今年开搞了,搭建一下vue开发环境
首先-->搞了几天的SpringBoot玩的差不多了,领导直接说, 别项目组需要做前后端分离,说前端缺少人手,没有办法咯,只能硬着头皮去了, 说先学一下'vue',给我个文档让我学学,说是前半年的重点项目,那就开是搞吧!
这几年没有搞过前端了, 对前端实在是生疏,搞了一上午, 也没搞出来一个什么道道出来, 原本以为像 jQuery RasyUI类似,直接一个引入js就可以使用了,没想到还需要装各种东西,反正有很多, 因为觉得流程上很麻烦, 就写个文档记录一下, 以后自己还可以用,下面就捋一捋怎么搞吧.
根据vue官方文档说明,首先得安装node.js,因为vue依赖于node的"NPM"的管理工具来实现, 根据自己电脑配置下载 Node.js下载
第一步:下载好了后 傻瓜试安装,这种安装一般不会出什么问题, 如果有问题那就管理员权限运行吧,安装完成后 重新打开cmd命令窗,输入 :node -v 出现版本号,则说明安装成功.
就像这样子:

第二步:安装npm,直接在输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org,看到下面图这样子

最后完成关闭就好了:

如果不放心检查是否安装成功:输入命令:npm -v

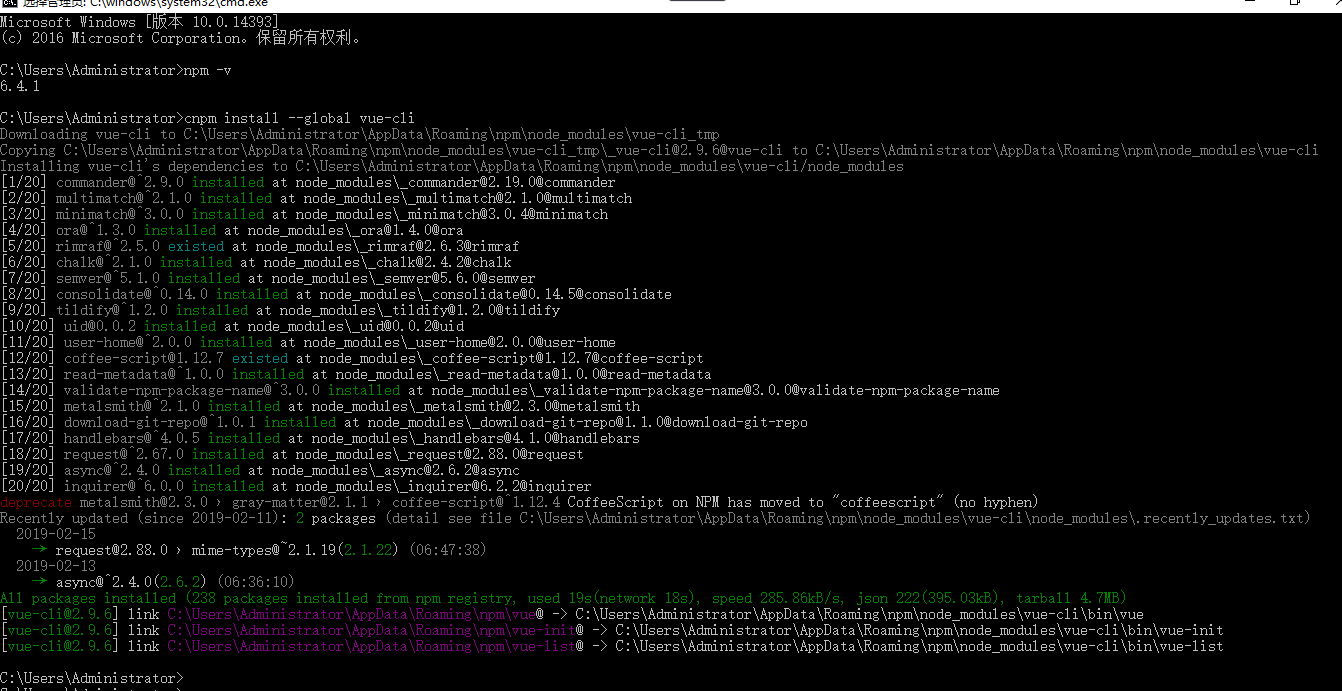
第三步:安装 "vue.cli" 脚手架,直接输入命令安装就好了:cnpm install --global vue-cli

下载完了:

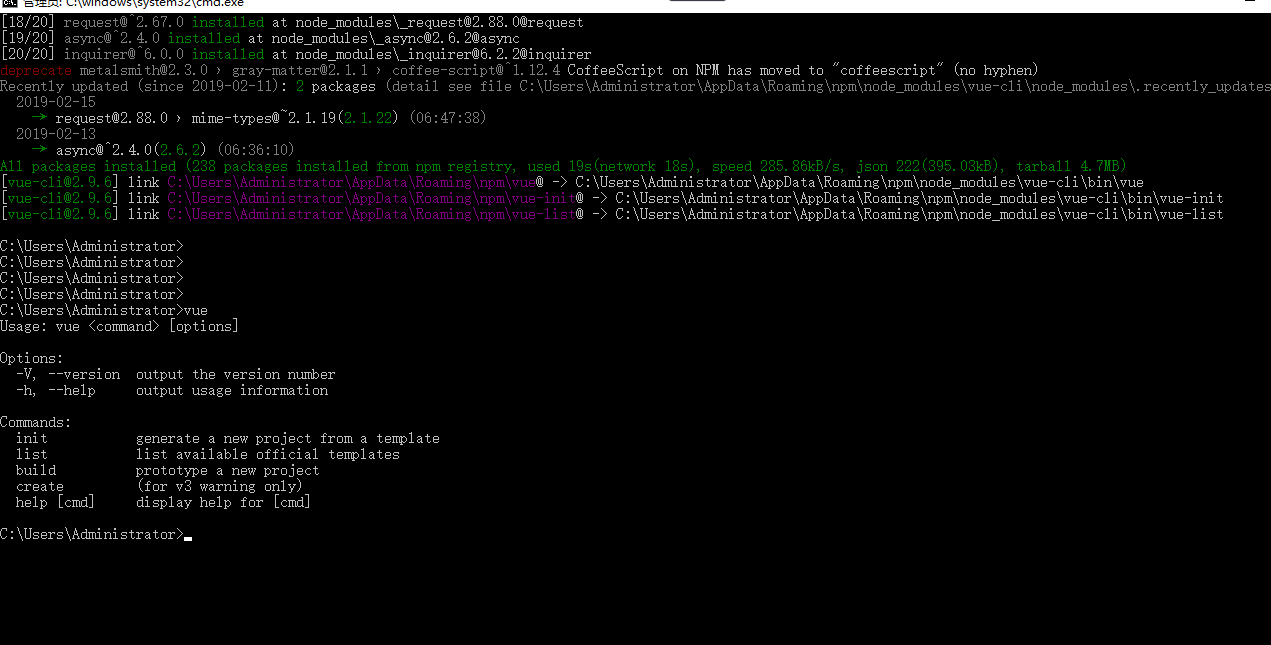
安装完成后检查是否安装成功,直接输入vue 如果出现错误提示则说明安装成功咯!

上面步骤操作完后, 我们就算完成了, 我们可以自己写个小测试项目来检测下是否可以正常使用vue
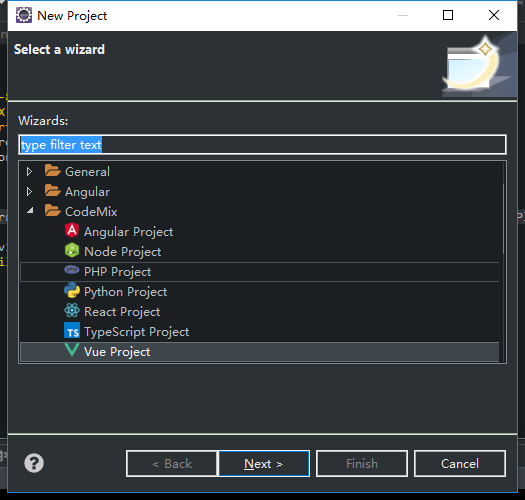
在eclipse里面新建项目选择 File -->New -->Other-->CodeMix-->VueProject,然后点击next 输入项目名, 最后点击finish创建项目:如图

