神奇的选择器 :focus-within
CSS 的伪类选择器和伪元素选择器,让 CSS 有了更为强大的功能。
伪类大家听的多了,伪元素可能听到的不是那么频繁,其实 CSS 对这两个是有区分的。
有个错误有必要每次讲到伪类都提一下,有时你会发现伪类元素使用了两个冒号 (::) 而不是一个冒号 (:),这是 CSS3 规范中的一部分要求,目的是为了区分伪类和伪元素,大多数浏览器都支持下面这两种表示方式。
通常而言,
#id:after{
...
}
#id::after{
...
}
符合标准而言,单冒号(:)用于 CSS3 伪类,双冒号(::)用于 CSS3 伪元素。
当然,也有例外,对于 CSS2 中已经有的伪元素,例如 :before,单冒号和双冒号的写法 ::before 作用是一样的。
所以,如果你的网站只需要兼容 webkit、firefox、opera 等浏览器或者是移动端页面,建议对于伪元素采用双冒号的写法,如果不得不兼容低版本 IE 浏览器,还是用 CSS2 的单冒号写法比较安全。
伪类选择器 :focus-within
言归正传,今天要说的就是:focus-within 伪类选择器。
它表示一个元素获得焦点,或,该元素的后代元素获得焦点。划重点,它或它的后代获得焦点。
这也就意味着,它或它的后代获得焦点,都可以触发 :focus-within。
:focus-within 的冒泡性
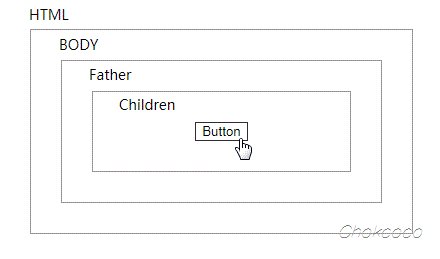
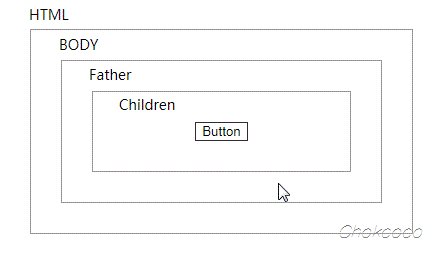
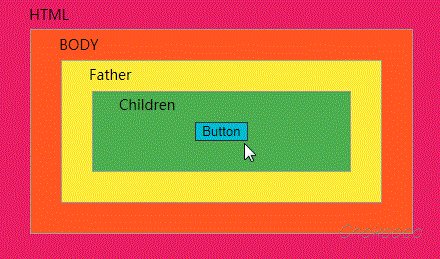
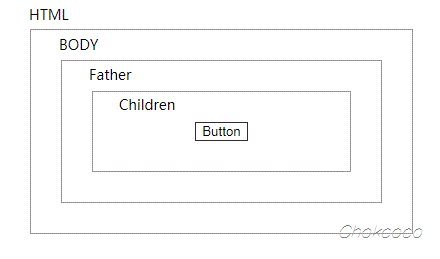
这个属性有点类似 Javascript 的事件冒泡,从可获焦元素开始一直冒泡到根元素 html,都可以接收触发 :focus-within 事件,类似下面这个简单的例子这样:
<div class="g-father">
<div class="g-children">
<input type="button" value="Button">
</div>
</div>
html,
body,
.g-father,
.g-children {
padding: 30px;
border:1px solid #999;
} input {
...
&:focus {
background: #00bcd4;
}
} html:focus-within {
background: #e91e63;
}
body:focus-within {
background: #ff5722;
}
.g-father:focus-within {
background: #ffeb3b;
}
.g-children:focus-within {
background: #4caf50;
}
就是这样:

