的指令中的工厂函数中都是返回了一个叫做链接函数的工人函数,事实上我们的工厂函数也是可以返回一个对象,这个对象里面可以包含很多的属性,这使得我们可以创建更加强大的指令. 一 ...
- angular学习笔记(三十)-指令(10)-require和controller
本篇介绍指令的最后两个属性,require和controller 当一个指令需要和父元素指令进行通信的时候,它们就会用到这两个属性,什么意思还是要看栗子: html: <outer‐direct ...
- 汇编学习笔记(11)int指令和端口
格式 int指令也是一种内中断指令,int指令的格式为int n,n是中断类型码.也就是说,使用int指令可以调用任意的中断例程,例如我们可以显示的调用0号中断例程,还记得在汇编学习笔记(10)中我们 ...
- angular学习笔记(三十)-指令(6)-transclude()方法(又称linker()方法)-模拟ng-repeat指令
在angular学习笔记(三十)-指令(4)-transclude文章的末尾提到了,如果在指令中需要反复使用被嵌套的那一坨,需要使用transclude()方法. 在angular学习笔记(三十)-指 ...
- ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET MVC 学习笔记-6.异步控制器 ASP.NET MVC 学习笔记-5.Controller与View的数据传递 ASP.NET MVC 学习笔记-4.ASP.NET MVC中Ajax的应用 ASP.NET MVC 学习笔记-3.面向对象设计原则
ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET程序中的web.config文件中,在appSettings这个配置节中能够保存一些配置,比如, 1 <appSettin ...
随机推荐
- html onclick时间传字符串参数
经常忘记拼html中onclick事件传字符串引号的问题,所以今天记一下! 简单一句话 外面是"",里面就是'',外边是'',里边就是"". 示例: var ...
- EasyNetQ WithTopic过滤失效的解决方案
RabbitMQ原理及教程:http://www.cnblogs.com/AlvinLee/p/6141834.html EasyNetQ是什么以及常见用法这里都不做讲解.可以参考这篇博文:http: ...
- Xshell提示缺失mfc110.dll
xshell 应用程序无法正常启动0xc000007b 下载 DirectX修复工具_3.3 Xshell 缺少 mfc110.dll https://www.microsoft.co ...
- JWT实战:使用axios+PHP实现登录认证
上一篇文中,我们学习了什么是JWT(Json Web Token),今天我们来结合实例给大家讲述JWT的实战应用,就是如何使用前端Axios与后端PHP实现用户登录鉴权认证的过程. 查看演示 下载源码 ...
- 基于Cesium三维地图项目记录_通视分析功能的实现
实现了剖面分析功能之后,下面来看看如何实现通视分析,还是基本按照之前的思路实现: 了解软件LocaScape是怎么实现的: 网址如下:http://www.locaspace.cn/V3.0/help ...
- Linux 新手应该知道的一些求助命令
Linux 真正的强大所在是他的[命令行].每一个 Linux 命令其实就是一个程序,借助这些命令,我们可以办到非常多的事情.遇到困难时应该用什么命令去解决呢?下面兄弟连教育Linux小编将会为大家介 ...
- 用js编解码base64
以下是编码和解码的方法 function Base64() { // private property _keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdef ...
- Javascript面向对象编程(三):非构造函数的继承
转载自:http://www.ruanyifeng.com/blog/2010/05/object-oriented_javascript_inheritance_continued.html 一.什 ...
- 记录python接口自动化测试--把操作excel文件的方法封装起来(第五目)
前面补充了如何来操作excel文件,这次把如何获取excel文件的sheet对象.行数.单元格数据的方法进行封装,方便后面调用 handle_excel.py# coding:utf-8 import ...
- 网络1711-1712班 c 语言评分总表一览
学号 姓名 作业地址 PTA实验作业5分 PTA排名2分 阅读代码2分 总结1分 代码规范扣分-2--0 总分 是否推荐博客 1 **莹 http://www.cnblogs.com/wwwwxy12 ...