如果找不到 "Vue Project", 是因为你的eclipse 少装了一个插件,自己脑补下装一下吧

创建新项目,等待构建完成,
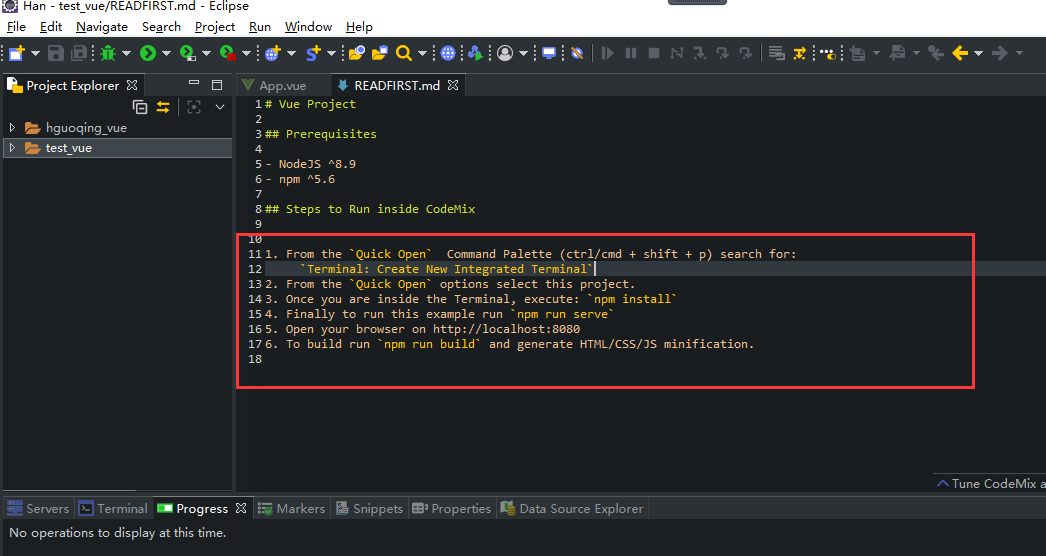
完成后会弹出如下图,注意看红框内的内容, 跟着照做就可以了.

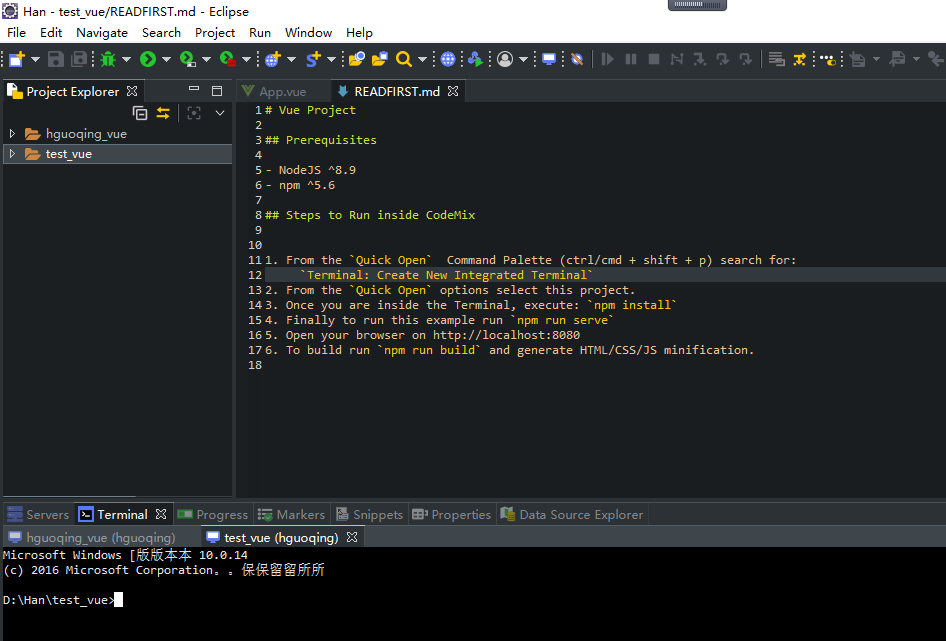
在eclipse中的Vue项目中打开系统终端,先打开项目根目录的任何文件, 比如READFIRST.md 或 README.md, 然后默认使用快捷键 Ctrl + Alt + T 即可打开终端,如下图, 终端目录地址是项目根目录:如果上述快捷键打不开,则输入 Ctrl + Shift + P 打开搜索框, 输入 terminal关键字查找到 "Open Local Terminal on Selection" 选项,按回车即可打开终端.

在终端中输入 npm -v 后回车,如果显示版本信息则正常, 如果提示找不到命令,就得检查上面步骤npm 是不是真的安装成功了
接下来 就开始按照 READFIRST.md 内容里的3,4,5的步骤顺序执行,
1. 在终端中输入 npm install 后回车,安装完成会生成 node_modules目录,该目录是npm加载的项目依赖模块.
2. 在终端中输入 npm run serve 后回车,则运行Vue项目.
3.打开浏览器输入如图第5条: http://localhost:8080.或者http://127.0.0.1:8080,会打开一个网页,如图:

这样就大功告成了.安装并测试通过,后续的vue的开发, 还得靠摸索了.
<声明> 本人也是第一天学习, 查找了好多资料, 折腾了我一天的时间才弄出来,觉得不喜欢的不要喷我..不喜欢可以不看,我只为记录,以后可以给我们公司新人探讨.有不对的地方请大神指点出来, 我也是个初学着.手下留情.
今年开搞了,搭建一下vue开发环境的更多相关文章
- 面试官:自己搭建过vue开发环境吗?
开篇 前段时间,看到群里一些小伙伴面试的时候被面试官问到这类题目.平时大家开发vue项目的时候,相信大部分人都是使用 vue-cli脚手架生成的项目架构,然后 npm run install 安装依赖 ...
- 快速搭建一个vue开发环境
常规的搭建就是从npm到vue到webpack这样一个一个的来,这样一套下来说不上复杂但是也不简单.之前公司的vue后台项目 我还是写的轻车熟路的,因为前端同事已经把架子搭好了,环境配置的丝般顺滑,你 ...
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- 十分钟上手-搭建vue开发环境(新手教程)
想写一些关于vue的文章已经很久了,因为这个框架已经火了很久,在公司里用的框架都比较老旧,但怎么也得跟上前端发展变化的潮流,这不,开始使用vue开发项目了,一遍开发一边踩坑中,今天要记录的是五分钟搭建 ...
- 搭建vue开发环境的步骤,六步完成
搭建vue开发环境的步骤,其实也挺简单的,之前这环境的配置也困扰着我一:在搭建vue的开发环境之前,一定一定要先下载node.js,vue的运行是要依赖于node的npm的管理工具来实现,下载地址:h ...
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
- windows下搭建vue开发环境+IIS部署
原创]win10下搭建vue开发环境 https://www.cnblogs.com/ixxonline/p/6007885.html 特别说明:下面任何命令都是在windows的命令行工具下进行输 ...
- express+mysql+vue开发环境搭建
最近开始做一个实验室资产管理系统,后台使用node.js的Express框架,前端使用vue,数据库使用mysql.在这里开始简单记录一下开发过程和遇到的问题. 今天要说的是express+mysql ...
随机推荐
- DropZone(文件上传插件)
1. html文件 dropzone的原理是模拟表单来上传文件,html中的元素有多重形式. 可以建立一个form表单: <form id="dropz" action=&q ...
- 在JavaWeb项目中URL中字符串加密解密方案
URL由来: 一般来说,URL只能使用英文字母.阿拉伯数字和某些标点符号,不能使用其他文字和符号.比如,世界上有英文字母的网址 “http://www.abc.com”,但是没有希腊字母的网址“htt ...
- CentOS6.*安装gitolite
http://www.kankanews.com/ICkengine/archives/64748.shtml 2人收藏此文章, 发表于4小时前(2013-10-22 16:12) , 已有26次阅读 ...
- 35.app后端搜索入门
现在人们的网络生活已经离不开搜索了,遇到不懂的问题,想知道的事情,搜索一下,就知道答案. 在app中,最常见的搜索情景就是搜索用户.只有几百,几千的用户量时,可以直接用用like这样的模糊查询,但是, ...
- GraphicsMagick+im4java实现高质量大图的处理
http://www.open-open.com/lib/view/open1355754261963.html 做网站往往需要处理各种各样的图片,对于jdk自带的一套图片处理库,他的特点是稳定简单, ...
- 关于Random(47)与randon.nextInt(100)的区别
参考https://blog.csdn.net/md_shmily92/article/details/44059313 相关文章random.nextInt()与Math.random()基础用法 ...
- upload.go
package api import ( "os" "bytes" "mime/multipart" &qu ...
- NSQ源码剖析之nsqd
NSQ简介 NSQ 是实时的分布式消息处理平台,其设计的目的是用来大规模地处理每天数以十亿计级别的消息.NSQ 具有分布式和去中心化拓扑结构,该结构具有无单点故障.故障容错.高可用性以及能够保证消息的 ...
- 渐进式Web应用(PWA)入门教程(下)
上篇文章我们对渐进式Web应用(PWA)做了一些基本的介绍. 渐进式Web应用(PWA)入门教程(上) 在这一节中,我们将介绍PWA的原理是什么,它是如何开始工作的. 第一步:使用HTTPS 渐进式W ...
- 【BZOJ 3626】 [LNOI2014]LCA【在线+主席树+树剖】
题目链接: TP 题解: 可能是我比较纱布,看不懂题解,只好自己想了…… 先附一个离线版本题解[Ivan] 我们考虑对于询问区间是可以差分的,然而这并没有什么卵用,然后考虑怎么统计答案. 首先LC ...
