vue mint-ui 三级地址联动
我也是第一次写这种地址联动的
刚开始的时候 我还以为直接用select来写 后来公司的ios告知并不是这样的
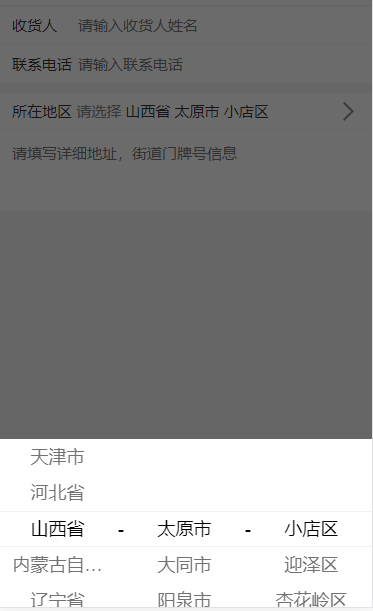
他说应该时这样的

于是第一想法 赶紧找插件吧
但是找了一会未果 就问了公司大神 他刚开始更我讲了滴滴的一个插件
但是不怎么好用 于是乎他又让我用了这个插件
首先使用方法
可以参考官网 http://mint-ui.github.io/#!/zh-cn 这里不多说了 因为下面还有很多内容
在一切准别就绪之后 你会发现官网上给的都很鸡肋 很少的东西
自己整理的思路时正确的 但是怎么实现 实在是想不起来
------------------------------------------------我是分界线--------------------------------------------
于是我开始 找度姨
首先你先找一个全国三级联动的地址json文件
https://github.com/artiely/Administrative-divisions-of-China(里面包含二级联动数据,三级联动数据,四级联动数据等,找到自己需要的)
一、html组件
好了 帮大家整理好格式了 好看一点 真爱啊
对了 使用的时候注意一点 就是你的address.json 我刚开始复制这个的时候一直把这个json外部写一个【】
然后一直不出来汉字 只有第一列是数字 然后觉得自己好白痴
反正你把这些写上去就会有上图的效果了
——————————————补充——————————————
还有一些朋友不太明白我写的,出现了各种问题,我刚才又整理了一遍。再详细一些(我只能这样了)。
别忘记引入mint-ui的文件(希望大家学会看文档鸭~)
vue mint-ui 三级地址联动的更多相关文章
- vue mint ui 手册文档对于墙的恐惧
http://www.cnblogs.com/smallteeth/p/6901610.html npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm ...
- vue mint ui 手册文档
npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i mint-ui -S CDN 目前可以通过 unpkg.com/mint-ui 获取到最新版本 ...
- vue mint UI
vue 与mint UI 结合开发手机app html5页面 api 文档 http://mint-ui.github.io/#!/zh-cn
- Vue mint ui用在消息页面上拉加载下拉刷新loadmore 标记
之前总结过一个页面存在多个下拉加载的处理方式,今天再来说一下在消息页面的上拉加载和下拉刷新,基本上每个app都会有消息页面,会遇到这个需求 需求:每次加载十条数据,上拉加载下拉刷新,并且没有点击查看过 ...
- 基于VUE.JS的移动端框架Mint UI
Mint UI GitHub:github.com/ElemeFE/mint 项目主页:mint-ui.github.io/# Demo:elemefe.github.io/mint- 文档:mint ...
- 新建一个基于vue.js+Mint UI的项目
上篇文章里面讲到如何新建一个基于vue,js的项目(详细文章请戳用Vue创建一个新的项目). 该项目如果需要组件等都需要自己去写,今天就学习一下如何新建一个基于vue.js+Mint UI的项目,直接 ...
- Vue移动组件库Mint UI的安装与使用
一.什么是 Mint UI 1.Mint UI 包含丰富的 CSS 和 JS 组件,可以提升移动端开发效率 2.Mint UI 按需加载组件 3.Mint UI 轻量化 二.Mint UI 的安装 1 ...
- 基于Mint UI和MUI开发VUE项目一之环境搭建和首页的实现
一:简介 Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要.通过它,可以快速构建出风格统一的页面,提升开发效率.真正意义上的按需加载组件.可以只加载声明过的组件及其样式 ...
- vue 引用省市区三级联动(插件)
vue 用省市区三级联动之傻瓜式教程(复制粘贴即用) npm 下载 npm install v-distpicker --save main.js //引入 省市区三级联动 import Distpi ...
随机推荐
- poi导入Excel,数字科学记数法转换
在这里分享一下使用poi 导入Excel时 把数字转换为科学记数法的解决方法: 就是使用DecimalFormat对 i 进行了格式化 结果为:
- 谷歌chrome 插件(扩展)开发——进阶篇(c#本地程序和插件交互)下
在上一篇中,我提出了总任务.接下来去实现. 获取网页内容等其它信息,这是content.js 擅长做的事情: chrome.extension.onMessage.addListener( funct ...
- c#开发wps插件
wps 2016版比旧版感觉大气多了,加载速度快,操作方便,一直是wps的优点.随着wps的稳定性提高(当然比office还是差了很多),政府等一些部门采用几乎免费的wps来办公.我们公司决定把业务扩 ...
- 如何在原生微信小程序中实现数据双向绑定
官网:https://qiu8310.github.io/minapp/ 作者:Mora 在原生小程序开发中,数据流是单向的,无法双向绑定,但是要实现双向绑定的功能还是蛮简单的! 下文要讲的是小程序框 ...
- OpenStack Paste.ini详解(一)
问题背景 最近在研究openstack 服务的源代码,由于项目代码较多对其又不熟悉,刚开始就不知道从哪里开始入手分析.经过分析发现,在正式分析源码之前需要对python的wsgi.paste.rout ...
- C#压缩文件夹坑~
dotNet疯狂之路No.29 今天很残酷,明天更残酷,后天很美好,但是绝大部分人是死在明天晚上,只有那些真正的英雄才能见到后天的太阳. We're here to put a dent in t ...
- mySQL语法中的存储过程及if语句的使用简例
create procedure gh() #注意各个地方的分号!此代码应先运行除掉最后一句的部分,然后运行call gh显示已经存储的结果 BEGIN declare c_no int; #声明数据 ...
- 解析xml文件的四种方式
什么是 XML? XML 指可扩展标记语言(EXtensible Markup Language) XML 是一种标记语言,很类似 HTML XML 的设计宗旨是传输数据,而非显示数据 XML 标签没 ...
- Java使用对象流读取文件的问题
把对象进行持久化(把对象存到本地)要用到对象流进行处理,在用对象流处理过程中,在写对象和读对象时候遇到了很多问题,分享一下. 我们处理对象数据的时候不可能只处理一个对象,在系统运行的时候,可能产生的对 ...
- 笔记:Hibernate 拦截器和事件
Hibernate 在执行持久化的过程中,应用程序通常无法参与其中,通过事件框架,Hibernate 允许应用程序能响应特定的内部事件,从而允许实现某些通用的功能,或者对 Hibernate 进行扩展 ...
