vue项目 构建 打包 发布 三部曲
一、vue项目的创建
1、首先第一肯定是要有Node.js及npm这个不多说了
2、安装脚手架

- 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博客。
- 现在就有我来说说如何讲vue项目发布到github上
- 之前写过vue环境搭建 可以参考: vue环境搭建
二、vue项目的打包
1、大家都知道使用npm run build进行打包,这个时候你直接打开dist/下的index.html,会发现文件可以打开,但是所有的js,css,img等路径有问题是指向根目录的,
此时需要修改config/index.js里的assetsPublicPath的字段,初始项目是/他是指向项目根目录的也是为什么会出现错误,这时改为./
- ./ 当前目录
- ../ 父级目录
- / 根目录
根目录:在计算机的文件系统中,根目录指逻辑驱动器的最上一级目录,它是相对子目录来说的;
它如同一棵大树的“根”一般,所有的树杈以它为起点,故被命名为根目录。以微软公司开发的Windows操作系统为例:
打开我的计算机(计算机),双击C盘就进入C盘的根目录。双击D盘就进入D盘的根目录
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
- 在从dist根目录打开
index文件就可以访问了。
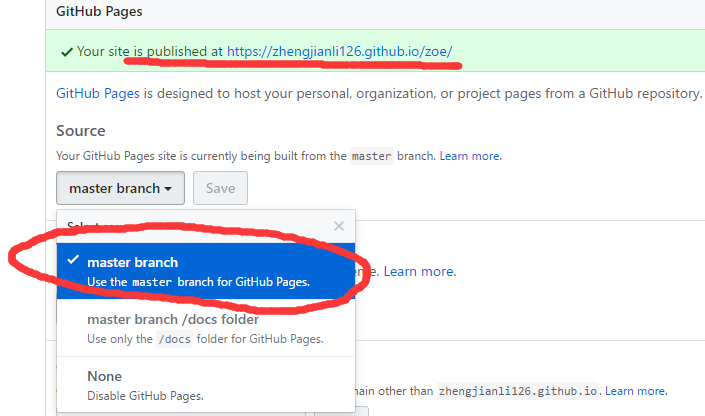
三、github pages
1、首页创建一个仓库,此处直接忽略