CodePen Demo -- :focus-within 冒泡触发
这个选择器的存在,让 CSS 有了进一步的让元素持久停留在一种新状态的的能力。
下面几个例子,看看 :focus-within 可以提供什么能力,做些什么事情。
感应用户聚焦区域
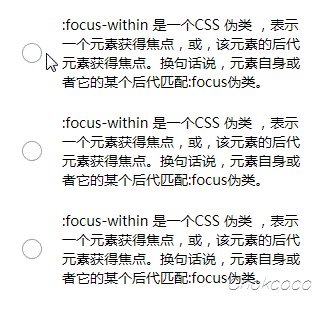
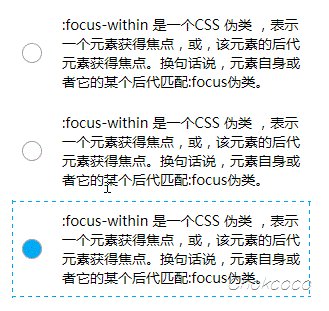
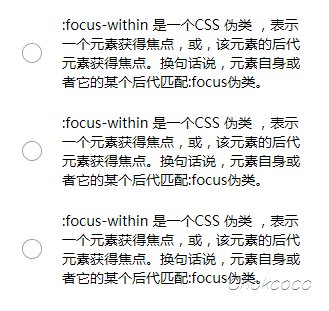
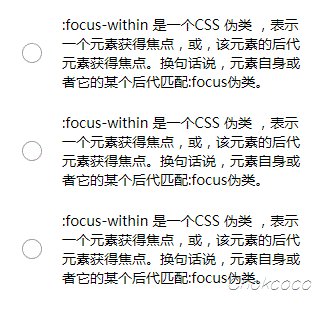
它或它的后代获得焦点,这一点使得让感知获焦区域变得更大,所以,最常规的用法就是使用 :focus-within 感应用户操作聚焦区域,高亮提醒。
下面的效果没有任何 JS 代码:

这里是什么意思呢?:focus-within 做了什么呢?
- 我们无须去给获焦的元素设置
:focus伪类,而是可以给需要的父元素设置,这样当元素获焦时,我可以一并控制它的父元素的样式
核心思想用 CSS 代码表达出来大概是这样:
<div class="g-container">
<div class="g-username">
<input type="text" placeholder="user name" class="g_input" >
</div>
<div class="g-username">
<input type="text" placeholder="code" class="g_input" >
</div>
</div>
.g-container:focus-within {
...
input {
....
}
}
DEMO -- CSS focus-within INPUT
运用上面思想,我们可以把效果做的更炫一点点,在某些场景制作一些增强用户体验的效果:

DEMO -- PURE CSS FOCUS By :focus-within
TAB导航切换
在之前的一篇文章里,介绍了两种纯 CSS 实现的 TAB 导航栏切换方法:
现在又多了一种方式,利用了 :focus-within 可以在父节点获取元素获得焦点的特性,实现的TAB导航切换:

DEMO -- focus-within switch tab
主要的思路就是通过获焦态来控制其他选择器,以及最重要的是利用了父级的 :not(:focus-within) 来设置默认样式:
.nav-box:not(:focus-within) {
// 默认样式
}
.nav-A:focus-within ~ .content-box .content-A {
display: block;
}
.nav-B:focus-within ~ .content-box .content-B {
display: block;
}
配合 :placeholder-shown 伪类实现表单效果
:focus-within 一个人能力有限,通常也会配合其他伪类实现一些不错的效果。这里要再简单介绍的是另外一个有意思的伪类 :placeholder-shown。
:placeholder-shown:The :placeholder-shown CSS pseudo-class represents any or <textarea> element that is currently displaying placeholder text.
另外,划重点,这个伪类是仍处于实验室的方案。也就是未纳入标准,当然我们的目的是探寻有意思的 CSS 。
意思大概就是,当 input 类型标签使用了 placeholder 属性有了默认占位的文字,会触发此伪类样式。配合:not()伪类,可以再改变当默认文字消失后的样式,再配合本文的主角,我们可以实现表单的一系列效果。
CSS 代码大概呈现成这样:
.g-container {
width: 500px;
height: 60px;
input {
height: 100%;
width: 100%;
&:not(:placeholder-shown) {
...
}
&:placeholder-shown {
...
}
}
&:focus-within {
...
}
}
实际效果如下:

可以看到,上面的效果没有用到任何 JS,可以实现:
- 整个 input(包括父元素所在区域)获焦与非获焦样式控制
- placeholder 属性设置的文字出现与消失后样式控制
CodePen Demo -- :placeholder-shown && :focus-within
实现离屏导航
这个是其他很多文章都有提到过的一个功能,利用 focus-within 便捷的实现离屏导航,可以说将这个属性的功能发挥的淋漓尽致,这里我直接贴一个 codepen 上 Dannie Vinther 对这个效果的实现方案:

CodePen Demo -- Off-screen nav with :focus-within [PURE CSS]
实现掘金登录动效切换
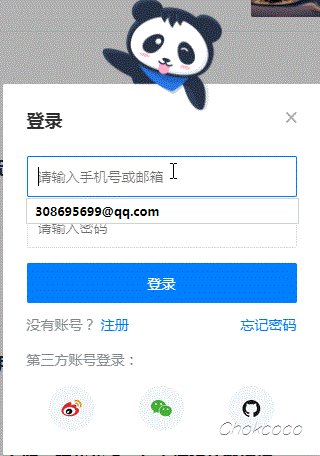
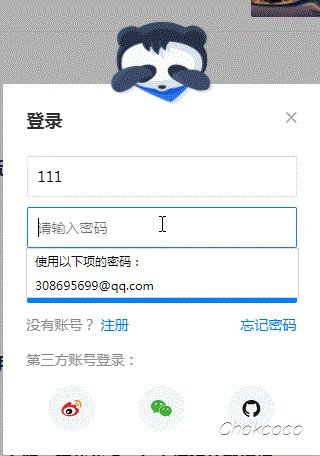
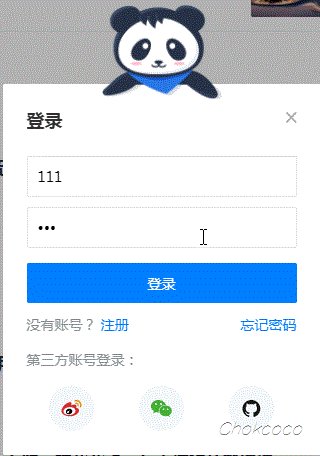
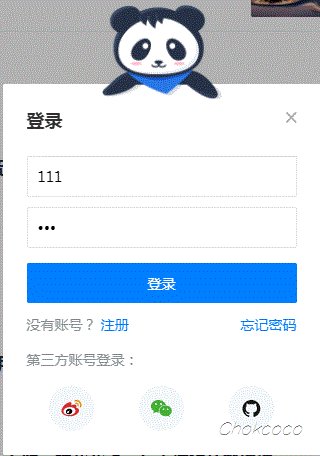
juejin.im是我很喜欢的一个博客网站,它的登录有一个小彩蛋,最上面的熊猫在你输入帐号密码的时候会有不同的状态,效果如下:

利用本文所讲的 focus-within ,可以不借助任何 Javascript,实现这个动效:

感兴趣的可以戳这里看看完整的Demo代码:
兼容性
好了,例子举例的也差不多了,下面到了杀人诛心的兼容性时刻,按照惯例,这种属性大概率是一片红色,看看 CANIUSE,截图日期(2018/08/02),其实也还不算特别惨淡。