2、在这里选择master或者/doc 上传代码到master

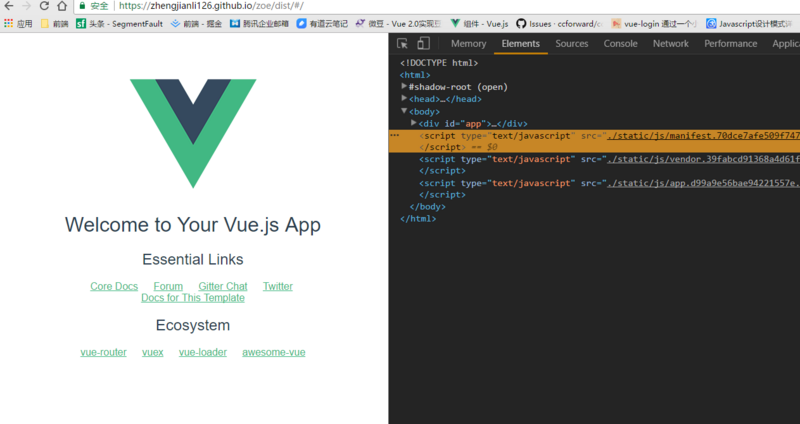
3、上面有一行域名就是你自己的页面可以看到自己发布的项目

四、自定义域名
1、这个时候就可以浏览自己的项目了,但是
username.github.io/xxx/dist
这样的地址着实不是很美观,大家可以去阿里云上,自己买个域名,解析一下,网上都有,可以进行自定义的域名,
来制作的自己的博客,代码部署到github上。这篇文章这里就先不做讲解了,有想使用自定义域名,也可以私信我。
总结
这里发布页面,其实最主要的时候坑是路径问题,需要修改配置文件,大家没事可以多多浏览文档了解vue的整体架构逻辑,后续再给大家带来框架从入门到放弃。
vue项目 构建 打包 发布 三部曲的更多相关文章
- Vue 项目构建完成 ----发布项目
发布项目 cmd 命令行 npm run build 执行打包文件 完成后就会有 3 个文件夹 分别是: 文件夹 :build config dist in ...
- vue项目构建与实战
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 由于vue相对来说比较平缓的学习过程和新颖的技术思路,使其受到了广大前后端开发者的青睐,同时其通俗易 ...
- Vue项目的打包
vue项目的打包 更改config文件夹下的index.js里的assetsPublicPath路径 将 “/” 改为 “./” build: { env: require('./prod. ...
- vue项目如何打包扔向服务器
vue项目如何打包扔向服务器 当我们将 vue 项目完成后,面临的就是如何将项目进行打包上线,放到服务器中.我使用的是 vue-cli(simple) 脚手架,所以就讲一下如何将项目进行打包,并放 ...
- vue项目如何打包前后端不分离发布手把手教学apache、nginx
vue项目如何不分离发布 1.首先yarn build 我用了vue-cli脚手架,bulid后的dist文件夹里的index.html有加版本号,那么为什么需要加版本号呢? a.回滚 b.解决浏览器 ...
- vue项目构建实战基础知识:SPA理解/RESTful接口介绍/static目录配置/axios封装/打包时map文件去除
一.SPA 不是指水疗.是 single page web application 的缩写.中文翻译为 单页应用程序 或 单页Web应用,更多解释请自行搜索. 所有的前端人员都应该明白我们的页面的 u ...
- Springboot项目与vue项目整合打包
我的环境 * JDK 1.8 * maven 3.6.0 * node环境 1.为什么需要前后端项目开发时分离,部署时合并? 在一些公司,部署实施人员的技术无法和互联网公司的运维团队相比,由于各种不定 ...
- 【golang-GUI开发】Qt项目的打包发布
这是本系列的第三篇文章,前两篇我们讲了qt的安装和编译,今天我们讲一讲程序的打包. 好像我们现在都没怎么讲到qt的使用,因为想要放开手脚写代码,一些基础是要打牢的. 不过请放心,下一篇文章开始我们就会 ...
- vue项目 build之后发布到服务器index.html页面空白解决方法
第一部分 之前一直不太理解为什么要使用vue+webapck,还有在使用了vue-cli之后会用到后台,即vue-cli自动帮我们安装了express服务器,在本地服务器上运行,因为我们希望可以模拟在 ...
随机推荐
- 从length与length()开始谈Java
翻译人员: 铁锚 翻译时间: 2013年11月23日 原文链接: Start from length & length() in Java 首先请看下面的问题,你能快速地回答上来吗? 假设没有 ...
- linux下数学运算器:expr命令(shell中完成数学运算)
expr用法 expr命令一般用于整数值,但也可用于字符串.一般格式为: expr argument operator argument expr也是一个手工命令行计数器. $expr 10 ...
- Android开源项目——带图标文字的底部导航栏IconTabPageIndicator
接下来的博客计划是,在<Android官方技术文档翻译>之间会发一些Android开源项目的介绍,直接剩下的几篇Android技术文档发完,然后就是Android开源项目和Gradle翻译 ...
- mysql_建立索引的优缺点
http://blog.csdn.net/superit401/article/details/51291603 建立索引的优缺点: 为什么要创建索引呢? 这是因为,创建索引可以大大提高系统的性能. ...
- FPGrowth 实现
在关联规则挖掘领域最经典的算法法是Apriori,其致命的缺点是需要多次扫描事务数据库.于是人们提出了各种裁剪(prune)数据集的方法以减少I/O开支,韩嘉炜老师的FP-Tree算法就是其中非常高效 ...
- LeetCode之“动态规划”:Maximum Subarray
题目链接 题目要求: Find the contiguous subarray within an array (containing at least one number) which has t ...
- 拆轮子之Fish动画分析
概述 最近发现一个很好玩的动画库,纯代码实现的而不是通过图片叠加唬人的,觉得很有意思看了下源码https://github.com/dinuscxj/LoadingDrawable, 这个动画效果使用 ...
- obj-c编程19:关联对象
对于一些无法子类化的实例对象来说,如果希望将一个对象与其绑定该如何做呢? 以下示例虚构了一个HyConsoleAlert类,User类将会使用该类在控制台显示定制的告警.如果User中包括多个Aler ...
- Android 客户端与服务器交互
在android中有时候我们不需要用到本机的SQLite数据库提供数据,更多的时候是从网络上获取数据,那么Android怎么从服务器端获取数据呢?有很多种,归纳起来有 一:基于Http协议获取数据方法 ...
- MongoDB学习笔记(二)
一.Mongodb命令 说明:Mongodb命令是区分大小写的,使用的命名规则是驼峰命名法. 对于database和collection无需主动创建,在插入数据时,如果database和collect ...