最后
感谢耐心读完。本文只是抛砖引玉,期待发掘 focus-within 更多有意义的用法。
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
好了,本文到此结束,希望对你有帮助 :)
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
神奇的选择器 :focus-within的更多相关文章
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- jQuery 一些神奇的选择器写法
======================================================================== =========================== ...
- 02.CSS选择器-->:focus
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS选择器、CSS hack及CSS执行效率
主要内容: 1.CSS选择器.优先级与匹配原理 2. CSS 引入的方式有哪些 ? link 和 @import 的区别是 ? 3.CSS hack 4.如何书高效CSS 一.CSS选择器.优先级与 ...
- 使用 tabindex 配合 focus-within 巧妙实现父选择器
本文将介绍一个不太实用的小技巧,使用 tabindex 配合 :focus-within 巧妙实现父选择器. CSS 中是否存在父选择器? 这是一个非常经典的问题,到目前为止,CSS 没有真正意义上被 ...
- 《锋利的jQuery(第2版)》笔记-第2章-jQuery选择器
选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器.熟练使用选择器,不仅可以简化代码,而且可以达到事半功倍的效果. 2.1 jQuery选择器是什么 1. ...
- 深入学习jQuery选择器系列第六篇——过滤选择器之状态选择器
× 目录 [1]焦点状态 [2]哈希状态 [3]动画状态[4]显隐状态 前面的话 过滤选择器的内容非常多,本文介绍过滤选择器的最后一部分——状态选择器 焦点状态 :focus :focus选择器选择当 ...
- JQ基础之选择器
JQ选择器与CSS/CSS3选择器非常类似,对于学过CSS/CSS3的朋友来说可以是快速上手,下面总结了比较常用的选择器. ID选择器 $('#one') ( '#'代表ID ) CLASS选择器 $ ...
- CSS选择器渲染效率
1 浏览器如何识别你的选择器 首先我们需要清楚,浏览器是如何读取选择器,以识别样式,并将相应的样式附于对应的HTML元素,达到美化页面的效果.Chris Coyier曾在<Efficiently ...
随机推荐
- Oracle-07:别名,去重,子查询
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 依旧提供数据库脚本供操作 create table DEPT ( deptno ) not null, dna ...
- Http Hijacker
- JavaScript Array+String对象的常用方法
Array 对象 Array 对象用于在单个的变量中存储多个值. 创建 Array 对象的语法: new Array(); new Array(size); new Array(element0, e ...
- 『网络の转载』px与em的区别
这里引用的是Jorux的“95%的中国网站需要重写CSS”的文章,题目有点吓人,但是确实是现在国内网页制作方面的一些缺陷.我一直也搞不清楚px与em之间的关系和特点,看过以后确实收获很大.平时都是用p ...
- 33.APP后端处理视频的方案
在当前的app应用中,到处都能看到视频的身影,例如,在社交类的app上,用户可以拍摄属于自己的小视频,并发布到相应得栏目,增加和好友们互动的机会. 后台常见的视频处理有以下几种: · ...
- python基础autopep8__python代码规范
关于PEP 8 PEP 8,Style Guide for Python Code,是Python官方推出编码约定,主要是为了保证 Python 编码的风格一致,提高代码的可读性. 官网地址:http ...
- [Python] uniform() 函数
描述uniform() 方法将随机生成下一个实数,它在[x, y) 范围内. 语法以下是 uniform() 方法的语法: import random random.uniform(x, y) 注意: ...
- Python跨目录调程序
#!/usr/bin/python # -*- coding: utf-8 -*- # 导入其它目录下的文件, 需要去帮获取当前程序的绝对路径并加入到环境变量的相对路径中 import os impo ...
- Java 读书笔记 (十六) Java 继承
例: 开发动物类,其中动物分别为企鹅以及老鼠,要求如下: 企鹅: 属性(姓名,id), 方法(吃,睡,自我介绍) 老鼠: 属性(姓名,id), 方法(吃,睡,自我介绍) 企鹅类: public cla ...
- eclipse下搭建hibernate5.0环境
hibernate引入的jar包:hibernate-release-5.0.12.Final.zip 数据库驱动:mysql-connector-java-5.1.46 二.安装hibernate插 ...
